

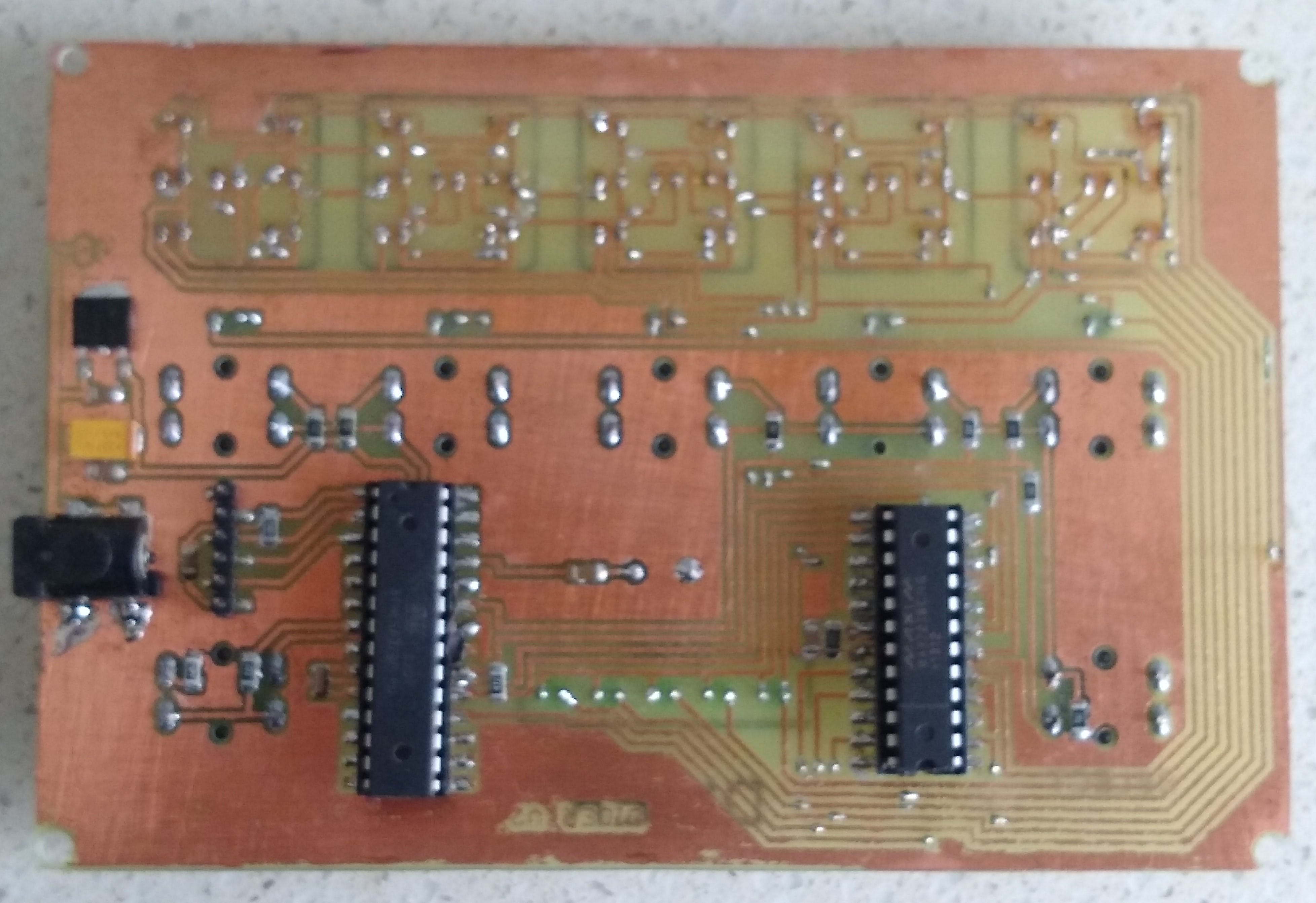
该电子骰子系统基于mbedni的概念。它成为使用 OpenSCAD 创建的简单盒子的前面板。由于 PCB 是前面板,所以用户不需要的所有组件都安装在 PCB 的背面。为了继续为 ATmega328 和 MAX7219 芯片使用 DIP 封装,标准 IC 插座通过将引脚展平并像 SMD 器件一样焊接而安装在背面。

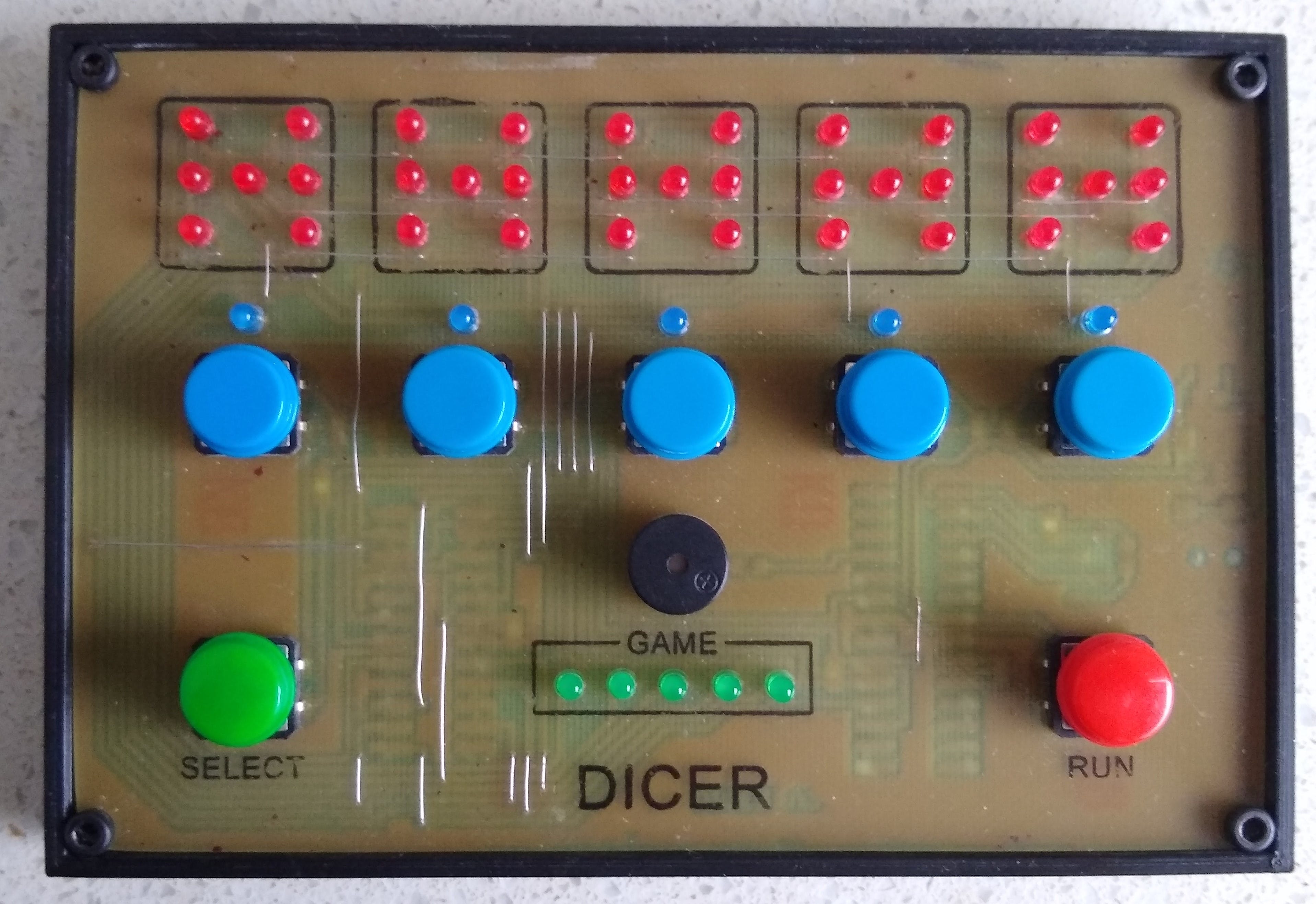
绿色 LED 显示哪个游戏处于活动状态。绿色 SELECT 按钮退出当前游戏并允许选择新游戏。这些游戏是:
原理图和 PCB 布局的 Eagle 文件已包含在内。我使用碳粉方法制作了我的电路板。我还使用碳粉方法在顶侧板上打印。
盒子的3D打印很简单,不需要支撑。使用 2.5 毫米钻头钻出 PCB 安装孔,并使用 3 毫米丝锥创建螺纹。使用 M3 螺钉安装 PCB。

该板包含一个 FTDI 排针,因此您可以使用 FTDI USB 转串口板对其进行编程。如果您有一个带有 DIL 28 针 ATmega328 芯片的 UNO,您可以使用 UNO 对 ATmega328 进行编程,然后将芯片插入 The Dicer。
注意:如果您的 ATmega328 没有配备 Ardunio UNO 引导加载程序,您需要先添加一个。请参阅安装 Arduino 引导加载程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !