

杰克在他的后院种了各种各样的植物。他们需要全天持续照明。
问题:
他的工作日程很忙,因此无法直接监控工厂。
解决方案:
他安装了一个物联网系统来监测光强度并提供人造光。
每当人造光打开时,短信警报就会发送到他的手机。
收集的数据用于预测光强度的未来值。
智能照明系统:
使用 LDR 和 Bolt Wi-Fi 模块感测房间的光强度。
可以使用 Bolt 云远程监控这些值。
当感测值低于阈值时,LED 点亮。
(实时情况下,可以用合适的人造光源替换 LED。)
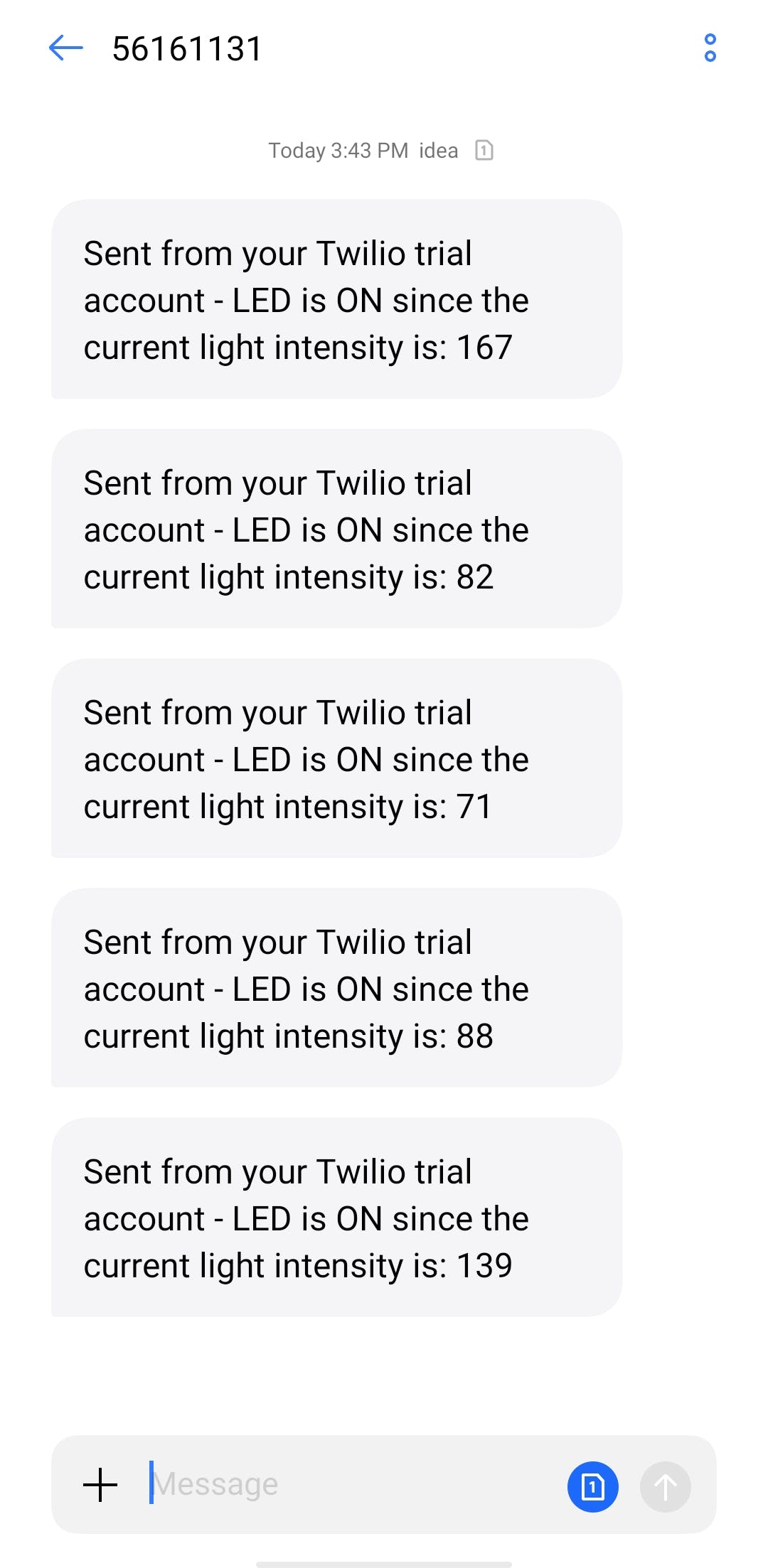
只要 LED 亮起,就会使用 Twilio 发送 SMS 警报。
预测是通过使用谷歌图表的多项式回归完成的。
步骤:
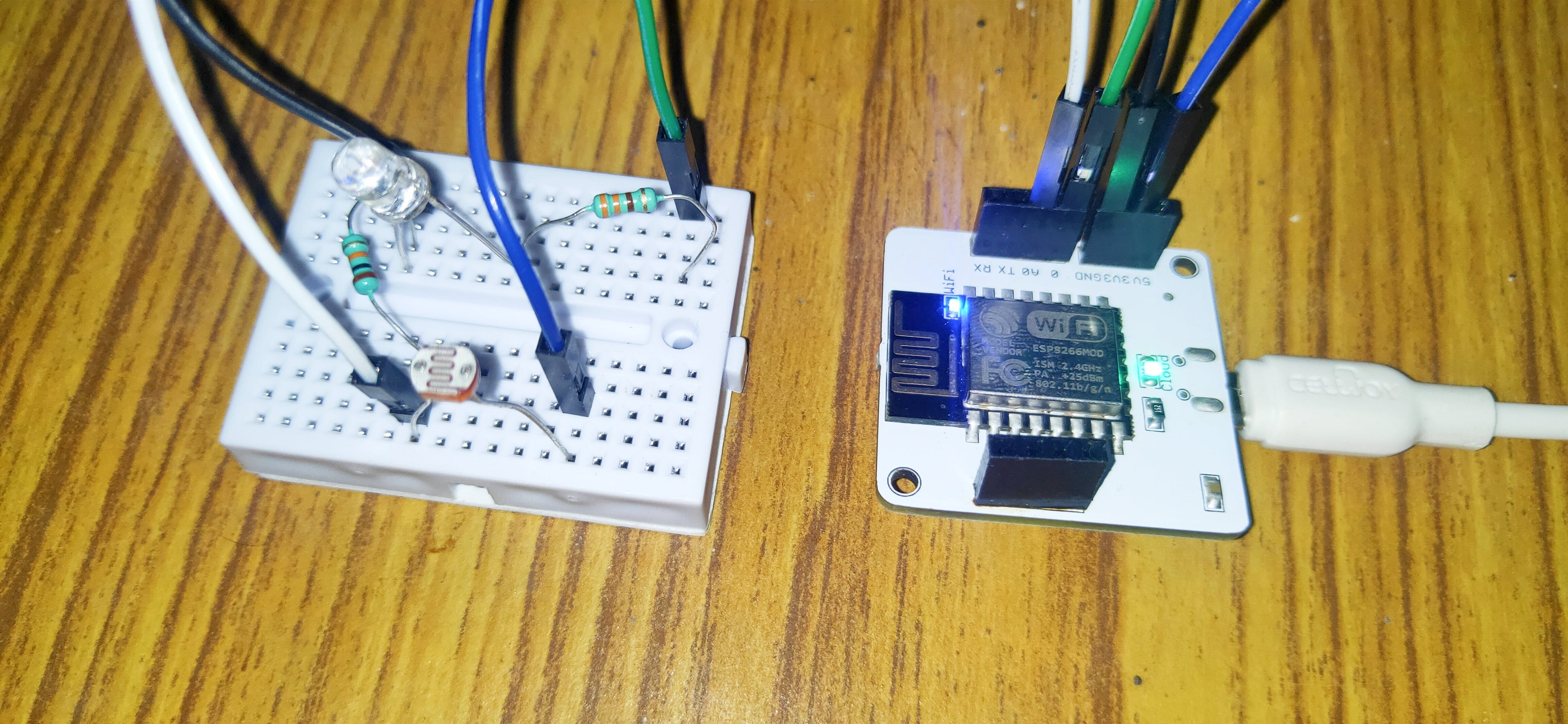
1.连接:

LDR 的正极接 Bolt Wi-Fi 模块的 3V。
负端连接到模拟输入引脚 A0。A0 和地之间连接了一个 10 k-ohm 电阻。这充当分压器电路,A0 两端的电压与光强度成正比。
LED 通过一个 330 欧姆的电阻连接到引脚 0,用于限制电流。
2. 获取凭证:
从 Bolt 云的仪表板获取您的 Bolt 设备的设备 ID 和 API 密钥。
接下来,从 Twilio 服务器获取 SID、AUTH 令牌和新电话号码。
将这些值保存在 python 目录中的单独文件中。
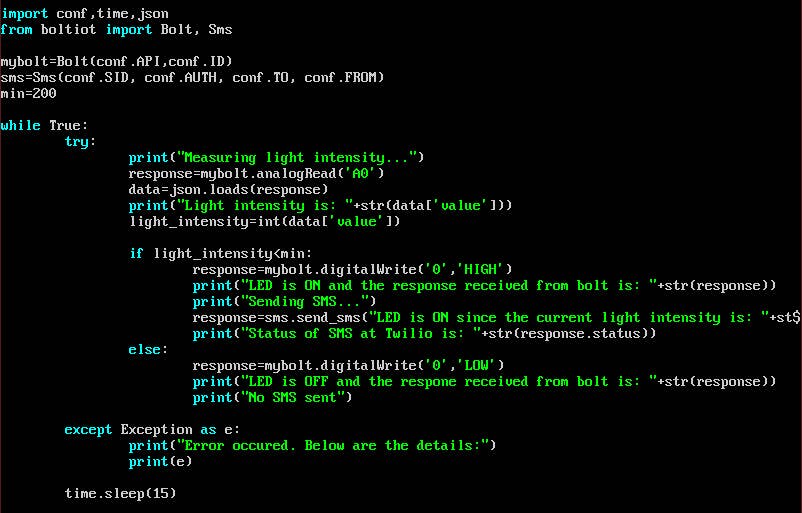
3. Python编码:

最初,导入所需的库,包括包含凭据的文件。
下面是当光强度小于阈值 200 时收到的 SMS 警报的屏幕截图。

4、远程监控预测:
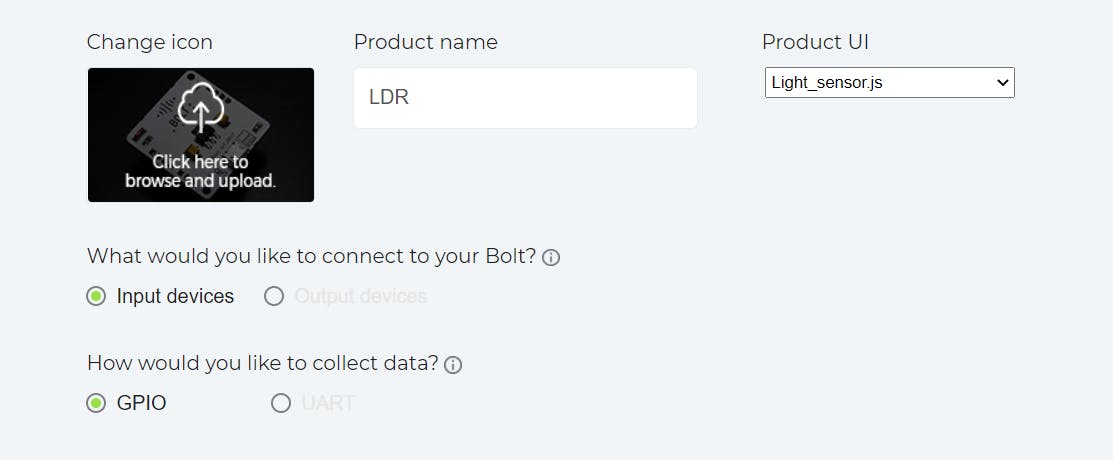
登录 Bolt 云后,创建具有以下规格的产品。

转到“配置此产品”并为引脚 A0 提供变量名称。(我把它称为“光”。)
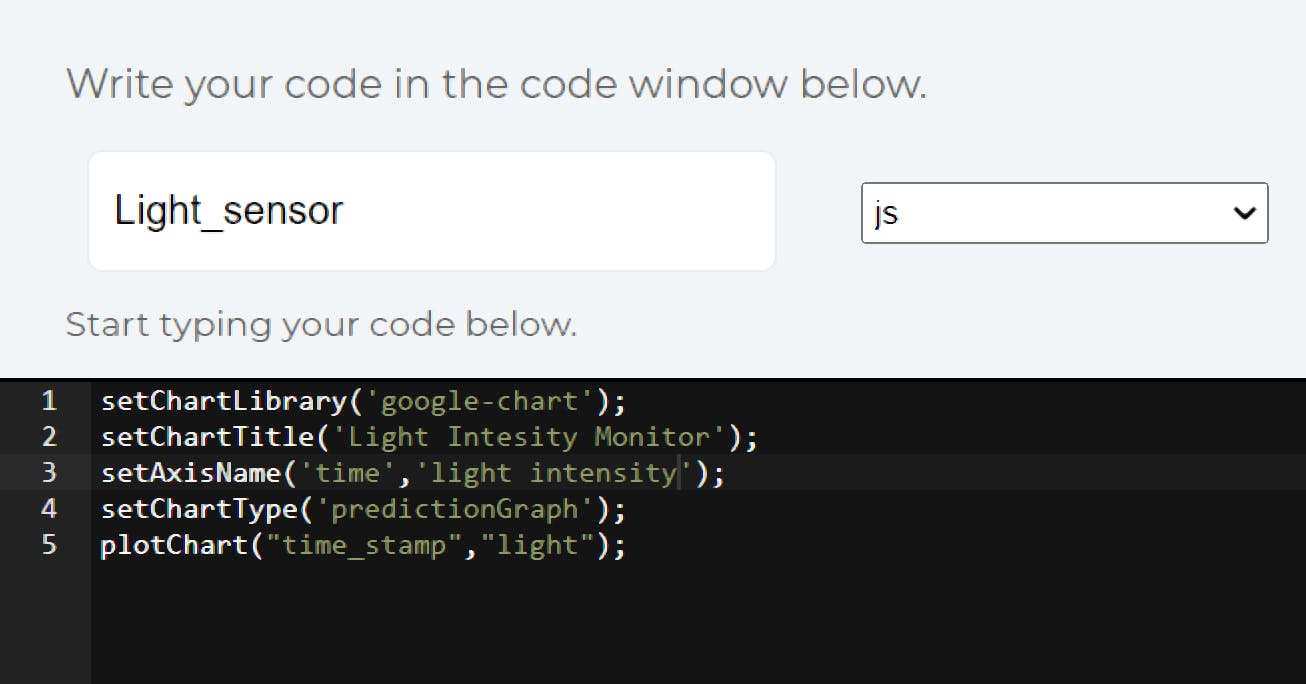
键入以下代码以绘制预测图并将其保存为 JavaScript 文件。

将产品链接到您的螺栓设备并部署配置。
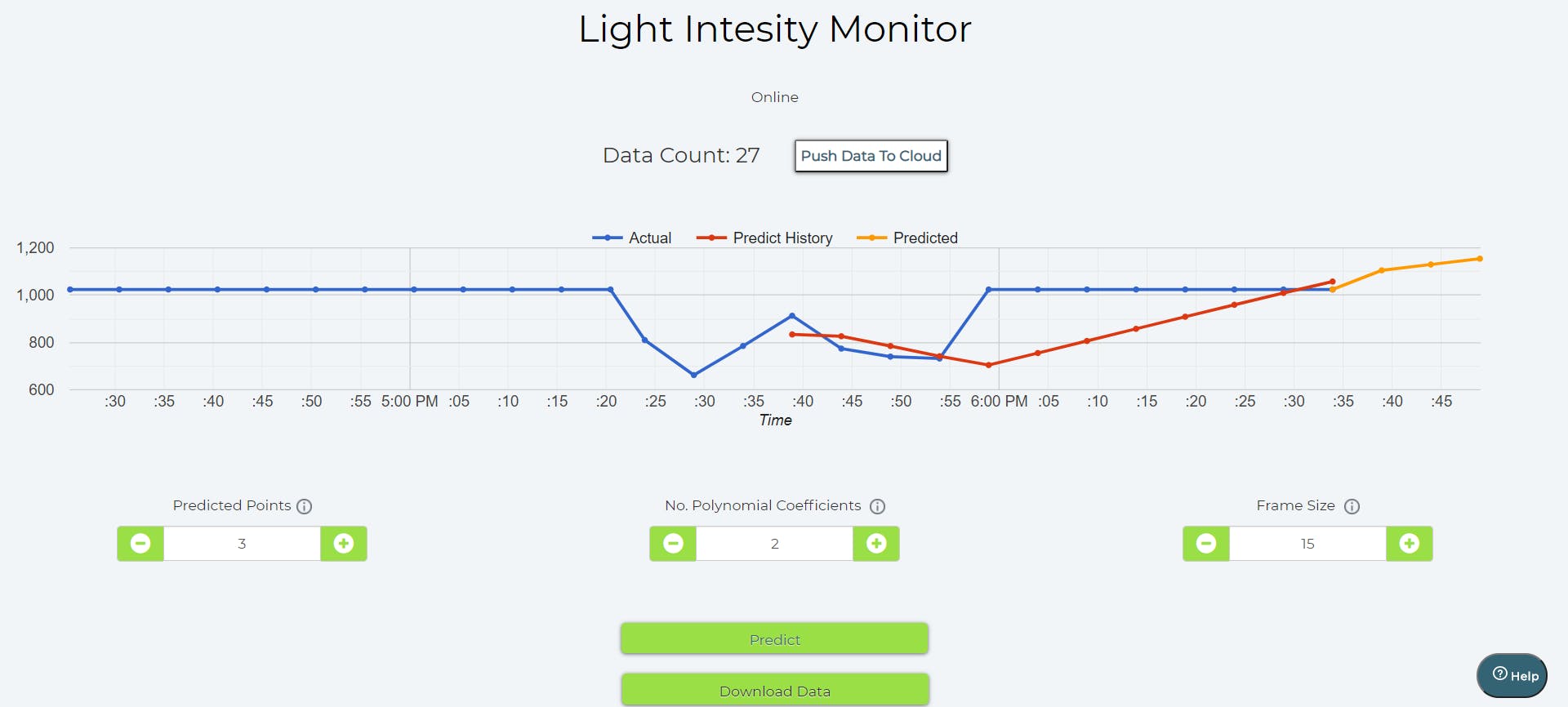
点击“查看此设备”。

结果:
杰克能够在不影响工作的情况下照料他的植物。
结果:
获得物联网、智能照明、警报程序和预测方面的实用知识。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !