

介绍
HC-SR04 超声波传感器
关于超声波距离传感器
声音由通过介质(例如空气)的振荡波组成,音高由这些波彼此的接近程度决定,定义为频率。只有一些声谱(声波频率范围)是人耳可以听到的,定义为“声学”范围。低于声学的极低频声音被定义为“次声”,高于声学的高频声音被称为“超声波”。
超声波传感器旨在使用类似于雷达的超声波反射来感知物体的接近度或范围,以计算在传感器和固体物体之间反射超声波所需的时间。主要使用超声波,因为它对人耳是听不见的,并且在短距离内相对准确。你当然可以为此目的使用声学声音,但你会有一个嘈杂的机器人,每隔几秒钟就会发出哔哔声......
一个基本的超声波传感器由一个或多个超声波发射器(基本上是扬声器)、一个接收器和一个控制电路组成。发射器发出高频超声波,从附近的任何固体物体上反弹。一些超声波噪声被传感器上的接收器反射和检测到。该返回信号然后由控制电路处理,以计算发送和接收信号之间的时间差。随后可以使用这个时间以及一些巧妙的数学计算来计算传感器和反射物体之间的距离。
我们将在本教程中为 Raspberry Pi 使用的 HC-SR04 超声波传感器有四个引脚:接地 (GND)、回波脉冲输出 (ECHO)、触发脉冲输入 (TRIG) 和 5V 电源 (Vcc)。我们使用 Vcc 为模块供电,使用 GND 将其接地,并使用我们的 Raspberry Pi 向 TRIG 发送输入信号,从而触发传感器发送超声波脉冲。脉冲波从附近的任何物体上反弹,一些被反射回传感器。传感器检测这些返回波并测量触发和返回脉冲之间的时间,然后在 ECHO 引脚上发送一个 5V 信号。
ECHO 将是“低”(0V),直到传感器在接收到回波脉冲时被触发。一旦找到返回脉冲,ECHO 在该脉冲的持续时间内设置为“高”(5V)。脉冲持续时间是传感器输出超声波脉冲与传感器接收器检测到返回脉冲之间的完整时间。因此,我们的 Python 脚本必须测量脉冲持续时间,然后计算距离。
重要的。HC-SR04 上的传感器输出信号 (ECHO) 额定电压为 5V。但是,Raspberry Pi GPIO 上的输入引脚额定电压为 3.3V。将 5V 信号发送到未受保护的 3.3V 输入端口可能会损坏您的 GPIO 引脚,这是我们要避免的事情!我们需要使用一个由两个电阻组成的小型分压器电路,将传感器输出电压降低到我们的 Raspberry Pi 可以处理的电压。
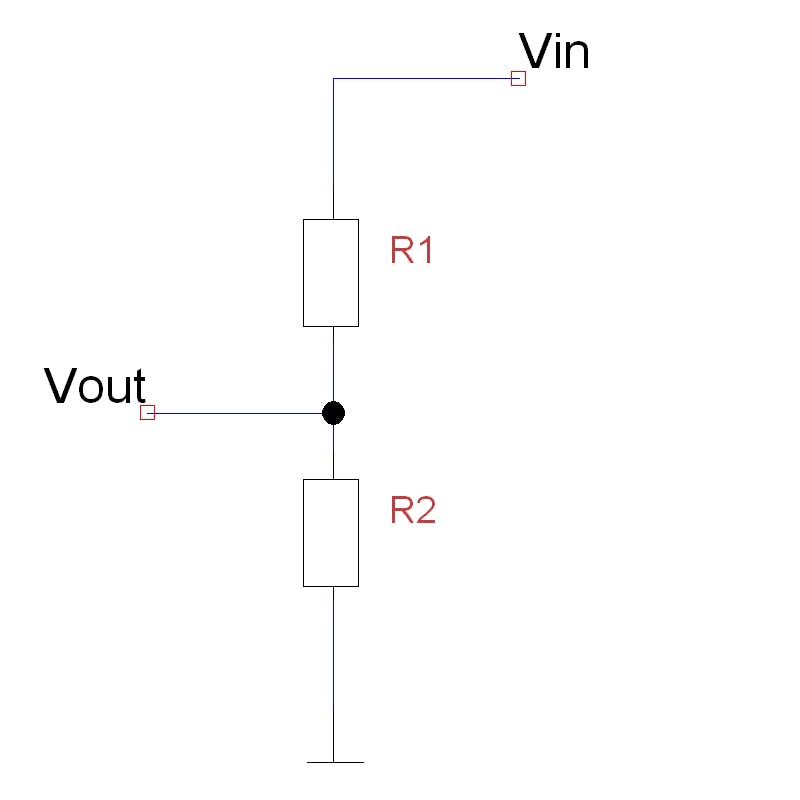
分压器
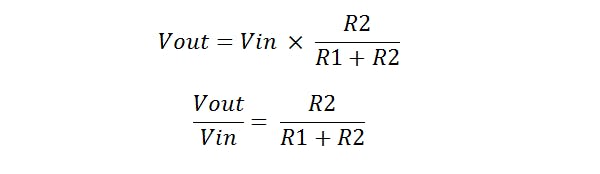
分压器由两个串联的电阻器(R1 和 R2)组成,输入电压 (Vin) 需要降低到我们的输出电压 (Vout)。在我们的电路中,Vin 将是 ECHO,需要从 5V 降低到我们的 3.3V Vout。

以下电路和简单的公式可应用于需要降低电压的许多应用。如果您不想学习技术含量,只需抓住 1 x 1kΩ 和 1 x 2kΩ 电阻即可。

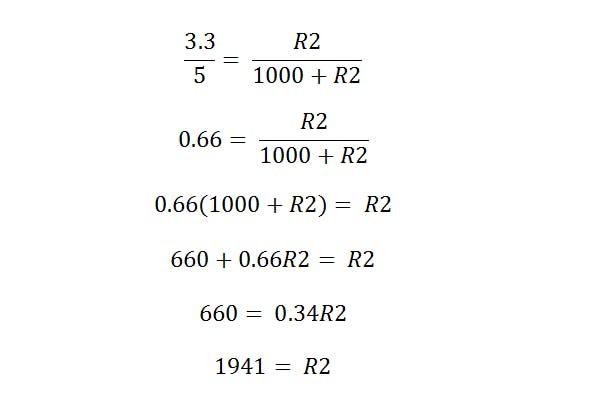
无需深入到数学方面,我们实际上只需要计算一个电阻值,因为分压比很重要。我们知道我们的输入电压(5V)和我们需要的输出电压(3.3V),我们可以使用任何电阻组合来实现降低。我碰巧有一堆额外的 1kΩ 电阻,所以我决定在电路中使用其中一个作为 R1。
插入我们的值,这将是以下内容:

所以,我们将使用一个 1kΩ 的 R1 和一个 2kΩ 的电阻作为 R2!
组装电路
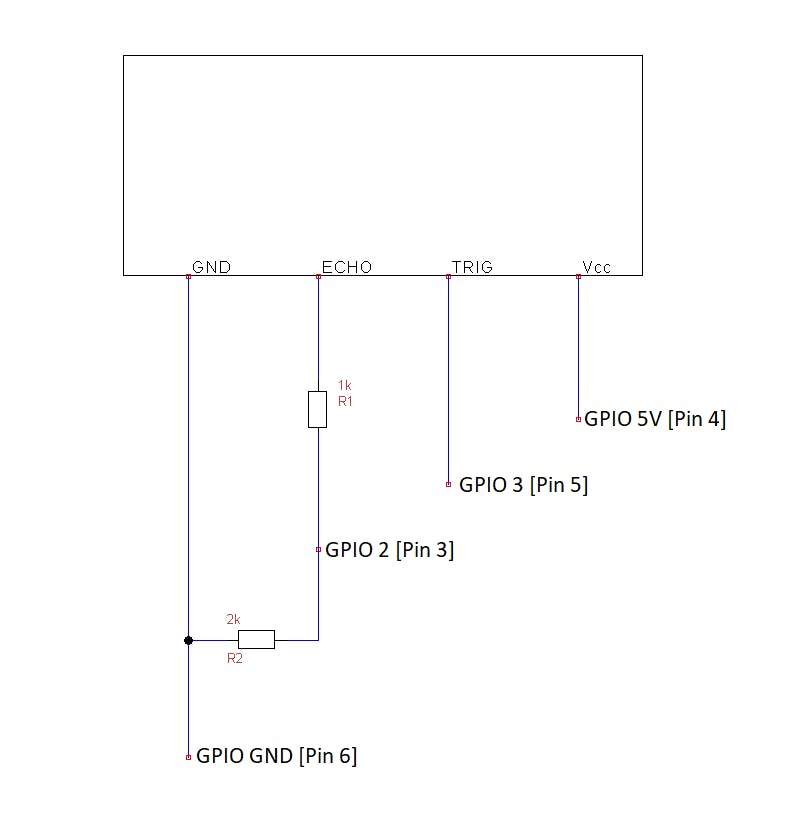
在项目的这一部分,我们将在 Raspberry Pi 上使用四个引脚:
GPIO 5V [引脚 4] 用于 Vcc(5V 电源)
GPIO GND [引脚 6] 用于 GND(0V 接地)
GPIO 3 [Pin 5] 用于 TRIG(GPIO 输出)
GPIO 2 [Pin 3] 用于 ECHO(GPIO 输入)

1. 将四根公对母跳线插入 HC-SR04 上的引脚,如下所示:红色;VCC,蓝色;触发,黄色;回声和黑色;接地。
2. 将 Vcc 插入面包板的正极轨,将 GND 插入负极轨。
3. 将 GPIO 5V [Pin 4] 插入正极轨,将 GPIO GND [Pin 6] 插入负极轨。
4. 将 TRIG 插入空白导轨,然后将该导轨插入 GPIO 2 [Pin 3]。(如果需要,可以将 TRIG 直接插入 GPIO 2)。我个人只是喜欢在面包板上做所有事情!
5. 将 ECHO 插入空白轨,使用 R1(1kΩ 电阻)连接另一个空白轨
6. 使用 R2(2kΩ 电阻)将 R1 导轨与 GND 导轨连接起来。在两个电阻之间留出空间。
7. 使用 R1(1kΩ 电阻)将 GPIO 3 [Pin 5] 添加到导轨。此 GPIO 引脚需要位于 R1 和 R2 之间。
LED灯条

条形图显示
这个显示器真是个好主意。有很多项目,您可能需要一排 LED 来显示读数 - 温度、声音、湿度、未读电子邮件、距离下一个事件的时间等。虽然连接一排 LED 非常好,但这些小显示器可以为您提供项目看起来很酷的“复古太空电影控制面板”。
它们使用与 10 个 LED 完全相同数量的引脚,因此在连接方面没有任何节省,但是它们在面包板上使用的空间要少一些,因为 LED 需要为它们的大头留出空间。
接线
连接这些显示器之一与连接 10 个单独的 LED 相同。一侧有一排 10 个正极(阳极)连接(通常是 LED 上较长的腿),另一侧是负极接地连接(阴极)。每个阳极引脚连接到一个 GPIO 引脚,每个阴极引脚连接到一个电阻器,然后连接到 Pi 的接地引脚。
这些显示器具有相同长度的腿,但您可以分辨哪一侧有阴极/接地连接,因为显示器的边缘之一会有轻微的倒角。当然也要检查您的数据表!
简而言之,我们需要做的就是添加 10 个电阻(我发现 150Ω 的电阻足以让 LED 变亮,但就从 Raspberry Pi 引脚汲取的电流而言仍然是安全的)。
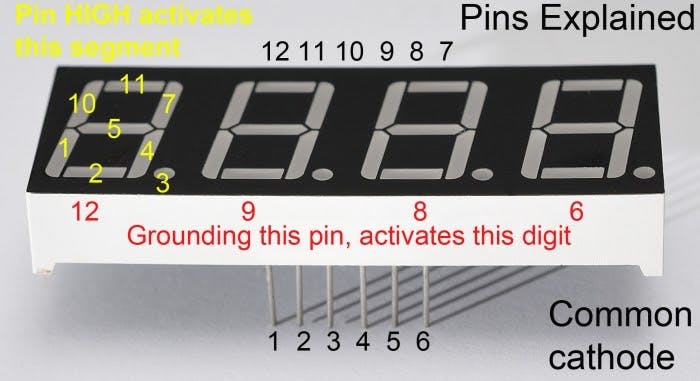
4位7段显示器
该显示器可用于显示传感器测量的厘米数。

它是如何工作的?
如果将引脚 12 连接到 GND,则第一个数字将激活(9 = 第二,8 = 第三,6 = 第四)。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !