

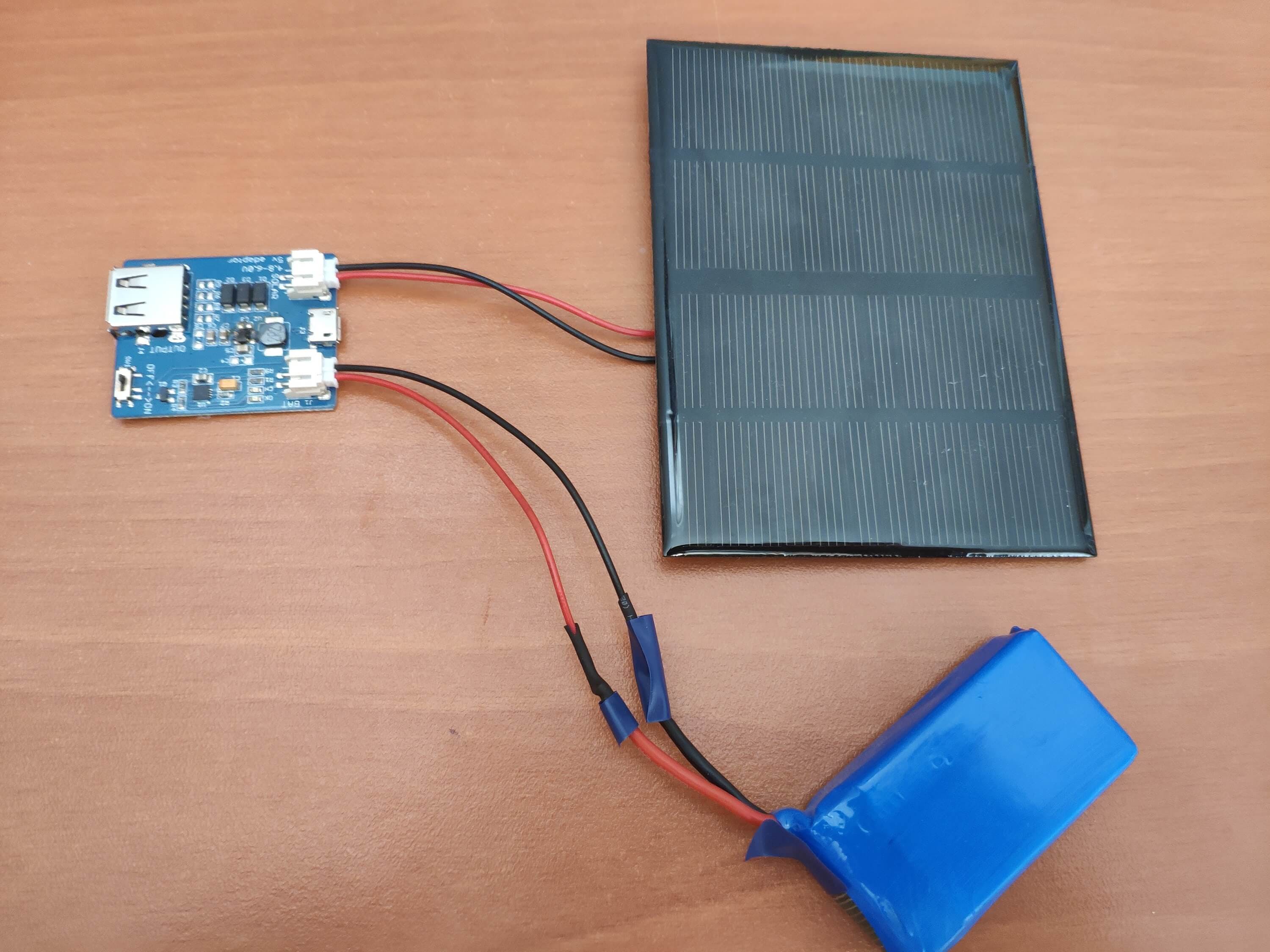
为了用太阳能电池板为电池充电以在我的家庭办公室中运行一些设备,我根据我的预测将太阳能电池板放置在可能的最佳位置,而没有收集可靠的数据。因此,我思考了一种廉价且易于使用的机制,以根据给定方向的光强度确定太阳能电池板充电的理想位置。由于太阳能电池板产生的能量与太阳辐射量密切相关,因此我能够比以前更有效、更可持续地为电池充电。因此,我使用光强度值作为替代值来近似计算太阳能的大小。您可以在下面查看我用来计算太阳能的公式。
在运行代码以计算由 10 毫米光敏电阻收集的光强度值的太阳能后,我对电池和太阳能电池板进行了实验,以确定太阳能充电性能水平的阈值:低、中、高。而且,为了显示性能水平,我为每个方向使用了不同的 LED 颜色——红色(低)、黄色(中等)、绿色(高)。
毫不奇怪,将设备垂直放置以准确检测光强度至关重要,因此我使用了倾斜传感器(水银传感器)来检查设备是否移动到倾斜位置。而且,为了通知用户,当设备移动到倾斜位置时,我在设备上添加了一个蜂鸣器。
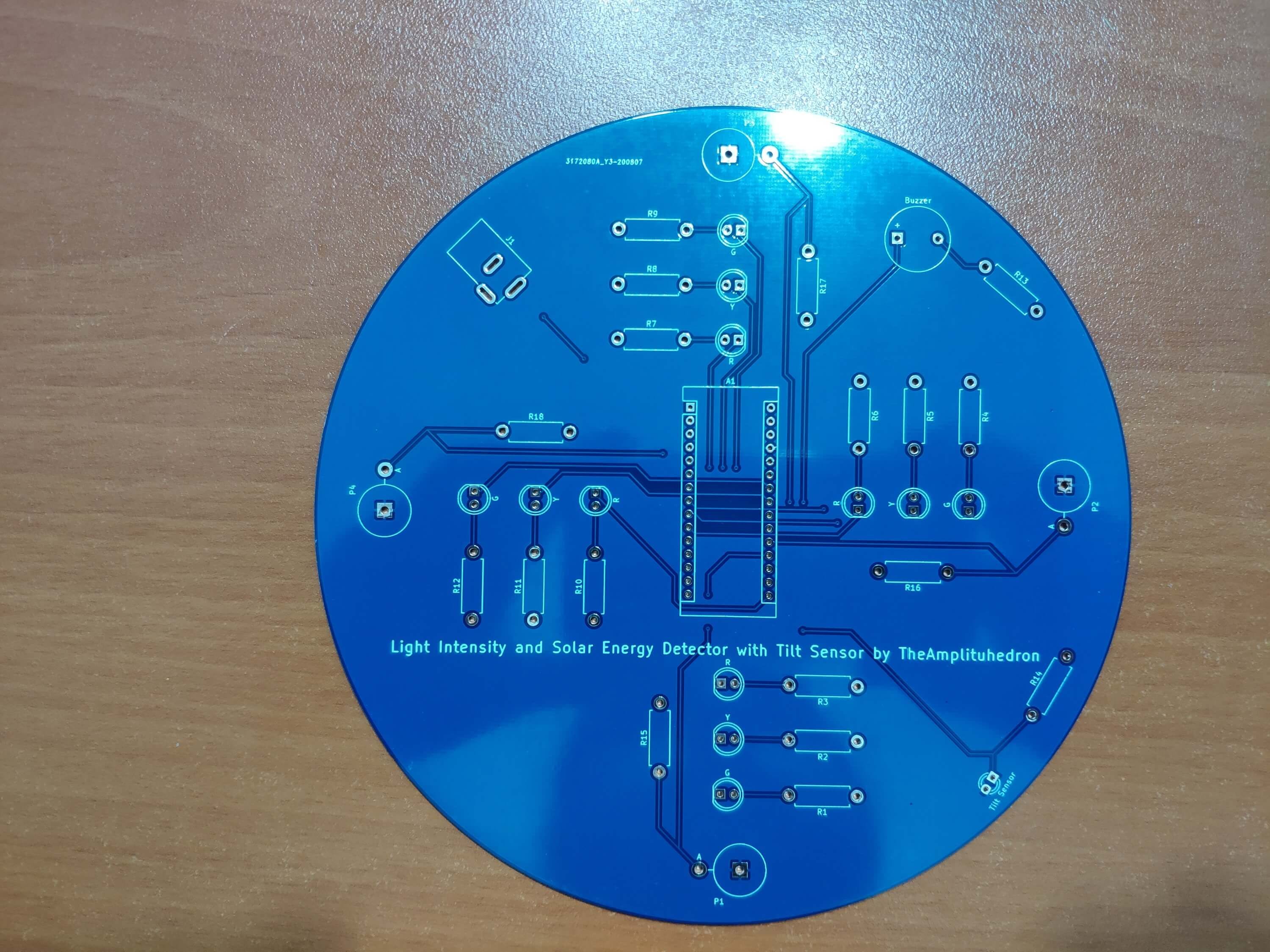
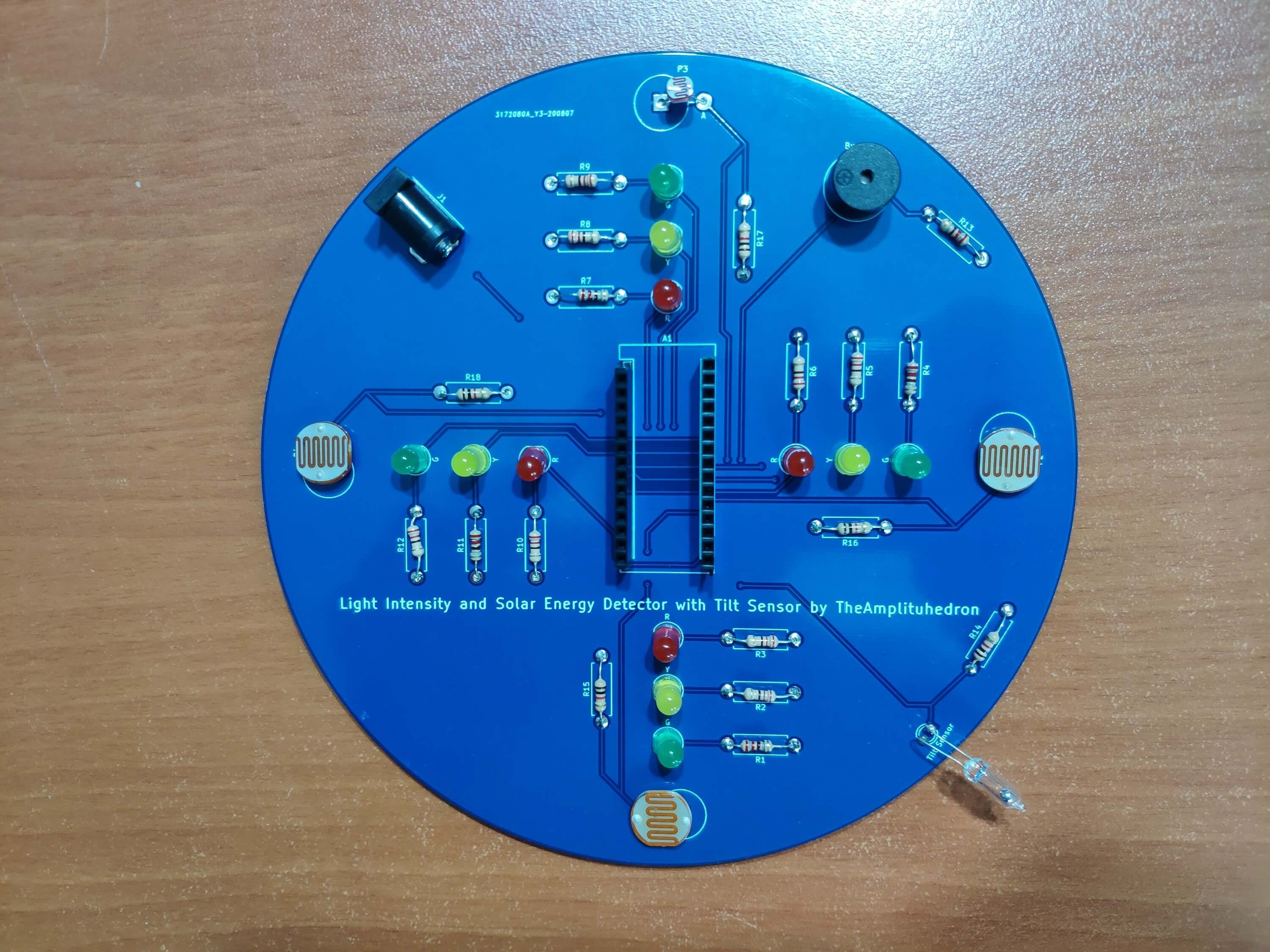
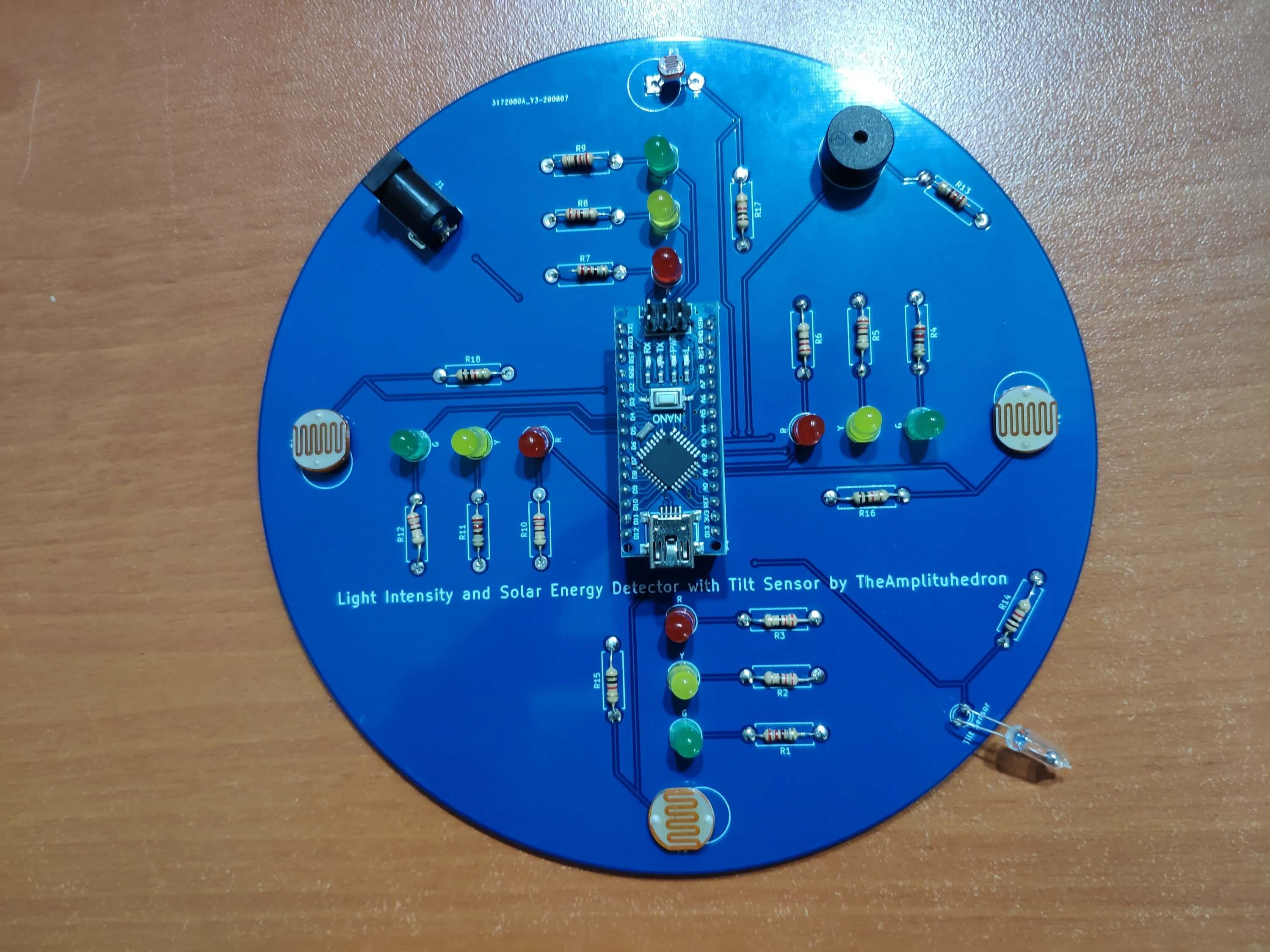
在面包板上完成设计并测试代码后,我设计了一个具有独特圆形形状的 PCB(带倾斜传感器的光强度和太阳能探测器),以创建一个支持四个方向的灵活且易于使用的设备。
非常感谢JLCPCB赞助这个项目。

我使用 KiCad 设计了带有倾斜传感器 PCB 的光强和太阳能探测器。我附上了下面 PCB 的 Gerber 文件,所以如果您愿意,您可以从 JLCPCB 订购此 PCB,以便像我一样更有效、更可持续地使用您的太阳能电池板 :)

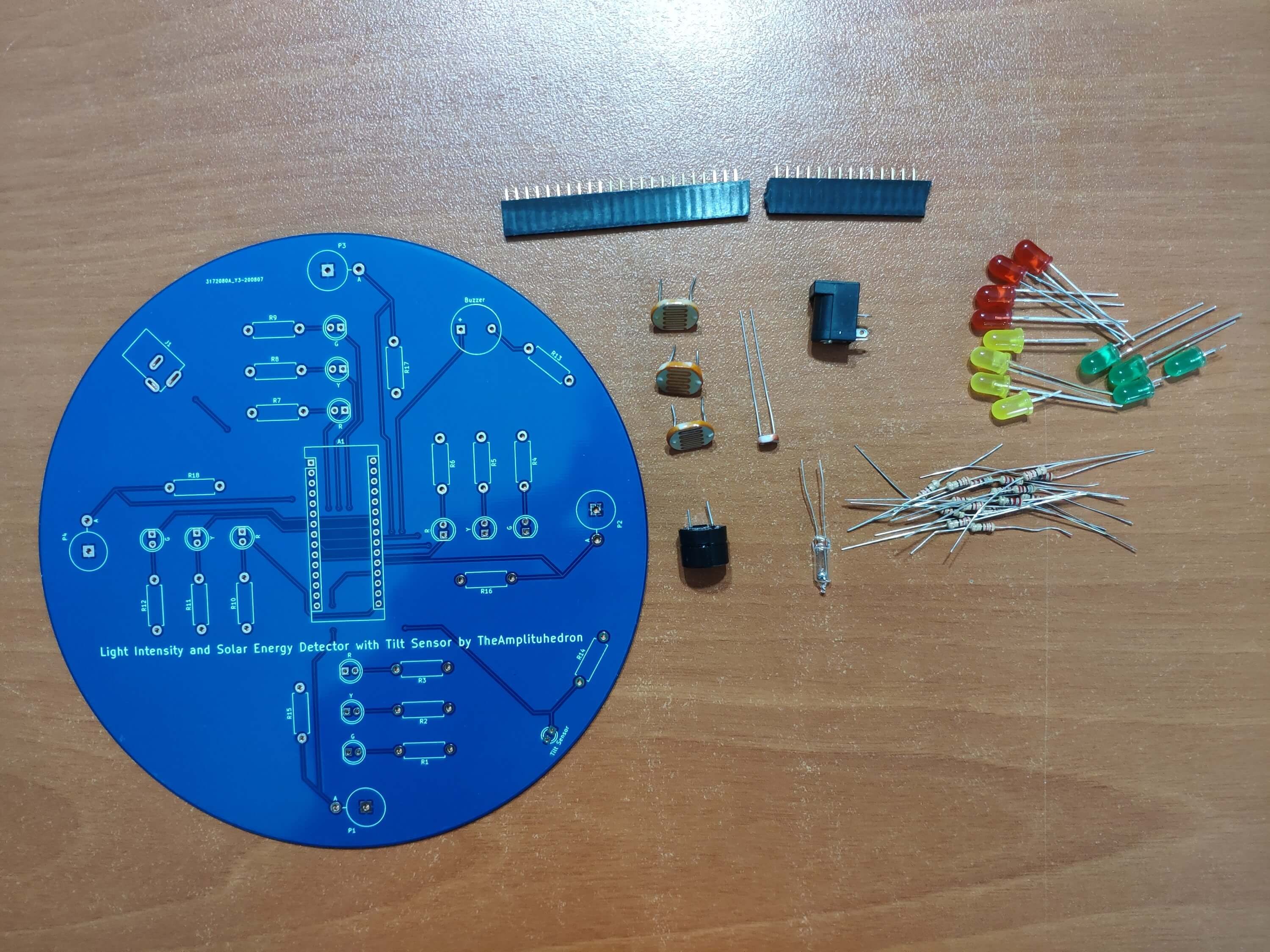
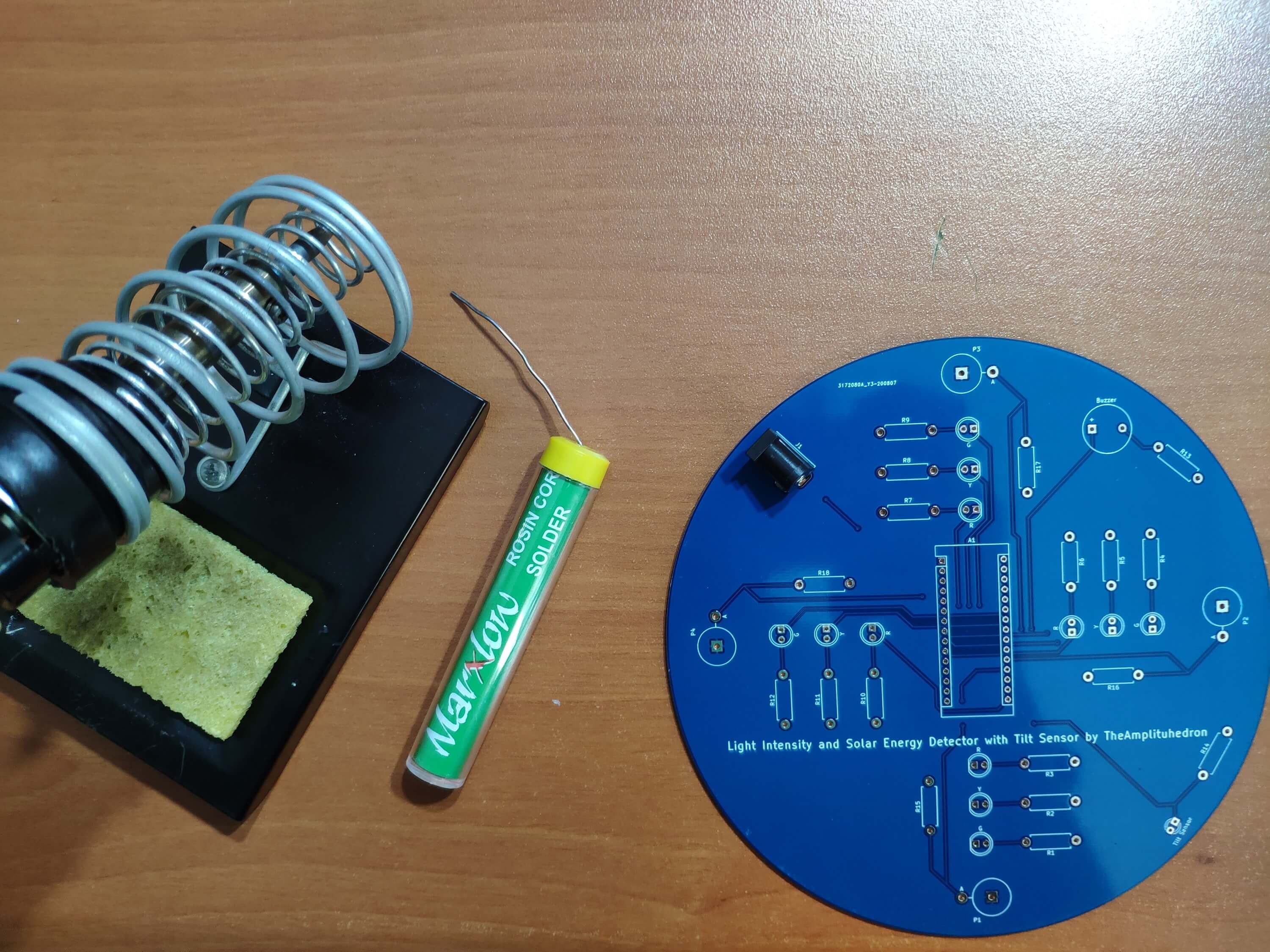
首先,通过使用烙铁,我连接了接头、220Ω 电阻、1K 电阻、10mm 光敏电阻、电源插孔、5mm 红色 LED、5mm 黄色 LED、5mm 绿色 LED、蜂鸣器和倾斜传感器(水银传感器)。
PCB上的元件清单:
A1(Arduino Nano 接头)
P1、P2、P3、P4(10mm 光敏电阻)
蜂鸣器(蜂鸣器)
倾斜传感器(倾斜传感器)
R(5mm 红色 LED)
Y(5mm 黄色 LED)
G(5mm 绿色 LED)
R1、R2、R3、R4、R5、R6、R7、R8、R9、R10、R11、R12、R13(220Ω电阻)
R14、R15、R16、R17、R18(1K 电阻)
J1(电源插孔)



[ E = A * r * H * PR ]是我用来近似计算太阳能量级的公式,其中:
A是太阳能电池板的面积,
r是效率,
H是平均太阳辐射,
PR为性能比或系数(一般为0.75)。
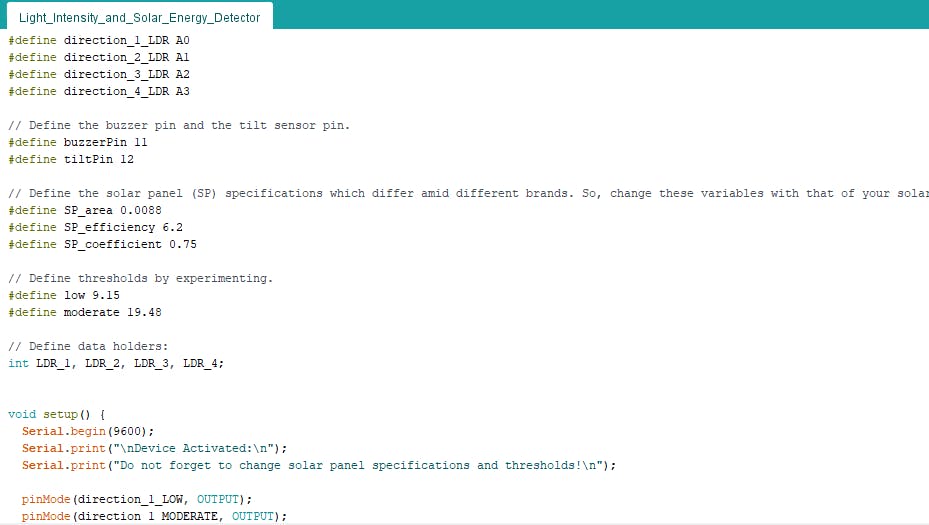
// Define the solar panel (SP) specifications which differ amid different brands. So, change these variables with that of your solar panel.
#define SP_area 0.0088
#define SP_efficiency 6.2
#define SP_coefficient 0.75
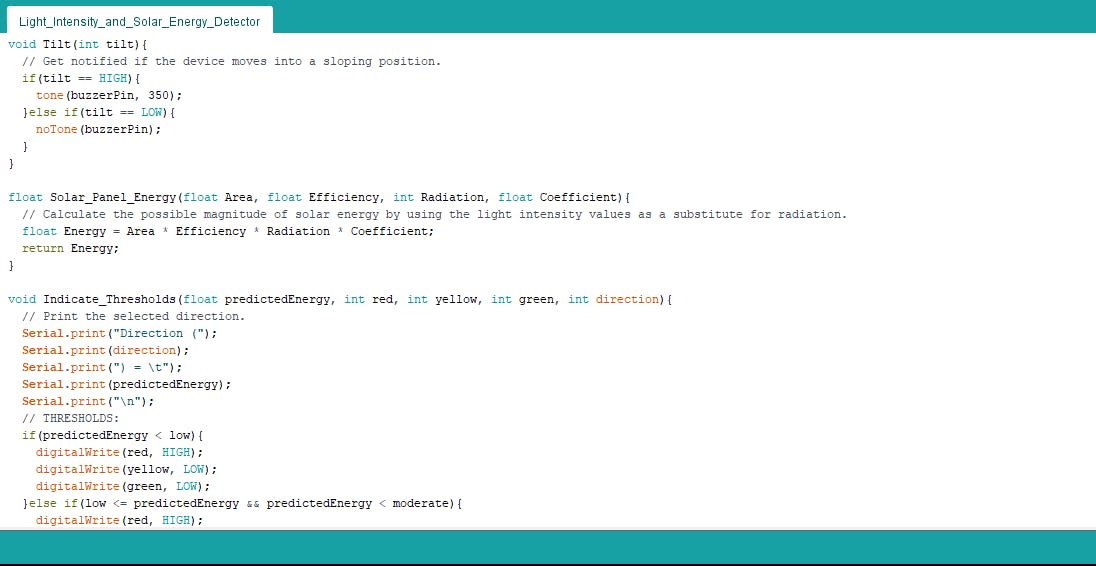
float Solar_Panel_Energy(float Area, float Efficiency, int Radiation, float Coefficient){
// Calculate the possible magnitude of solar energy by using the light intensity values as a substitute for radiation.
float Energy = Area * Efficiency * Radiation * Coefficient;
return Energy;
}
不要忘记更改太阳能电池板规格——面积、效率和性能比——这可能因太阳能电池板品牌而异。
为了计算太阳能的可能大小,我在公式中使用光强度值代替太阳辐射。
当然,这种方法并不提供准确的太阳能值,而是一个指标来确定阈值(低、中、高),以检测给定方向上的太阳能充电性能。
注意:我通过使用我的太阳能电池板进行测试来确定每个级别的阈值:我观察到在给定的光强度和估计的太阳能值下经过的时间来为 3.7V 锂聚合物电池充满电。



// Connections
// Arduino Nano :
// direction_1_LOW
// D4 ---------------------------
// direction_1_MODERATE
// D3 ---------------------------
// direction_1_HIGH
// D2 ---------------------------
// direction_2_LOW
// D7 ---------------------------
// direction_2_MODERATE
// D6 ---------------------------
// direction_2_HIGH
// D5 ---------------------------
// direction_3_LOW
// D8 ---------------------------
// direction_3_MODERATE
// D9 ---------------------------
// direction_3_HIGH
// D10 ---------------------------
// direction_4_LOW
// D13 ---------------------------
// direction_4_MODERATE
// A4 ---------------------------
// direction_4_HIGH
// A5 ---------------------------
// Buzzer
// D11 ---------------------------
// Tilt Sensor
// D12 ---------------------------
// direction_1_LDR
// A0 ---------------------------
// direction_2_LDR
// A1 ---------------------------
// direction_3_LDR
// A2 ---------------------------
// direction_4_LDR
// A3 ---------------------------
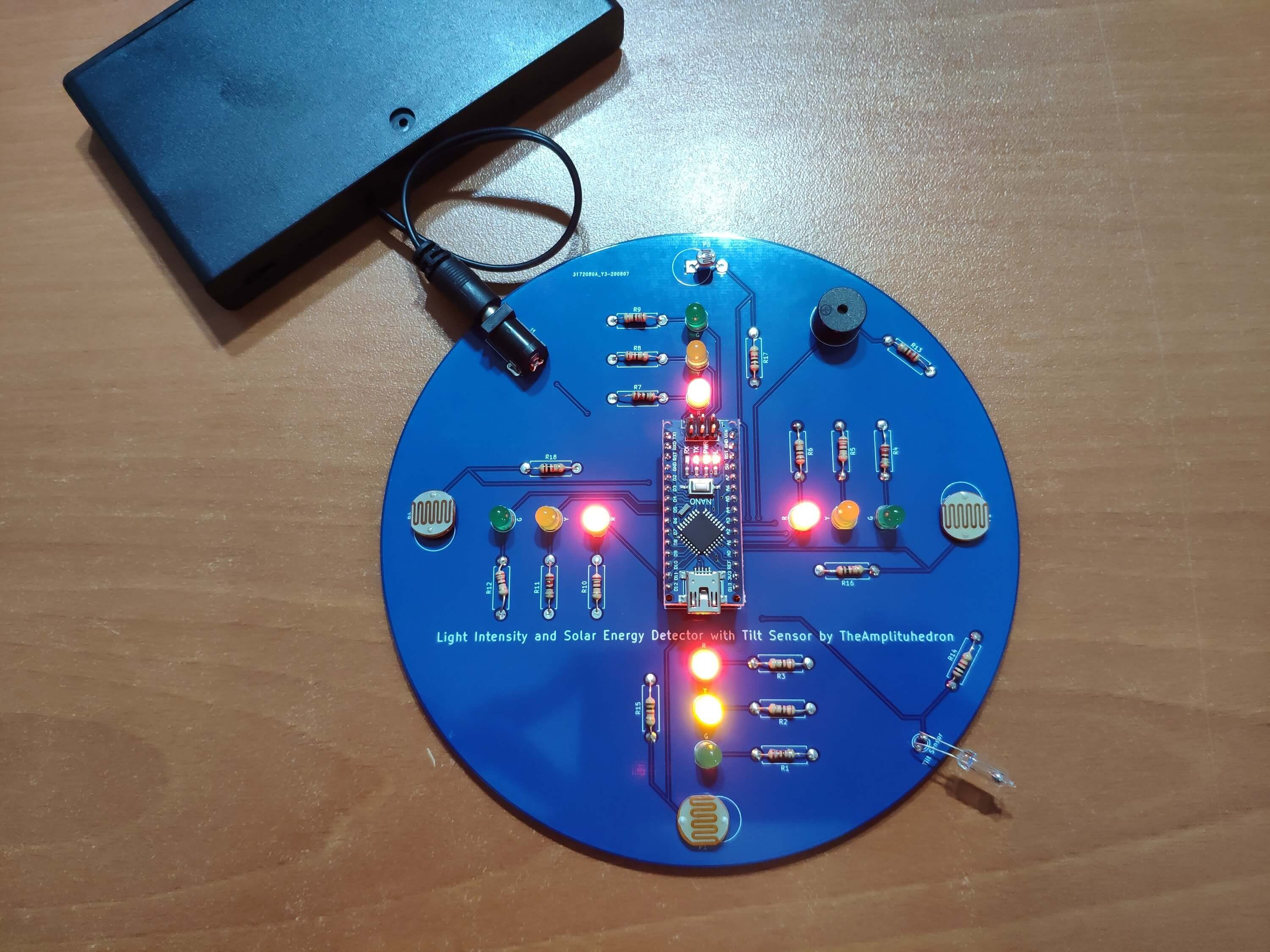
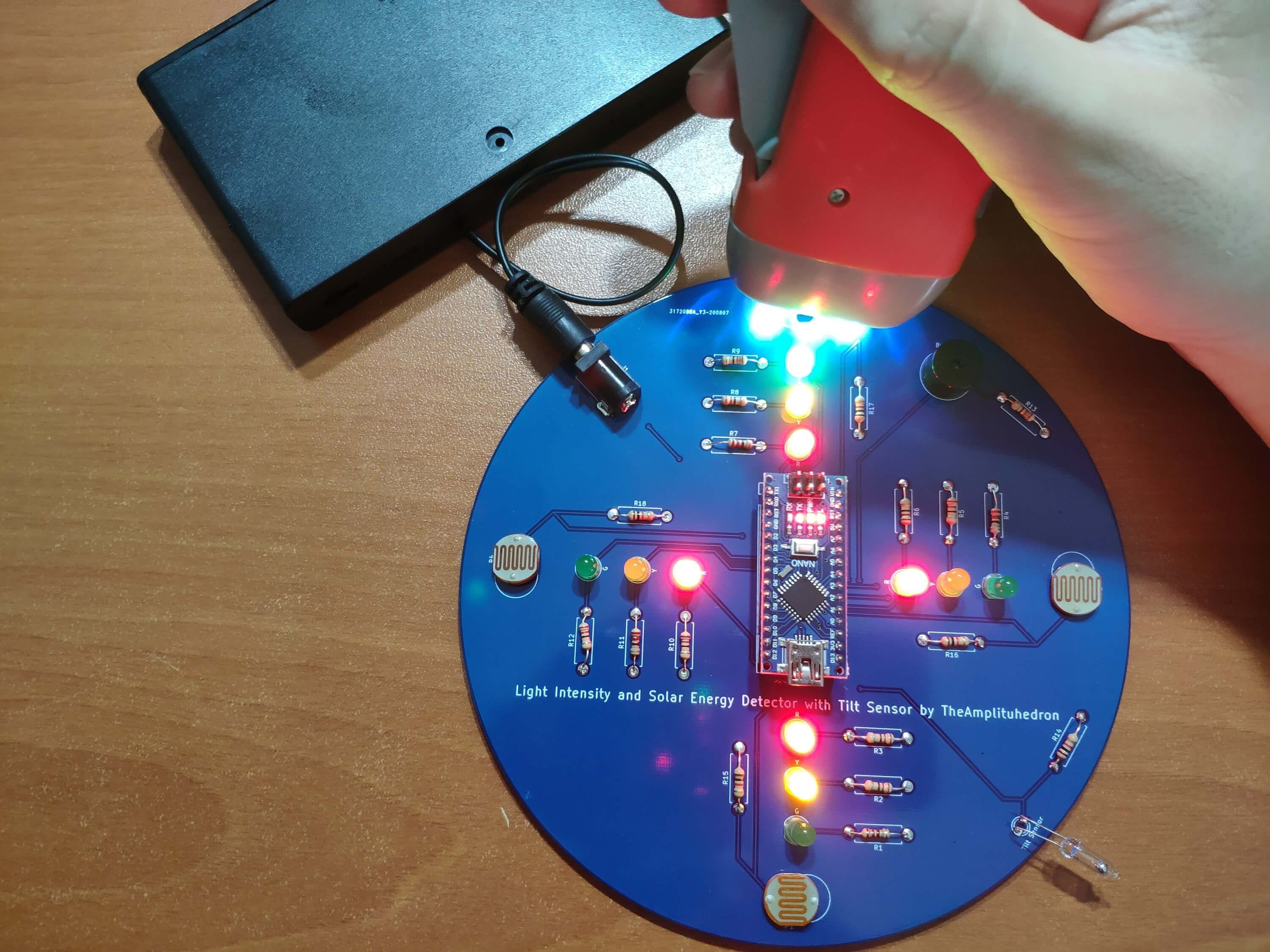
完成并将代码上传到 Arduino Nano 后,我通过标题将其连接到板上。

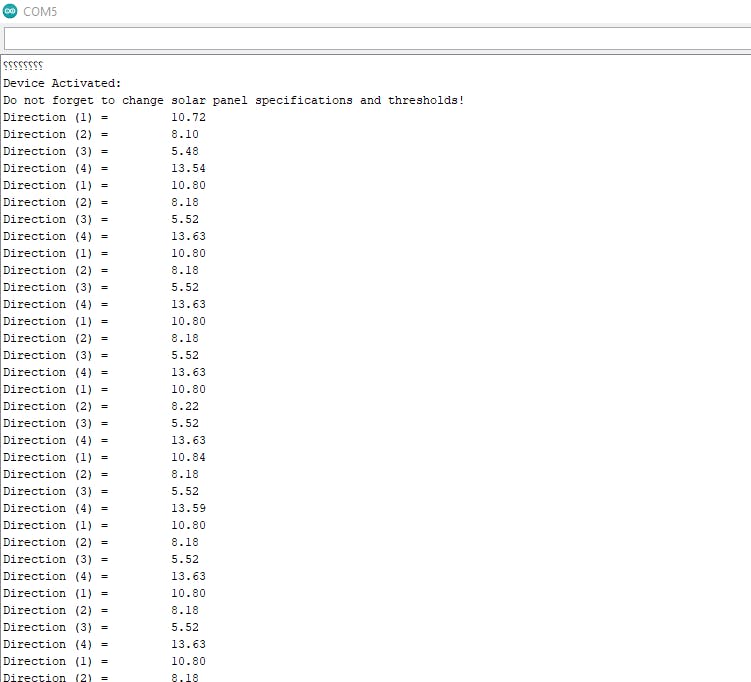
1) 在串行监视器上显示每个方向的估计太阳能量。

2)对于每个方向,通过根据太阳能阈值(级别)调整的指标观察太阳能充电的性能:
红色 - 低
黄色 - 中等
绿色 - 高

3) 如果设备移动到倾斜位置以使用垂直光束更有效地为电池充电,则会收到通知。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !