

微软的MakeCode Arcade是一个在线块状游戏设计 IDE,它与micro:bit 的 MakeCode非常接近。
下载 Raspberry Pi Zero 的 Arcade 固件(选择arcade-cardboard.zip )并将所有内容直接解压缩到您的 microSD 卡中。固件基本上是一个简化的 RPi 操作系统,可以立即启动。
好的,您可能仍然需要先配置显示。在您刚刚解压缩的固件文件中,有一个config.txt就像普通的 Raspbian 操作系统一样。在启动 RPi Zero之前,您可以使用它来配置您的显示器。(之后似乎不起作用。)
最简单的方法可能是找到带有 VGA 输入的标准计算机显示器并使用 HDMI 到 VGA 适配器 - 这样您就不需要更改任何东西。(某些适配器还具有 3.5 毫米音频输出,因此您也可以听到游戏音频。)还需要 HDMI 到 Mini HDMI 适配器。
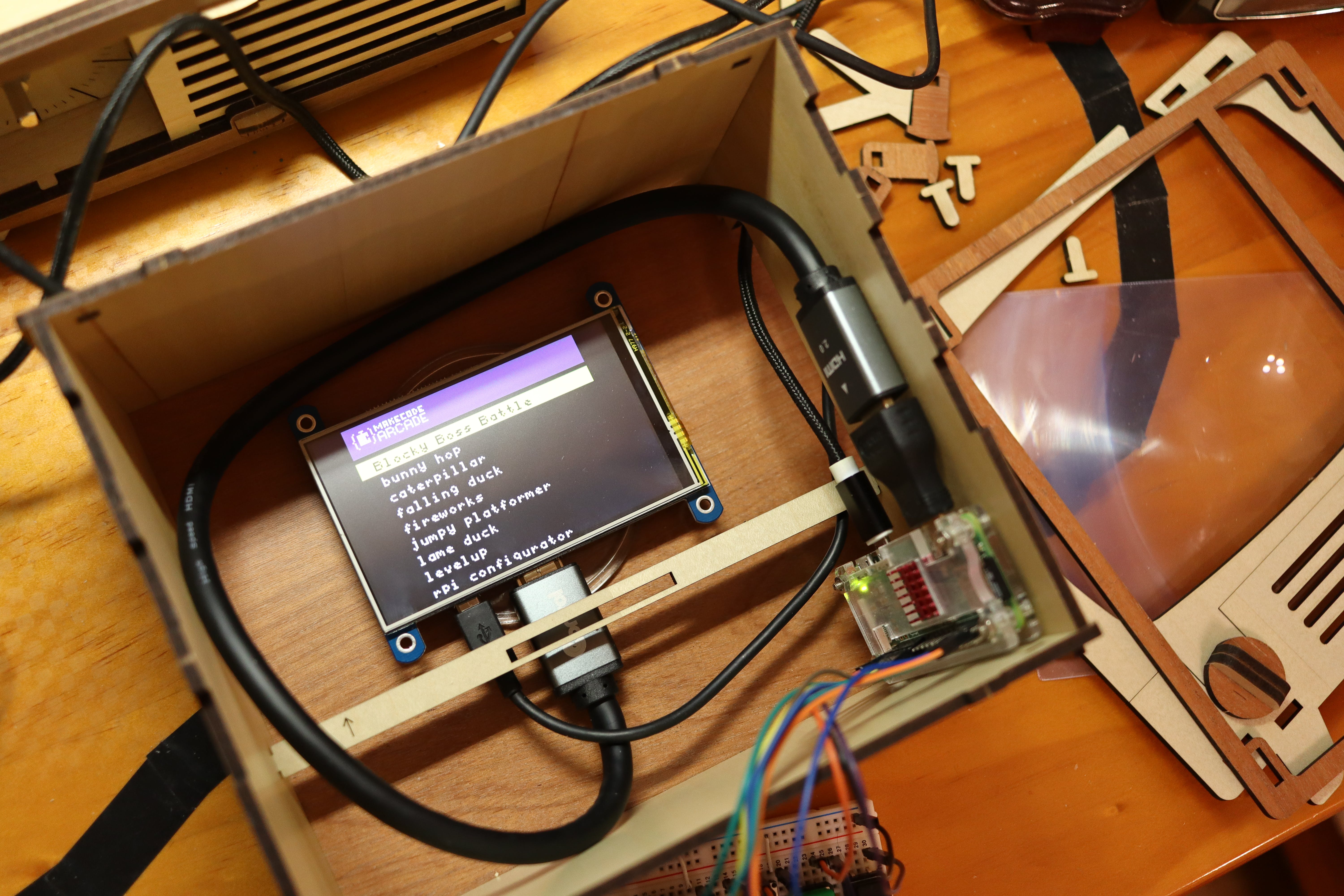
就我而言,我使用了Waveshare 制造的4" HDMI LCD (通过 HDMI 到 Mini HDMI 适配器),为此我需要在 config.txt 的末尾添加以下行:
hdmi_group=2
hdmi_mode=87
hdmi_cvt 480 800 60 6 0 0 0
dtoverlay=ads7846,cs=1,penirq=25,penirq_pull=2,speed=50000,keep_vref_on=0,swapxy=0,pmax=255,xohms=150,xmin=200,xmax=3900,ymin=200,ymax=3900
display_rotate=3
我将display_rotate更改为 1,因为我必须将其倒置安装。

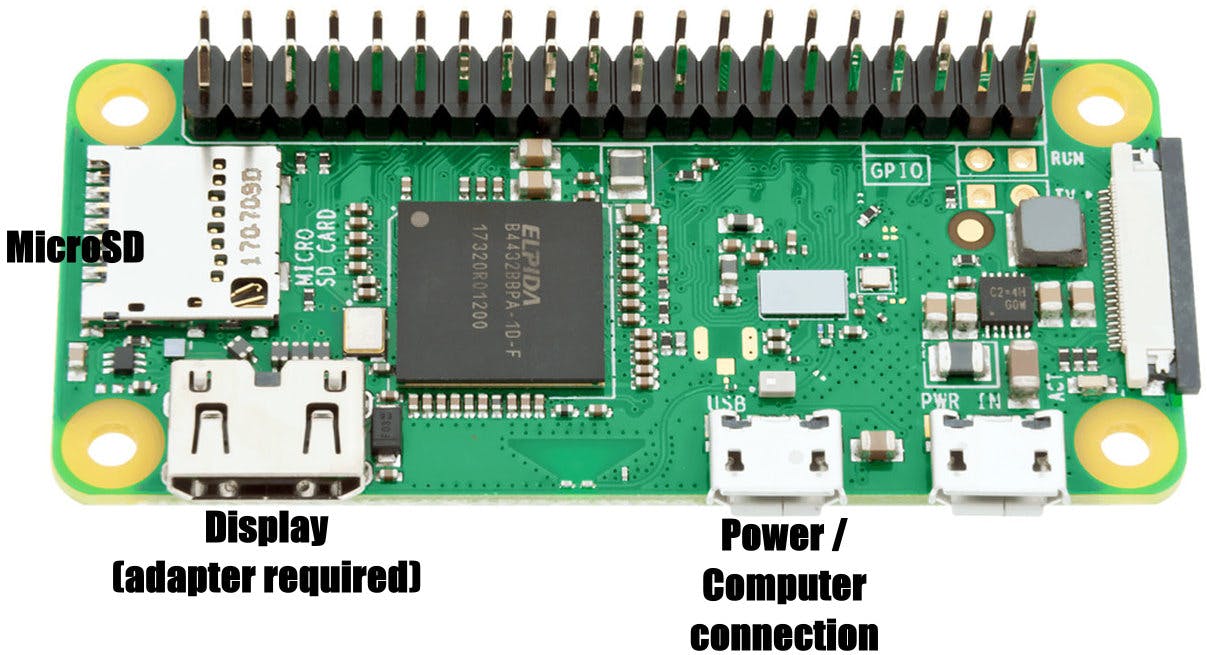
显示器和 RPi Zero 都需要电源。对于 RPi Zero,我将微型 USB 电缆连接到 RPi Zero 的 USB OTG 端口 - 它可用于为电路板供电以及将文件传输到您的计算机。

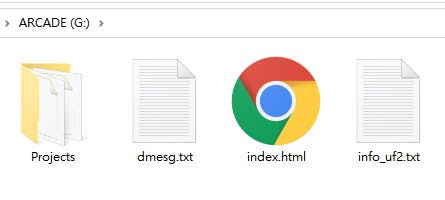
当您将 USB OTG 端口连接到您的计算机时,会出现一个名为ARCADE的存储。您可以简单地将您从 MakeCode Arcade 下载的游戏文件(一个.uf2文件)拖放到Projects目录中(一次一个)。它将被添加到游戏系统中。

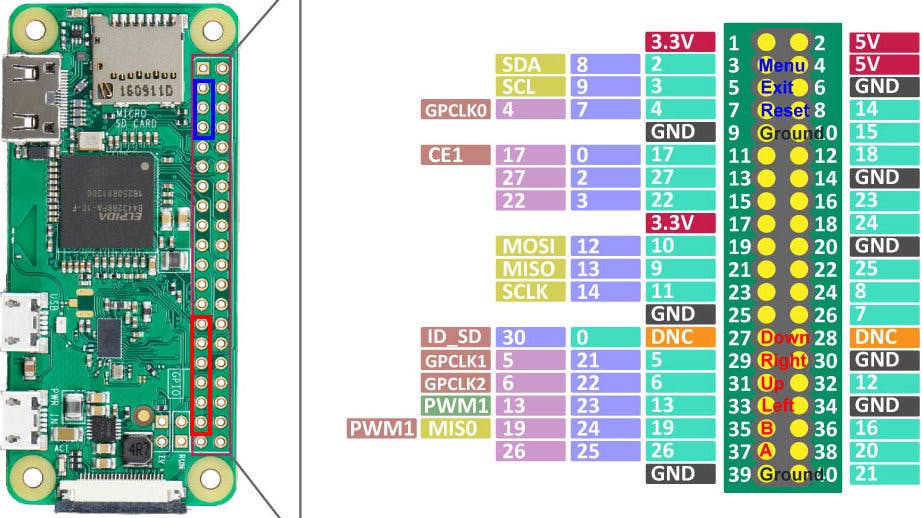
MakeCode Arcade 使用 9 个按钮 - 上、下、左、右、A、B、菜单、重置(重新启动游戏)和退出(返回菜单)。您可以在引脚和 GND 之间连接任何类型的开关。当 RPi Zero 引脚接地时(例如按下按钮时),游戏中的“按钮”将被触发。
当您第一次启动 RPi Zero 时,您将看到如下所示的按钮配置屏幕。只需按照说明连接按钮并进行测试。准备好后,在 A 和 B 之间单击几次以退出它。
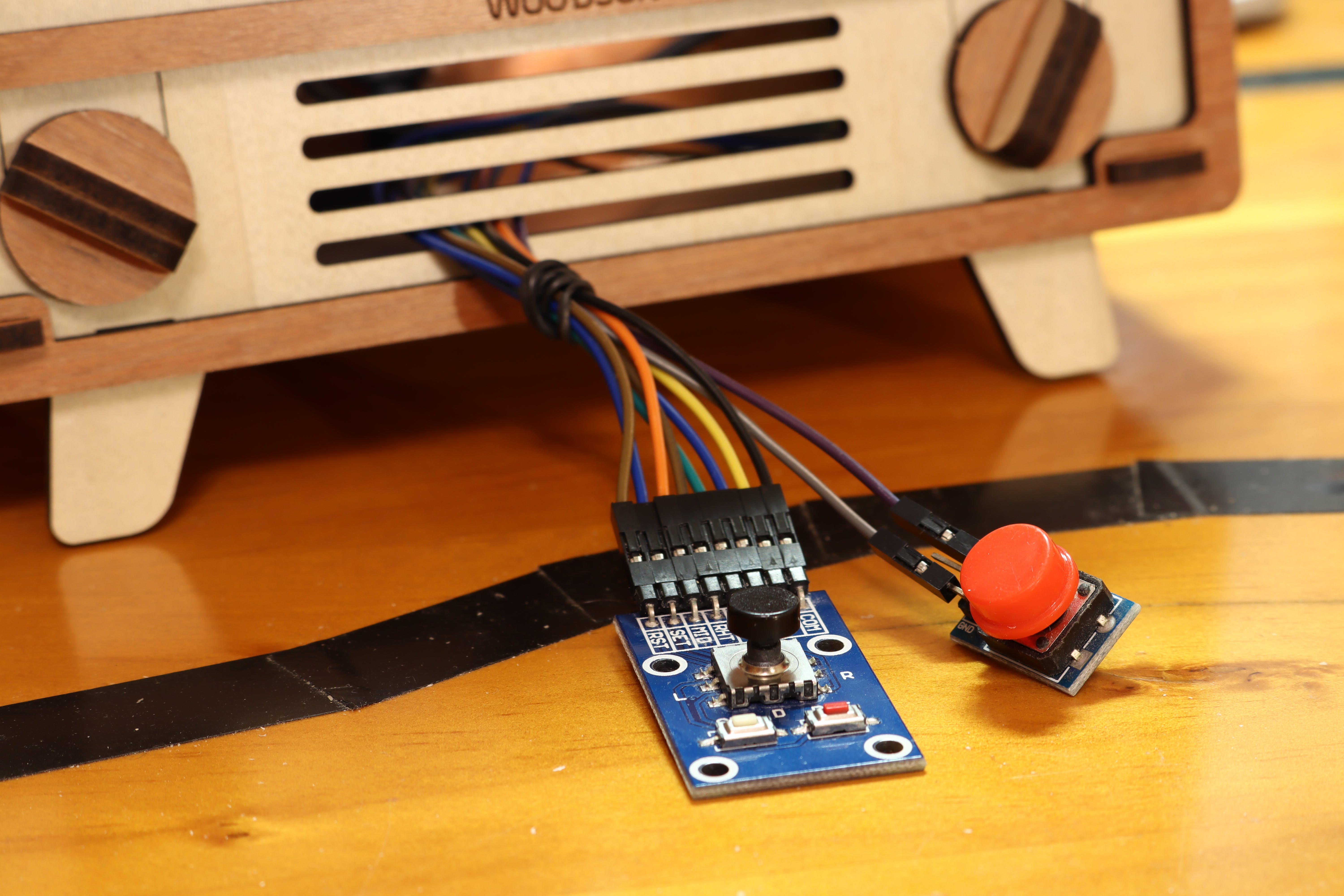
我找到了这个 5 路按钮模块,它在一个只有一个 GND 引脚的小板上有 7 个按钮。我添加了另一个开关按钮,并保持菜单按钮未连接(无论如何我都可以进入系统中的菜单)。
看来游戏系统支持多达4名玩家的控制。对于第一个播放器,默认引脚如下:(任何 GND 引脚都可以用作地)


这台复古的小型电视街机运行良好,虽然我从 MakeCode Arcade 下载的一些游戏可能会在某些时候崩溃。我也没有游戏音频。但至少我将来也可以尝试设计一些游戏(当我有时间的时候)。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !