

该设备具有以下规格:


请注意,此设备是一个快速原型。通过使用高容量电池、附加电子设备和升级设计,可以实现 0-30 甚至负电源和更多输出电流。
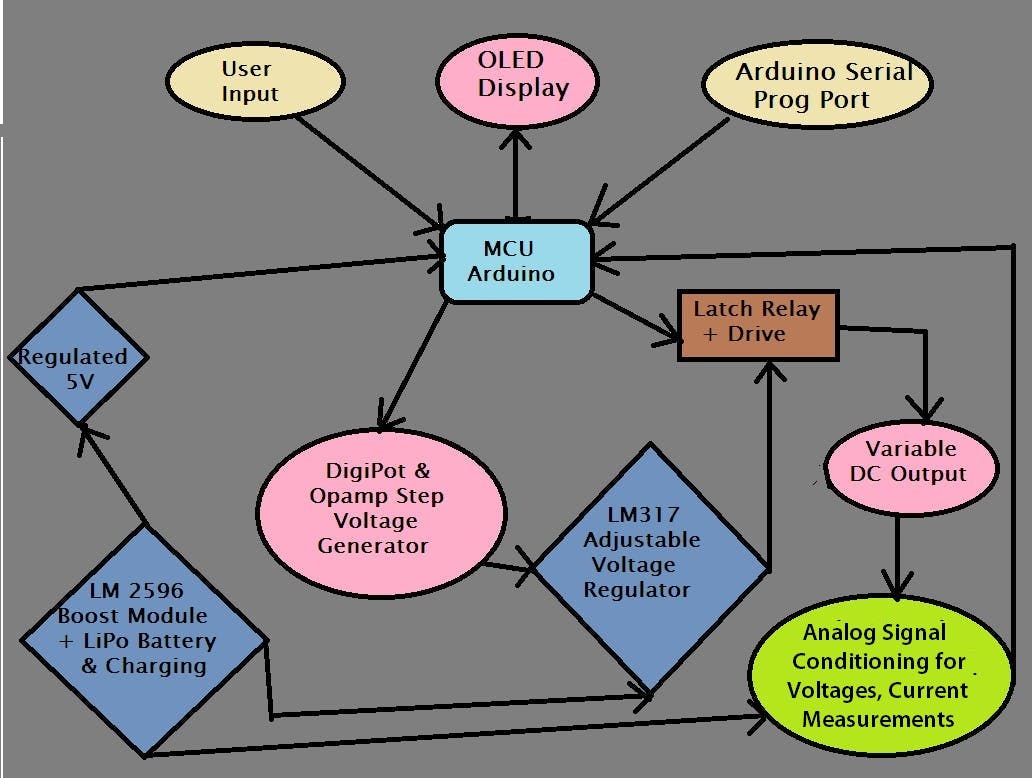
设计本身是硬件密集型的。这里发生了很多事情。系统的粗略框图如下所示:

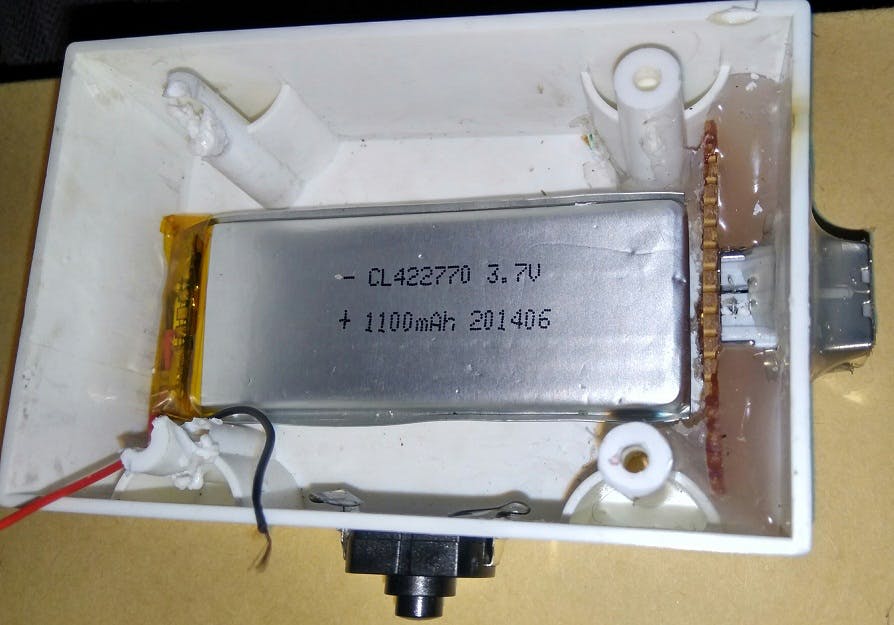
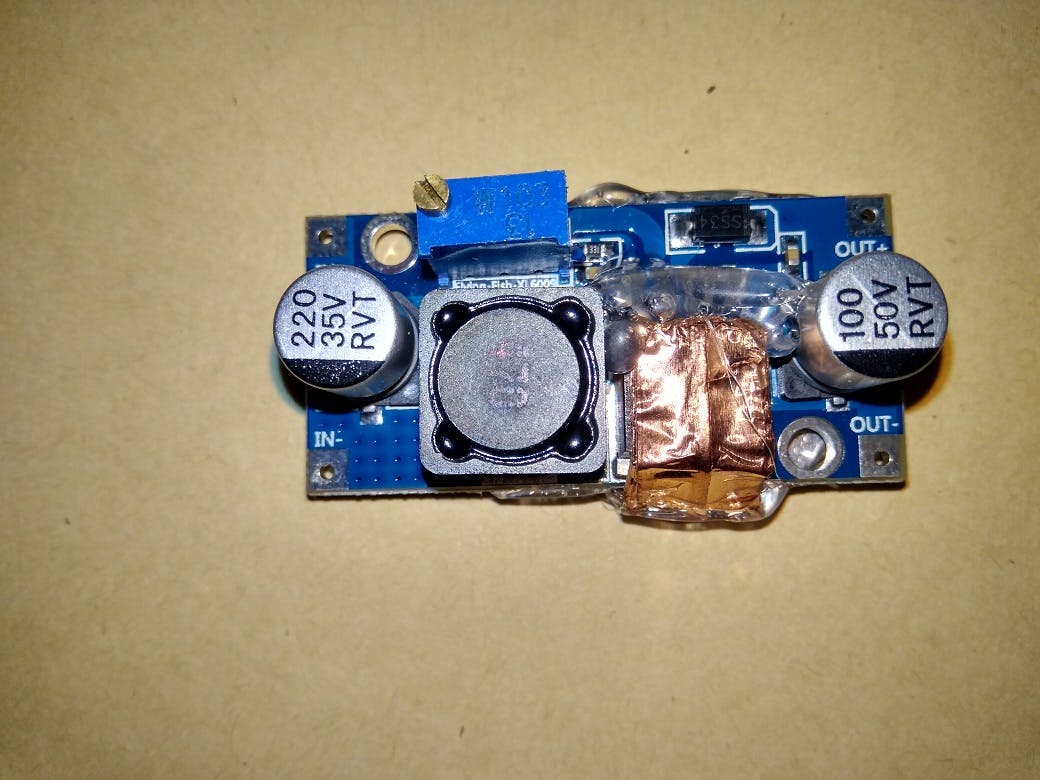
电源是 USB 可充电的 3.7 V 锂聚合物电池。首先使用 XL6009 DC-DC 升压模块,我们从 Li-Po 产生 15.6 伏的电压。为了运行 MCU,我们还使用 7805 稳压器制作了 5 伏电压。
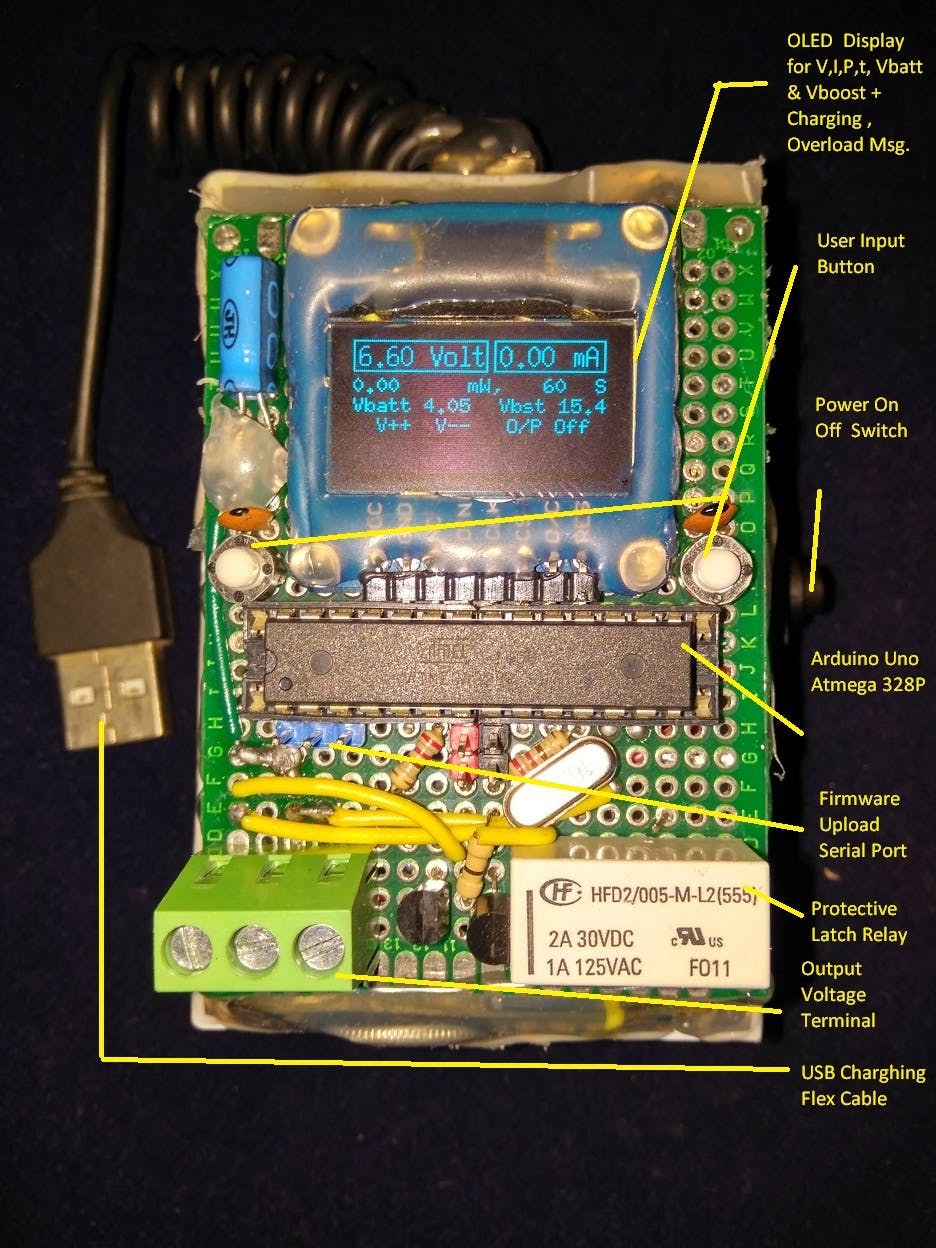
Arduino UNO 克隆 Atmega328P 与 2 个基于中断的用户输入开关连接,一个优雅的 OLED 输出显示器。Rx/Tx/DTR 固件(草图)通过 USB/串行从 PC 上传端口。(模块 1)
该项目的核心是基于MCP4131 数字电位器 (Digipot) + LM 358 OpAmp的步进电压发生器。该电压是 LM317 可调稳压器的控制电压。(模块 2)
Digipot 通过类似 Pseudo-SPI 的命令从 Arduino 控制。LM317 的设计方式是输出引脚电压始终比调整引脚电压高 1.25 伏,前提是输入引脚的电压足够高(此处为 15.6 伏)。(模块 3)
阶跃电压被馈送到调整引脚,以根据用户的需要从 Arduino 创建可变输出。
ADC 测量与监控和保护相关的所有电压;电池电压、升压电压、充电检测电压和输出电压通过分压器网络进行调节,用于为 ADC 范围供电,此处为 0-1.1 伏。我使用了 Arduino 的内部参考,它创建了 1.1 伏的参考电压。
对于电流检测,输出负载的返回(负载接地)与 1 欧姆电流检测电阻串联连接到系统接地。当电流流过外部负载时,该检测电阻器中也会产生电压降。该电压通过 OP07 精密运算放大器放大并馈送到 ADC 引脚之一。
最后,对于电池充电,来自 USB 的 5 伏电压与 4007 二极管和 5 欧姆限流电阻串联连接到锂聚合物电池。这是一种粗略的充电方法,不是最适合锂电池充电的方法。
操作总结:MCP4131 数字电位器产生 0-5 伏特范围内的阶跃电压,阶跃约为 40mV(7 位 10K Digipot 有 129 阶 5V/128 = 0.40 mV),然后由 LM358 放大 2.5 倍,给出0-12.5 伏控制电压范围,步长为 0.1 伏。这个放大的阶跃电压信号被馈送到 LM317 的调整引脚。LM317 产生 V_Step+1.25 伏的输出电压,提供给外部负载。外部负载的返回/接地通过 1 欧姆电流检测电阻器连接到内部接地。假设:x mA 电流流向外部负载,它将产生x1 欧姆电流检测电阻上的 mV 压降(欧姆定律 V=I*R)。这个小电压信号被馈送到配置为 2.5X 增益的低偏移 (10uV) 运算放大器 OP07,这将产生2.5x毫伏输出。Arduino ADC 配置有 1.1 伏的内部基准电压,因此可以以大约 1 mV (1100/1023) 的步长检测 0 -1100 mV 的电压。OP07 的输出连接到 Arduino ADC 以进行电流感应。这就是电流限制为 400mA 的原因。可以通过改变 OP07 的增益来增加/减少它。类似地,可以通过改变 LM358 的升压电压和增益来改变输出电压范围。其他电压是使用电阻分压器网络衰减电压以适应 ADC 范围测量的。锁存继电器有 2 个线圈。通过向任何线圈施加瞬时电源,可以切换继电器触点。一旦切换,它就会保持在那里,因此线圈会立即断电。
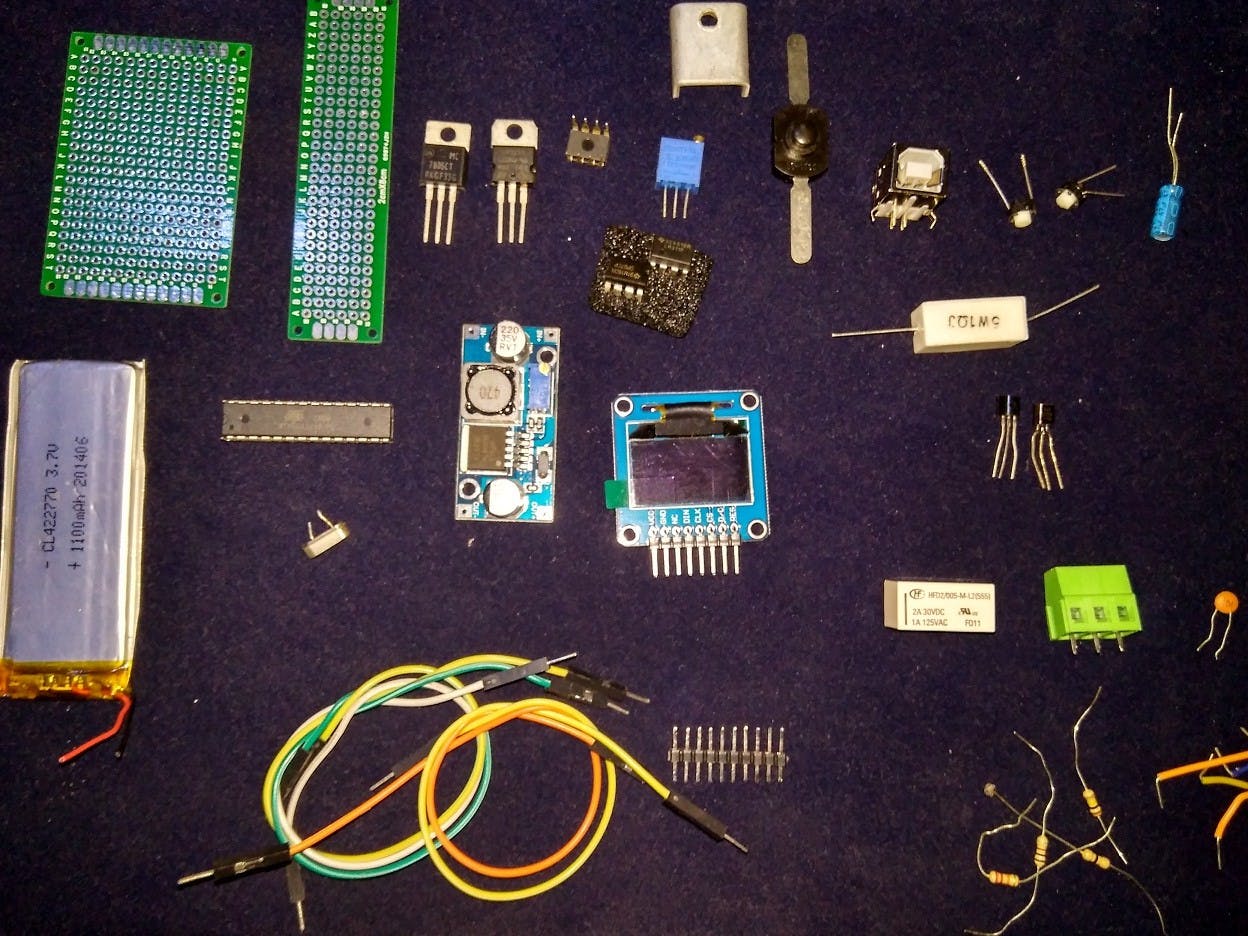
首先,我们从单个开关插座盒开始,并为放置电池、USB 充电端口、电源开关等进行必要的切割和对齐。

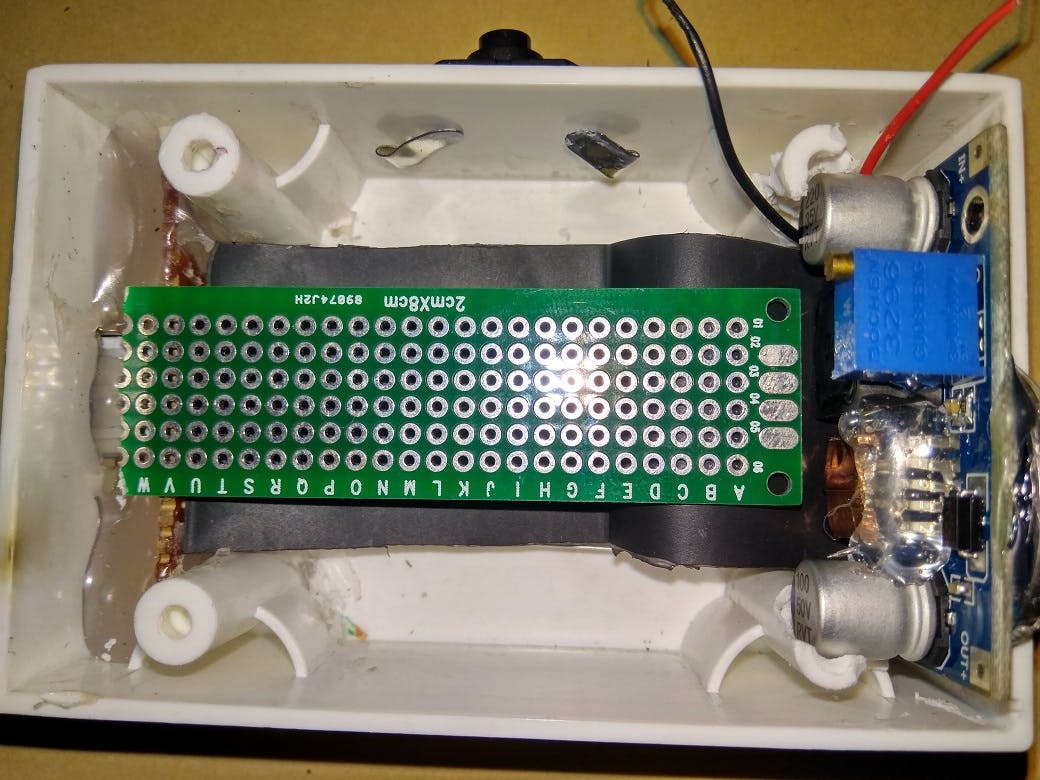
接下来,用铜带和硬币制作散热器,用于 DC-DC 升压模块。

升压模块放置在插座盒内:


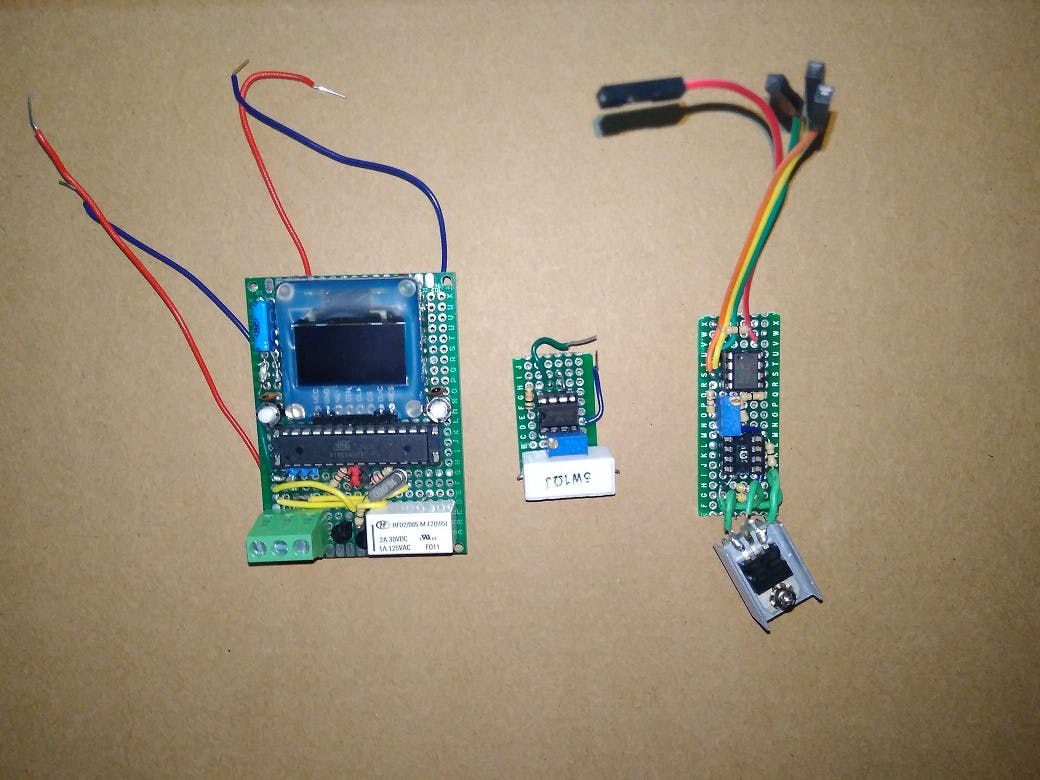
使用以上部分,制作了以下3个模块:

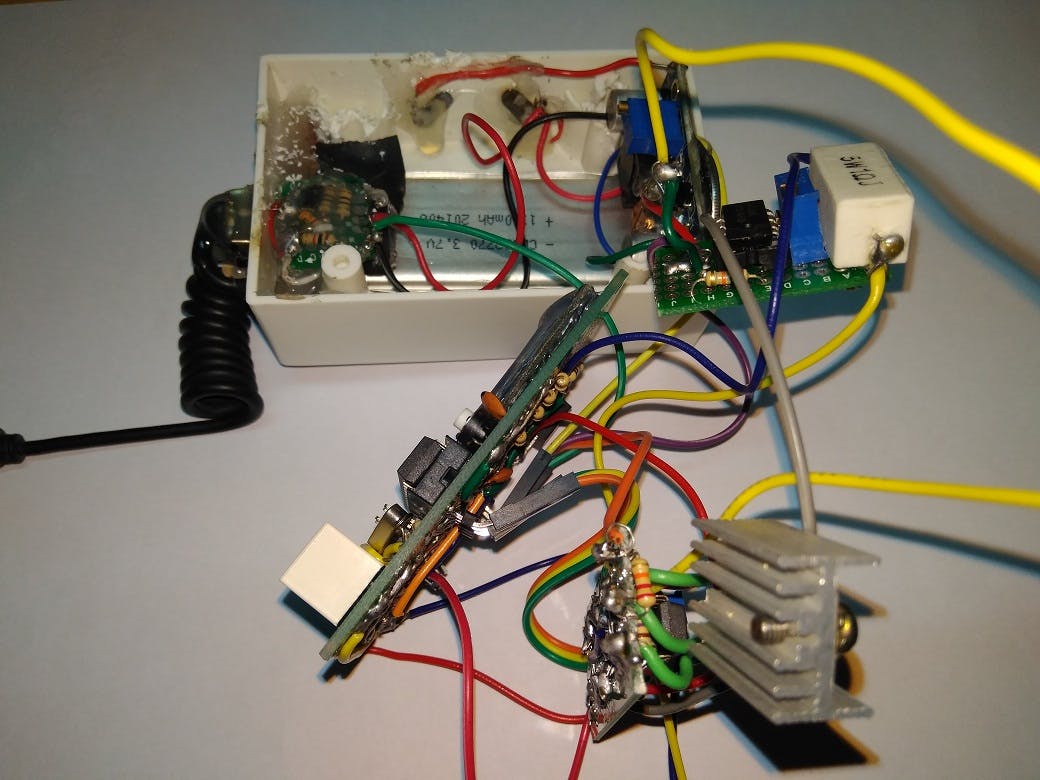
最后,所有板之间的蜘蛛网连接被连接和焊接。

使用热胶作为填充物后,我们终于有了:

固件(Arduino Sketch)现在是 1.0.2 Beta。目前并非所有功能都可用。但启用了控制电压、连接/断开继电器、查看信息等最重要的功能。在void setup() 其中很少有初始化函数来预热与不同外部硬件相关的 Arduino 引脚。
输入:有 2 个基于中断的输入按钮,用于增加/减少输出电压,访问菜单(此版本不可用)。Arduino 引脚 2 和 3 上的 INT0 和 INT1 编码为下降沿中断。您将看到 2 个电容器与机械开关并联,用于去抖动。编写代码以在用户按下这些开关通过继电器打开/关闭输出或增加/减少电压(Beta)时触发中断。
输出:1306 OLED 显示从 ADC、内部定时器(用于设备运行时间)和标志变量获取数据的输出信息,以告知用户输出启用/禁用状态。基于 U8G 库,OLED 将信息打印为文本和数字。我有使用图形(模拟类型)表示的计划。
SSD1306 的 5 个数字引脚(Waveshare 的 OLED)clk、din、cs、d/c、res 连接到 Arduino 10、9、11、13、12 引脚并进行相应编程。在主循环中,每次都会调用函数来更新 OLED 上的信息。update_display()
Atmega328P 的内部定时器 1 配置为每 1 秒定期触发以跟踪时间。
控制:MCP 4131 数字电位器是一种控制器,具有以下功能:使用引脚 6、7、8 作为 CS、Clk、数据引脚,数据通过适当的时钟和延迟移出。这就像慢速软 SPI。由于我已经在其他地方用完了硬件 SPI 引脚,所以这是当时唯一的解决方案。increment_digipot()decrement_digipot()
两个数字引脚 4 和 5 用于控制自锁继电器。一个短的高脉冲被馈送到继电器驱动晶体管以激励 2 个线圈以翻转继电器。它既可以自动发生(在过载/短路期间),也可以由用户手动发生。
ADC:主循环中的函数执行 获取 20 次平均电压和电流信息并更新变量以获得新信息,然后将其打印在显示器上calc_VI()analogRead
草图写在多个选项卡中,以组织与不同操作相关的不同功能的代码。有 ADC、Digipot、、中断、继电器和定时器选项卡排列所有用户定义的功能。我也会尝试添加更多注释来解释所有功能,但您应该不会觉得难以理解,因为这些功能是基于执行某些任务的多个 Arduino 功能。Display_Fn
该设备有一些严重的限制:
您可以在这些教程中了解有关每个组件的更多信息:
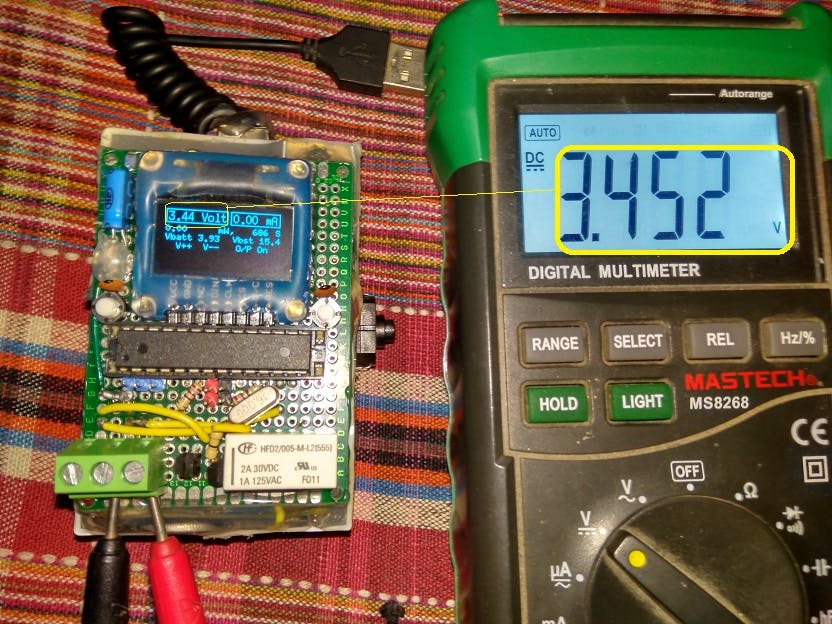
这种可编程电源将帮助我更有效地制作项目/原型。不使用万用表测量电压电流功率。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !