

这是一个 Delta 机器人,由于 Arduino Mega 板而栩栩如生。它的头部有一个电磁铁,以便能够抓取和移动铁磁物体。
在其控制面板上,有按钮、开关和电位计,以便能够将其头部移动到所需位置并打开和关闭电磁铁。此外,它可以使用 UART 串行端口 1(PIN 18 和 19)进行远程控制。它可以通过串口接收磁铁的坐标和所需的状态。因此,通过使用 HC-05 或 HC-06 等蓝牙适配器,它可以由另一个蓝牙设备无线控制。因此,根据连接到它的远程设备,它可以在很多应用程序中使用。
必须发送到 Arduino Mega 的消息是 @xxxx, yyyy, zzzz, m$ 其中 xxxx, yyyy 和 zzzz 分别是 x、y 和 z 坐标的数字的 ASCII 码,m 是所需的磁铁状态,可以为“0”或“1”以分别将其关闭或打开。所有这些数字实际上都是每个数字的 ASCII 码,而不是整数,所以使用 Serial1.parseInt() 函数来读取这些数字。符号“@”和“$”分别表示消息的开始和结束,以便 Arduino Mega 可以识别每个数字代表什么以及消息是否完整。完成后,它会向远程设备发送字符“@”,表示一切正常并请求下一条消息。
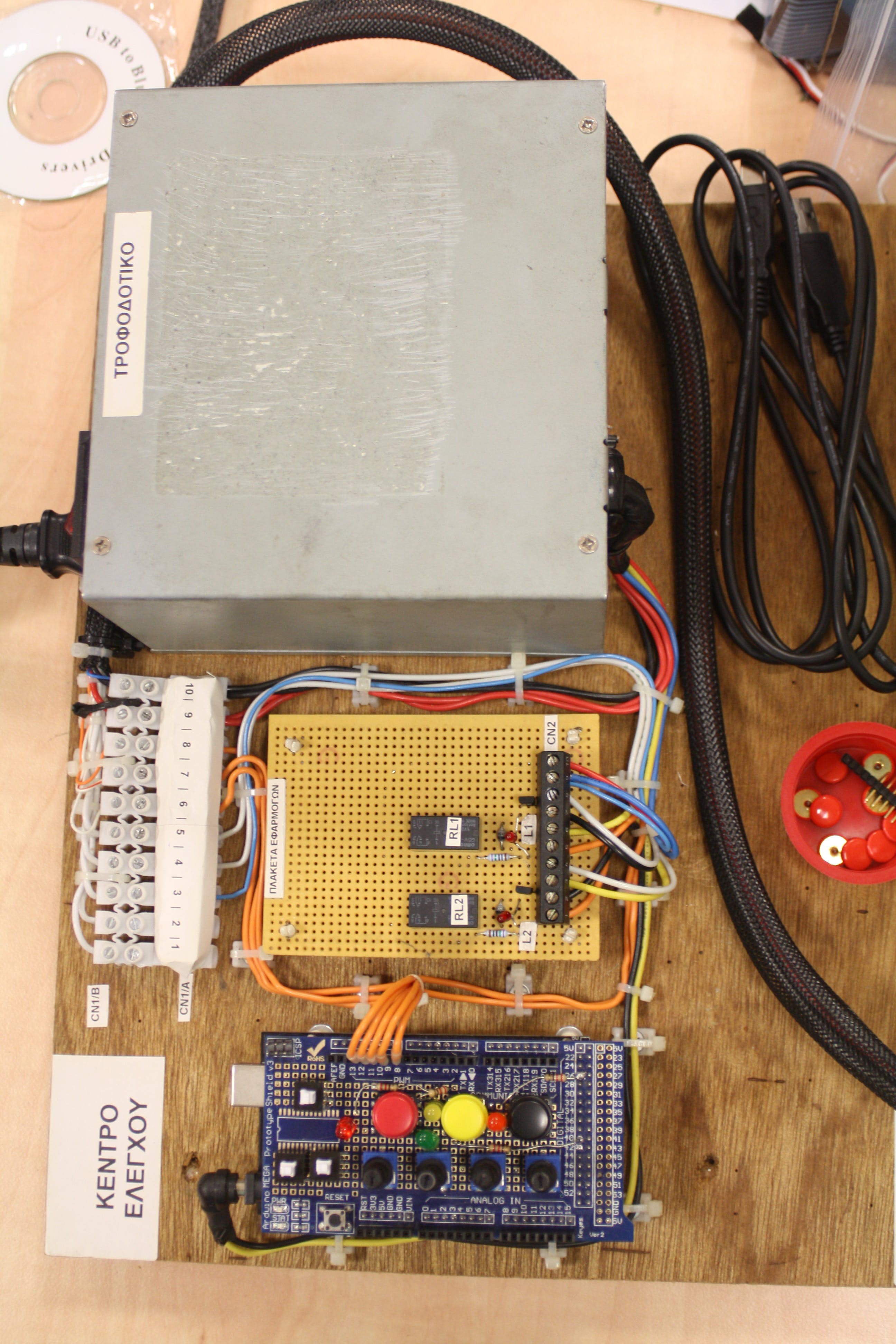
在下图中,有 Arduino 和电源的整个结构的概述:

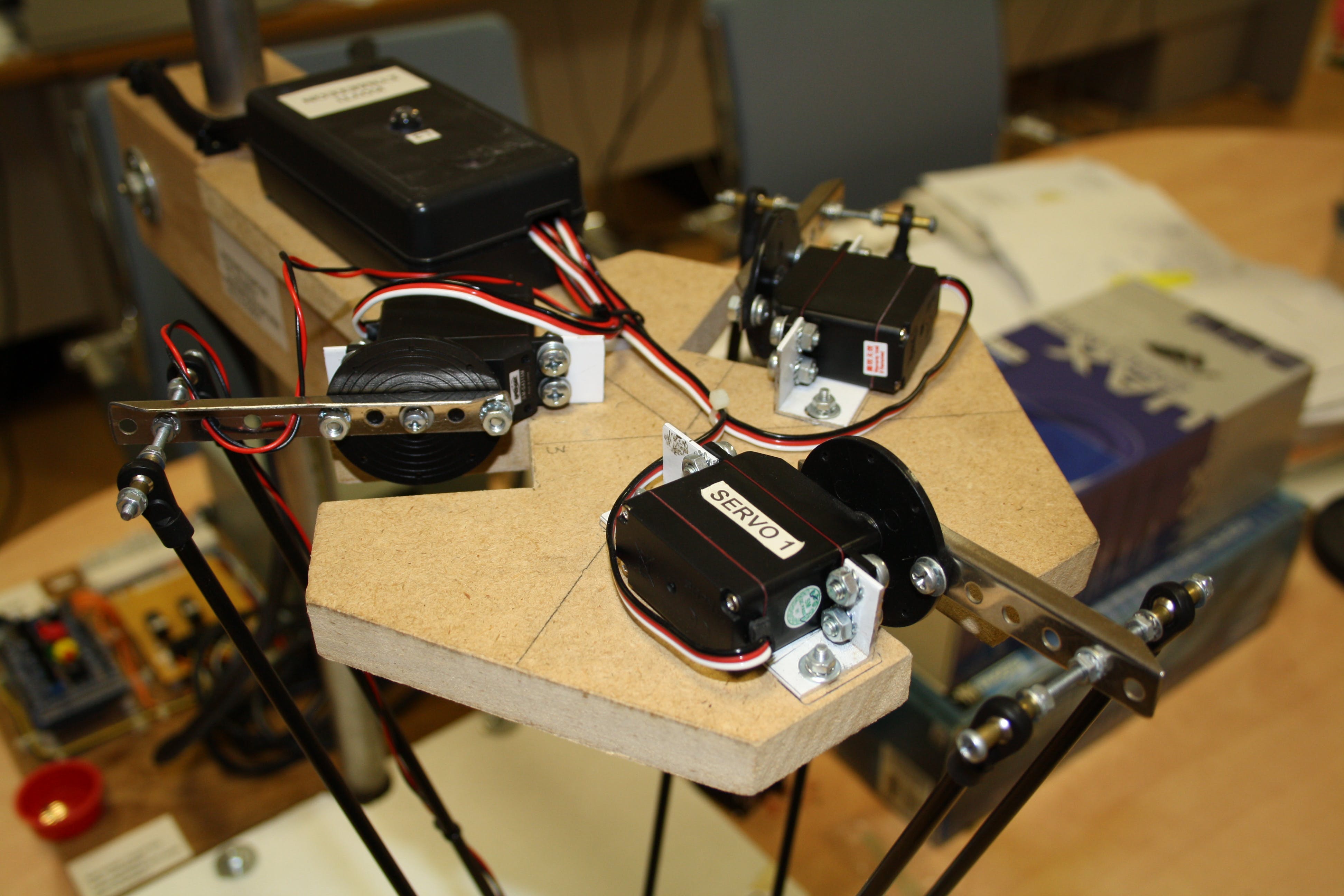
在接下来的两张图片中,显示了带有电源和伺服电机的控制面板:


此外,它通过也连接到 USB 端口的 UART 端口 0(PIN 0 和 1)将其当前坐标和当前状态发送到外部设备。因此,用户可以在 Arduino IDE 的串行终端或任何其他具有串行端口的设备(例如另一个 Arduino)上看到输出。
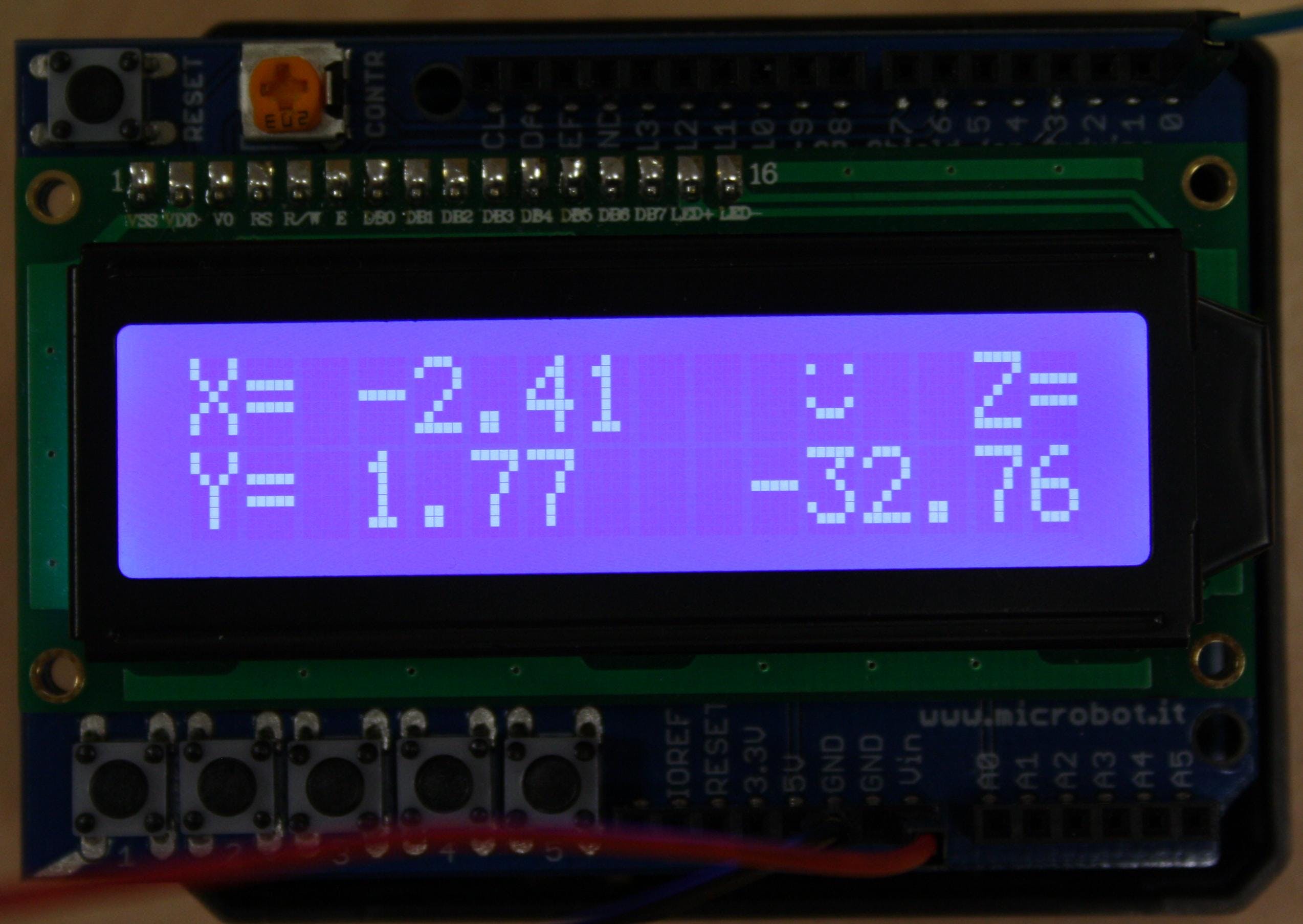
为了捕获输出,我使用了一个带有 LCD 屏幕防护罩的 Arduino UNO,可以看到 delta 机器人头部的坐标。此外,如果一切正常,它会显示一张快乐的脸,如果远程设备发送给机器人的坐标超出其头部可以到达的区域,它会显示一张悲伤的脸。在这种情况下,即如果远程设备发送到 Arduino Mega 无效位置,机器人不会移动,并将此条件作为输出发送,该条件可以由 Aduino UNO 上运行的代码捕获。
在下图中,显示了顶部带有 LCD 屏幕护罩的 Arduino UNO:

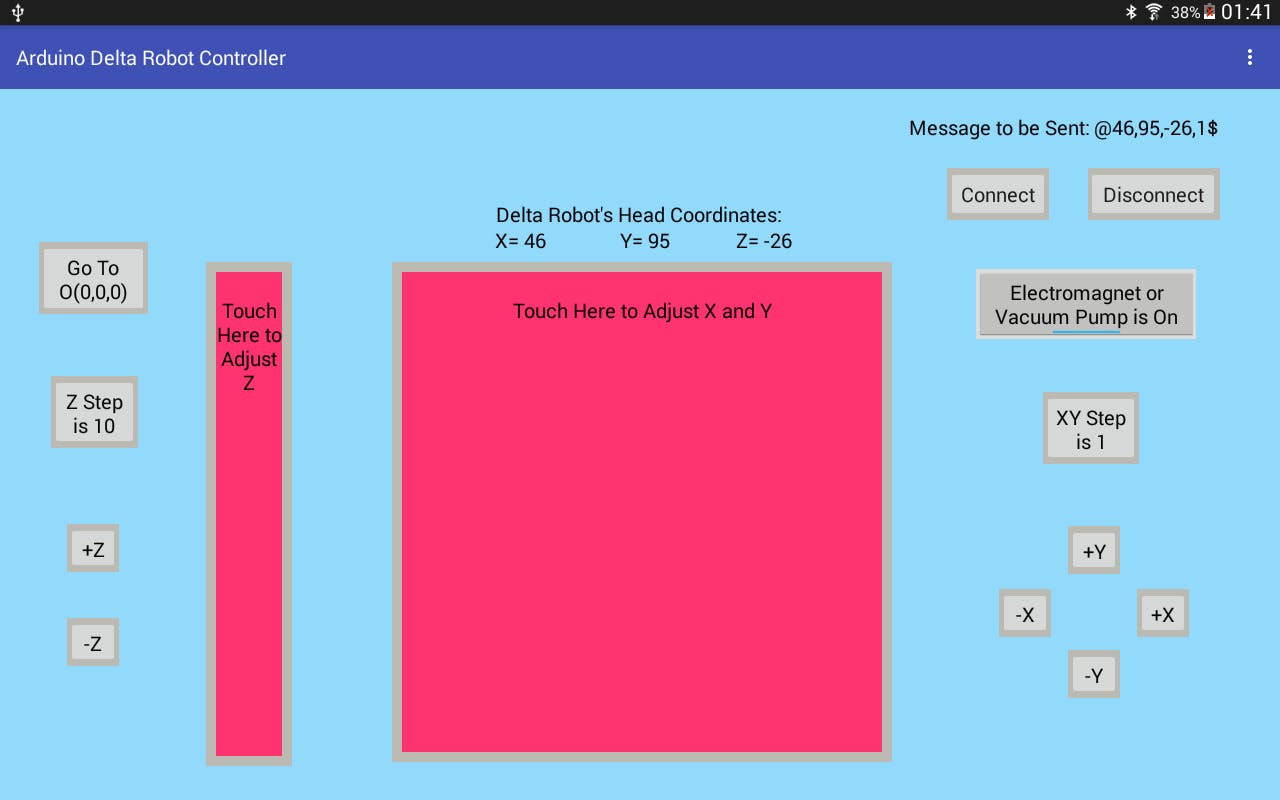
为了通过蓝牙使用蓝牙适配器(如 HC-05 或 HC-06)通过蓝牙控制它,我开发了一个 Android 应用程序,可以在以下链接中找到:
https://play.google.com/store/apps/details?id=com.georgdag.arduinobaseddeltarobotremotecontroller
它使用平板电脑的触摸屏将触摸手势转换为坐标,并通过蓝牙将它们发送到 Arduino。当然,这个应用程序可以用来控制所有其他类似的项目。这是这个应用程序的屏幕截图:

。。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !