

该项目是罗马第一大学物联网课程作业的第一部分。目的是建立一个基于亚马逊网络服务(AWS)的虚拟环境站,模拟一些传感器(温度、湿度、雨高、风向和风强度),从 Python 脚本生成来自两个不同站的随机值并将它们发送到具有 MQTT 代理的数据库 (DynamoDB)。然后这些数据将显示在一个简单的 Web 应用程序上(本项目在 localhost 中运行)。在有用的链接部分,您可以找到指向第二部分、我的 GitHub 存储库和 YouTube 演示文稿的链接。
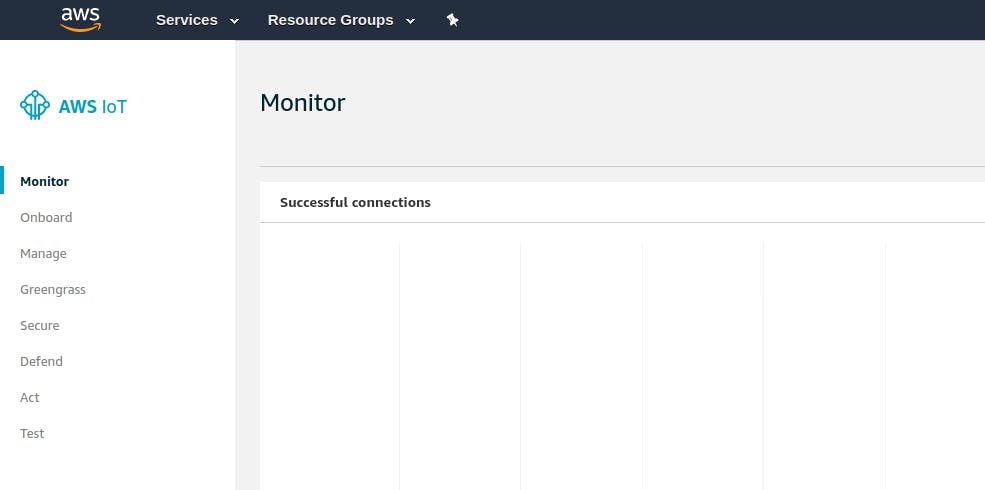
Amazon Web Services是一个提供大量服务的云计算平台。首先,您必须创建一个帐户,请记住,如果您是学生,您将拥有一些优势。然后,您可以访问AWS 管理控制台,它可以让您找到所需的每项服务,并搜索IoT Core 。


按照以下步骤创建新事物:
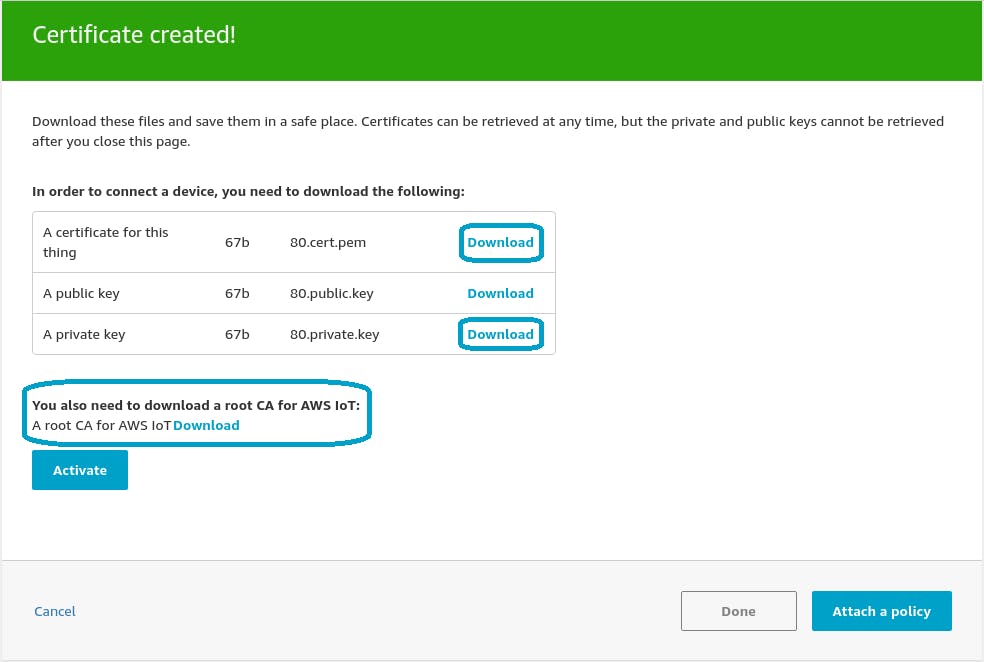
现在您必须注意这一步,因为您需要将系统提供给您的证书保存在一个文件夹中,它们对于设置与您的 Thing 的连接非常重要。你必须为这个东西下载一个证书和一个私钥。

然后在AWS 的根 CA附近单击下载:您将被重定向到用于服务器身份验证的 CA 证书页面。您必须选择Amazon Root CA 1并保存将显示在扩展名为.pem的文件中的证书。最后,单击激活并完成。
现在您可以返回 AWS IoT Core 主页并选择Secure选项卡,然后选择Policies:现在您必须创建一个策略以附加到您的证书。
成功创建策略后,返回证书子选项卡,找到您的证书并单击三个点;选择附加策略并选择您刚刚创建的策略。做得好!该事物已在 IoT Core 上正确创建。您可以在此处找到完整的 AWS IoT Core 文档。
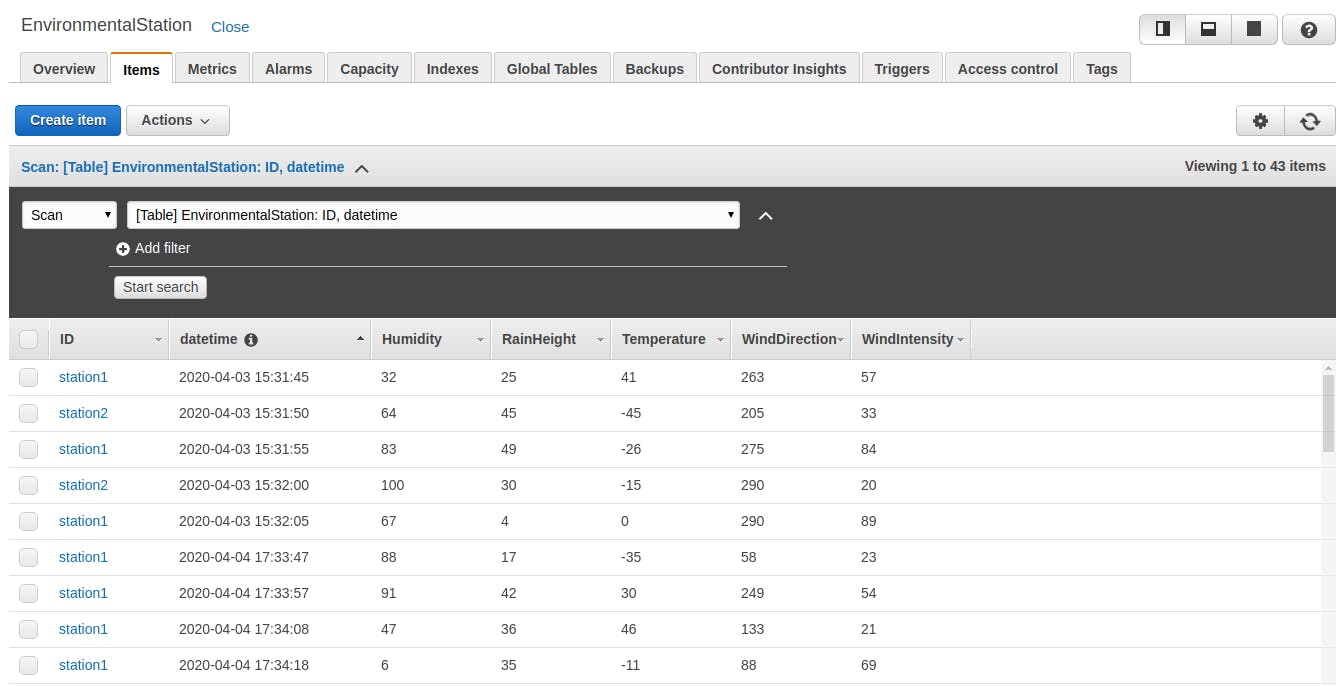
现在您需要一个数据库来存储您的数据,因此请返回 AWS 管理控制台并搜索DynamoDB 。现在点击创建表:

DynamoDB 用途广泛,您可以通过多种方式创建和获取项目,例如使用规则或使用AWS Lambda。在我们的例子中,一切都是使用 Python 脚本完成的。您可以在此处找到完整的 DynamoDB 文档。
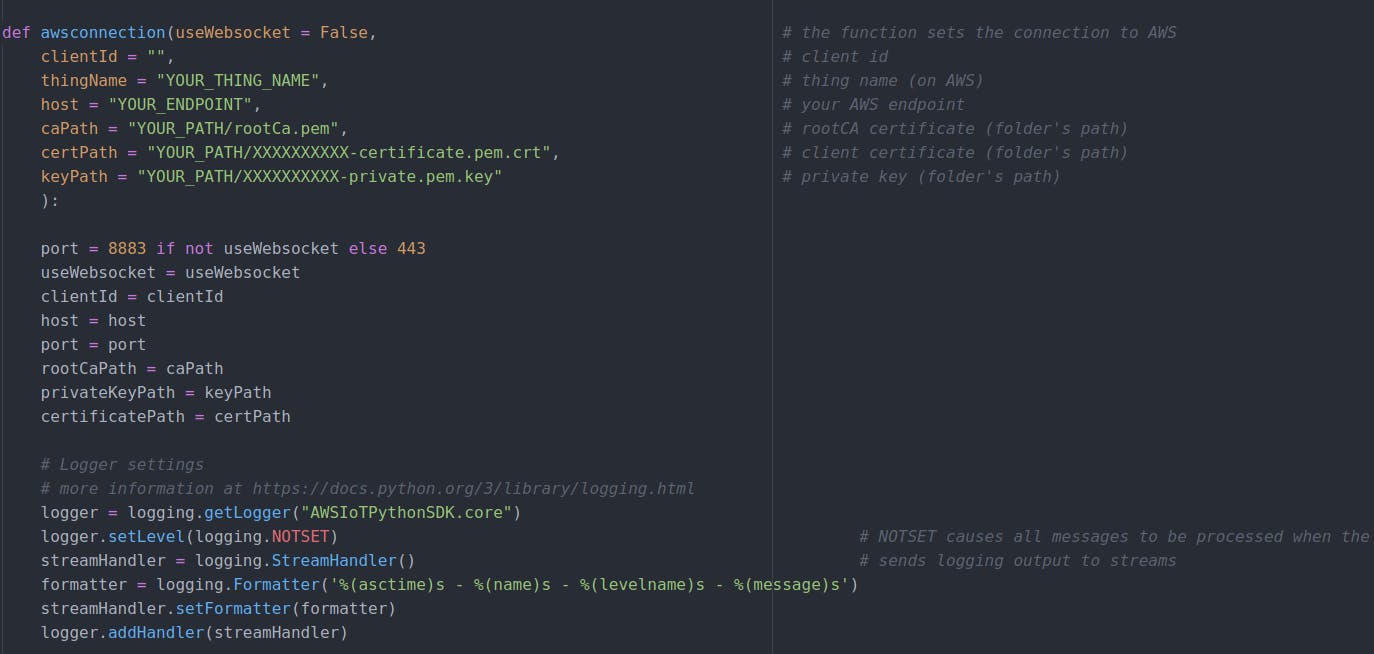
首先,您需要下载适用于 Python 的 AWS 开发工具包(终端:pip install boto3. 在脚本中:import boto3 )。然后你就可以建立与你事物的连接:

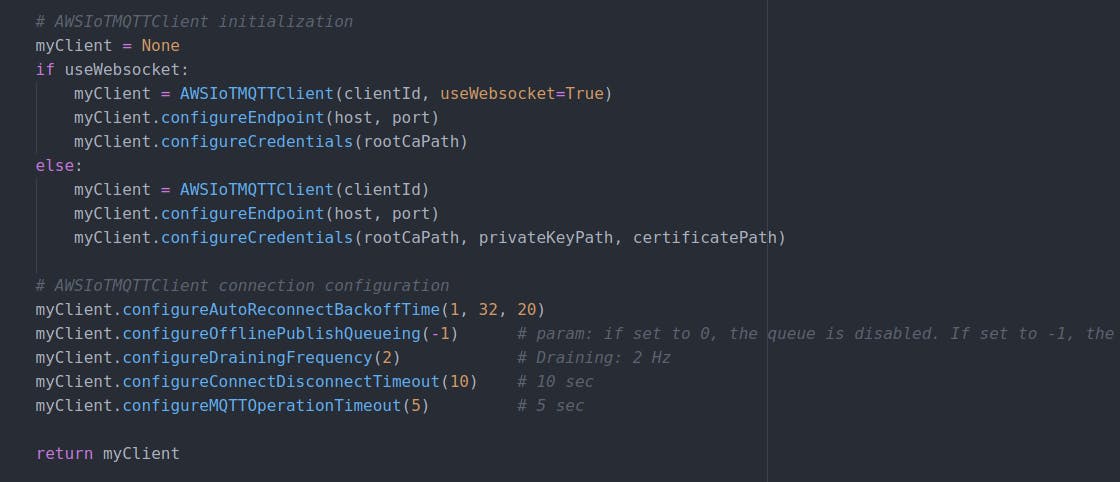
您可以在之前创建的事物的信息选项卡中找到您的端点 (ARN)。在同一函数中初始化 MQTT 通信(记得导入 AWSIoTMQTTClient ):

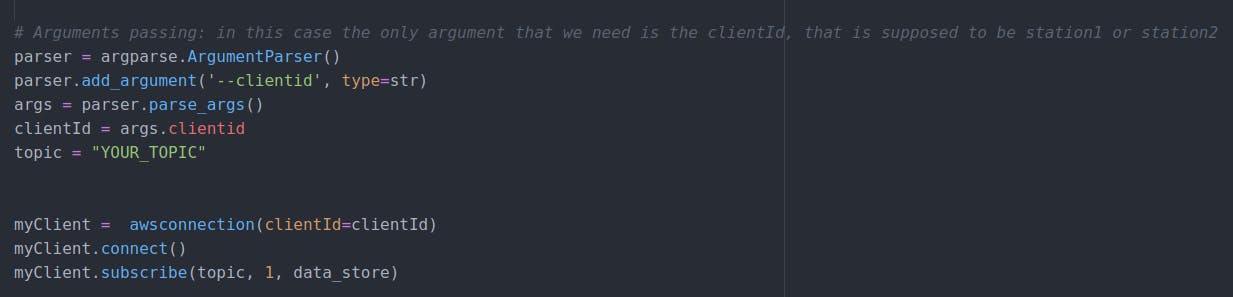
开始连接并订阅您的主题:

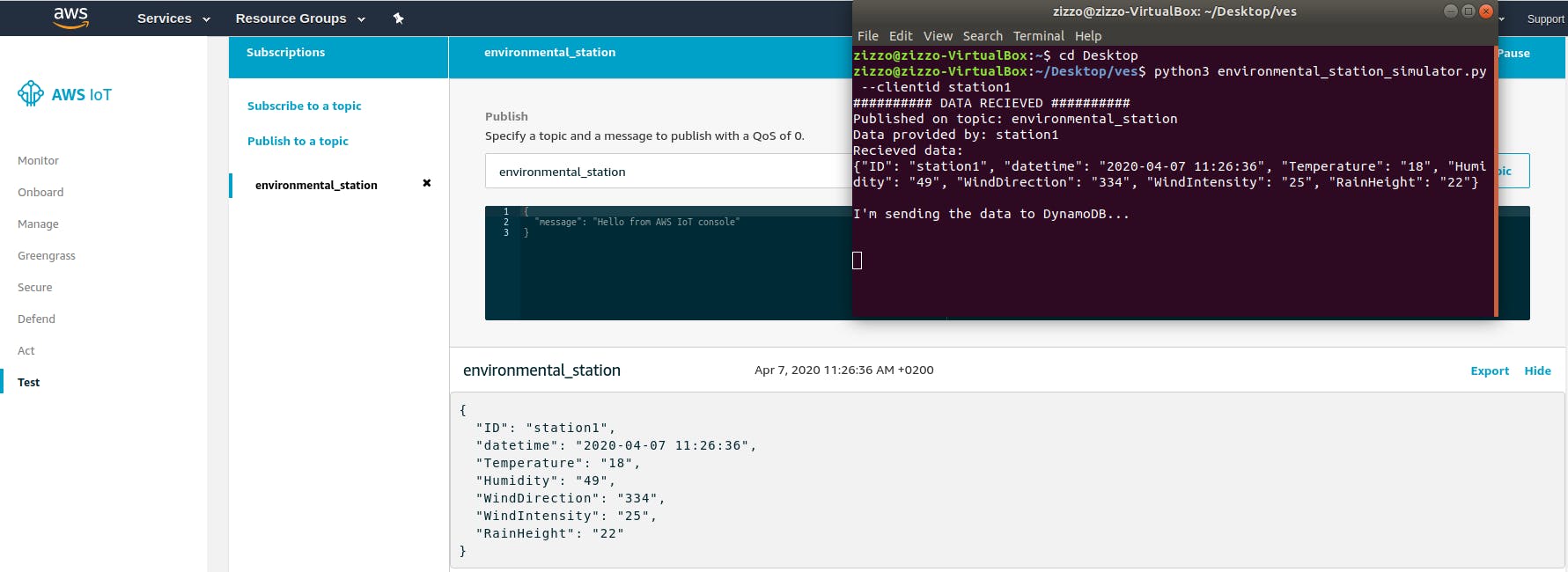
也可以检查连接是否正常工作。为此,您必须返回 IoT Core 服务,选择“测试”选项卡并订阅一个主题:显然该主题必须与您在代码中声明的相同;之后,如果您运行模拟,您应该在终端和 IoT Core 中获得相同的结果:

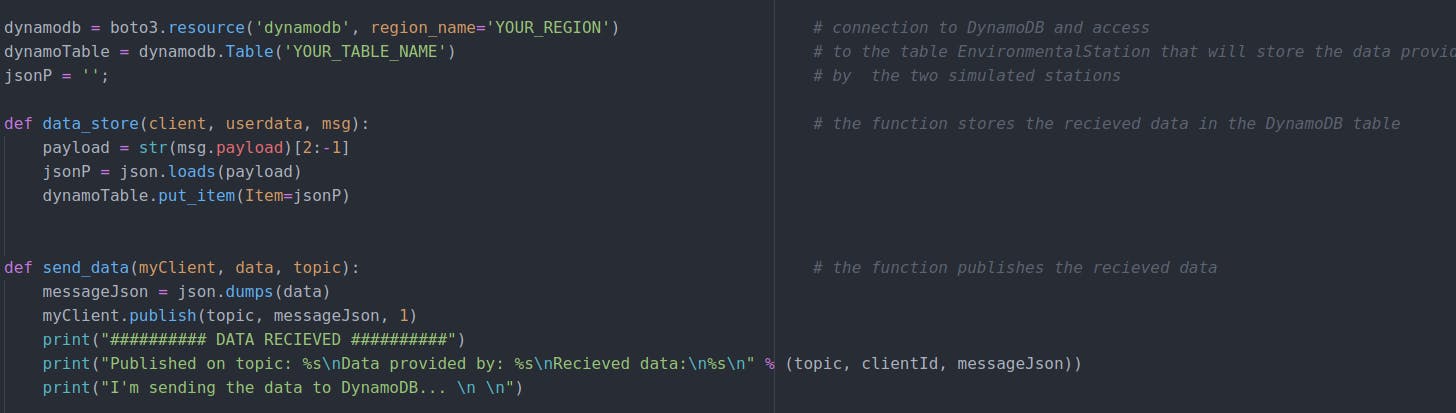
然后,您可以选择一种方法来模拟虚拟传感器的数据检测。就我而言,这些数据只是在某些范围内随机生成的:
数据将在同一脚本中发送到 DynamoDB:

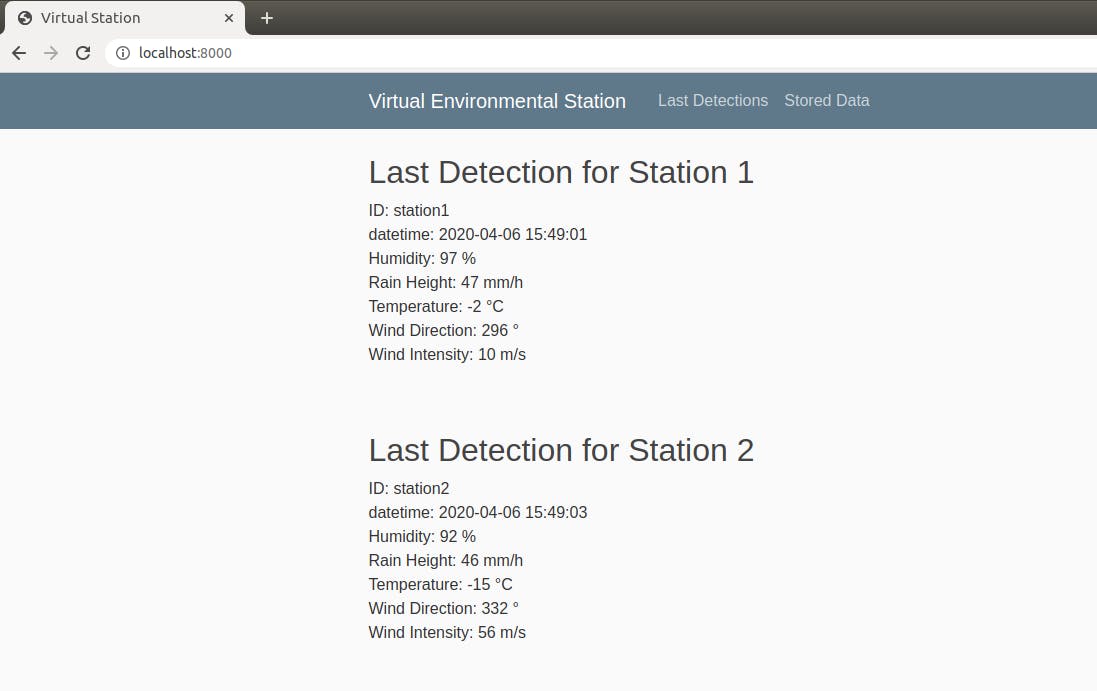
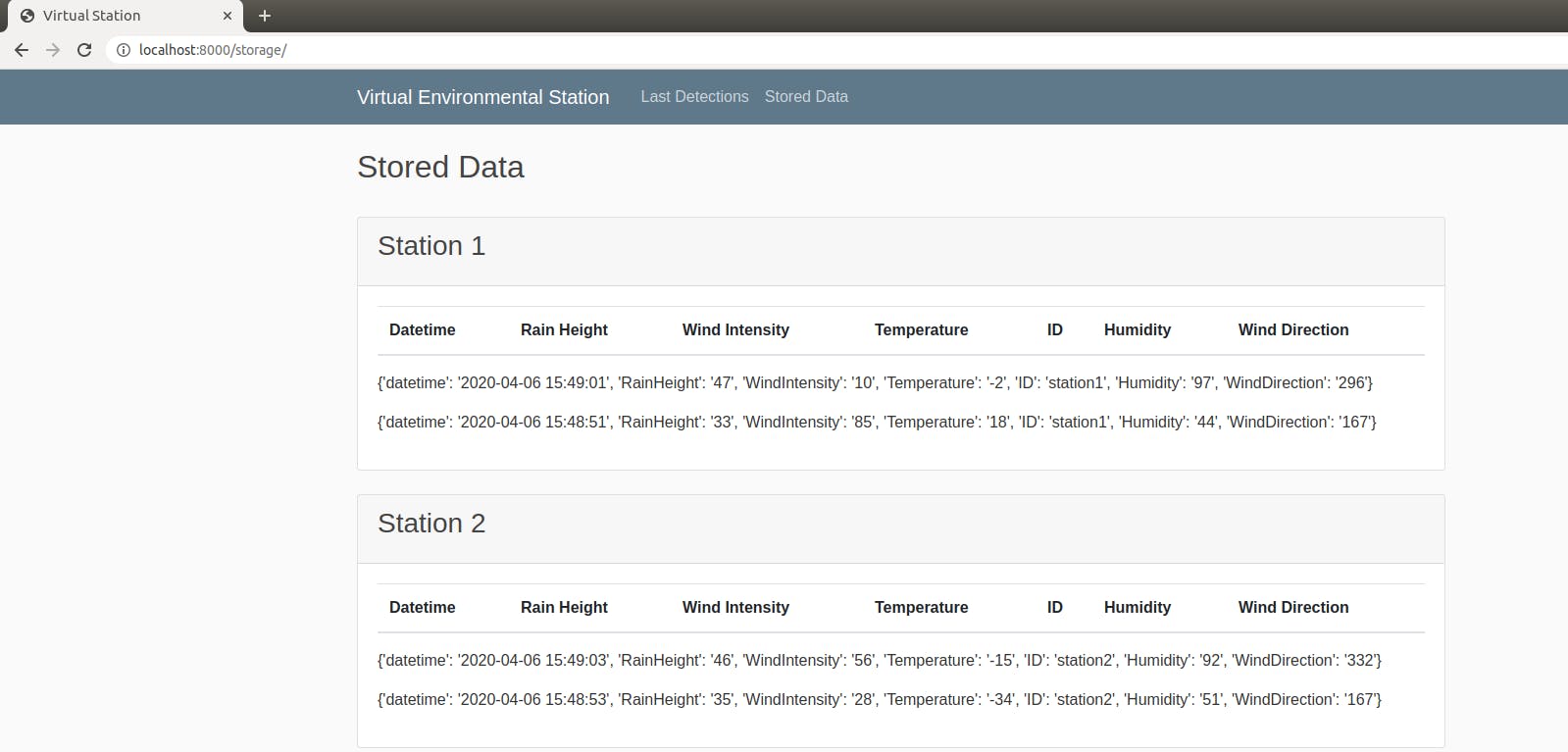
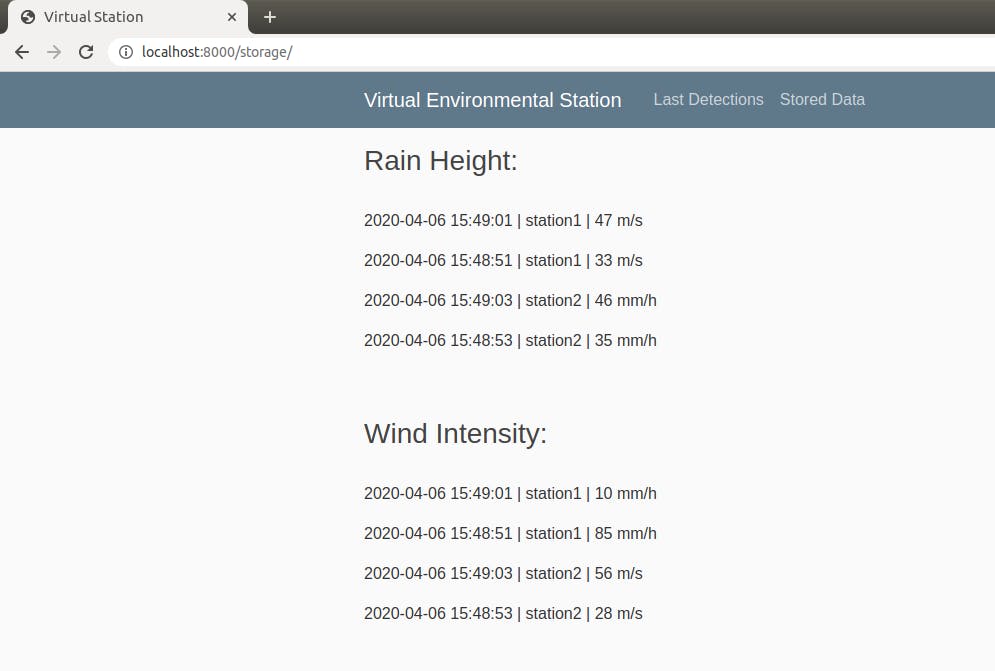
最后,Web 应用程序将显示存储在数据库中的数据。在我的例子中,它是一个在 localhost 中运行的简单应用程序,使用Django 创建。Web 应用程序提供:



该代码在我的 Github 存储库中可用,显然,如果您想使用它,您必须更改一些参数,例如端点和证书的路径。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !