

创建者:Rachel Wang (raw8)、Michael Tang (mjt6)、Jaejun Ku (jk75)、Alex Berlaga (awb4)、Ryan Draper (rmd10)、Kelly Huang (kh57)、Mark Pepperl (mrp11)、Pete Sirithanachai (ps65)
欢迎来到彩虹氛围灯,灵感来自标志性的赫尔曼纪念馆,或者更广为人知的“彩虹大厦”。位于洛维特学院旁边的彩虹大楼呈现了一场壮观的灯光秀,它像一颗璀璨的北极星一样横跨休斯顿,引导着几代莱斯大学的学生来到洛维特学院。作为 Lovett 的新生,我们清楚地记得顾问在 O-Week 上告诉我们,“当你看到彩虹大楼时,你就会知道你到家了。”
对于那些想念彩虹大楼独特氛围的人来说,彩虹大楼不断变化的彩虹色象征着水稻的多样性和光彩,我们想要创造带有倾斜开关的渐变 RGB LED 灯,它结合了莱斯学生最喜欢的东西:非传统的智慧和,当然,莱斯大学。因此,我们的工程初创公司设计了这款产品供社区使用,无论该社区是洛维特学院、莱斯大学还是德克萨斯州休斯顿。我们希望无论您在隔离期间做什么,无论您身在何处,您都会打开 Rainbow Vibe Lights 并有宾至如归的感觉。
本质上,我们的项目使用脉冲宽度调制在不同颜色之间渐变。这会为您的所有 ~vibe~ 目的生成美丽的渐变和渐变灯光。倾斜开关允许您更改渐暗灯光的频率,因此您可以根据您的聚会、聚会或隔离区的氛围进行相应的更改。最后,如果您真的喜欢某种颜色并想暂停它,您可以按住按钮并保持该颜色。另外提醒一下,这是您在开始之前需要做的!
所需硬件:
* Tiva C 系列 TM4C123G
* 面包板
* RGB LED
* 12x 跳线
*倾斜开关
*2x 1k 欧姆电阻
*按钮
这太酷了!教我怎么做这个!
这些灯是如何工作的?这是一个快速概述!我们在面包板上构建了一个电路,将 LED 连接到微处理器上的端口。我们根据其属性配置三个引脚;我们选择哪个确切的引脚可能无关紧要,但引脚必须具有模拟写入()功能。第四个引脚必须连接到电压源。然后,我们添加了一个倾斜开关,并将其连接到我们的微处理器,作为电压源和具有 digitalRead() 功能的引脚。
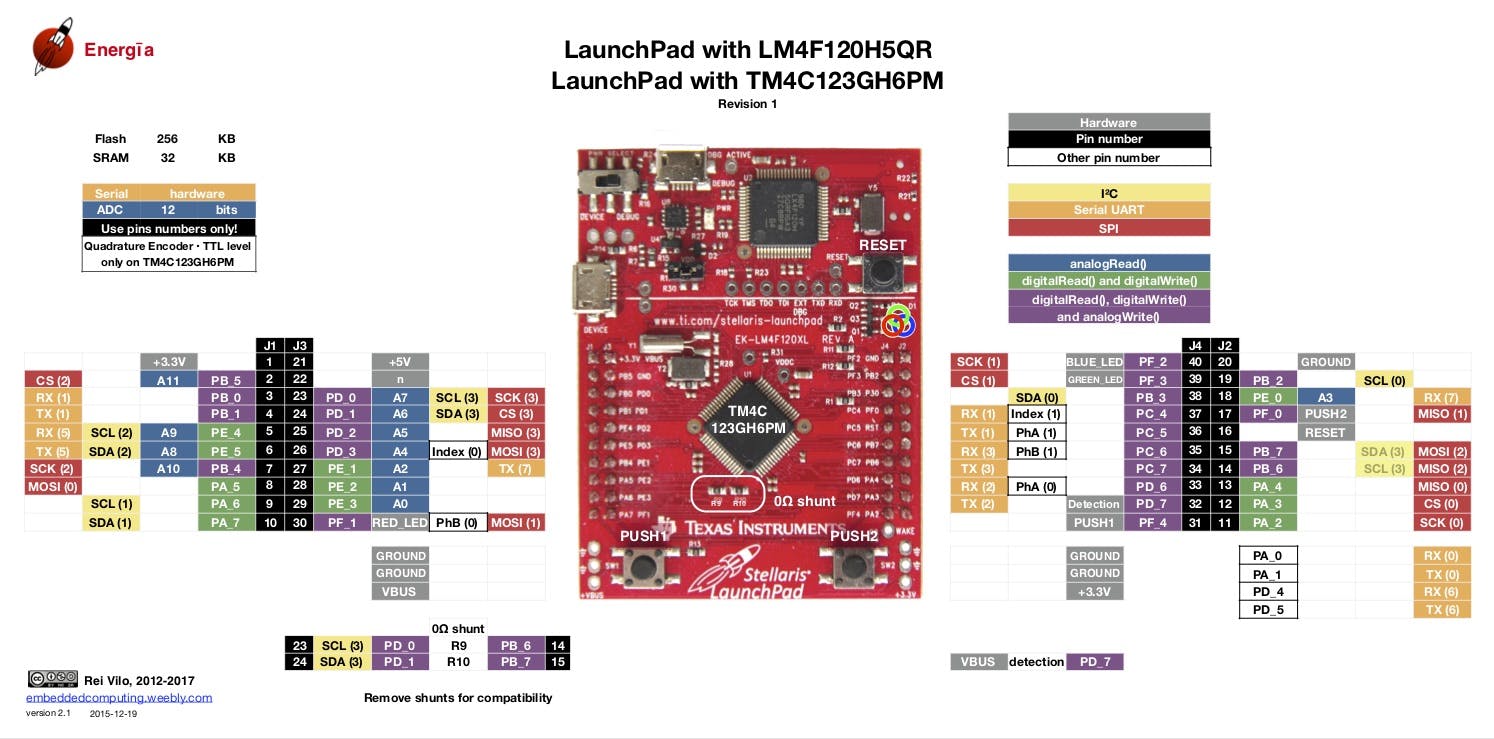
1. 作为指导,我们使用了 Energia 的这张图表。请注意,对于我们的 Launchpad,我们必须选择不同的端口,但面包板上的设置是相似的。

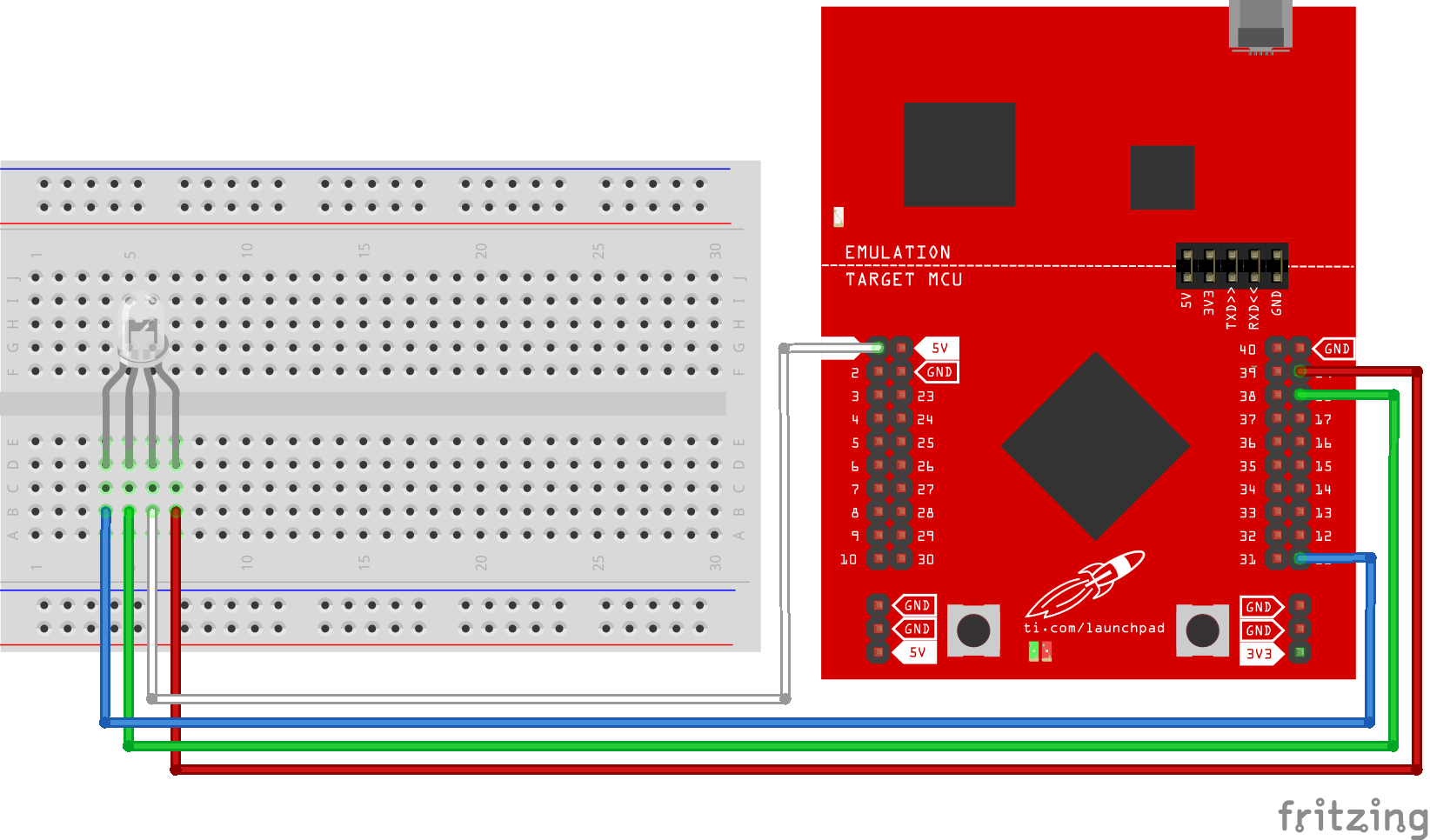
2. 然后,请参阅此图,了解将线路从面包板连接到哪些引脚。我们希望引脚具有模拟写入()功能。您可以选择任何您想要的引脚!对于电压,您可以连接到 VBUS。

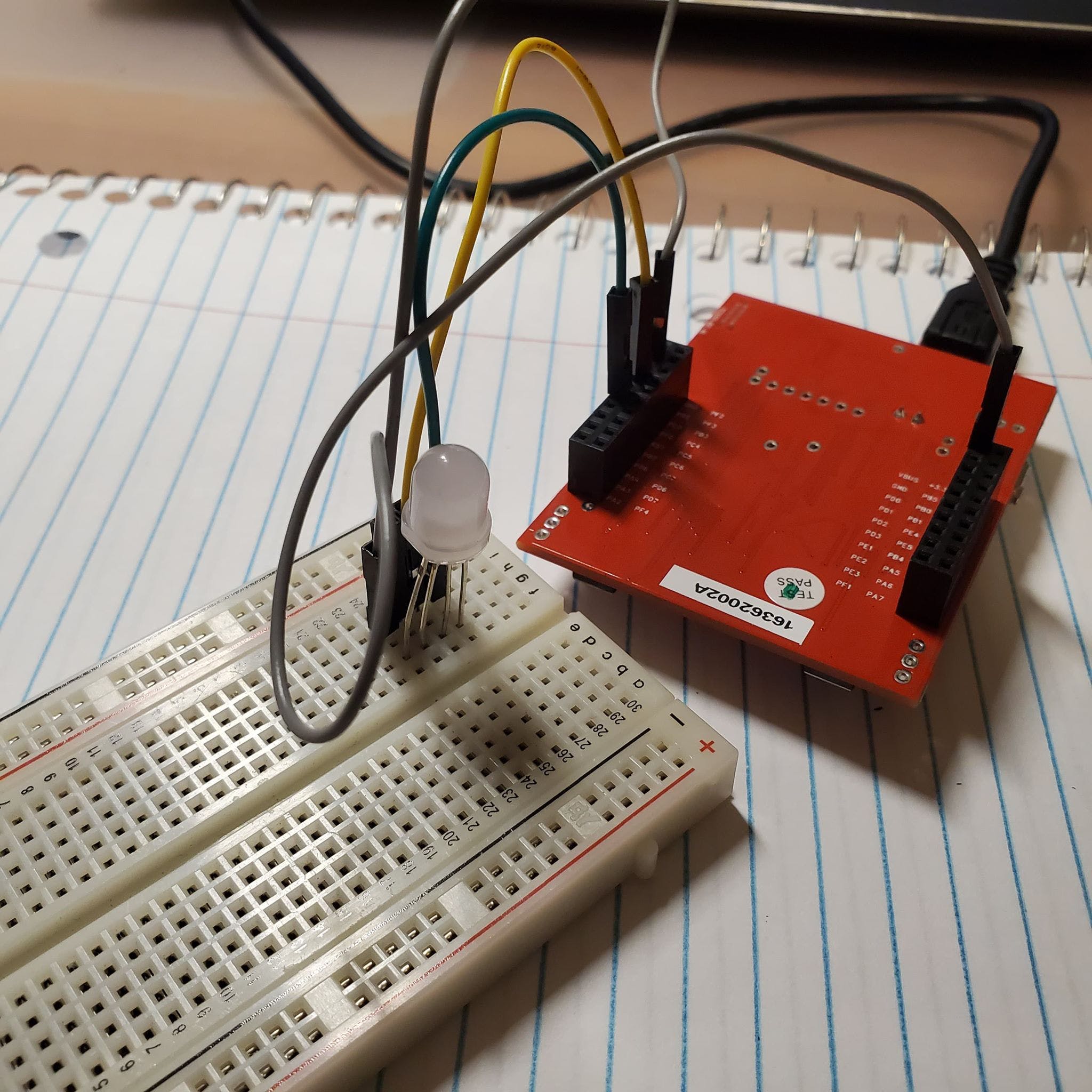
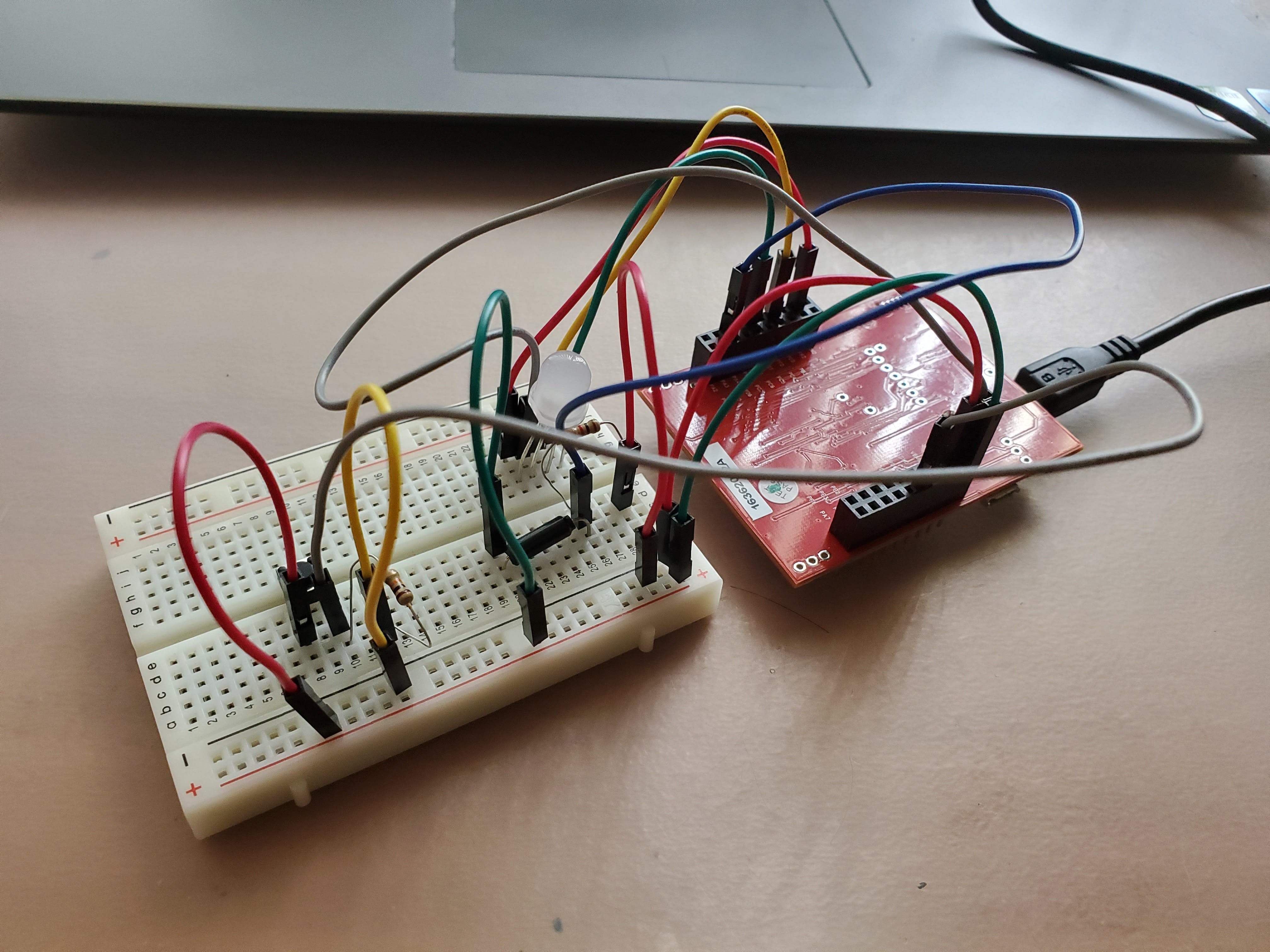
这是我们所做的一个例子:

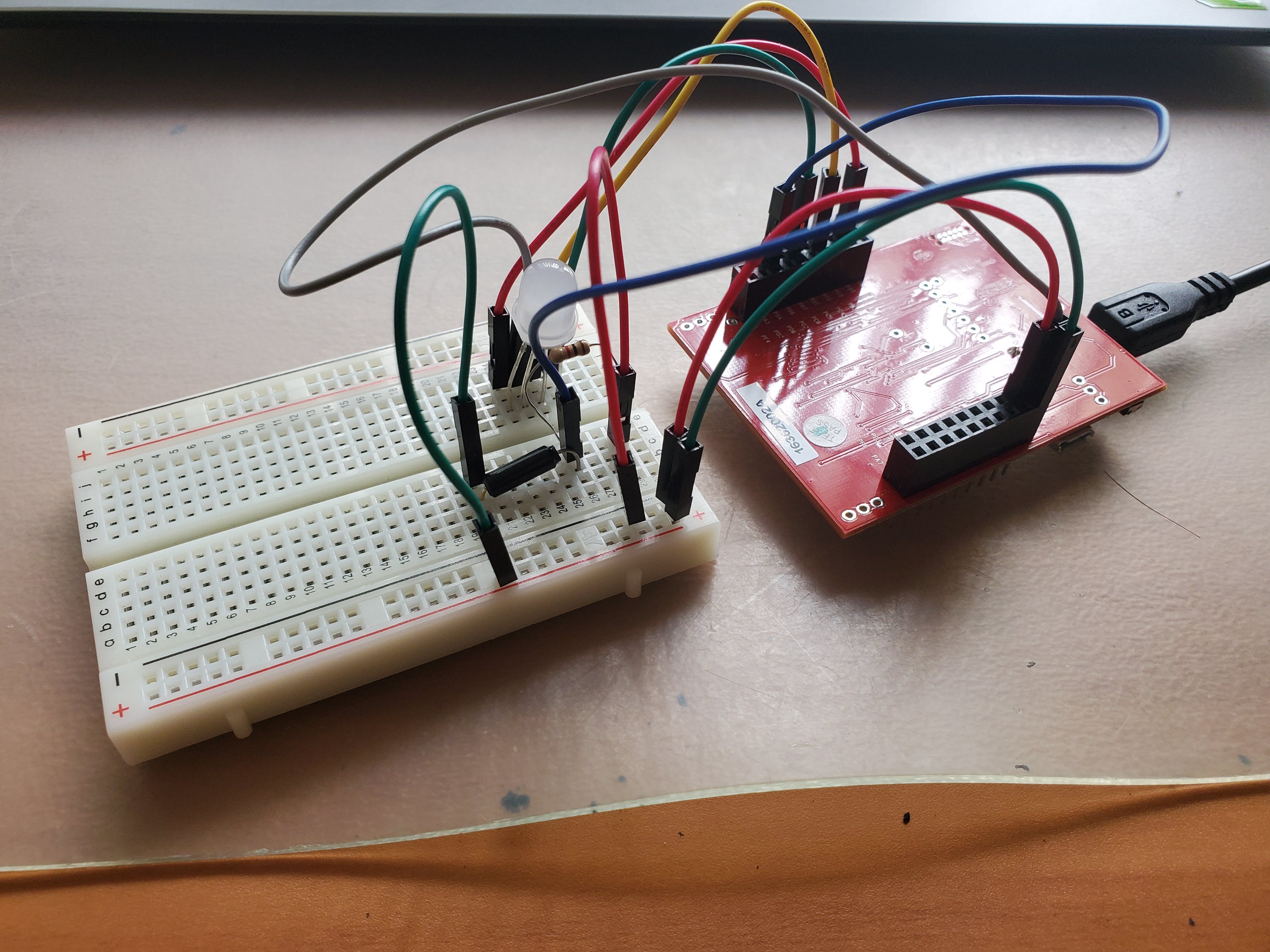
3. 现在,我们将添加倾斜开关。确保不要将它与 LED 放在同一行。在开关的一侧,您应该将一根电线连接到 3.3V 端口,因为我们将通过查看是否有电流通过倾斜开关来改变灯的频率。另一根线应连接到具有 digitalRead() 功能的引脚(使用我们提供的图表!)。然后,我们添加一个 1k Ohm 电阻以防止短路,并添加一条接地线以正确接地我们的电路。事实上,电路接地是设计中最关键的部分之一!没有它,当您倾斜开关时,LED 就会卡在红色上。我们怀疑这可能是由于 3.3V 至 0V 之间的大脉冲干扰我们的 LED 引起的交流噪声,尽管我们不完全确定。

4. 最后,有时当您有情绪灯并想要营造氛围时,闪烁的灯光可能会让人分心。因此,我们决定添加功能,以便让我们的客户随意暂停灯光,以便在他们想要间隔到特定颜色的时刻。我们通过添加一个按钮来做到这一点。按钮相当简单;只需将它连接到面包板上的某个地方,将一端连接到电源(3.3V),另一端连接到具有数字读取功能的引脚(看原理图!!)。然后,当你按下它时,灯光会停在你所处的任何颜色上。你可以在下面看到这个。

请注意,就像倾斜开关一样,我们也将按钮接地。现在,如果您不将其接地,则该灯可以正常工作-也就是说,只需一个接点即可。当我们没有将它接地时,我们发现当将倾斜开关“打开”到更高频率设置时,灯的闪烁速度并没有预期的那么快(可能大约有 2 毫秒的延迟,当我们在现实将其设置为 1 毫秒延迟)。再一次,我们怀疑这可能是由于交流噪音造成的,尽管我们并不完全确定。
这样,我们就完成了硬件组件!如果您想在示意图中更清楚地看到这一点,您可以在本页底部找到关于代码的内容。
模板也可以在 Energia 的网站上找到!下面是我们具体代码的一瞥。
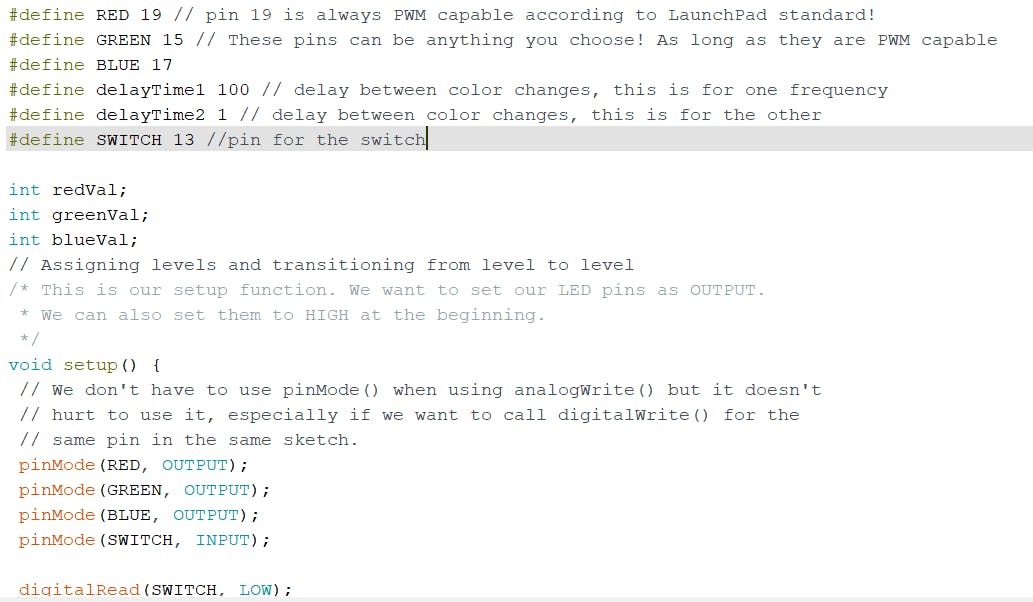
1. setup():确保根据您选择的内容定义您的引脚!这部分可能需要编辑。您还可以将 delayTime 自定义为您选择的任何内容。这决定了你的频率!

本质上,我们只是通过定义我们的引脚并闪烁红色、蓝色和绿色来进行设置。
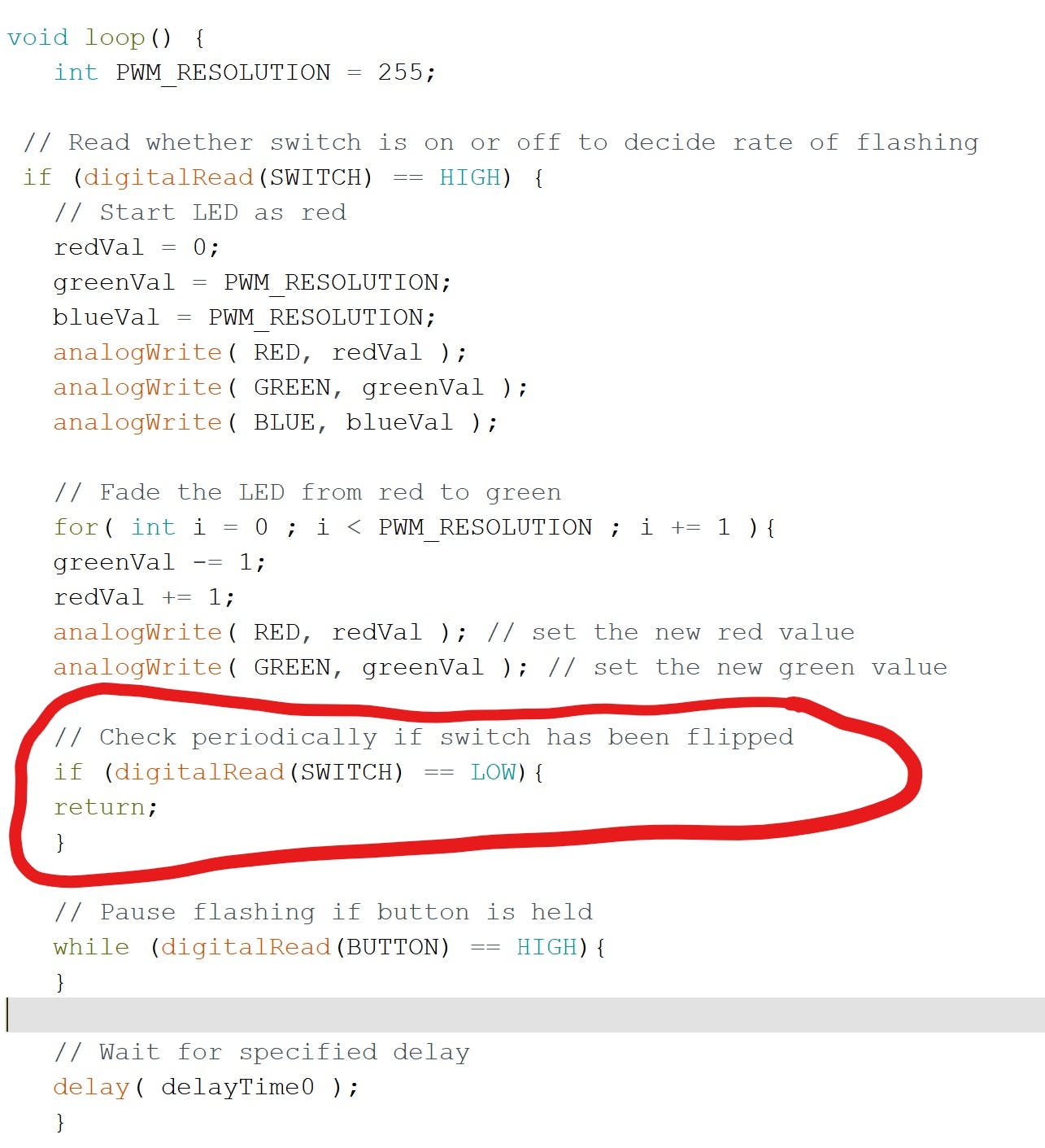
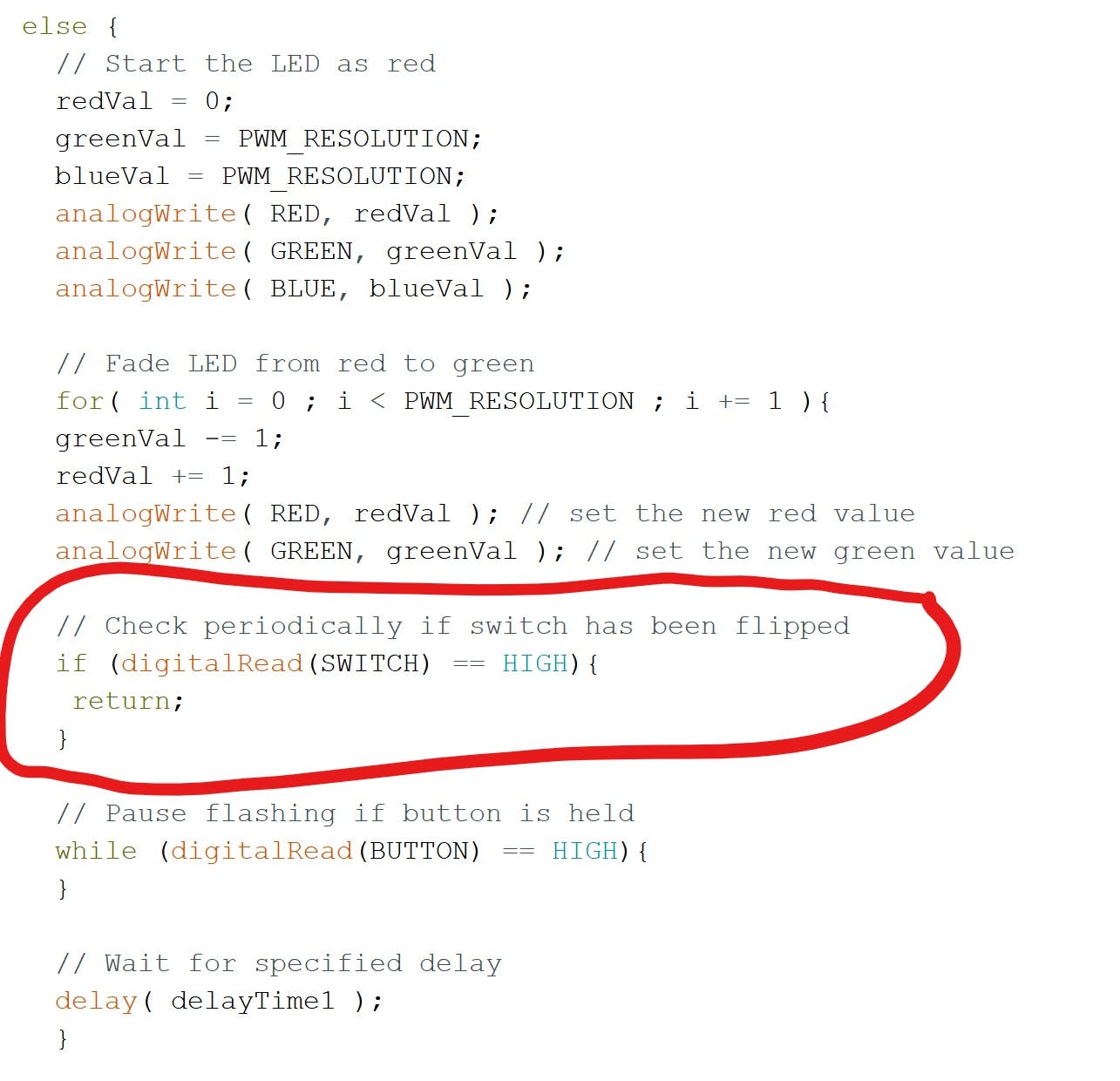
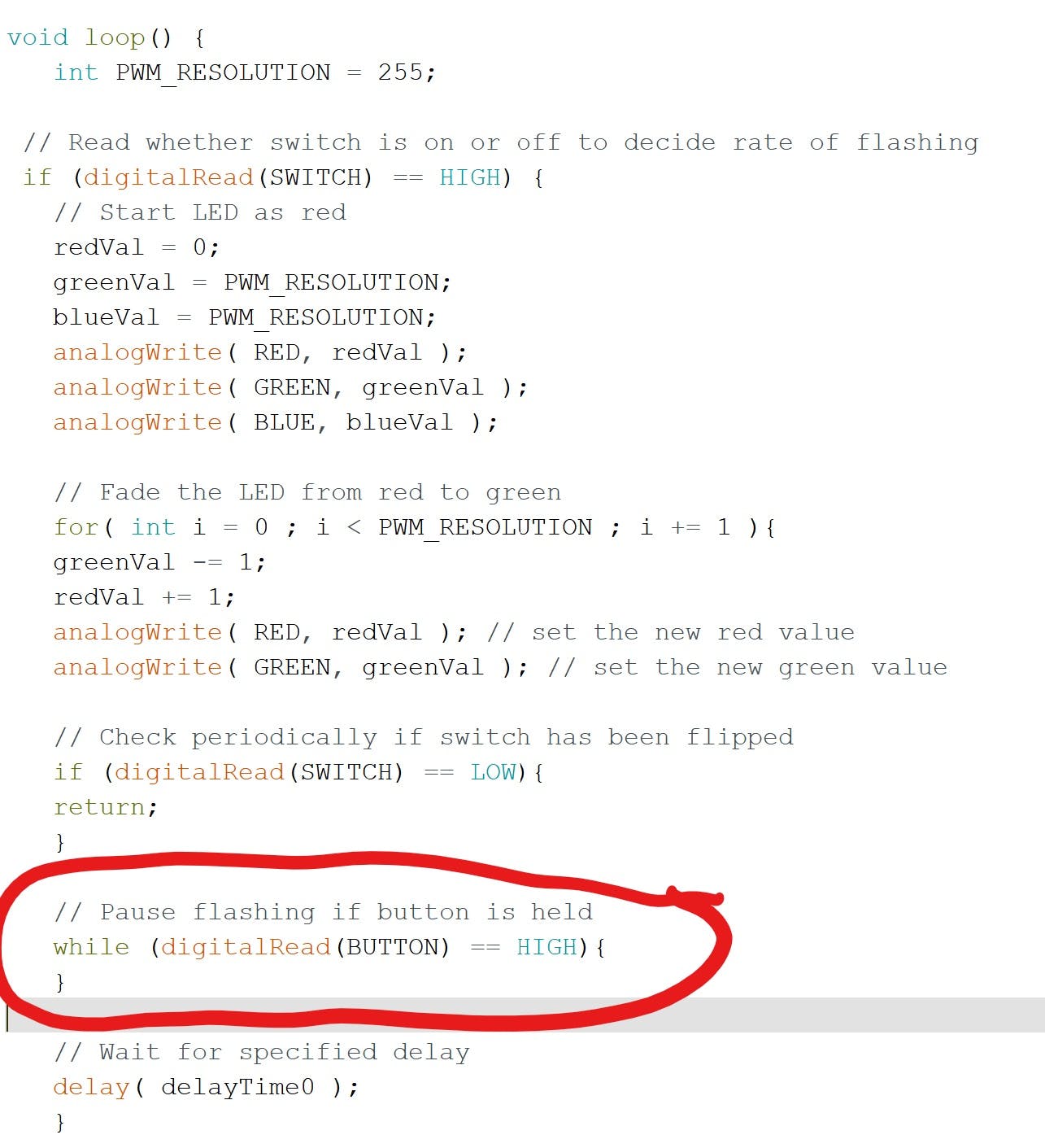
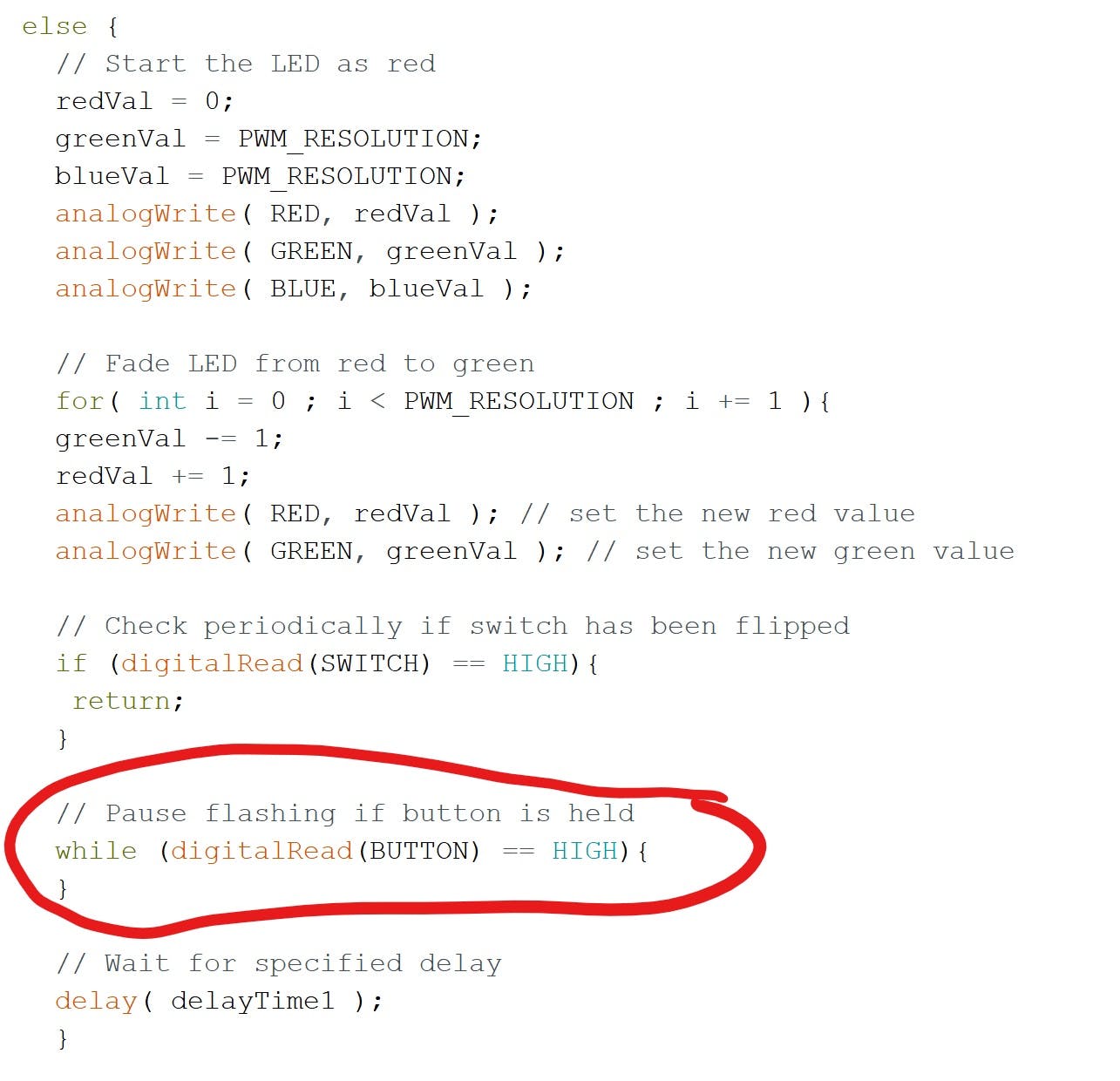
2.loop():因为倾斜开关允许用户改变频率,所以我们必须有一个 if-else 语句,它允许我们根据电压(LOW 或 HIGH,正如我们之前所说的那样)改变渐暗灯的频率设置)。这就是 digitalRead() 功能变得有用的地方!您可以使用相同的代码进行衰落,但要更改延迟时间。我们在下面给出了我们如何在倾斜开关和频率之间实现功能的一个小花絮:您可以在本页底部看到我们使用的完整代码!我们在这里遇到的最大问题之一是试图弄清楚如果我们已经在代码的“if”或“else”部分中,如何确保我们的程序能够判断我们的开关是否被翻转。我们通过在整个衰落过程中定期执行倾斜开关的 digitalRead() 来解决这个问题。您可以在下面看到这一点,我们已经展示了“if”和“else”语句的开头。


然后,我们添加了按钮功能。其工作原理的基本原理是,如果您按住按钮,您连接按钮的任何引脚都会显示为高电平。因此,我们将其设置为,如果我们的 pin 可以 digitalRead() 为高电平,那么您将进入一个 while 循环以暂停淡入淡出,直到您松开按钮。我们再次在“if”和“else”语句中提供了一小部分代码作为演示。


然后就是这样!您已经完成了代码(或者您可以复制我们放在本页底部的内容)。
我们真诚地希望这能激励您购买我们的产品!如果您有任何其他问题,请告诉我们。我们希望 Simar 博士、我们的助教 Joe 和我们的 LA 为创建这个项目提供了所有帮助!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !