

由您决定要向机器人添加多少额外的小工具。但不管你是否添加更多东西,请记住基本/MVP 机器人已经是学习如何编码的一个很好的开始。让我们看看如何开始创建自己的 Beaglebone 机器人并学习使用 BluPants 进行编码。
基本机器人是可与 BluPants 一起使用的最小可行产品 (MVP)。它只会在所有方向上导航(前进、后退、左转和右转)。它是您将来用于构建更复杂的机器人的基础。
建议先组装 MVP,然后随着经验的增加添加额外的功能(距离传感器、抓爪、摄像头、额外的伺服系统等)。额外功能的部分在“此项目中使用的东西”部分标记为“可选”。
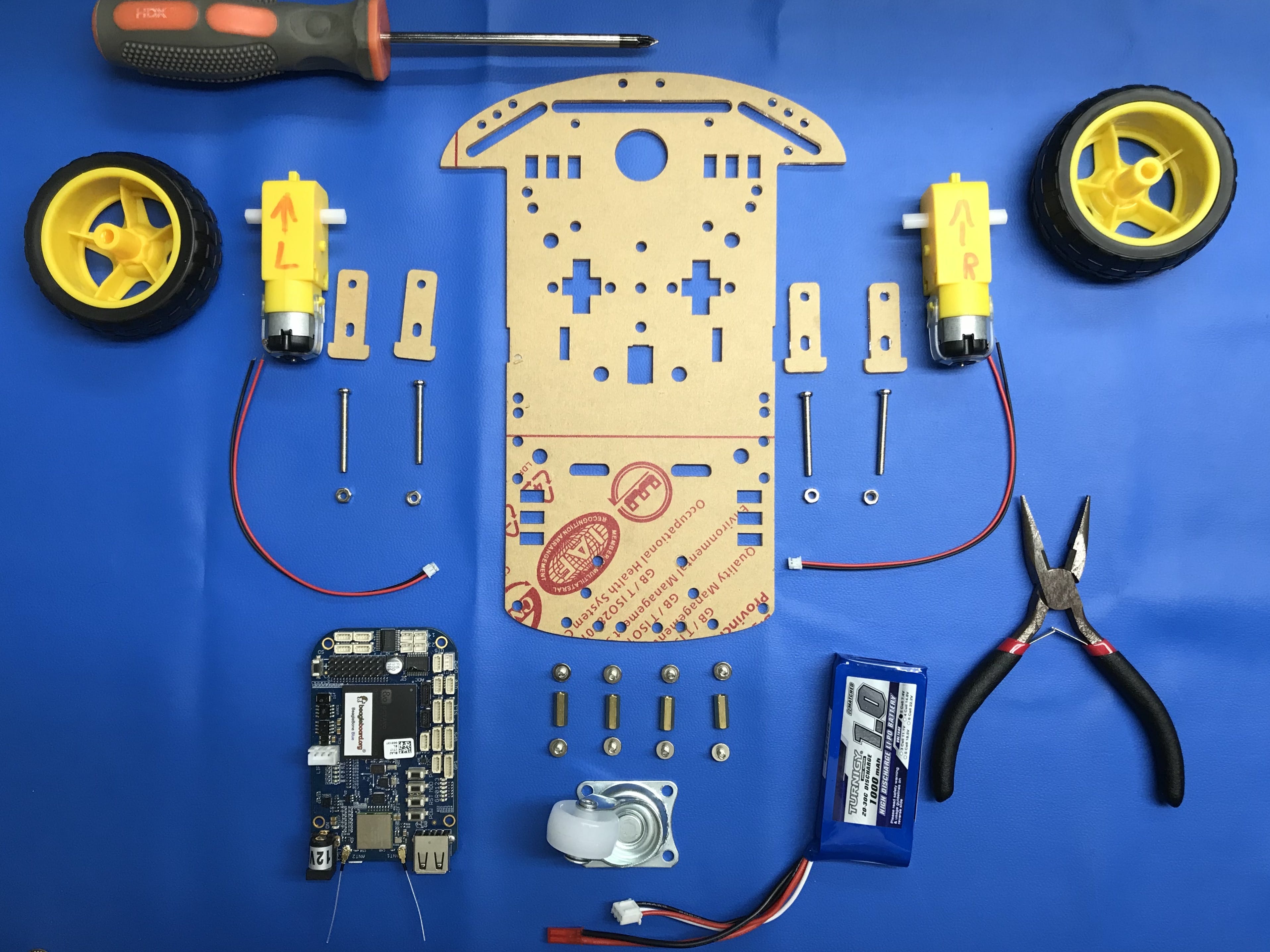
对于基本的 MVP 机器人,我们将需要以下部件:

现在我们知道了我们需要什么,在进行实际组装之前我们只需要做一件事:检查电机极性。无论您使用何种文档,只要确保将正确的BluPants 映像文件闪存到您的 SD 卡即可。
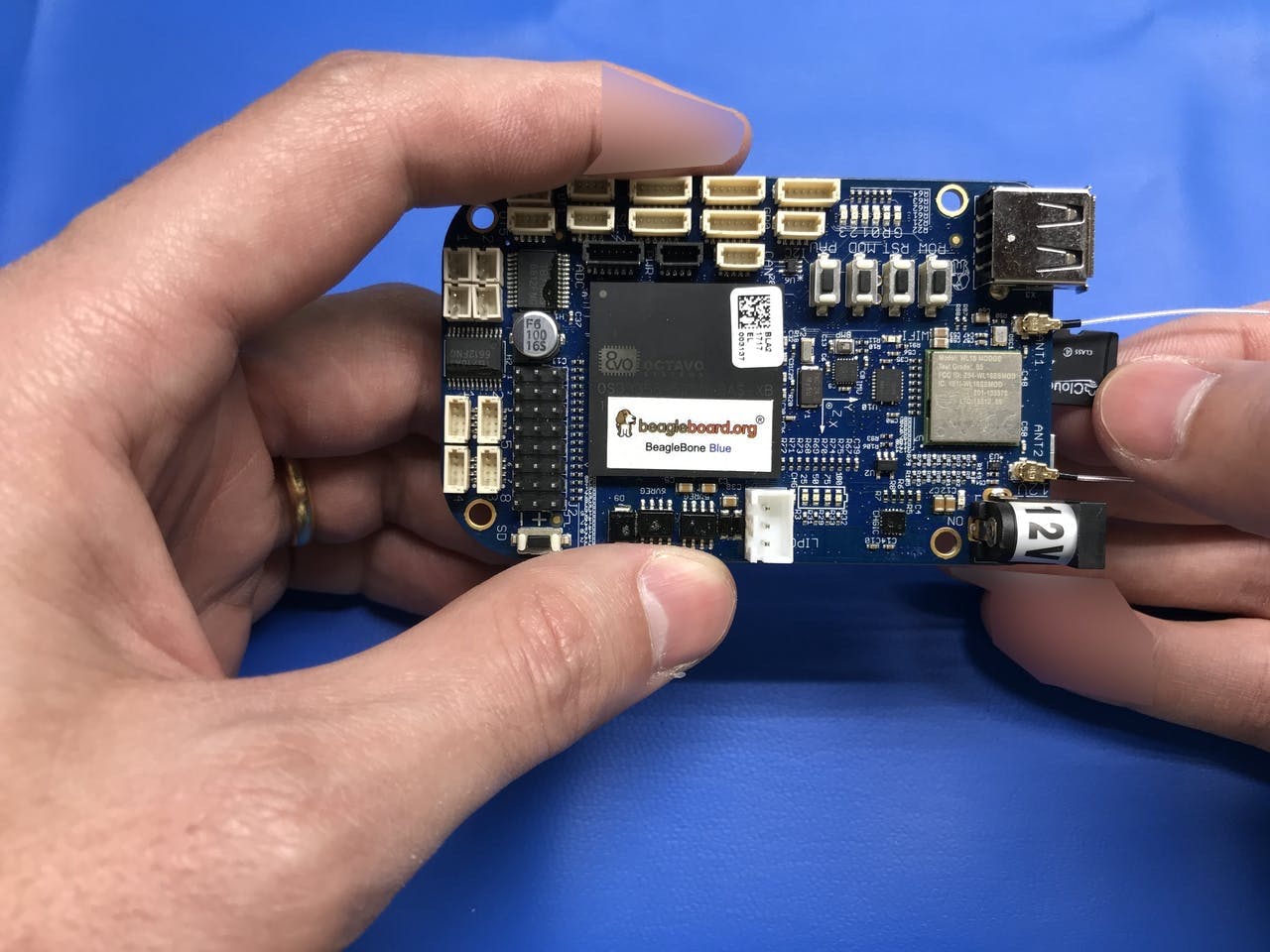
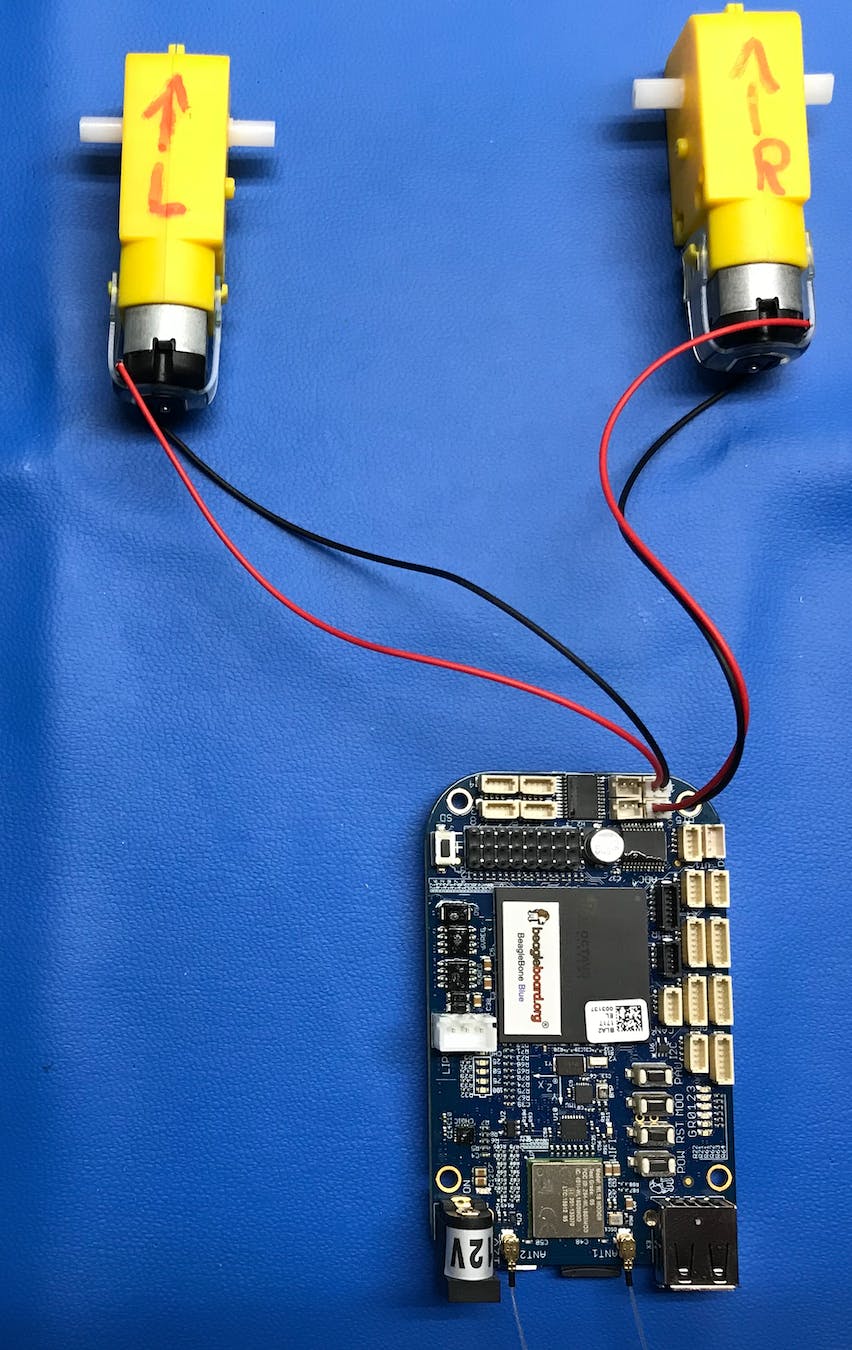
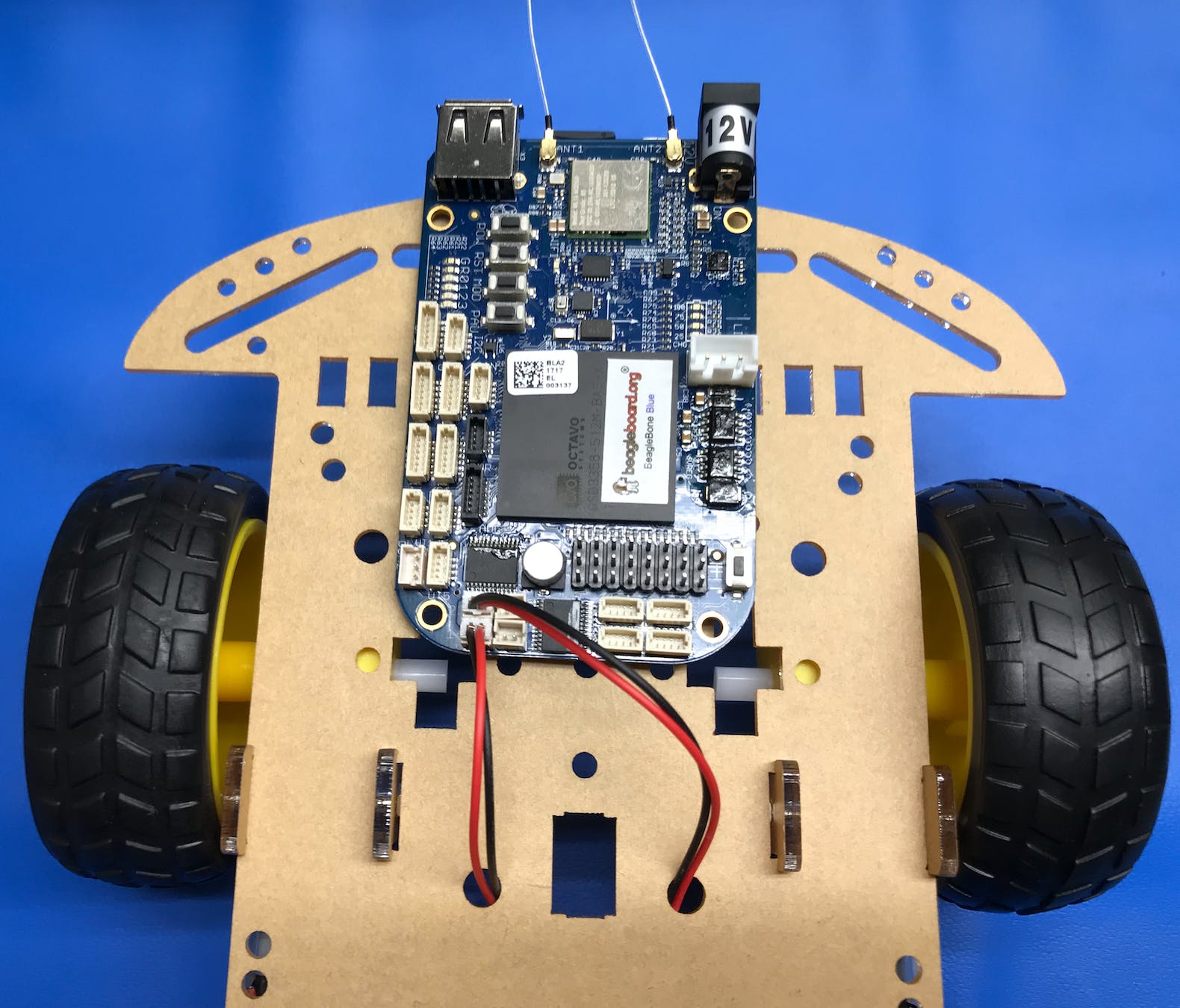
准备好 SD 卡和最新的 BluPants 映像后,关闭 Beaglebone Blue 电源,然后将卡插入板上,如下图所示。

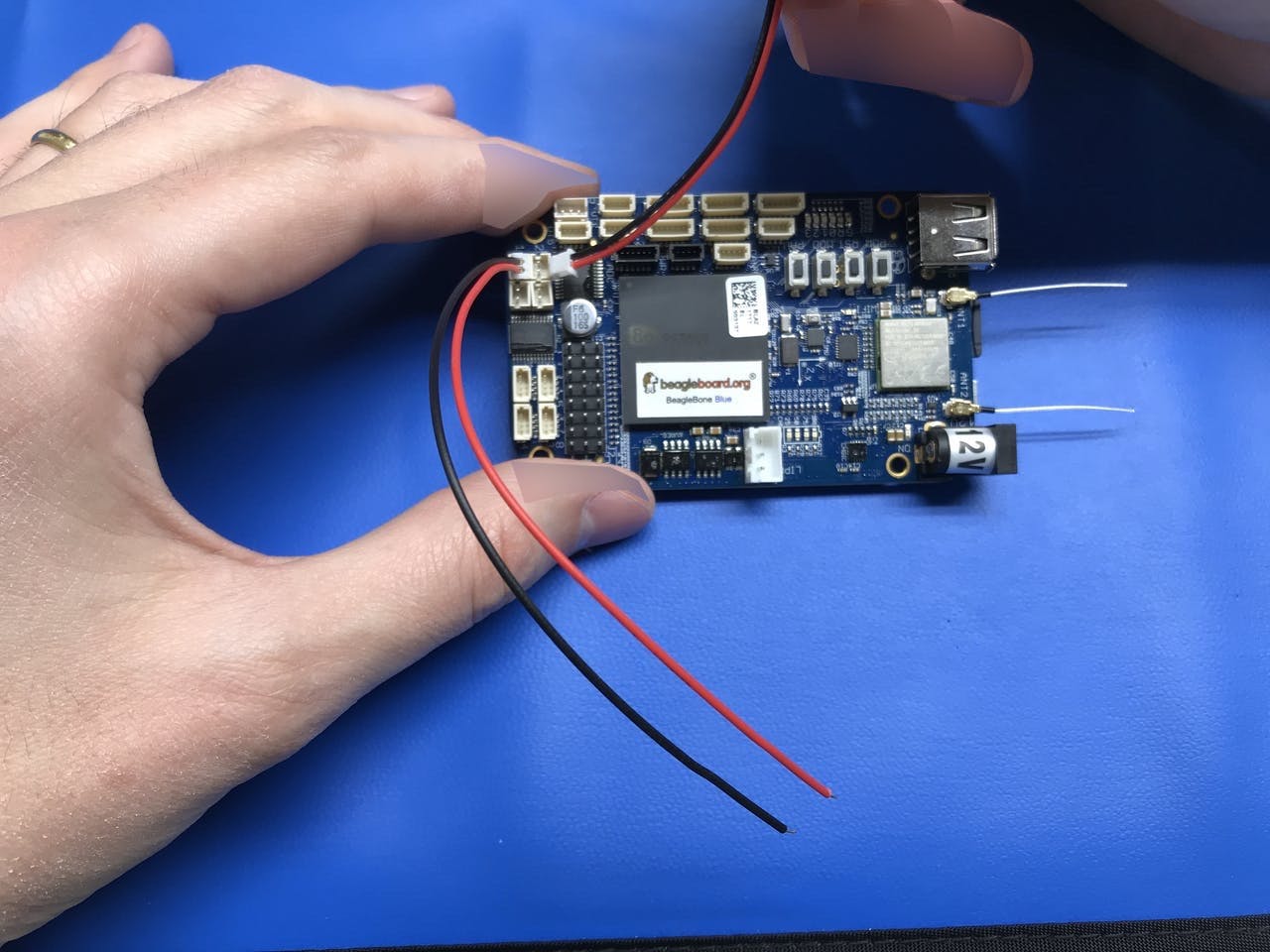
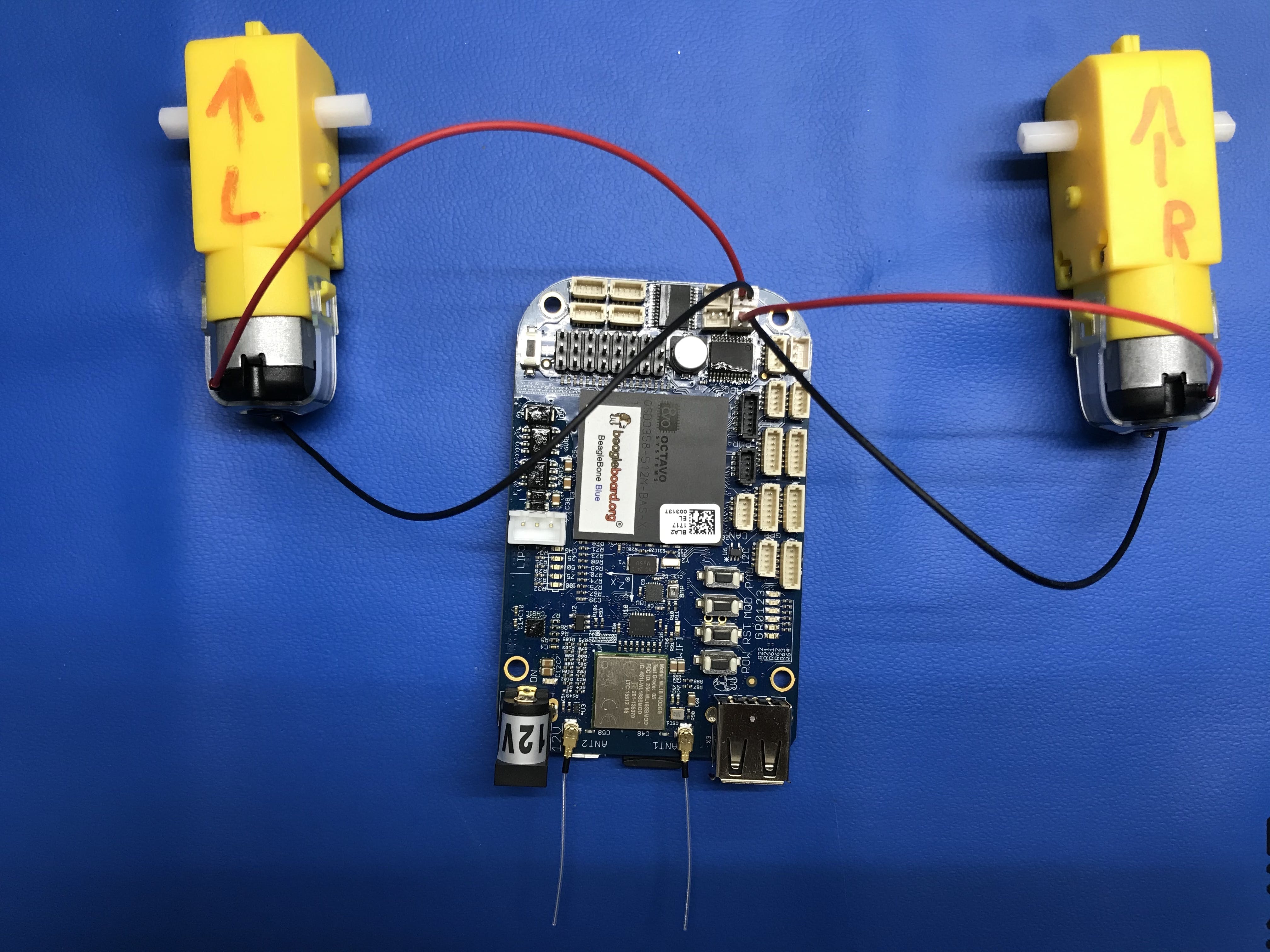
将 JST 连接器连接到板上的直流电机驱动器 1 和 2。

直流电机驱动器 1 连接到左侧电机,驱动器 2 连接到右侧电机。

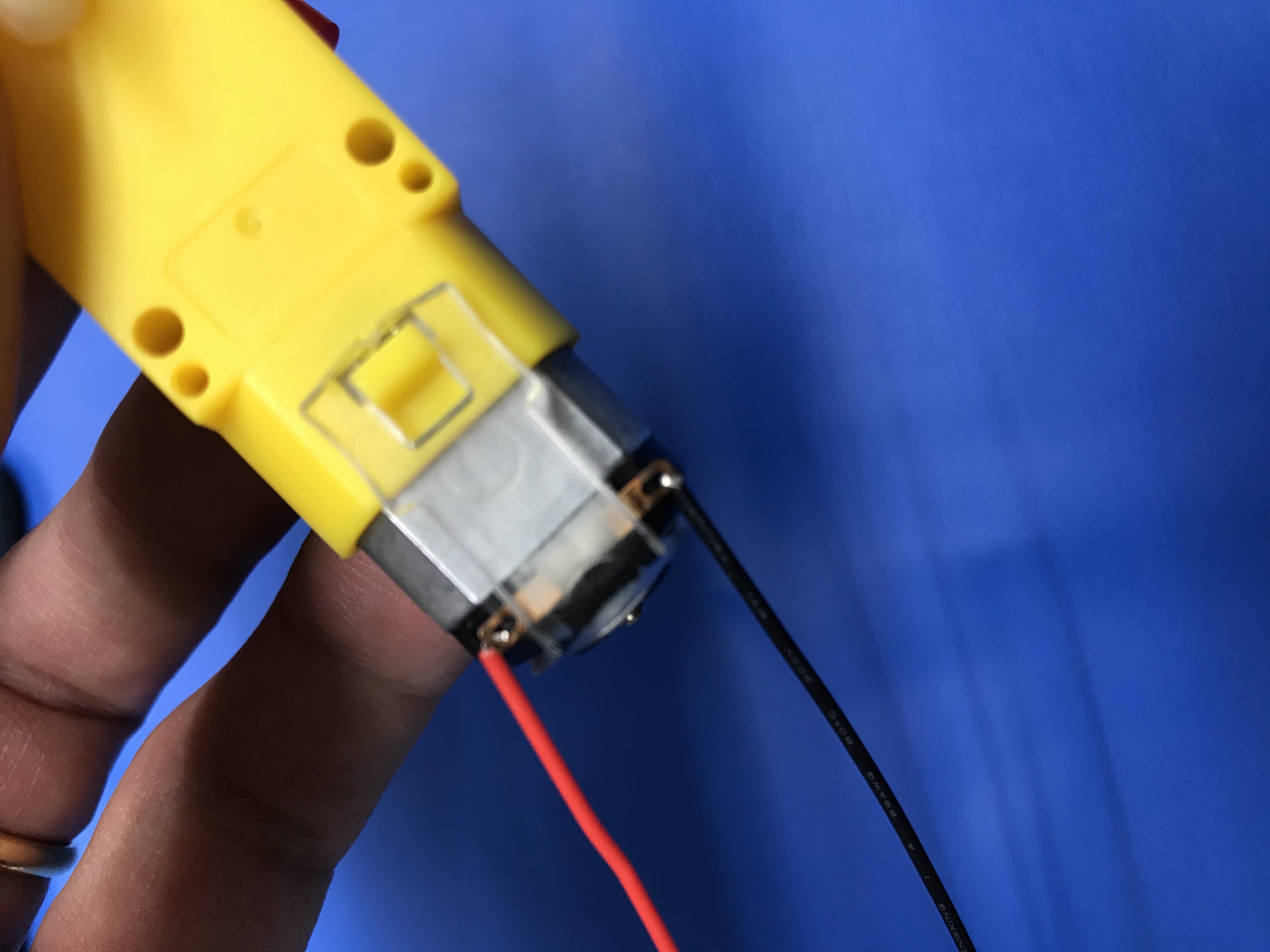
现在,将电线连接到电机,但还没有焊接。如果车轮以错误的方向旋转,您可能需要反转电缆以恢复极性。现在,只需确保电线和电机之间的物理连接良好。

将您的电机标记为左侧(连接到驱动器 1)和右侧(连接到驱动器 2)。定义连接电线的相对端的正向方向,如下图所示:

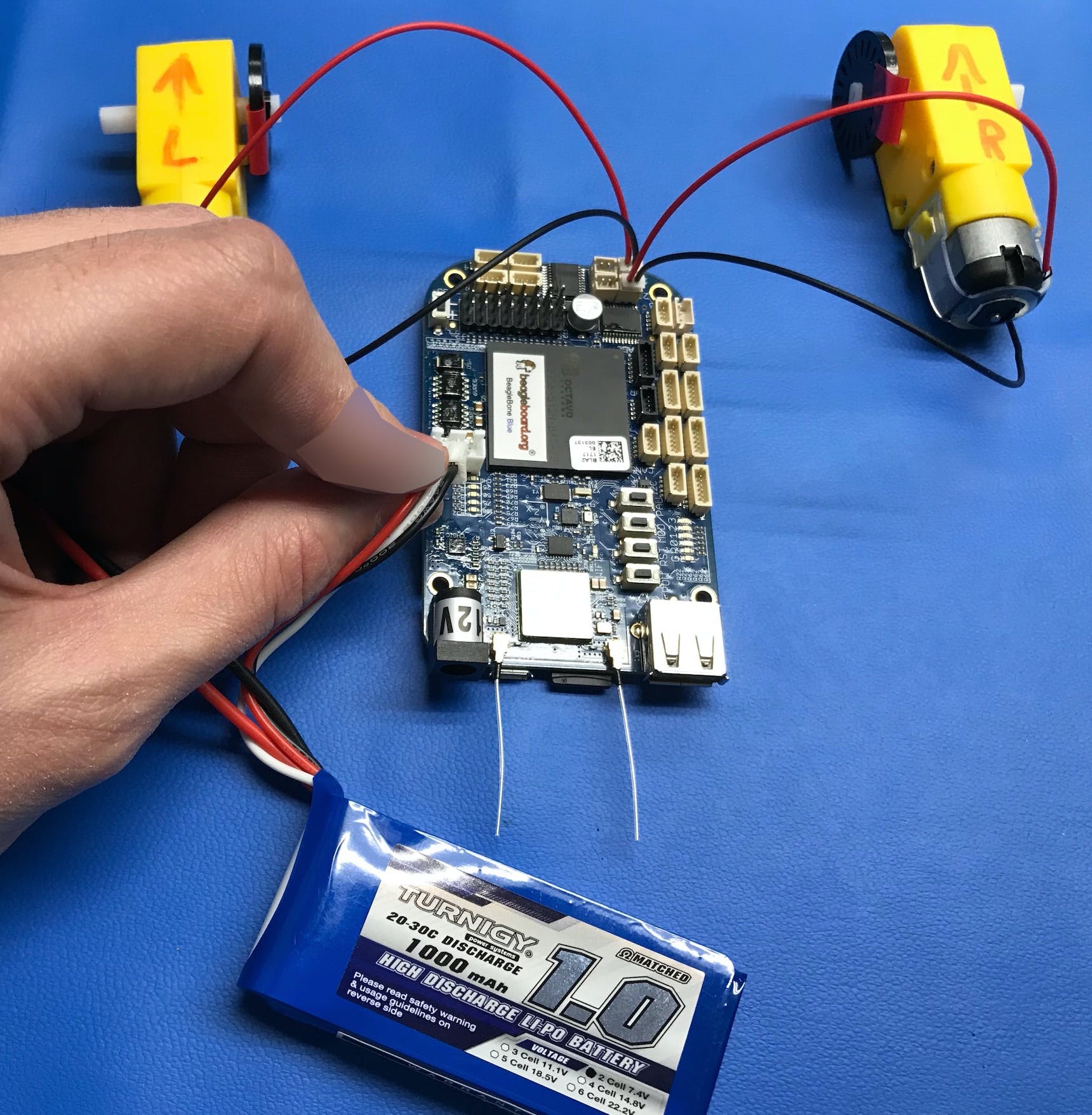
现在连接电池,打开你的 Beaglebone。

等待 Beaglebone 完全启动,然后将其连接到您的 WiFi 网络。如果这是您第一次使用 BluPants 映像启动它,则需要手动将其连接到 WiFi。为了正确设置您的 WiFi 网络,请参阅官方 BeagleBoard 文档:启用网络连接,然后设置WiFi 连接。
将 Beaglebone 连接到 WiFi 后,打开浏览器并访问http://blupants.org 。确保您用来浏览的计算机也连接到您连接 Beaglebone 的同一个 WiFi 网络。
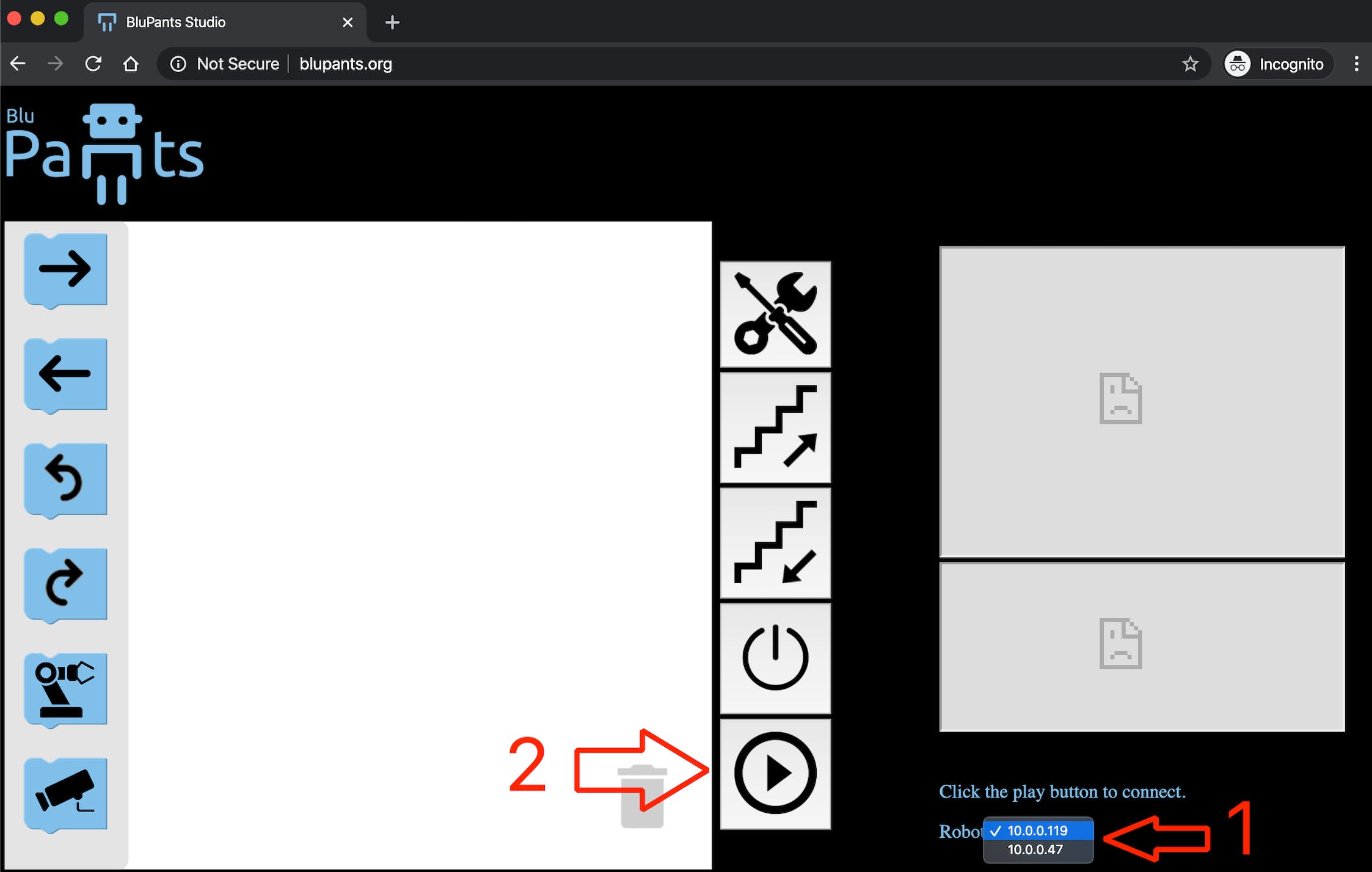
在“机器人”下拉菜单(右下角)中,选择您的 Beaglebone 的 WiFi IP 地址,然后单击“播放”:

在此示例中,Beaglebone WiFi 地址为“10.0.0.119”。如果您看不到任何 IP 地址,请尝试重新加载页面,或打开和关闭浏览器。如果仍然无法连接,请参阅“BluPants 连接故障排除”部分。
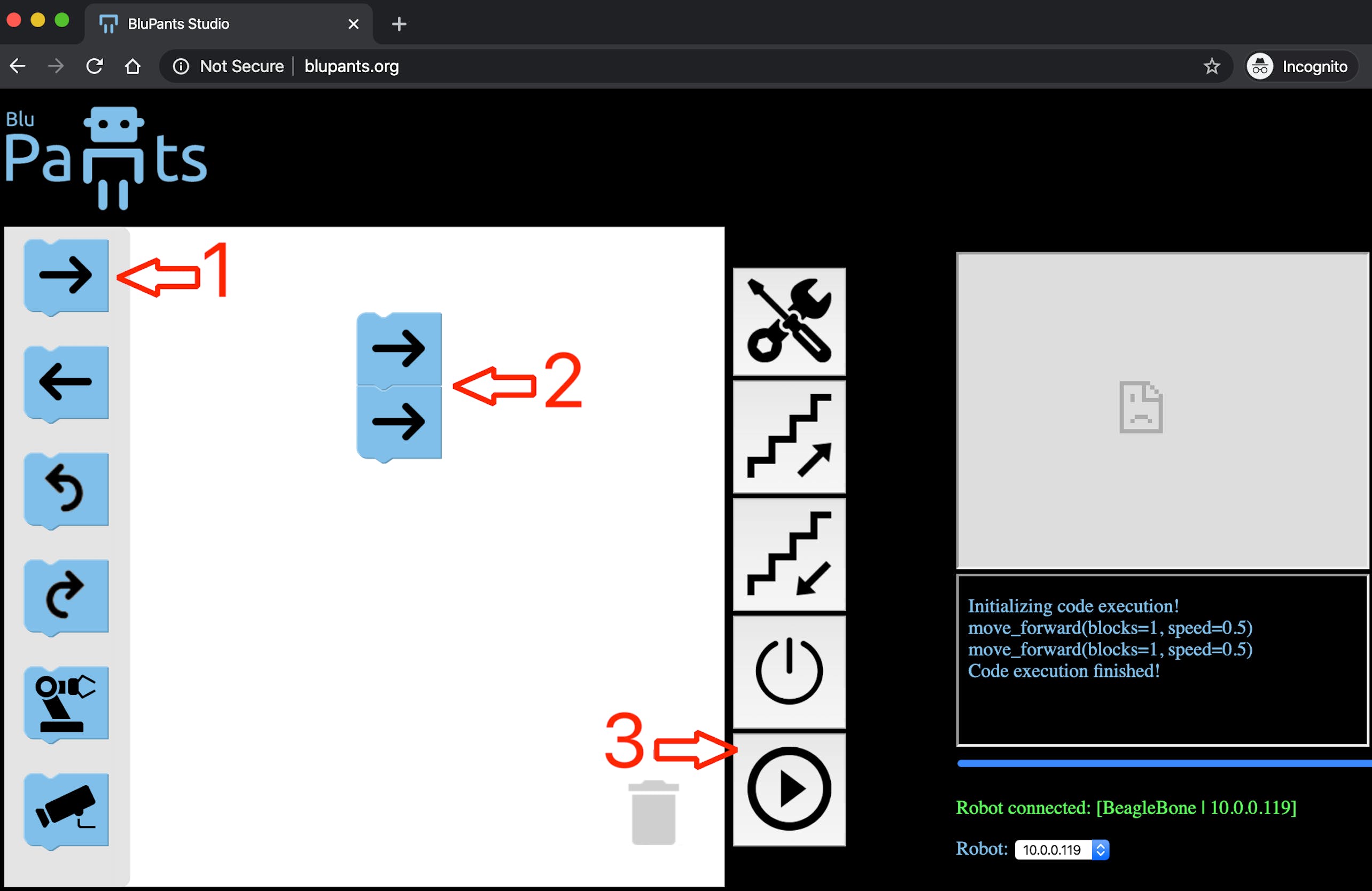
现在您已连接,拖放一两个“向前移动”命令块,然后单击“播放”执行它。

观察两个电机,确保它们向“前进”方向移动。
确认连接良好后,您可以继续焊接。
现在我们已经焊接好了电机和电线,并且已经定义了左、右电机和前进方向,让我们开始组装我们的机器人吧!
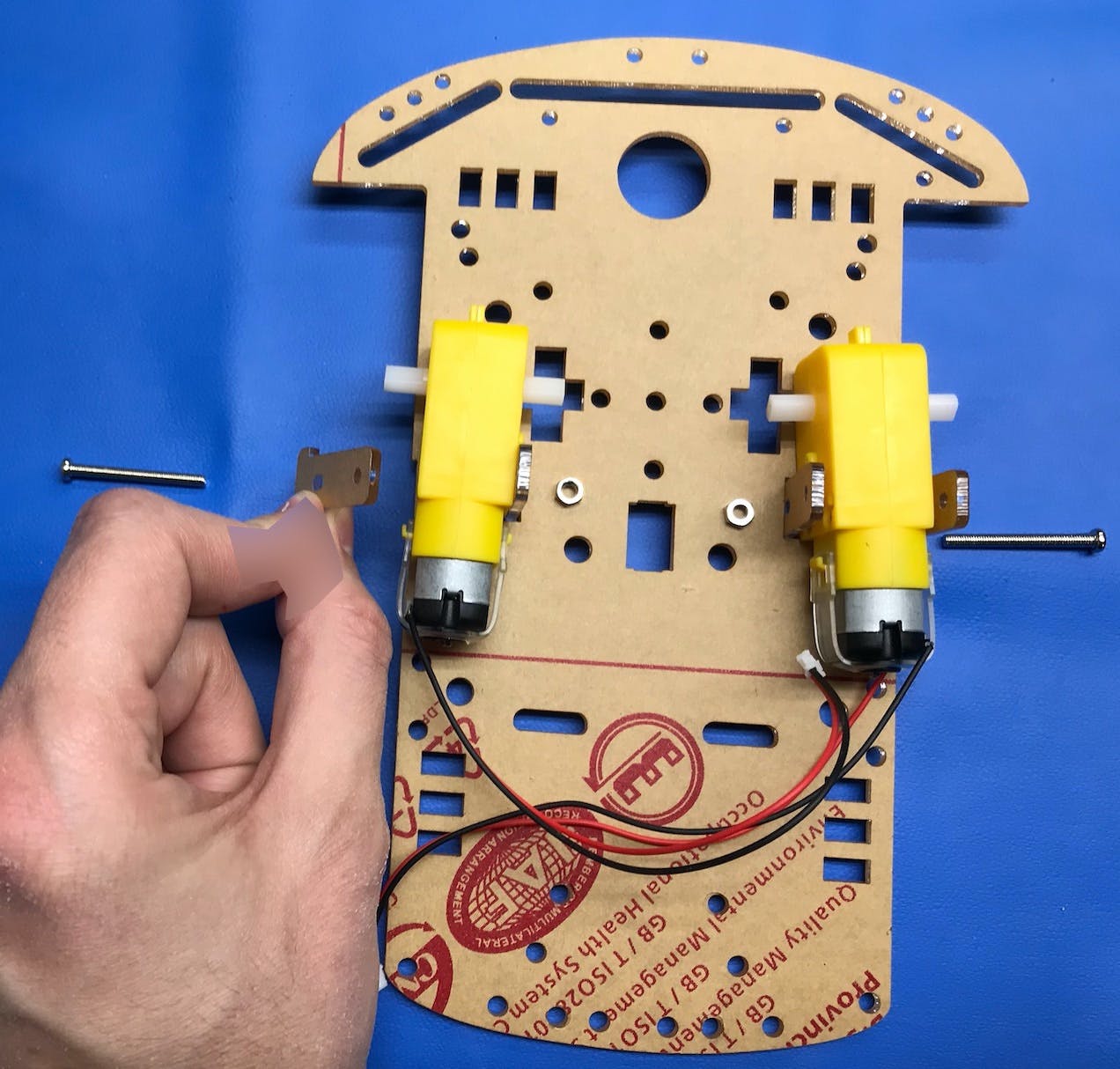
关闭 Beaglebone 并断开电池。拿到底盘,把它放在电机的顶部,按照我们目前桌子上的设置:

将电机固定在底盘上并将其翻转。请注意,字母“L”和“R”将不再可见,因为底盘连接到电机的表面与我们写字母的表面相同。

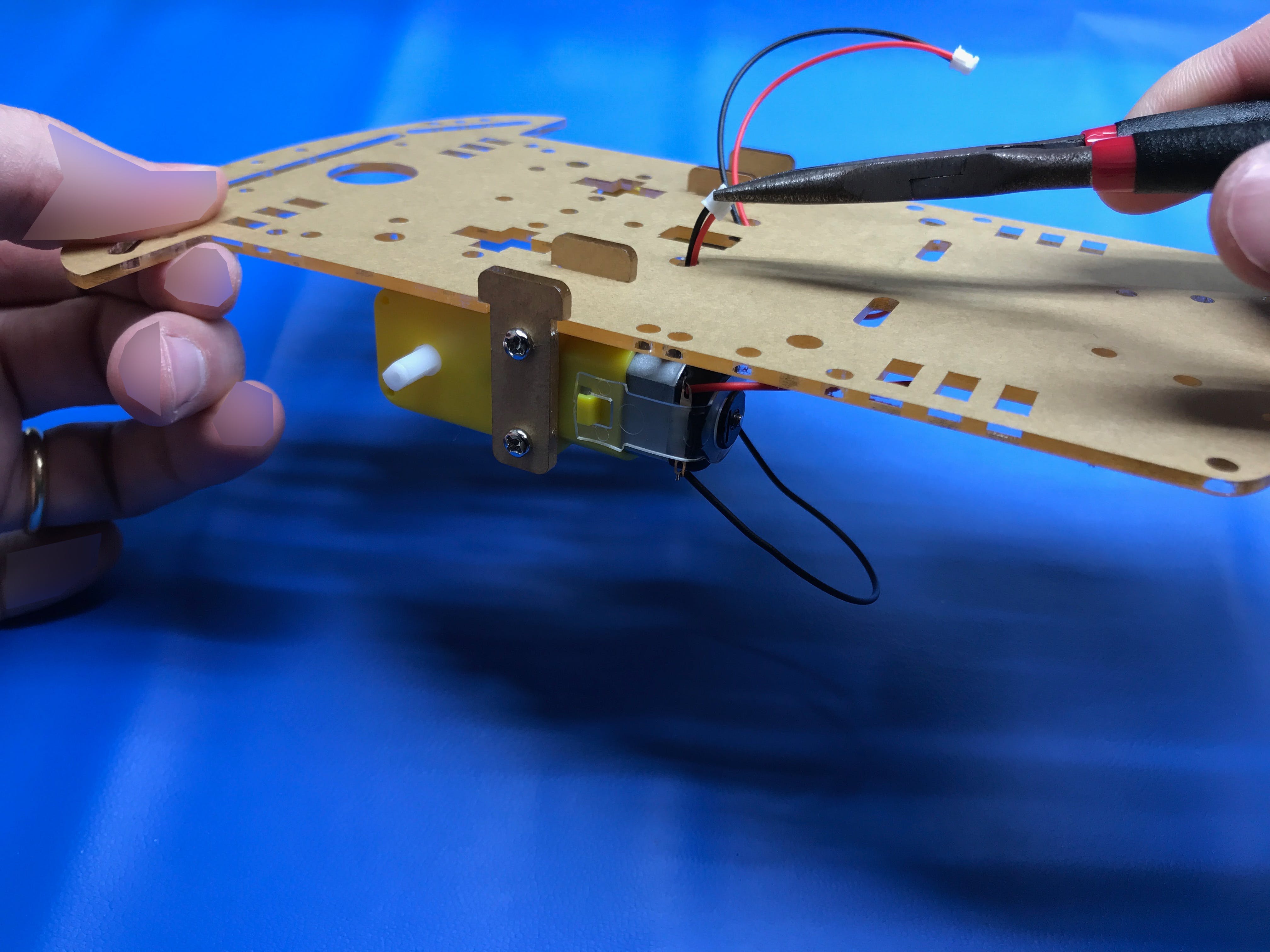
翻转底盘后,将另外两个外部紧固件靠近电机并使用螺栓固定。螺栓应该从外到内。螺母应从机箱内部安装。
将 JST 连接器带到机箱顶部。

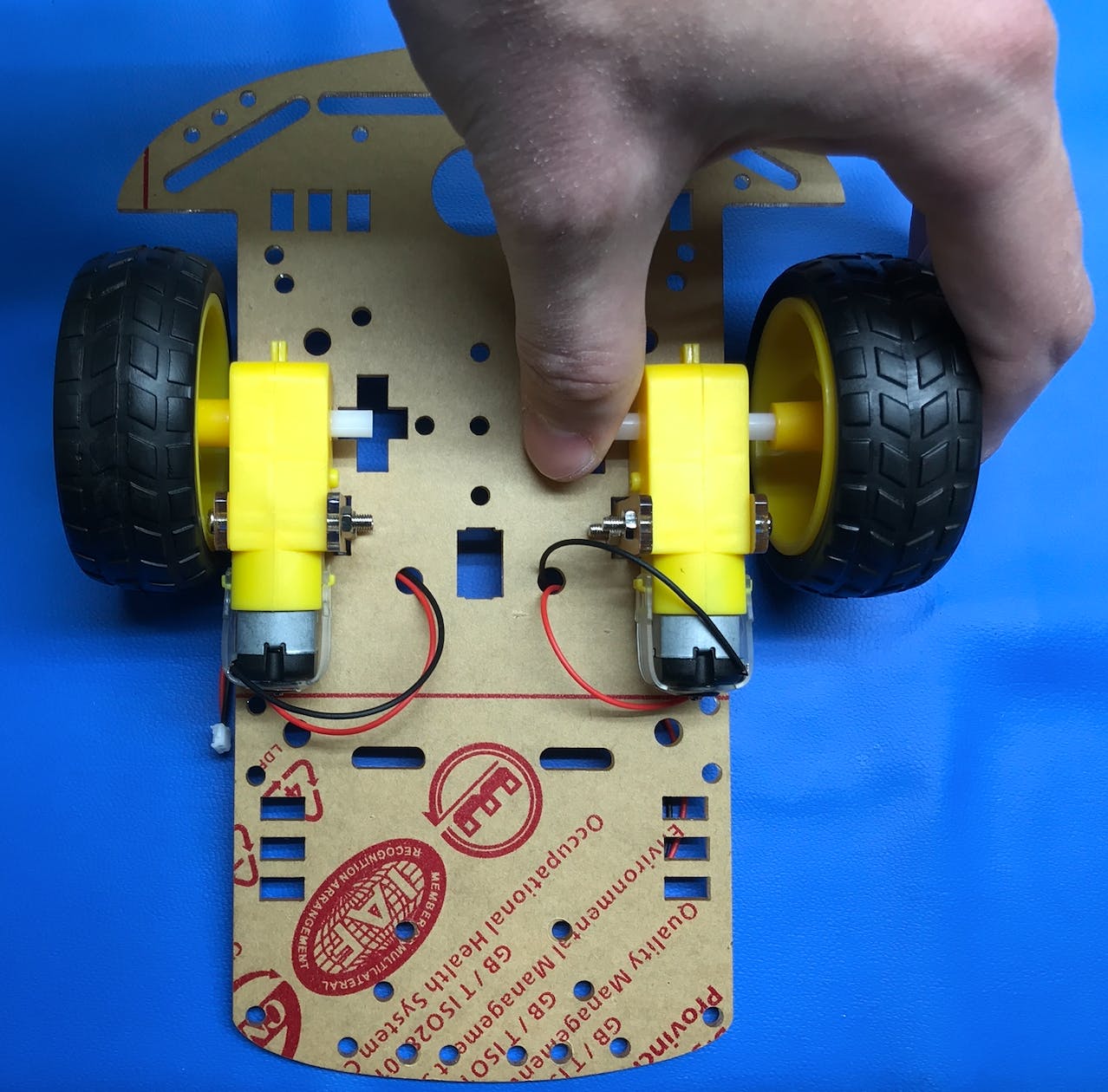
连接两个电机轮并将旋转轮安装到底盘背面。

准备好底盘后,将 JST 连接器连接到电机驱动器(左侧 JST 连接到驱动器 1,右侧 JST 连接到电机驱动器号 2)。然后连接电池,打开 Beaglebone。

。由于电池和 Begaleboard 在转弯过程中移动,机器人向右过度转向。因此,在尝试对其进行调整之前,请确保您的机器人稳定且没有任何松散的连接部件。
对于调整和自定义,您需要在 Beaglebone 上编辑文件“/root/blupants.json”。每次单击播放按钮并执行代码时,都会重新加载blupants.json文件。
例如,您可能希望机器人在执行“move_forward()”命令时移动得更远。为此,您需要做的就是增加默认值
"block_length": 0.5,
类似于
"block_length": 0.9,
或者,您可能希望机器人通过对占空比应用一个因子来减慢速度(默认情况下,它使用一半的直流电)。将当前值从
"duty": 0.5,
类似于
"duty": 0.3,
您还可以补偿物理问题,例如一个电机运行速度比另一个电机快(这会阻止机器人直线移动)。
假设您希望电机 2(右侧的电机)运行速度慢 20%。为此,您将 duty_ratio 的第二个值从 1.0 更改为 0.8。
原始设置:
"beagleboneblue":
{
"motor":
{
"duty_ratio": [1.0, 1.0, 1.0, 1.0],
}
}
右侧电机运行速度慢 20% 的设置:
"beagleboneblue":
{
"motor":
{
"duty_ratio": [1.0, 0.8, 1.0, 1.0],
}
}
随意编辑文件并测试您的代码,直到您获得所需的准确性。如果由于某种原因,您破坏了 json 文件并且机器人不再工作,只需从github下载原始副本。
wget https://raw.githubusercontent.com/blupants/blupants/master/src/python/blupants/blupants.json
恢复损坏的blupants.json文件后,您可能需要重新启动服务。要重新启动服务,请打开命令提示符,然后运行:
sudo service blupants restart
如果您需要任何进一步的帮助,请随时在本文中添加任何评论。
如果您无法将浏览器连接到 Beaglebone,请确保您的 BluPants 服务正在运行。登录到您的 Beaglebone(默认凭据是用户:root ,密码:temppwd )并打开命令提示符。然后运行命令:
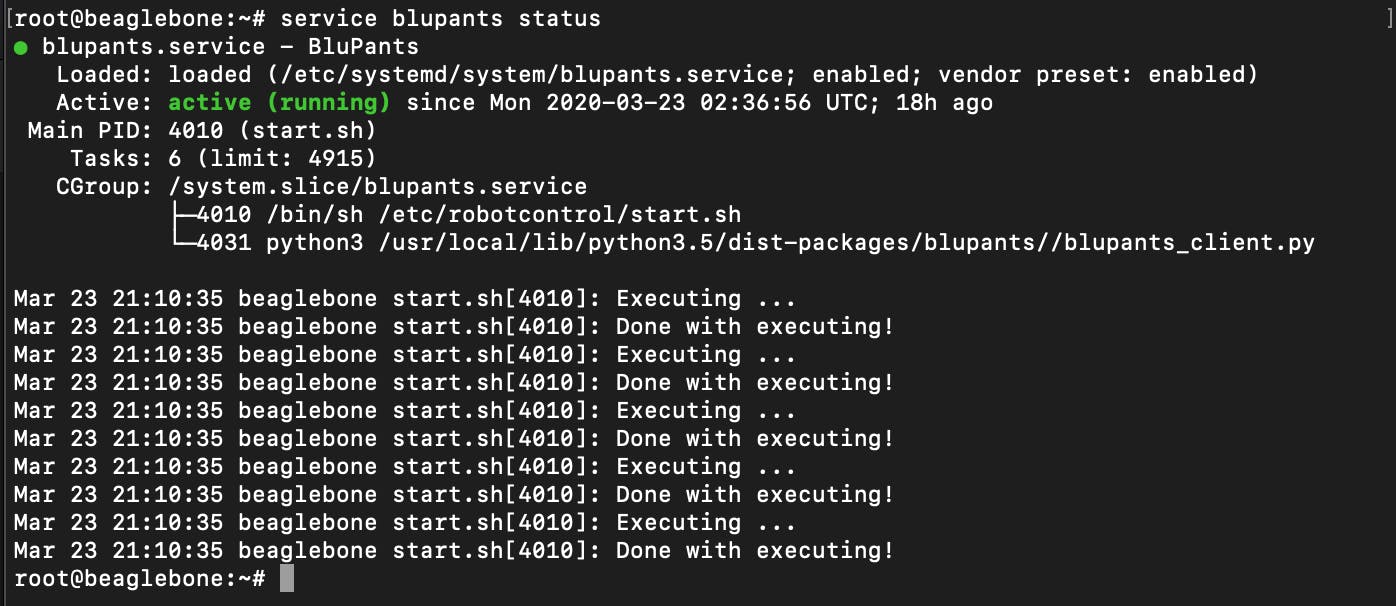
sudo service blupants status
预期的结果应该是这样的:

如果需要重启服务,可以尝试:
sudo service blupants restart
并再次检查状态。确认服务正常运行后,在浏览器上访问http://blupants.org并尝试再次连接到 Beaglebone。
或者,您可以尝试直接在 URL 上提供您的 Beaglebone WiFi IP 地址。为了手动获取您的 WiFi IP 地址,请从您的 Beaglebone 命令 shell 运行以下命令:
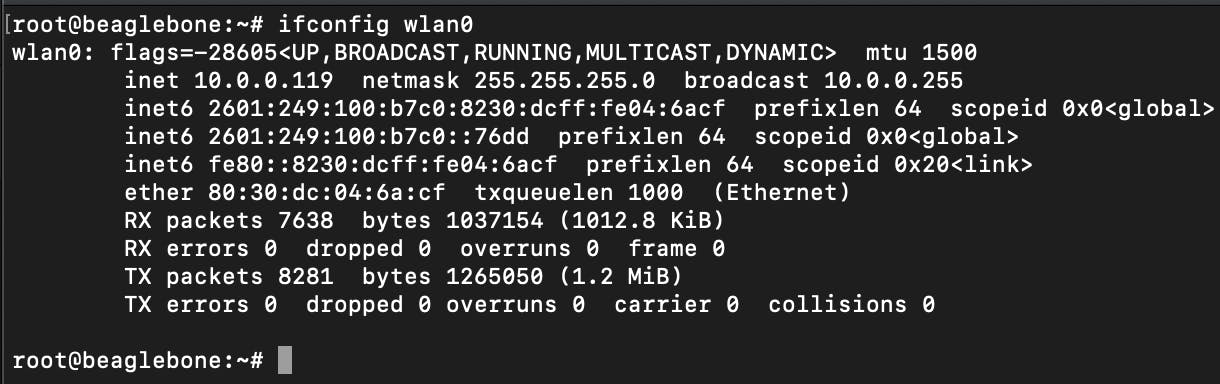
ifconfig wlan0
你应该得到类似的东西:

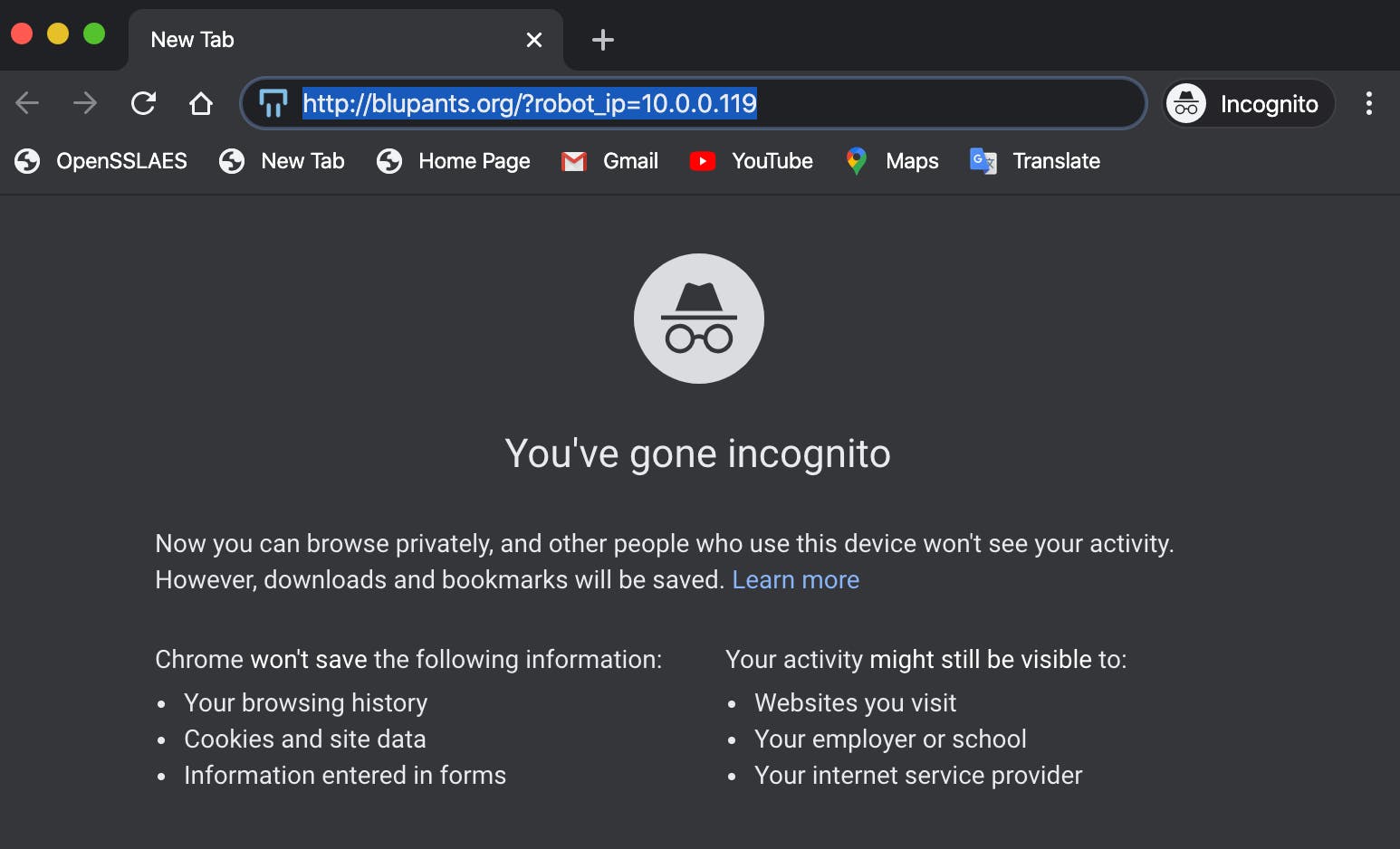
IP 地址在第三行 (inet) 上显示为“10.0.0.119”。您的 IP 很可能会有所不同。现在我们知道了我们的 IP 地址,我们可以像这样直接在浏览器 URL 上使用它:
http://blupants.org/?robot_ip=10.0.0.119
确保将“10.0.0.119”替换为您自己的 IP 地址并将其粘贴到浏览器地址栏中。打开页面并单击“播放”按钮进行连接。

如果您需要任何进一步的帮助,请在本文中添加任何评论,我们将为您提供帮助。
请继续关注更多教程,这样您就可以扩展您的基本机器人。例如,我们有一个关于如何为您的机器人添加爪子的教程和另一个用于向 Beaglebone Blue 添加距离传感器的教程。距离传感器与我们今天创建的机器人完全兼容。随意按照其他教程中的说明,对您的基本 MVP 机器人进行扩展。
将来,我们将讨论诸如添加带有平移和倾斜伺服系统的相机、添加抓手爪、文本到语音、使用 OpenCV 4 的计算机视觉等主题。所有这些内容都已原生包含在您刚刚闪现的 BluPants 图像中今天到您的微型 SD 卡。
您可能想进一步探索它并自己尝试新事物。如果您有这种感觉,请查看我们在本教程中标记为可选的所有部分,并尝试自己构建更多内容。BluPants 是一个旨在让您边做边学的平台。
如果您想给我们留言,请随时添加评论和/或直接与我们联系。在Twitter 上关注我们以随时关注所有新版本
下次见!
Robot4()
{
return Humans++;
}
BluPants 图像基于开源项目Beagleboard 。我们要感谢所有 Begaleboard 社区,感谢您支持的令人惊叹的高质量开源硬件平台。如果您想了解有关 Beagleboard 的更多信息,请访问:https ://beagleboard.org 。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !