

分发信息。
使用无人机的摄像头,飞行员可以从高处观察情况,在火灾情况下经常可以看到危险正在逼近,或者看到被困人员的逃生路线,然而,到目前为止,无人机观察员一直无助于协助地面努力,因为没有办法与地面上的人沟通。
该项目是安装在无人机上的高度可见的文本显示器。显示屏向地面、山坡或建筑物上的人们显示可读信息。
使用这个飞行的“广告牌”,无人机操作员可以向地面上的人们显示白天可见的信息。使用手机和云,可以根据情况需要从世界任何地方远程更改消息。
例如,以下消息可以立即显示在无人机上:“STOP”或“WAIT”或“FOLLOW”或“RUN”。
在某些情况下,无人机将位于消息预期接收者的上方,在这种情况下,可以远程调整显示器的角度,使其面朝下。在无人机与阅读器水平的情况下,操作员可以将显示器设置为水平角度。或者,显示屏可以扫描 130 度角,扫描速率和扫描角度范围也可以远程设置。
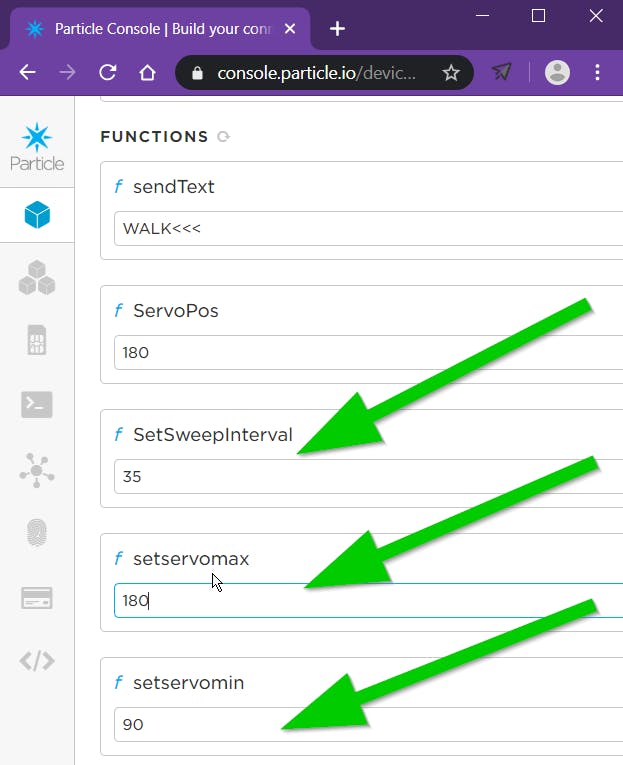
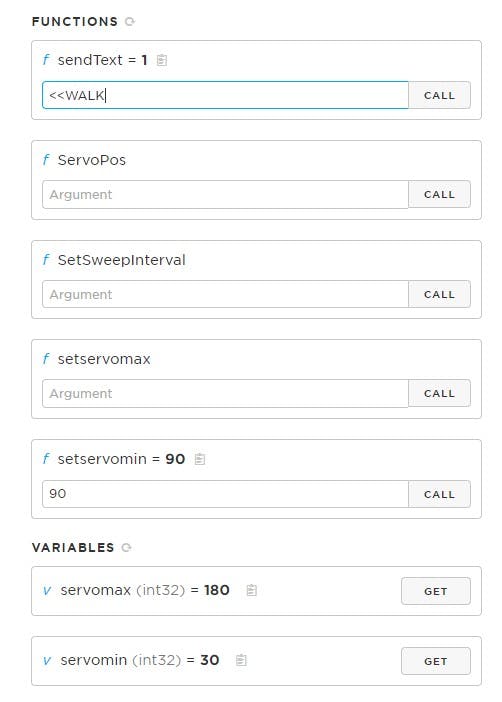
使用任何带浏览器的连接设备(智能手机、PC)登录网站,即可远程更改显示屏上的文本。操作员使用链接到设备的粒子控制台网站更改所有设置。

与 LED 显示屏的通信通过云完成,消息使用 GSM/GPRS 蜂窝网络传输。(无人机上安装了 sim 卡)。
操作员使用他们的移动设备在 Particle 设备控制台https://console.particle.io/devices网页上输入文本和其他设置,Particle 控制台服务器通过云将消息传输到无人机上支持 GPRS 的接收器。

粒子云用户界面还可以控制显示器的角度,如果目标用户位于无人机正下方,则可以使用安装在无人机上的伺服系统 (ServoPos = 90) 将显示器向下倾斜。
如果无人机悬停在与预期接收者水平的位置,则可以将显示器设置为面向前方 (ServoPos = 180),或两者之间的任何角度。

显示器也可以远程设置为在一定的伺服范围之间扫描,这样显示器就可以覆盖更广泛的观众。
该设备在购买时链接到初始设置时的特定 Particle 帐户,这可以防止未经授权的使用。设备可以转让给其他用户。与其他网站(如 IFTTT 和 Ubidots)挂钩可以扩大用户群,提供更精致的用户体验。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !