

该项目将告诉您如何为使用 Arduino 制作的遥控汽车或机器人制作一个简单且最小的控制器。控制器支持向前、向后、向左和向右运动以及顺时针和逆时针运动。市场上有很多这样的控制器,但这个要便宜得多,而且是 DIY 东西。所以,如果你喜欢自己制作东西而不是直接从市场上购买,这个项目适合你。
该项目由 LCSC 赞助。我一直在使用LCSC.com 的电子元件。LCSC 坚定地致力于以最优惠的价格提供种类繁多的原装优质电子元件,并通过全球运输网络向 200 多个国家/地区提供服务。立即注册,以极低的价格从主要国际电子元件制造商处购买主要电子元件。

控制器需要的主要组件是:
电路中还需要其他组件,如连接器、LED 和电阻器。转到组件列表以获取详细信息。
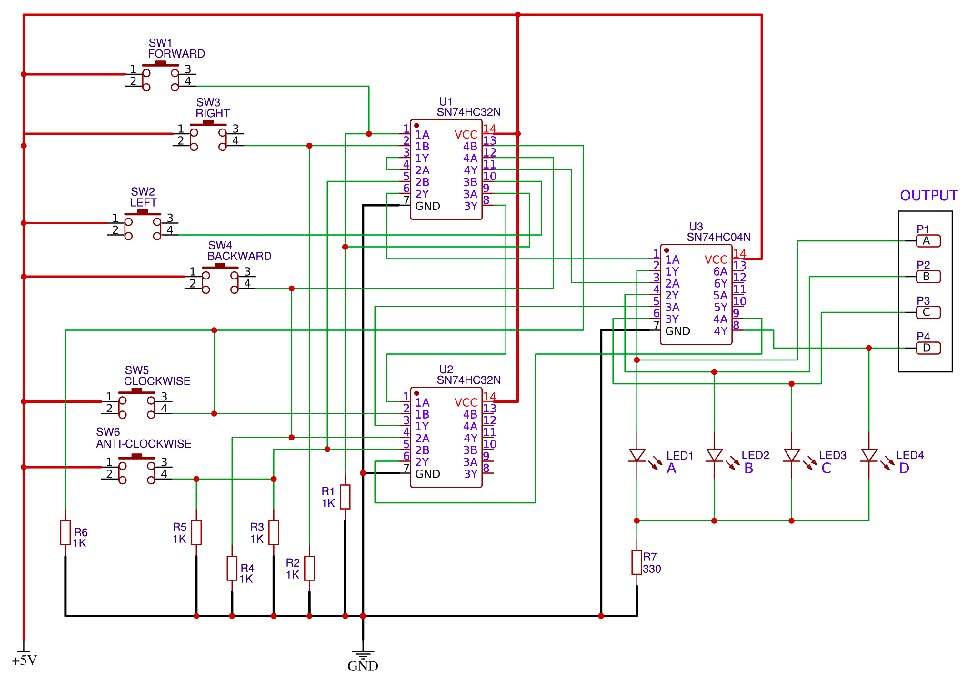
每个动作的逻辑,如向前、向后、向左、向右、CW 和 CCW 旋转,都基于使用由 IC1、IC2 和 IC3 逻辑门形成的 6×4 编码器电路的真值表。按下六个开关(S1 到 S6)中的任何一个,就会根据真值表生成相应的二进制编码的十进制 (BCD) 代码。

在这个项目中,我们将使用或门和非门根据真值表制作一个编码器。
当或门的输入变高时,其输出为高。相应的输出连接到非门(十六进制反相器)的输入引脚。当非门的输入为高电平时,其输出为低电平。其他输入也是如此。
或门的所有输入线都使用电阻器 R1 至 R6 下拉至地。当按下正向开关S1时,IC1的或门N1的输出变为高电平,从而使IC1的N2(或门)变为高电平。同时,它使IC1的或门N3变高,从而使IC2的N1(或门)变高。
IC1 和 IC2 的输出分别馈送到 IC3(非门)的输入引脚 1 和 5。在将信号馈送到 IC3 之前,生成的代码是 1010。但是在通过 IC3 之后,输出变为 0101。这是根据真值表向前移动机器人所需的逻辑。
同样,当反向开关S4被按下时,使IC1的输出门N4和IC2的输出门N2变为高电平。在信号到达IC3之前,代码为0101,通过IC3后,代码变为1010。这是根据真值表向后移动机器人所需的逻辑。
为所有输入开关生成的输出代码可在连接器 CON2 上获得。
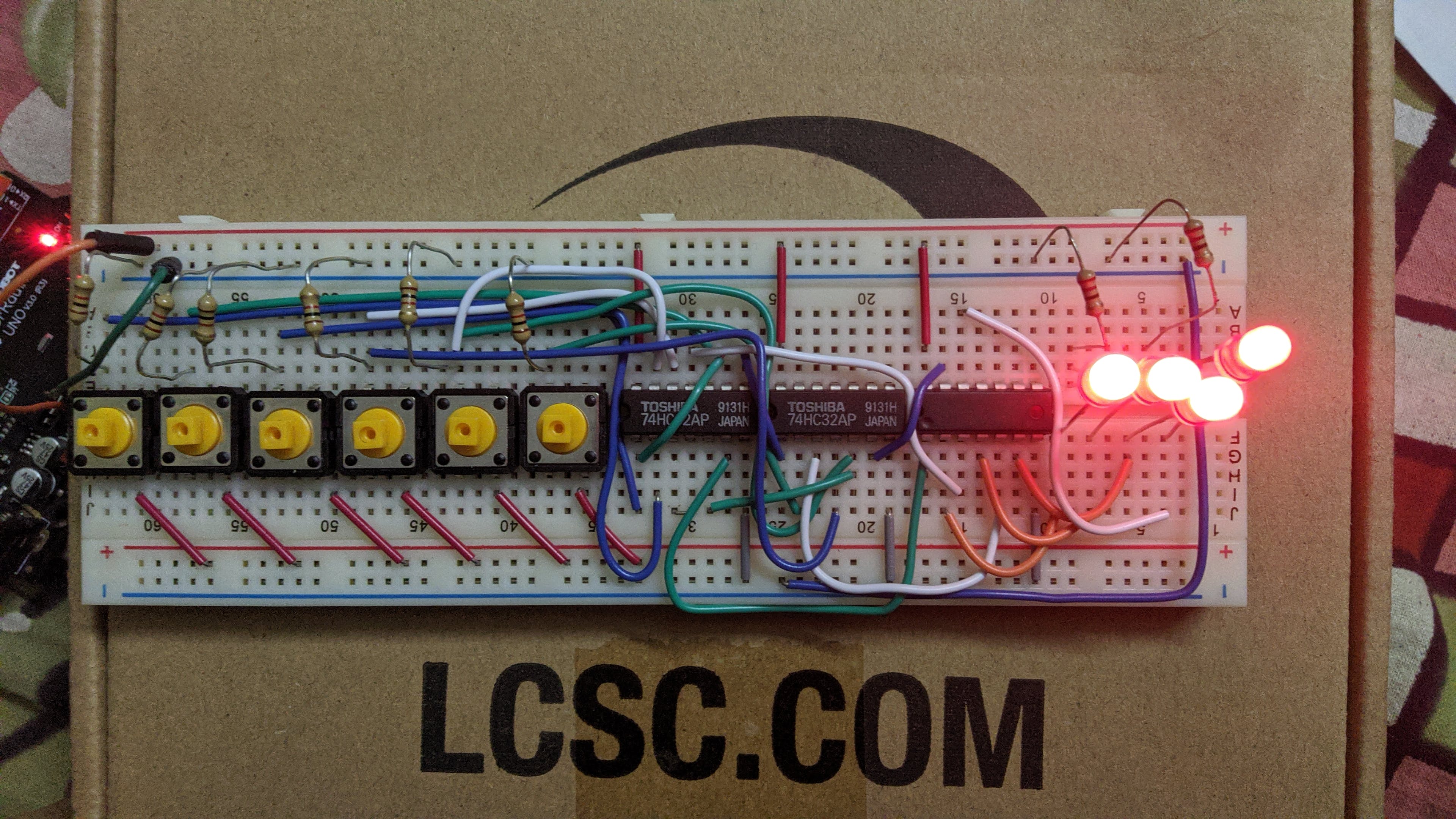
在 PCB 上组装电路后,在 CON1 上连接一个 5V DC。将所有 LED(LED1 到 LED4)连接到前面板以指示输出。LED 将根据生成的代码发光,指示高(逻辑 1)或低(逻辑 0)状态。也就是说,可以通过相应 LED 的发光和真值表来检查每个输入开关的状态。

。
用于控制机器人的现成射频发射器很容易在网上或在本地市场上获得。该电路可以与射频发射电路一起使用来控制机器人。
将摇杆的 4 针接头(A、B、C、D)连接到射频发射器的 4 针输入(D0、D1、D2、D3)。您会在 RF 发射器中找到一个 6 针接头,标记为 D0、D1、D2、D3、+5V 和 GND。如果您为操纵杆使用单独的电源,请不要忘记接地。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !