

Creator Ci40是Imagination Technologies为成功的Kickstarter 活动开发的新物联网平台。Ci40 使用双核 550Mhz MIPS 处理器、2 Gb RAM 并运行 OpenWRT 作为操作系统。在连接方面,该板提供:WiFi、以太网、蓝牙和 6LoWPAN。在这个项目中,我们将使用继电器远程控制台灯。

1.造物主Ci40
2.中继点击
3. Web 应用程序(Node.js + Express.js )
4. 控制设备(例如台灯)

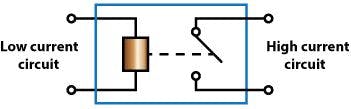
继电器用作开关,允许通过低压电路控制高压电路。
在这个项目中,我们将使用 Ci40 和继电器控制 USB 台灯。继电器还可用于控制其他设备,例如:电机、230V 灯等。注意,在高压下工作时务必采取安全措施!
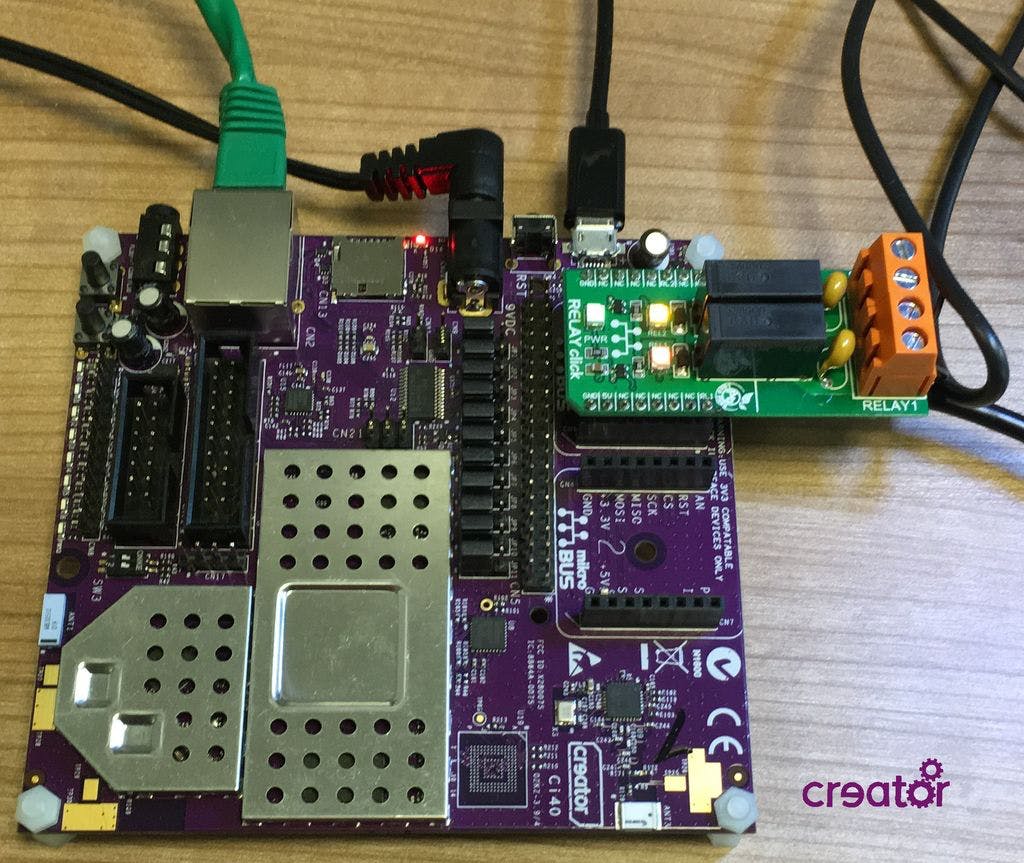
1. 将继电器点击连接到 Ci40
2.从台灯上剪下一根线并连接到继电器
3.将台灯接上电源

在此步骤中,我们连接 Ci40 并通过串行连接访问它。为了访问网络界面来控制继电器,Ci40 应该连接到同一网络。
1. 连接 Ci40 和网络路由器之间的以太网电缆。在计算机和 Ci40 之间插入 USB 电缆。最后将电源线连接到板上。
2. 在计算机和 Ci40 之间建立串行连接。您可以使用腻子或 Linux 控制台:
$ sudo miniterm.py /dev/ttyUSB0 -b 115200
3. 安装 git(可选):
$ opkg install git
4.安装node.js:
$ opkg install node
5.确认node.js和npm(包管理器)的安装:
$ nodejs --version
$ npm --version

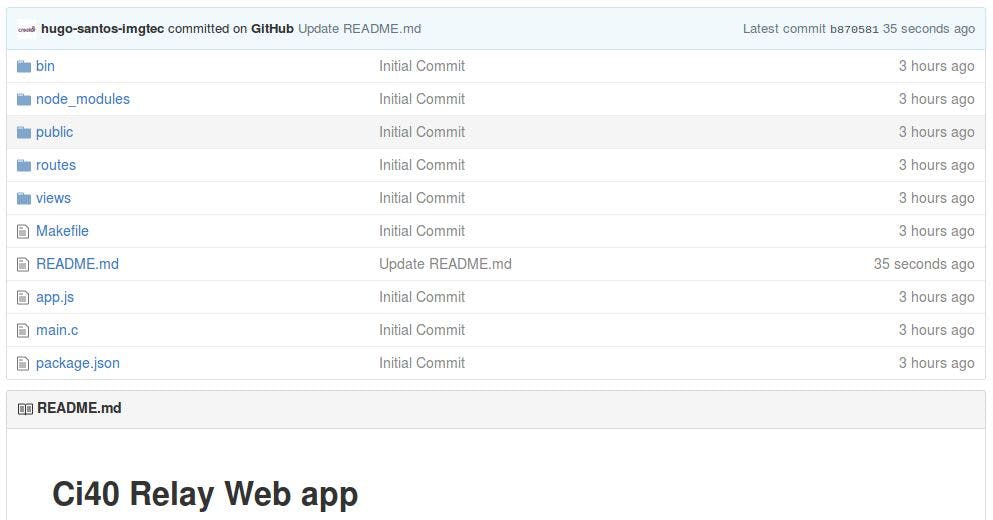
如果你安装了 GIT,只需从 Github 克隆存储库:
$ git clone https://github.com/hugo-santos-imgtec/ci40_relay_webapp
或者,您可以下载ZIP文件,传输并解压到 Ci40 上。
继电器由 C 代码 (main.c) 控制,使用专为 Ci40 开发的库 - LetMeCreate 。然后您需要编译代码。这一步是自动完成的。
在项目的主文件夹中:
$ make
编译代码后,下一步就是测试继电器。我们可以连接和断开传递参数的继电器——命令行中的“ON”或“OFF”:
ON: $ ./main on
OFF: $ ./main off
最后,要运行 Web 应用程序,我们需要先安装所有依赖项。
在项目的主文件夹中,运行:
1. $ npm install
2. $ npm start
现在我们已经启动并运行了 Web 应用程序,我们可以使用其他设备(例如平板电脑)访问 Web 界面来控制 Ci40。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !