

在即将开展的项目中,我使用 MCP3008 来监控多个传感器。在这个项目中,我想介绍在带有 SPI 接口的 MCP3008 8 通道 10 位 ADC 上使用 Phantom YoYo 高灵敏度水传感器与 Raspberry Pi 2、Windows 10 IoT Core 和 C# 的详细信息。
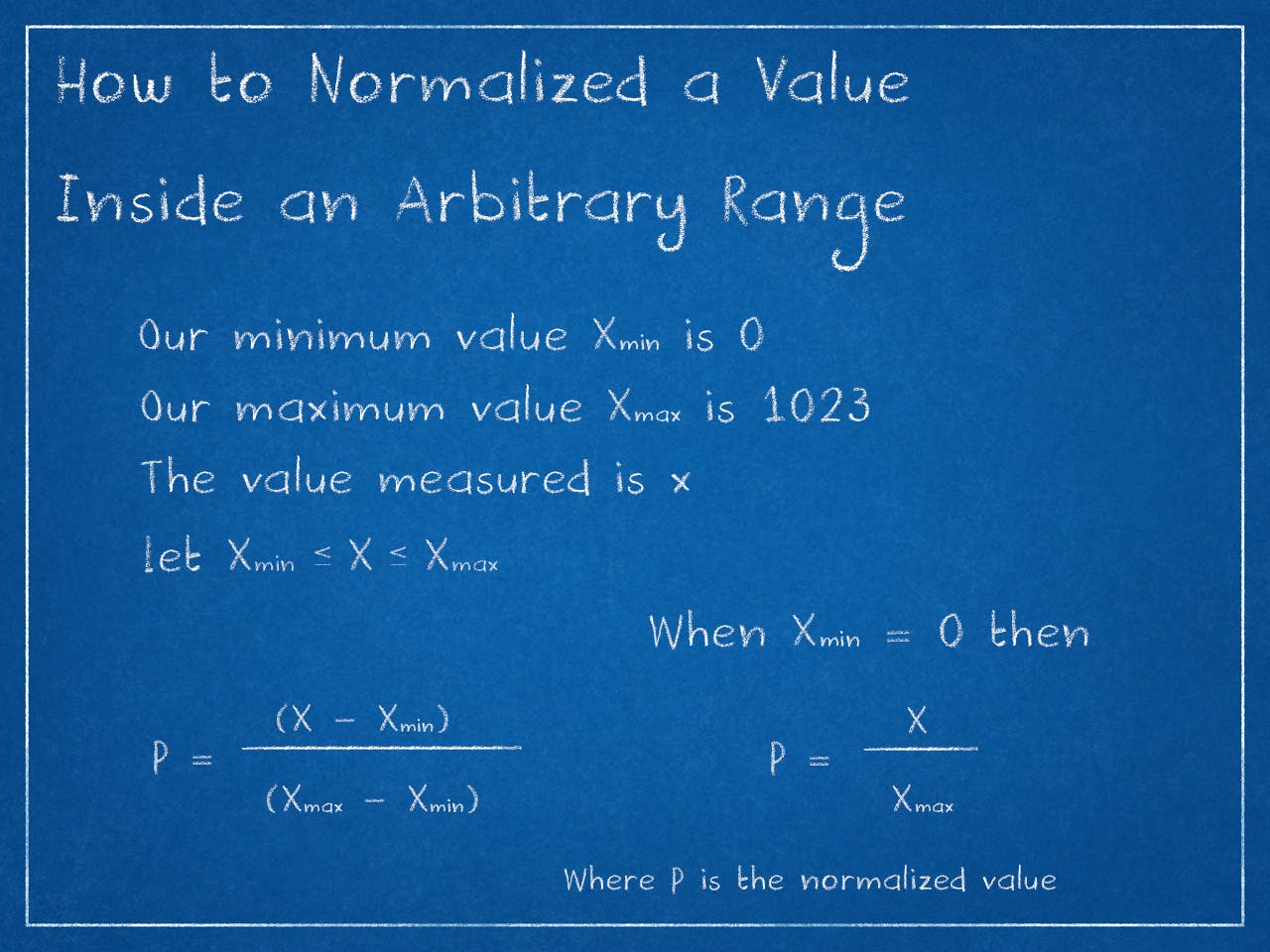
ADC 是模数转换器。模拟信号被转换为数字并读入您的应用程序。MCP3008 是一个 10 位 ADC,这意味着它使用 10 位来表示通道上的值。该值将表示为 0 到 1023 之间的数字(总共 1024 个可能值)。然后将该数字转换为有意义的值。例如,假设我想测量其中一个通道上的电压,从该通道读取的值为 523。我知道最大电压为 3.3V。通道上的电压使用以下公式计算
Value / Max Value * Vref
解决我的电压我得到
523 / 1023 * 3.3
其值为1.687V 。我通过首先对读数进行归一化,然后将归一化读数乘以已知最大值 3.3V 来计算该值。
当获得准确的电压测量值很重要时,我强烈建议测量 Raspberry Pi 的实际电压,并在计算中使用该值以从 ADC 获得更准确的转换。当我测量我的时,我发现输出是 3.301V(在源代码中找到的值)。然而,与实际情况相差不远,其他类型的电路板可能差异更大。
当然,当我想计算电压时,这是有道理的,但每个传感器都有不同的含义。对于连接到 MCP3008 通道的每个传感器,我需要了解具体细节并适当地解释读数。

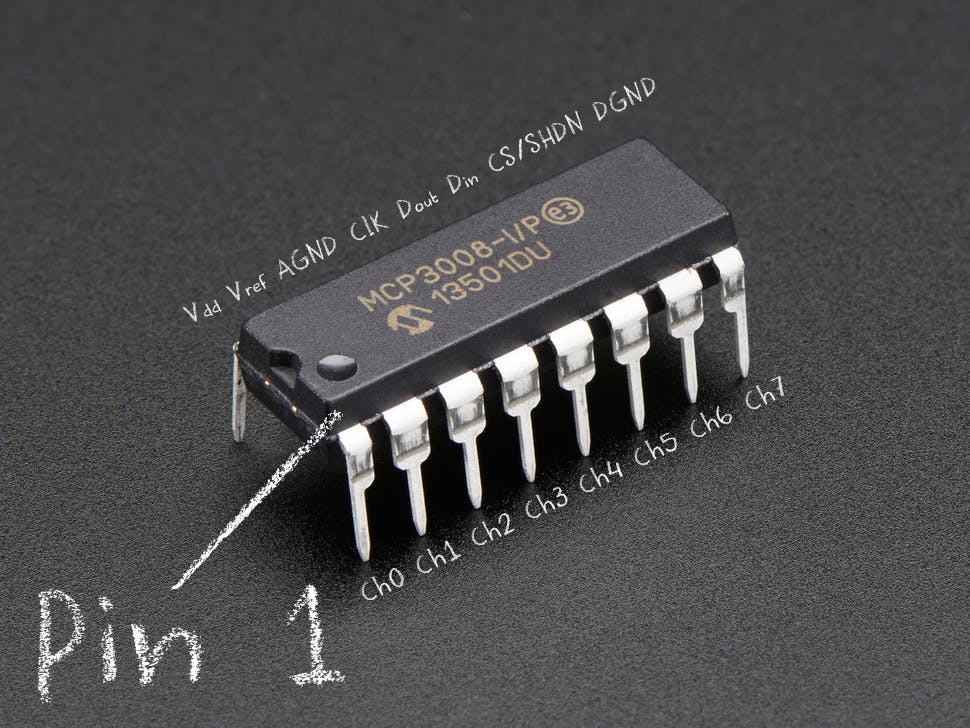
MCP3008 的接线非常简单。芯片本身在一端标有一个槽口,代表引脚 1 和 16(参见此处的数据表)。

引脚 1 到 8 是八个输入引脚,被称为通道 0 到 7。通道 0 是引脚 1。引脚 16 是 Vdd,连接到电压源(Raspberry Pi 上为 3.3V 或 5V)。引脚 9 连接到 Raspberry Pi 上的接地引脚。引脚 15 和 14 用于参考模拟电路。引脚 15 是 Vref,MCP3008 使用它来确定其中一个通道上的最大电压是多少。在我的示例中,我将此引脚连接到 Raspberry Pi 上的 3.3V 电源。当向其中一个通道施加电压时,MCP 会调整读数,使 1023 代表 3.3V,0 代表 0V。这允许我在上面使用的计算工作。引脚 14 是模拟接地引脚。在我的示例中,我将它连接到 Raspberry Pi 上的接地引脚。如果需要保持模拟电路与数字电路隔离,那么该引脚将在模拟电路上接地。其余四个引脚(10 到 13)是用于与 Raspberry Pi 通信的 SPI 串行接口引脚。我在这个项目中包含的接线图显示了如何将这些引脚连接到 Raspberry Pi。
在这个项目中,我包含了一个简单的电压测量来演示这个概念。水传感器读数将展示对从通道读取的值的另一种解释。
传感器
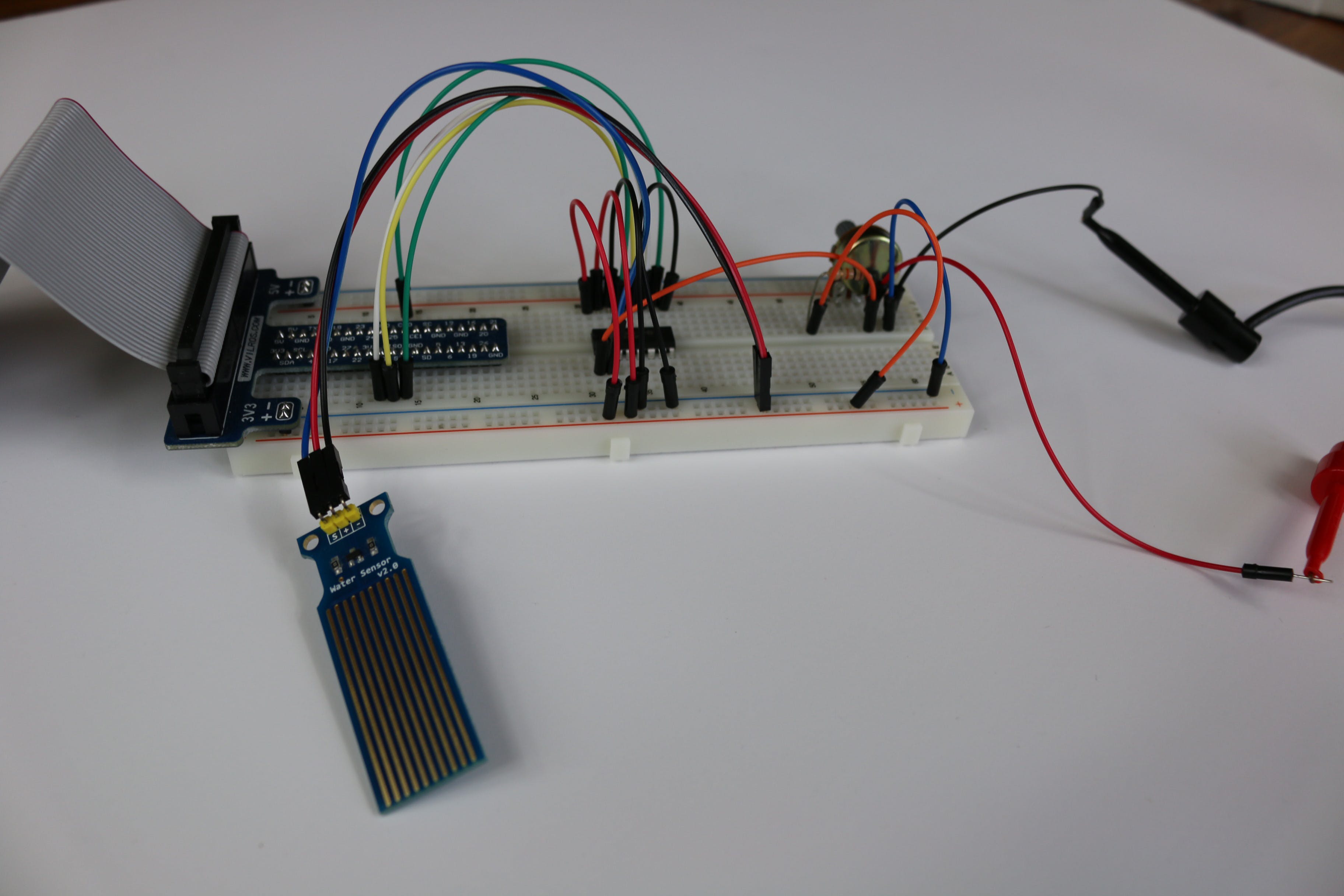
在这个项目中,我将两个电路合二为一。第一个是一个简单的电位器,它允许在 MCP3008 的一个引脚(通道 0)上改变电压。这只是为了演示 MCP3008 的工作原理。第二个电路是连接到 MCP3008 上第二个通道(通道 1)的水传感器。
Phantom YoYo 水传感器具有三个引脚。第一个引脚接地(在设备上标记为“-”),它将连接到 Raspberry Pi 上的接地引脚。下一个引脚是电源(在设备上标记为“+”),它将连接到 Raspberry Pi 上的 3.3V 引脚(该设备也可以连接到 5V)。第三个也是最后一个引脚是信号(在设备上标记为“s”。此引脚的电压信号会根据设备上的水量而变化。请注意,此设备不是水位传感器。它只是感知变化与设备接触的水量。源极引脚将连接到 MCP3008 的输入之一。
电路
支持传感器的电路非常简单。该设备直接连接到电路板 Raspberry Pi,无需任何额外组件。

我为此项目创建的应用程序是一个通用 Windows 应用程序,在主视图中显示两个仪表。第一个仪表显示在电位器电路上测量的当前电压。第二个显示来自水传感器的读数,该读数被归一化为 0 到 100 的值。该软件还允许校准水传感器。可以在页面底部附近找到源代码的链接。
该软件项目还包含一个单独的项目,用于与 MCP3008 交互。此代码可用于您的应用程序,以便轻松地将 MCP3008 芯片集成到您的项目中。
要使用它,首先声明一个类对象如下:
private Mcp3008 _mcp3008 = null;
在OnNavigatedTo事件中添加以下代码:
_mcp3008 = new Mcp3008(0);
await_mcp3008.Initialize();
要从通道 0 读取电压,请使用以下代码行:
float voltage = _mcp3008.Read(Mcp3008.Channels.Single0).AsScaledValue(3.3f);
请注意,使用Channel.Single0 which 表示该值是从一个通道读取的。可以指定设备读取两个引脚之间的差异。这可以指定为Mcp3008.Channels.Differential0 指示测量应被视为通道 0 和通道 1 之间的差异,其中通道 0 为正,通道 1 为负。源代码是文档,将提供解释每个值的工具提示。
当您使用完该对象后,通常会在您的OnNavigatedFrom事件中处理该对象。
_mcp3008.Dispose();
_mcp3008 = null;
使用本指南组装电路,同时使用页面底部附近的图表作为指南(请注意,电线的颜色是可选的,并且已被选择以帮助使电路在构建时易于遵循)。
注意:该项目使用可选的万用表来测量电位器两端的电压。这样做是为了将值与 MCP3008 读取的值进行比较。请注意这是可选的。如果您没有万用表,则无法比较此电压。这样做是为了表明 MCP3008 读取的值与万用表读取的值相同。将万用表设置为测量直流电压,如下图所示(您的万用表可能看起来不同)。

选择调试、ARM配置和远程机器。我必须指出,这个传感器在水量和传感器读数之间没有任何线性相关性或任何其他相关性。当有几滴水时,它确实会产生较小的值,而当存在更多的水时,它会产生较高的值。我更多地使用线性仪表来帮助理解ADC的概念。可以像我连接光隔离交流电压传感器一样连接水传感器以产生可由 GPIO 引脚接收的高信号或低信号。该设备可以接线以提供湿信号或干信号。话虽如此,我将这个水传感器连接到一个 ADC 上,因为我想检测少量水和大量水之间的差异,而这个项目中概述的方法可以实现这个目标。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !