

由于电子产品小型化、复合材料、机器学习和视觉算法以及电池技术的领先技术进步,无人机的使用随着时间的推移而增加。

它们无处不在:无人机现在用于农业自动化、监视、摄影、物流、器官运送、手术和救援任务以及各种各样的研究。
但它们很危险:为了悬停或对抗重力飞行,无人机使用了具有非常高 RPM(每分钟转数)的无刷电机。这些无刷电机装有锋利的螺旋桨,因此它们可以穿过空气,空气摩擦非常小。这使得整个系统非常危险,因为有 4 个非常锋利的刀片以 11000RPM 的速度旋转,锂聚合物(锂聚合物)电池可能会过热并在中途爆炸,因此此类系统需要持续的护理或健康监测,以便好好工作。螺旋桨的人工检查是不够的,因为螺旋桨的任何破损都可能对无人机飞行员和附近的人造成致命伤害。
因此,在这个技术驱动的世界中,无人机的预测性维护是必不可少的。
另一个主要的是,这个模块也可以直接用于工业机器的预测性维护。只是振动 AI 的训练数据不同。
那么让我们看看如何构建它。
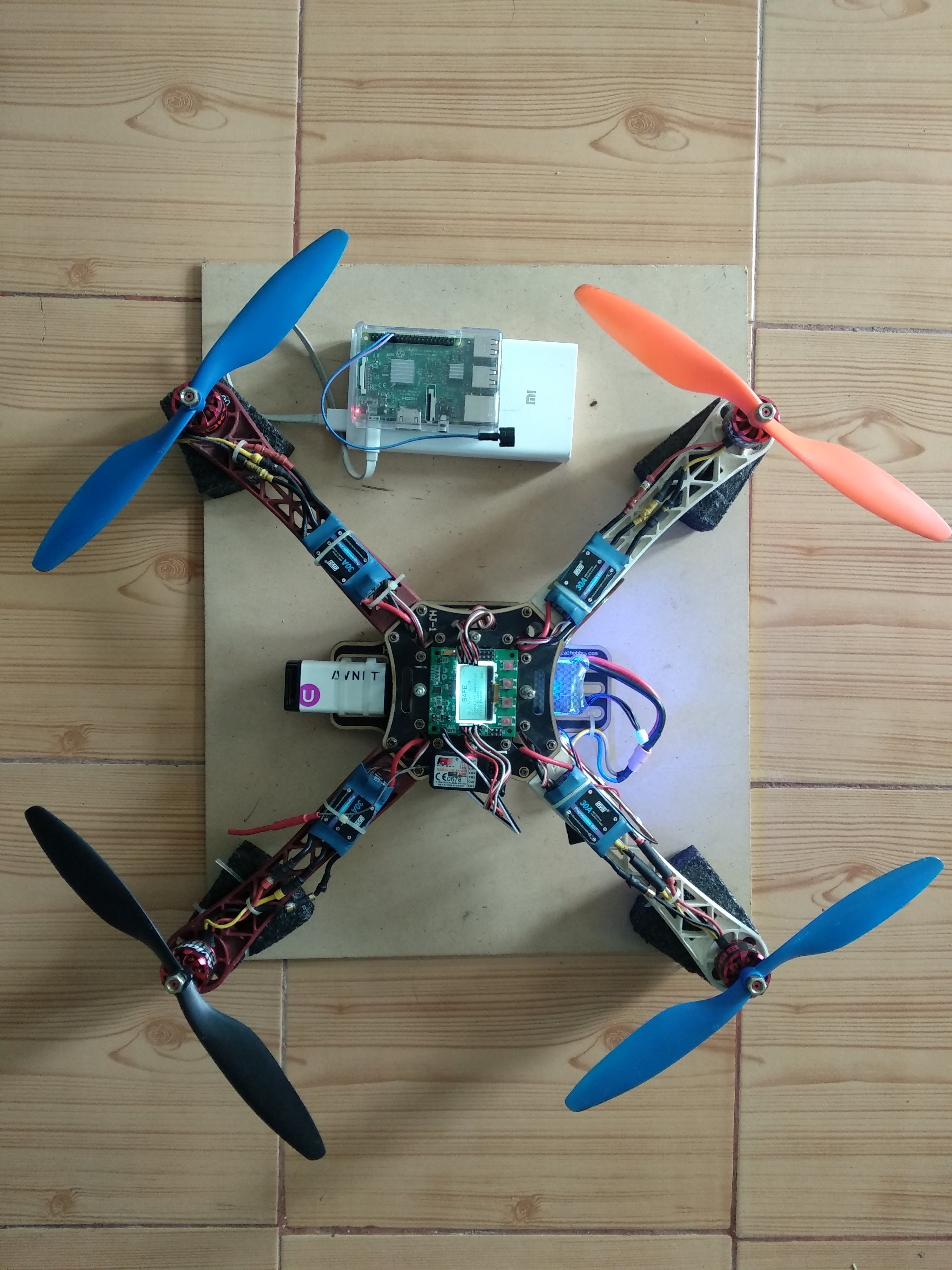
得到需要的东西。在这里,我们使用的是 Raspberry Pi,这是一种带有飞行控制器的无人机,最重要的是我们的 avnet brainium 模块。
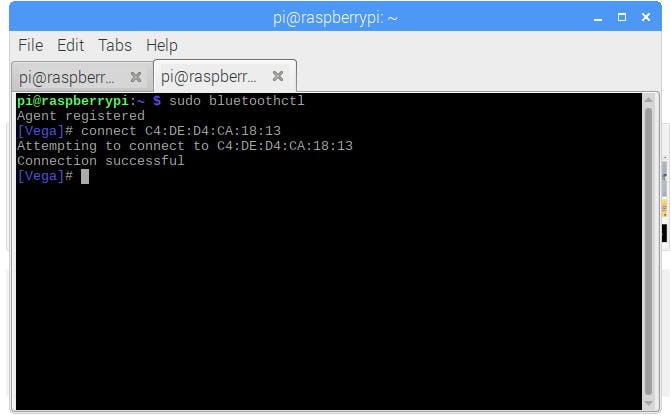
让我们通过蓝牙将 brainium 模块连接到 Raspberry Pi。
sudo bluetoothctl
scan on
pair [MAC address]
配对成功后,通过输入以下命令连接设备。
connect [MAC Address]
这与 Raspberry Pi 建立了连接,因此我们可以将 Raspberry Pi 用作网关设备。它更好,因为我们可以轻松地将标准 Pi 甚至 Pi Zero 安装在无人机或工业中,而不是智能手机。通过网关,它可以将数据发送到云端,生成人工智能模型。
这里我选择了树莓派,因为我们可以把网关做成移动的,它可以和无人机一起飞。
第 1 步:连接 AI
我已将 Raspberry Pi 与 SmartEdge Agile 设备连接起来。

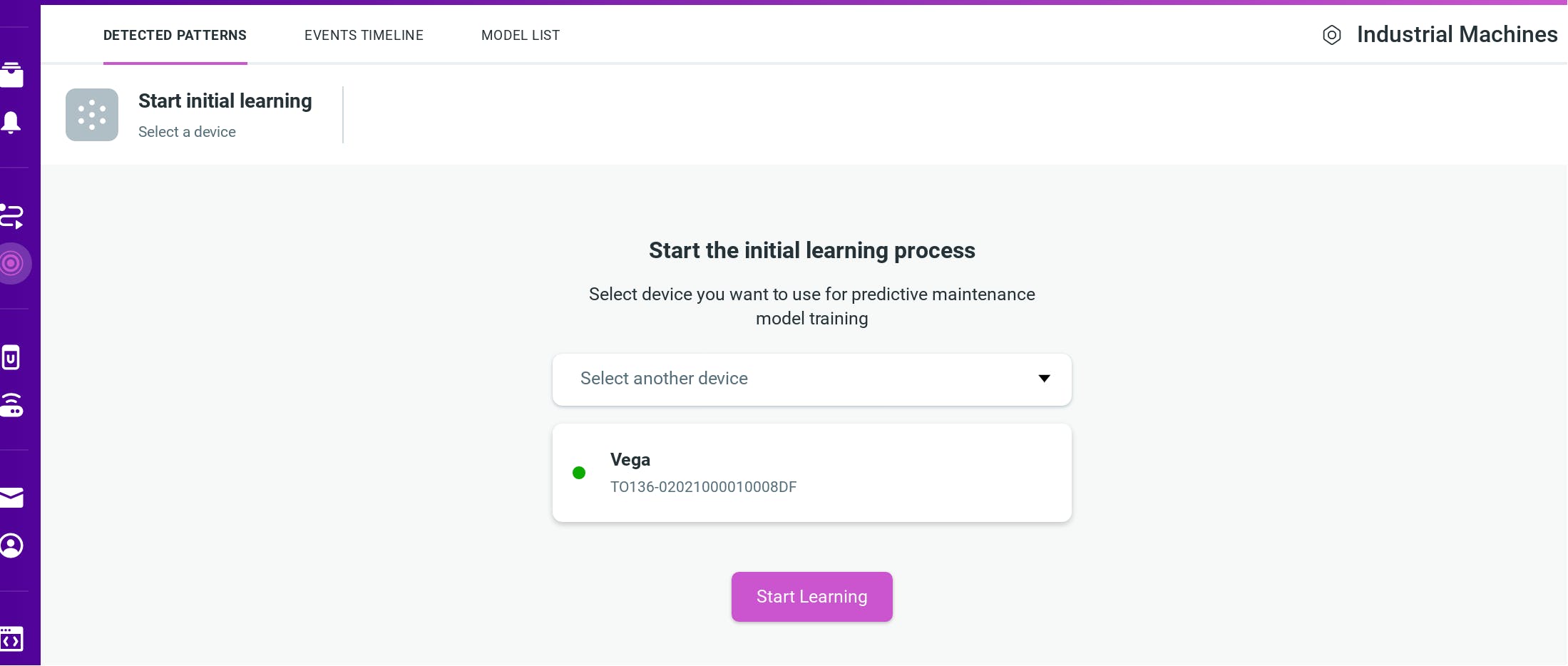
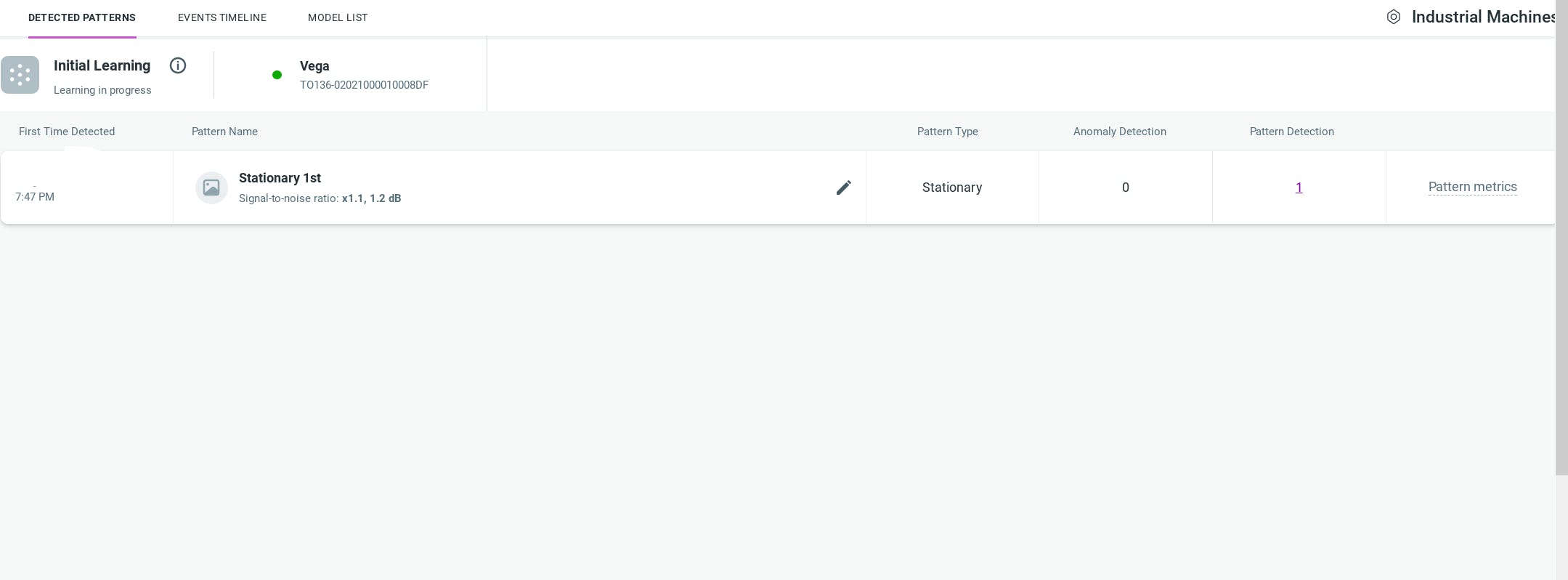
第 2 步:训练模型
在网站中创建一个工作区。hackster.io网站上有很多这方面的教程。你可以很容易地找到这个。

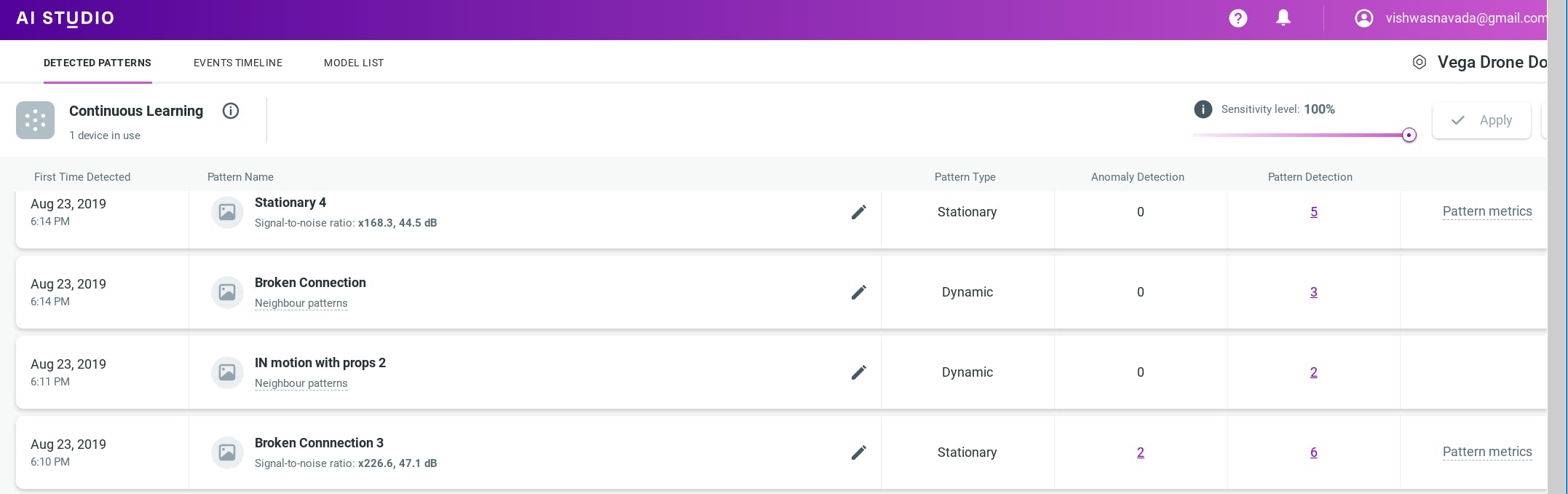
我已经针对以下情况训练了模型:
1.螺旋桨坏了
2.断开连接
3.螺旋桨损坏,即有飞行危险
4.固定式无人机
5.无人机无螺旋桨运行
6. 无人机螺旋桨运行

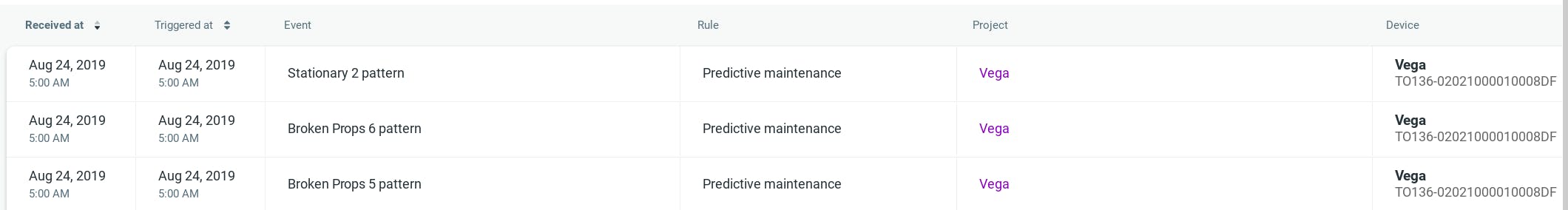
第三步:测试训练好的模型
这基本上是测试和微调生成的模型。这有助于提高系统的准确性

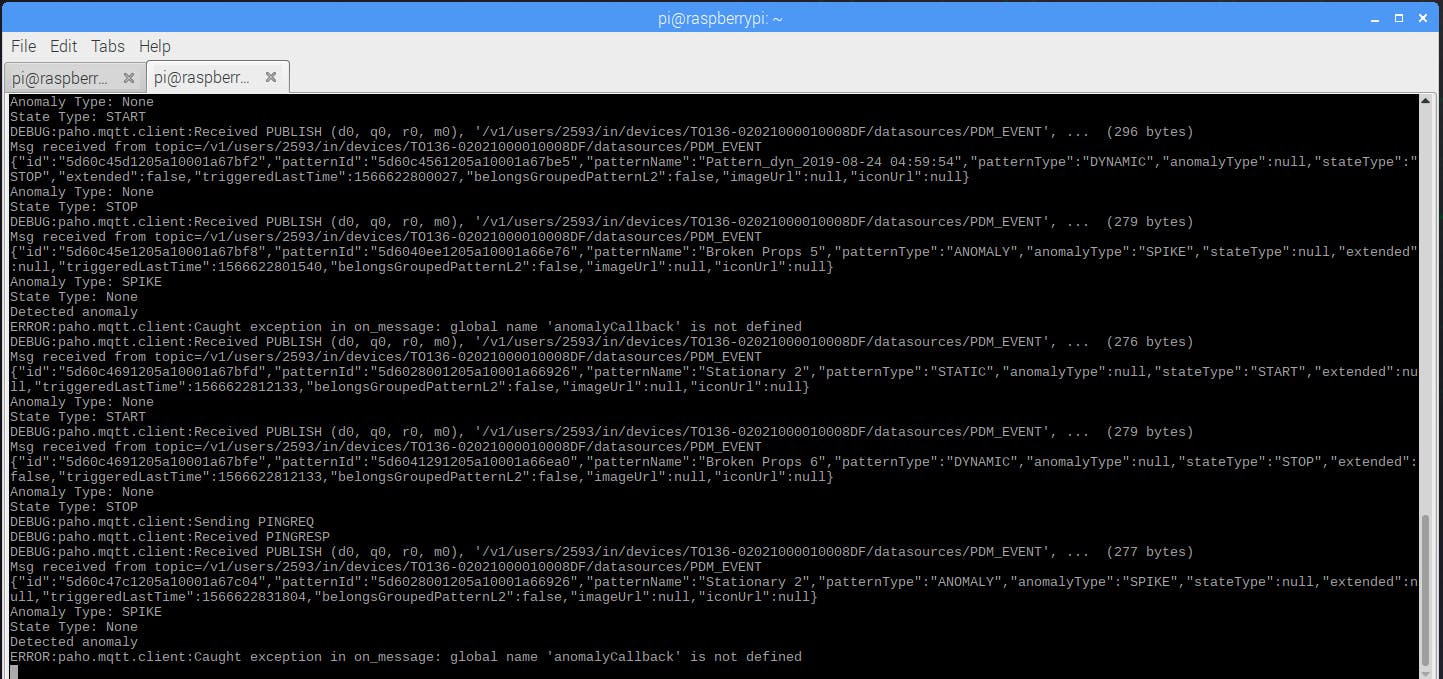
第 4 步:使用警报通知
将检测到的变化结果设置为警报,以便我们可以通过蜂鸣器发出通知。为此,我们需要 MQTT 协议来实时检测警报。我正在使用Paho MQTT 库。这是相同的代码。


我在树莓派上安装了一个蜂鸣器用于通知。

这架无人机的预测性维护 AI 非常好,它还能够检测到改装的螺旋桨。
未来的改进:
我们可以通过向飞行控制器板发送所需的 PWM 信号来直接解除无人机的武装,而不是发出蜂鸣器指示。
应用:
未来货运无人机的无人机健康监测器
用于快速检测故障的无人机诊断工具
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !