

嘿,怎么了,伙计们?来自 CETech 的Akarsh 。
唯一需要的重要模块是ESP32-CAM,其余模块是可选的。你可以在这里找到。[速卖通] { LCSC 产品页面}

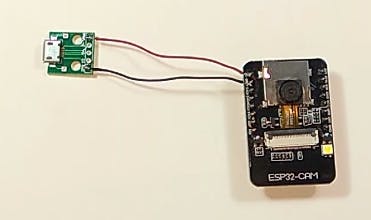
继续,我使用微型 USB 分线板为 ESP32-CAM 模块供电,您可以通过将模块直接连接到电源来避免这种情况。对于编程,您可以使用此模块。

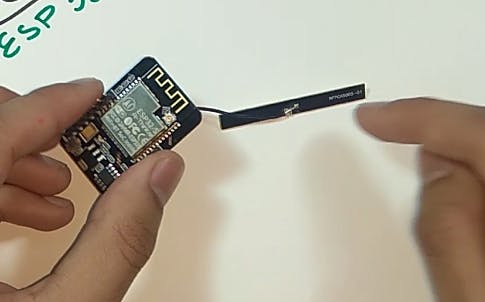
为了获得更好的 Wi-Fi 范围,我使用模块上的连接器为 ESP32 模块添加了一根天线,这也是可选的。
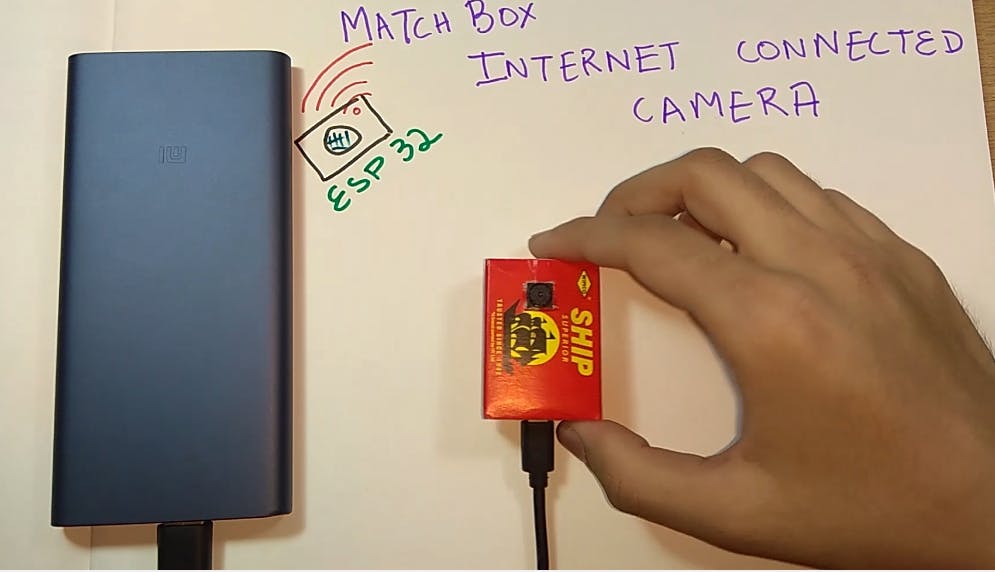
作为项目的外壳,我用了一个旧火柴盒来炫耀它的小尺寸!
我还建议您制造 PCB。您可以从PCBWAY 订购 PCB,因为他们仅需 5 美元即可提供 10 块 PCB。查看他们的在线Gerber 查看器功能。有了奖励积分,您可以从他们的礼品店获得免费的东西。

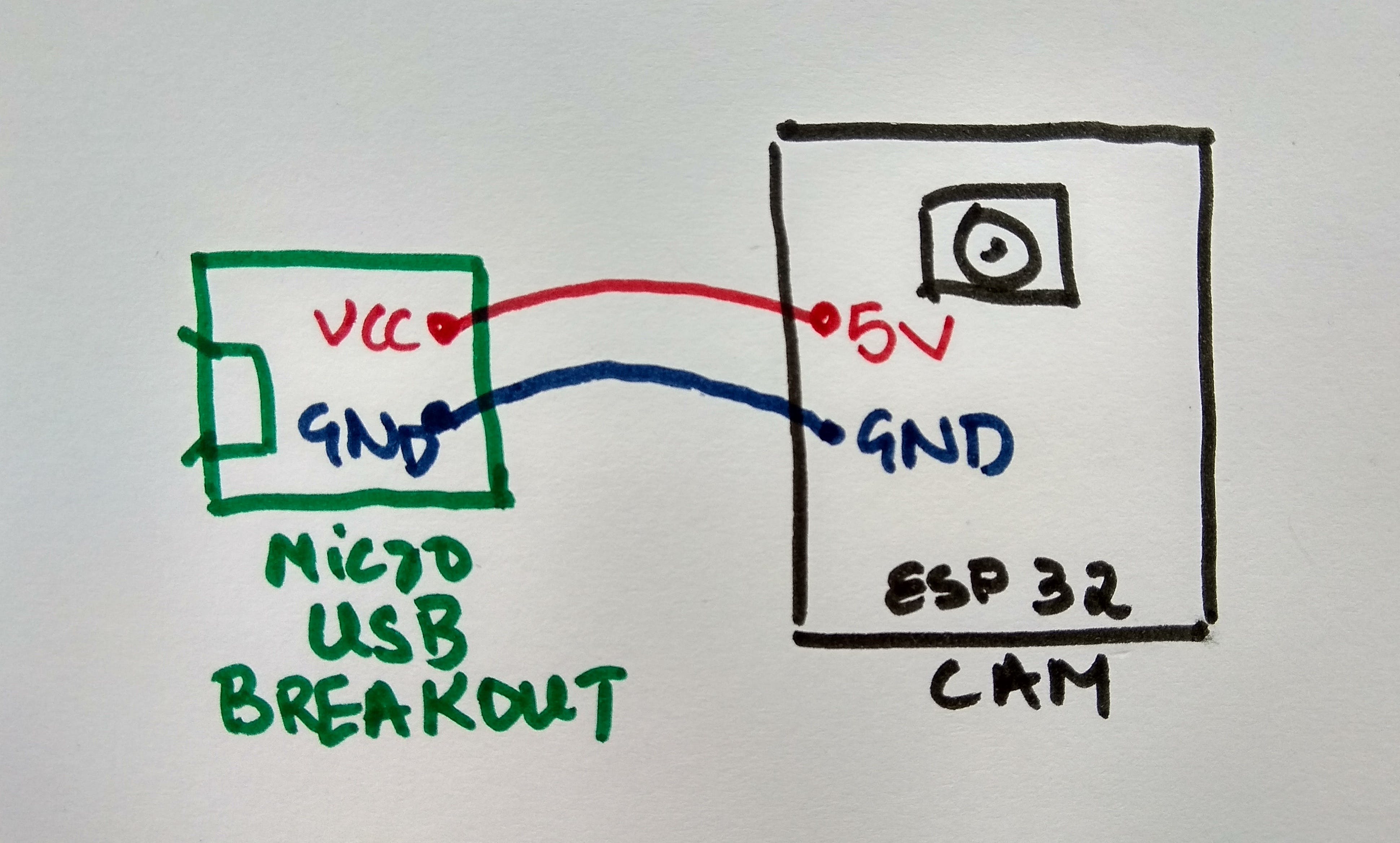
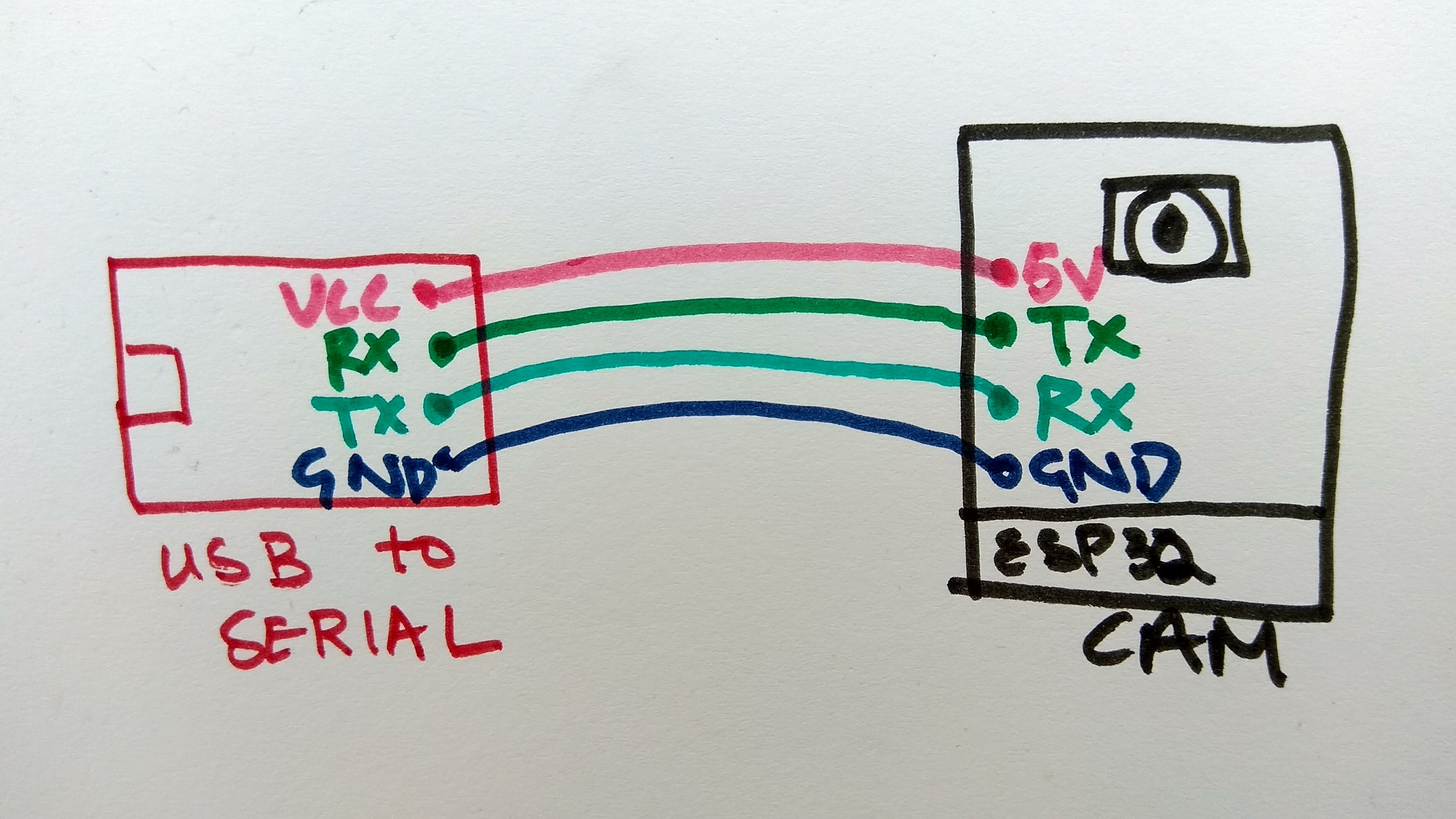
1. 由于 ESP32-CAM 模块上没有微型 USB 端口,因此我们使用分线模块添加了一个外部 USB 端口,以便轻松为项目供电。
2. 所以我连接了两个模块的+5V和GND线,如手绘图所示。

3. 这就是连接!通过给模块加电进行测试,您会看到白色 LED 闪烁不到一秒钟。


我用了一个火柴盒,并用切纸刀在盒子里为相机切出孔,并在盒子里切出一个微型 USB 插槽。
您可以使用任何类型的盒子或 3D 打印设计,甚至可以在没有外壳的情况下使用它并隐藏在某个地方!这样做时要有创意。

从这里下载 Arduino IDE。
1.安装Arduino IDE并打开它。
2. 转到文件 > 首选项
3. 将https://dl.espressif.com/dl/package_esp32_index.json添加到其他 Boards Manager URL。
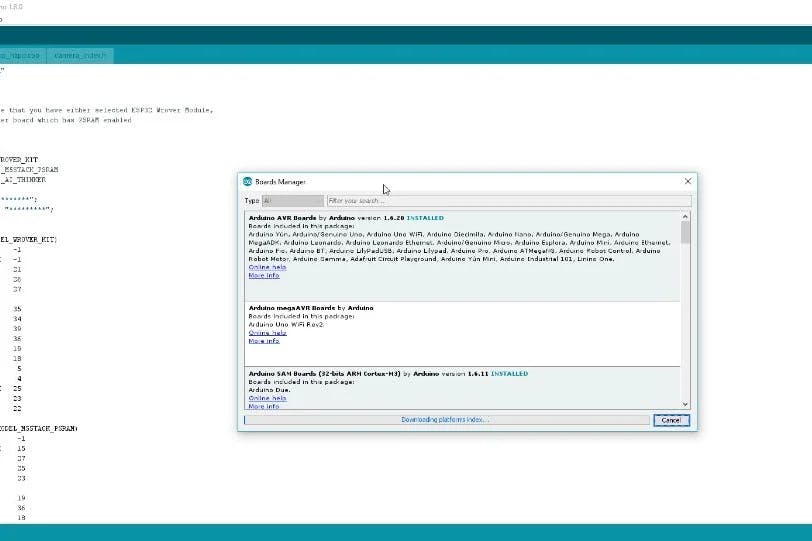
4. 转到工具 > 开发板 > 开发板管理器
5.搜索ESP32然后安装板子。
6. 重新启动IDE。
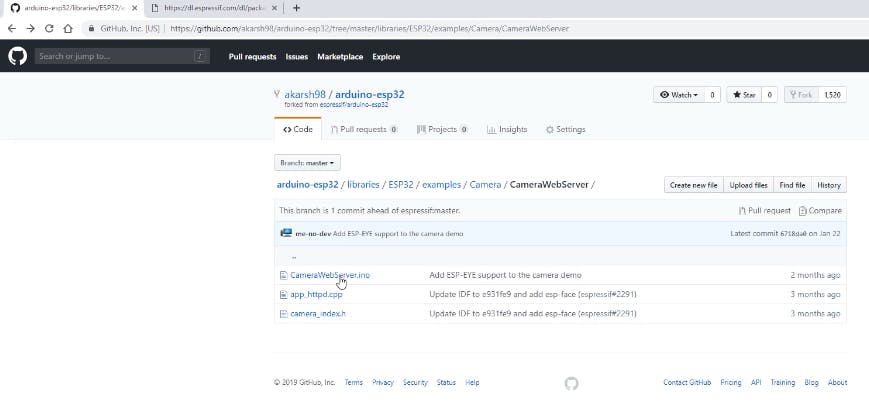
下载 GitHub 存储库:https://github.com/akarsh98/arduino-esp32/tree/mas...

您需要按照给出的图表将 ESP32-CAM 模块与 USB 连接到串口,然后将设置连接到您的计算机。

1. 在 Arduino IDE 中打开来自 GitHub 的草图。
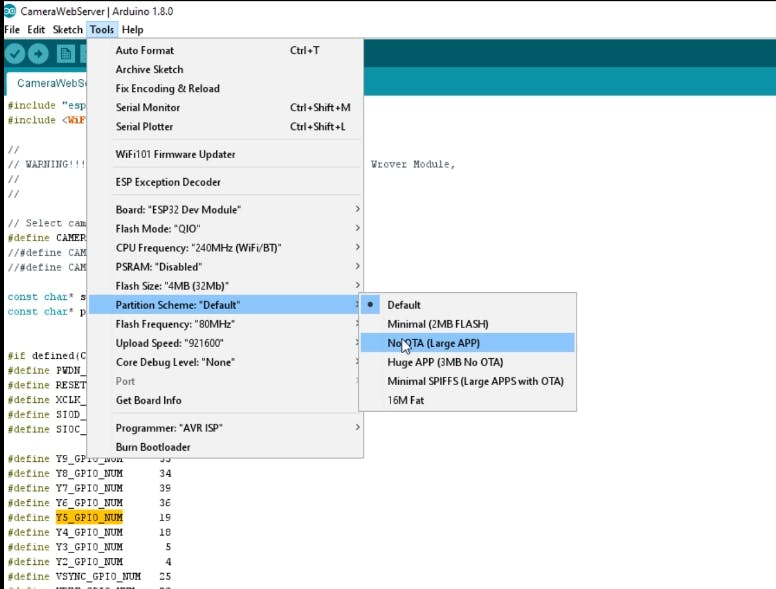
2. 导航到工具 > 板。选择您正在使用的适当板。ESP32 开发模块。
3.分区选择No OTA(大型APP)

4. 选择正确的通信。通过转到工具 > 端口。
5. 将 GPIO0 连接到 GND,然后按下模块上的复位按钮。
6.点击上传按钮。
7. 断开 GPIO0 与 GND 的连接,然后按下复位按钮。
8. When the tab says Done Uploading you can open the serial monitor to see the IP at which the camera will stream.

在任何电话或计算机中打开网络浏览器,然后转到串行监视器显示的 IP。
如果由于某种原因无法访问串行监视器,您可以使用 Angry IP 扫描器查看摄像机的 IP。

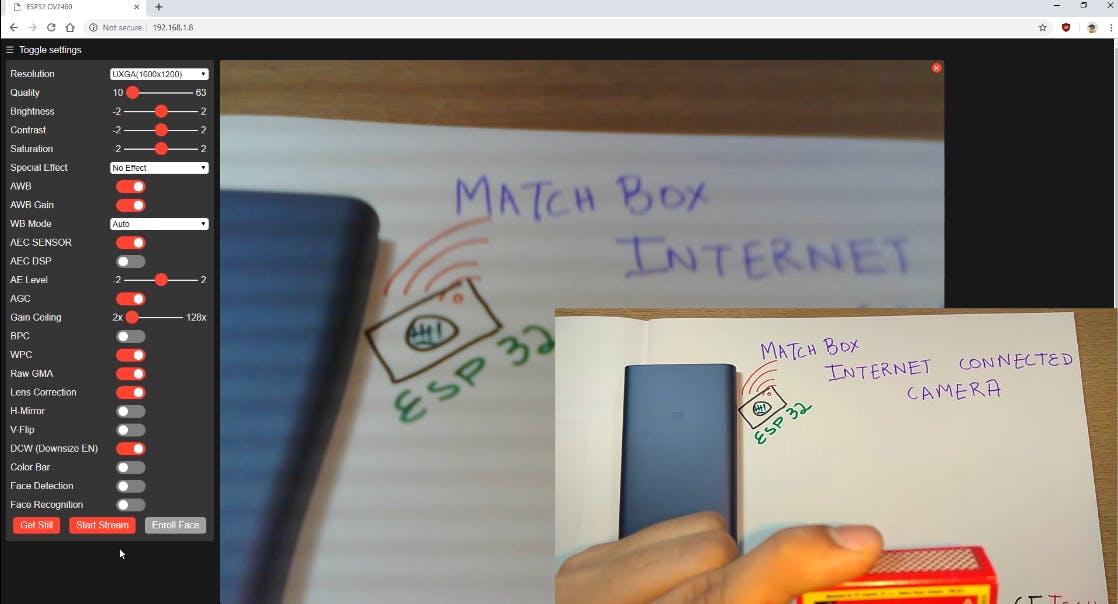
一旦您在浏览器中输入 IP,您将能够看到一个网页,其中有不同的选项来配置您可以使用的相机。
享受用这款相机保护您的糖果吧!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !