

该板的最初用途是向伺服控制器板和高精度电机控制器板发送命令串,但可以修改代码以连接其他板,例如电源模块和其他传感器板。
该板不会创建命令,它只是将它们中继到适当的板。本板通过UART1端口接收一串命令,RX逻辑电平可以是3.3V或5V,TX线是3.3V但可以通过跳线改为5V。
当前代码在 UART1 RX 缓冲区上使用中断。中断服务例程检查是否有新包到达、存储包、数据是否无效以及包是否已结束。
当前的代码知道什么样的数据将到达以及以什么顺序到达。此代码将已到达的数据规范化/解析为客户端板所需的有意义的数值。它只会向每个客户发送相关包裹,这会减轻客户的负担。例如,在伺服控制器板的情况下,它允许在它创建的 PWM 信号上创建更高分辨率,因为它不花费计算周期来解释包,这都是由这个项目完成的,串行端口扩展器.
本板I/O接口如下:
UART1 和 UART2 都设置为以 115200 波特的波特率进行通信。这可以通过更改寄存器中的值来修改:SPBRG1:SPBRGH1(对于 UART1)和 SPBRG2:SPBRGH2(对于 UART2)。这些寄存器在文件“uart.c”和“uart_init()”函数中设置。
SPI 外设设置为以 500 KHz 的时钟运行,这可以通过更改 SSP1ADD 寄存器中的值来修改。SSP1ADD 寄存器在 spi_master_init(void) 函数内的文件“spi_master.c”中设置。SCLK的计算公式如下:
SCLK = (Fosc)/((SSP1ADD + 1)(4))
Fosc是系统的频率,在本项目中,本板使用16MHz晶振,然后MCU使用4倍锁相环将频率提升至64MHz,因此:Fosc = 64MHz。SSP1ADD 的当前值为 31。
如果我们插入值,我们得到:(64x10^6) / ((31 +1) (4)) =.5x10^6 或 0.5 MHz。在等式中,您可以求解 SSP1ADD 变量并针对所需频率更改 SCLK。
该电路可以构建在面包板上以用于原型制作。对于永久性解决方案,已包含 PCB 钻孔和 Gerber 文件,它们已准备好用于 JLCPCB 规则。如果项目需要尽快实施或以非常低的价格实施,则可以在预制板上建造该项目。

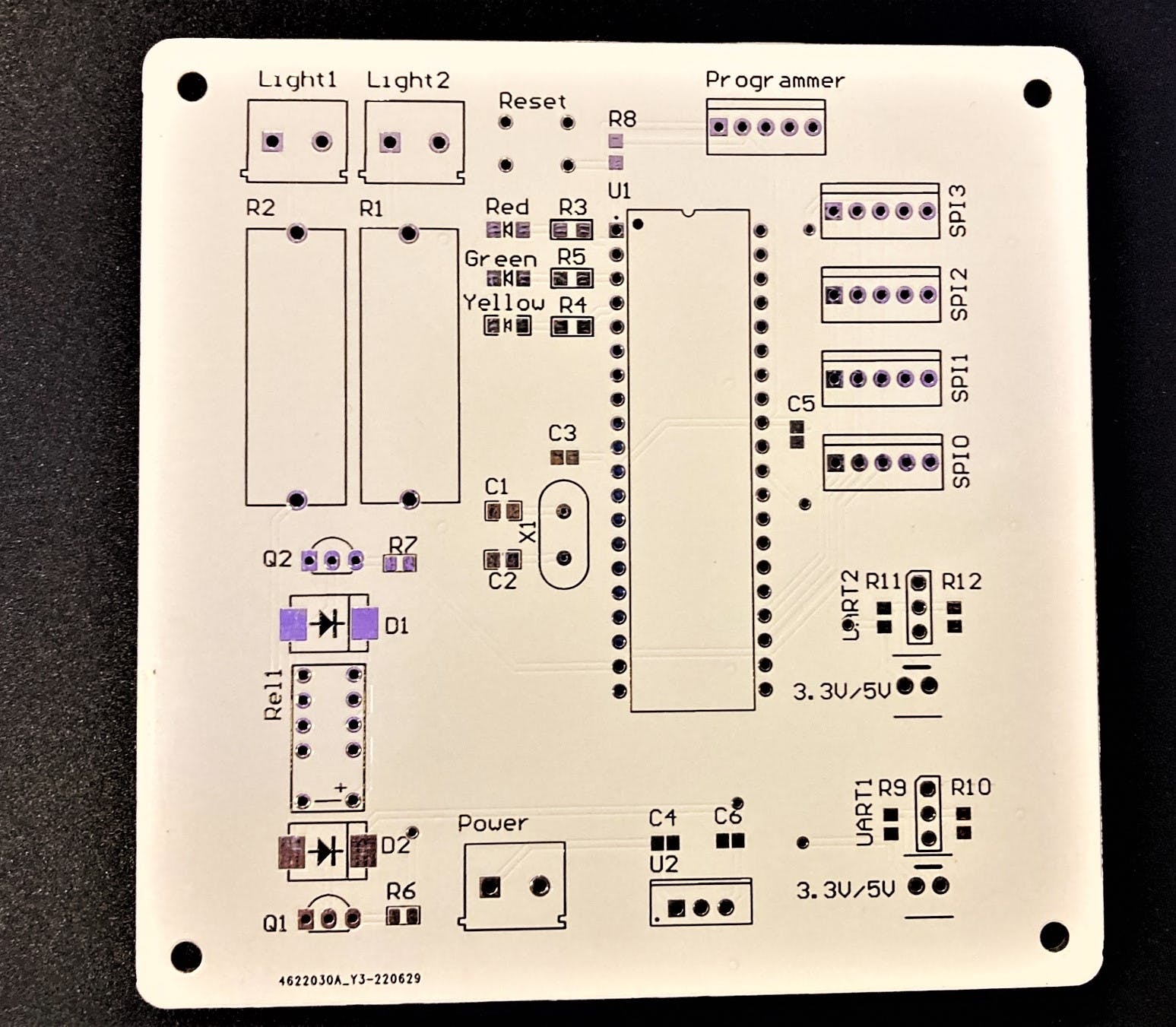
页面底部包含的原理图、随附的材料清单和图 1-3 可用于组装 PCB。
要为 MCU 编译代码,请执行以下步骤:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !