描述
概述
声音的合成有着悠久的历史,并且开发了不同的合成方法。最常见的方法称为减法:基本波形由处理器(波表合成)或模拟组件生成;然后应用于滤波器并混合以生成输出信号。添加剂合成更复杂;它基于傅里叶变换。
傅立叶变换将时间函数(信号)分解为组成它的频率。变换给出振幅和相移的系数。每个周期信号都可以用不同频率、幅度、相移的正弦波之和来描述。
加法合成器通过对正弦波求和来工作,正弦波的频率基于输入频率(称为声音的音调)。
。(FPGA 平台)
此外,还需要一部带蓝牙功能的手机与系统进行通信。
该项目的重点是以当今的另一种方式产生声音。加法合成可以根据其定义(傅立叶级数)创建信号的所有现有形状。此外,我们可以记录来自麦克风的信号的 FFT 并通过正弦波再现它(之后,可以在信号中编辑单个正弦波!)。
体系结构是在 VHDL(音频编解码器驱动程序、加法合成生成器)中开发的。软处理器 Microblaze 用于控制信号流(FFT、DMA 通道到编解码器、内存、蓝牙、附加发生器系数)。代码是用C实现的。
建筑学
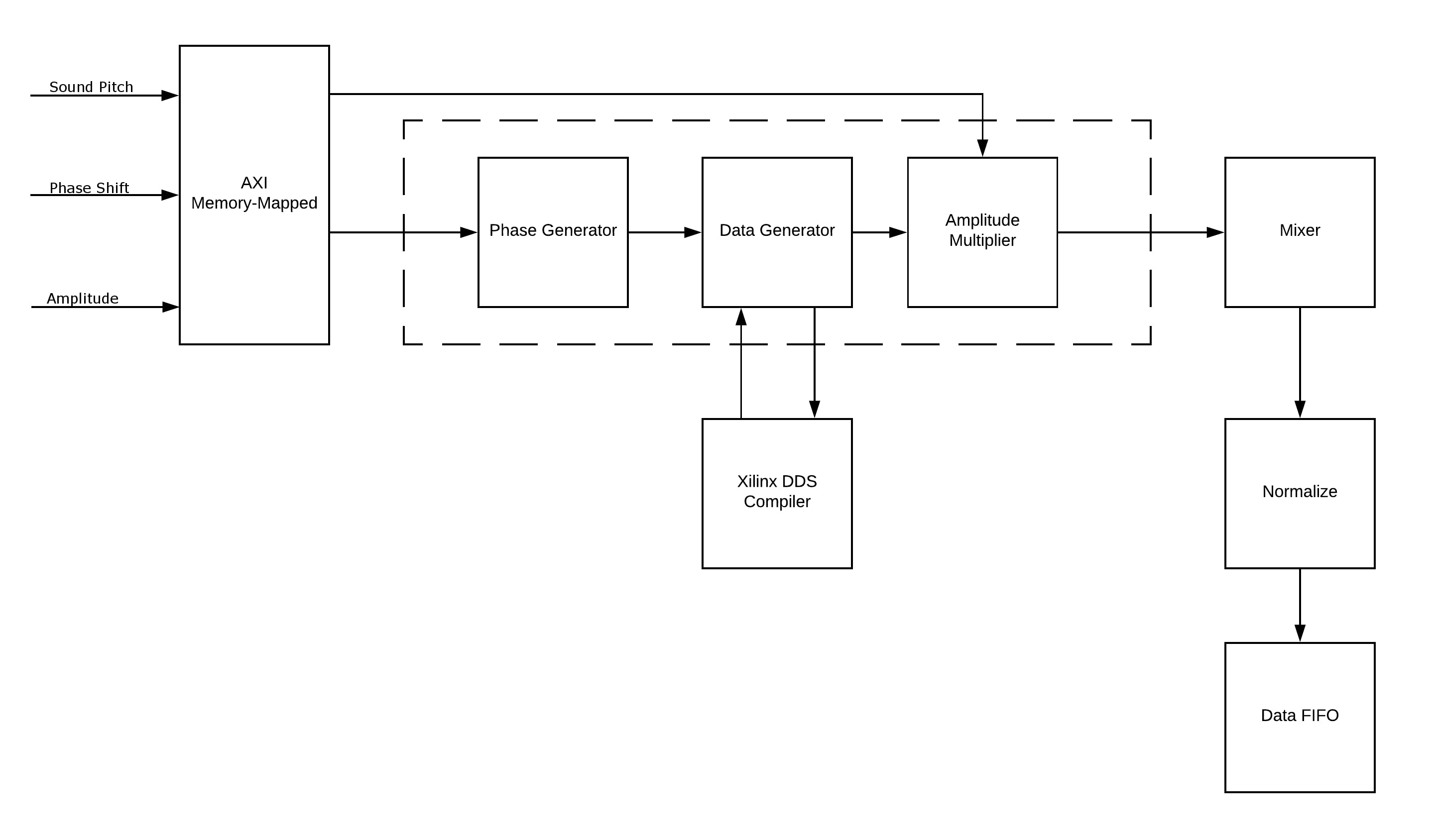
系统包括:
-
由自定义 IP 驱动的音频编解码器(具有中央 DMA 通道和 512 个样本 FIFO [L 和 R 音频通道])
添加剂发生器IP
-
AXI Memory-Mapped - 由 Xilinx 提供的块,允许 Microblaze 处理器访问 IP 存储器,该存储器存储有关音高、振幅 (k)、相移 (k) 的数据,其中 k 是正弦波的索引。
-
相位发生器 - 根据音调、相移和先前的相位值计算相位值。
-
DDS 编译器 - Xilinx IP,将正弦波表存储在 Block RAM 中。输入:16 位相位值,输出:16 位正弦波值。
-
振幅乘数 - 执行等式 A * sin[n],其中 A 是 (0 ; 1)(16 位分数值)。
-
归一化 - 将输出乘以基于正弦波计数的因子(提供满量程输出)
现在的进展
现阶段外设(音频编解码器驱动、蓝牙)和处理器架构(DMA、内存、FFT)全部完成并测试。加法发生器在软件中工作(由 Adder、Multiplier、Normalizer IP 和 DDS Compiler IP 支持),能够实时生成包含多达 10 个正弦波的信号。
完成的步骤:
-
音频编解码器驱动 IP,数据存储在 FIFO 中,通过 DMA 通道传输 - 音频编解码器演示由 Digilent 共享,不幸的是,系统无法实时播放声音(演示是为播放录制的数据包而设计的),设计已修改现在播放声音时没有任何延迟、咔哒声、噪音等。
-
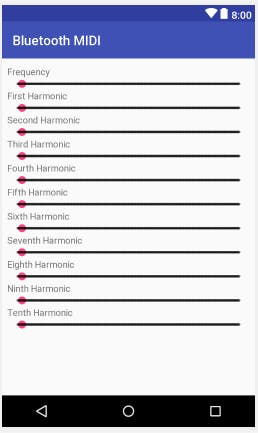
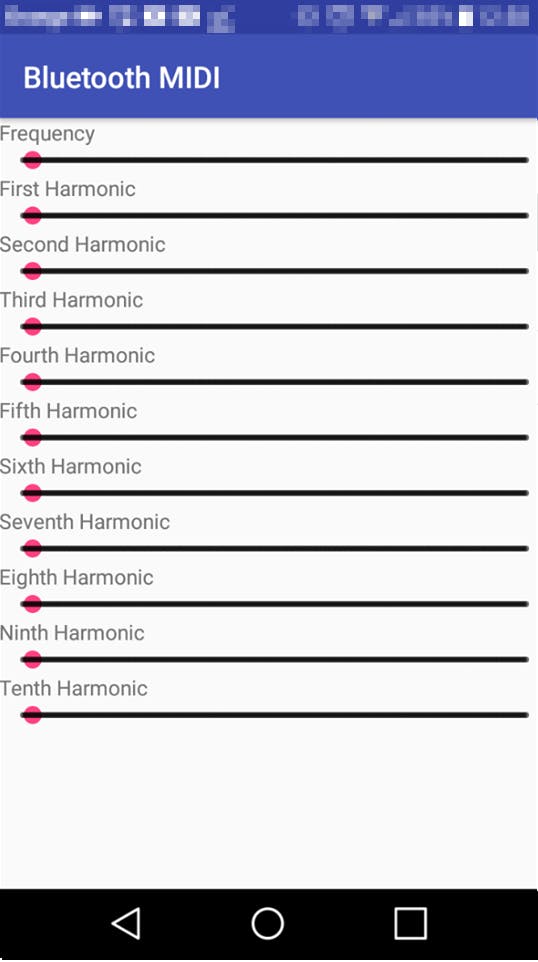
Android 应用程序 - 允许与系统连接(通过蓝牙),开发了用于设置 10 个正弦波的图形界面
-
Additive Generator IP 的基础模块
未来的步骤:
-
将 Additive Generator 集成到一个能够生成 1024 个正弦波的模块中
-
实例化更多的 Additive Generator 块(主要目标:10000 个正弦波)
-
开发Android应用程序由用户绘制频谱并添加设置相移功能(现在用户只能设置正弦波的幅度)
。。
-
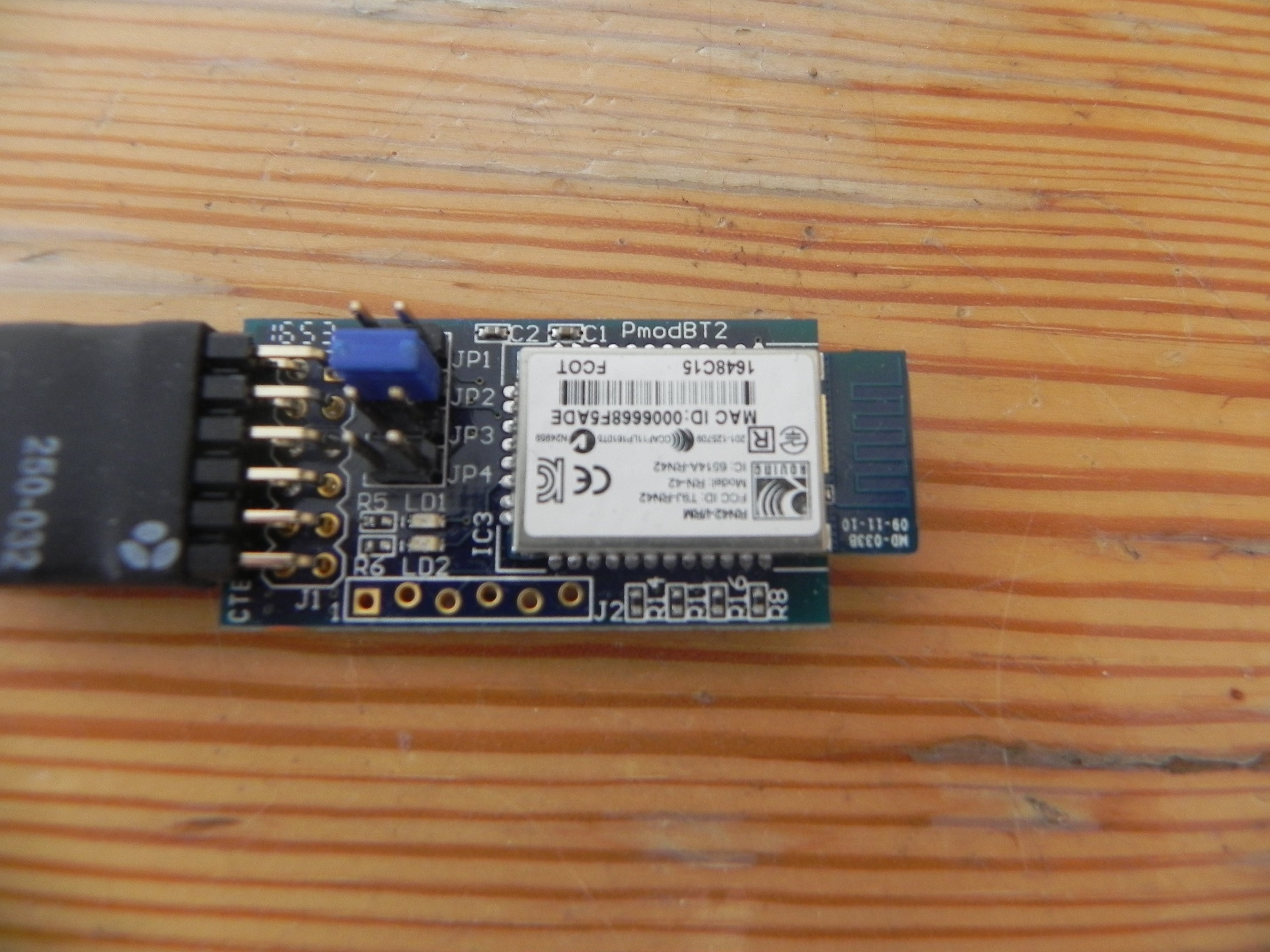
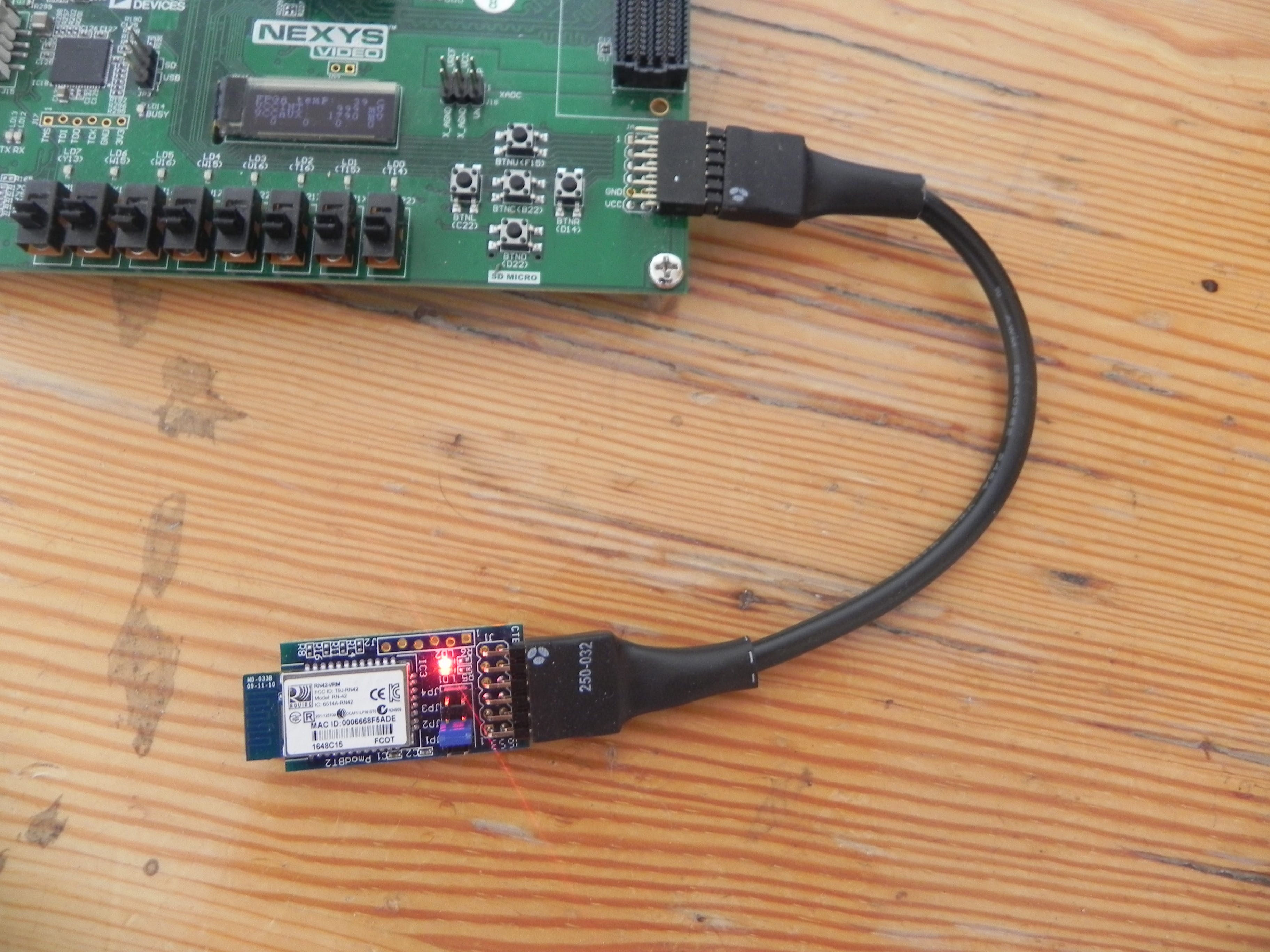
将 PMOD BT2 模块连接到 Nexys Video 的 JA 端口。在 BT2 上设置跳线 J2(现在 BT2 自动接受来自蓝牙主设备的配对请求)。
将 BT2 连接到 Nexys Video 的 JA 端口
-
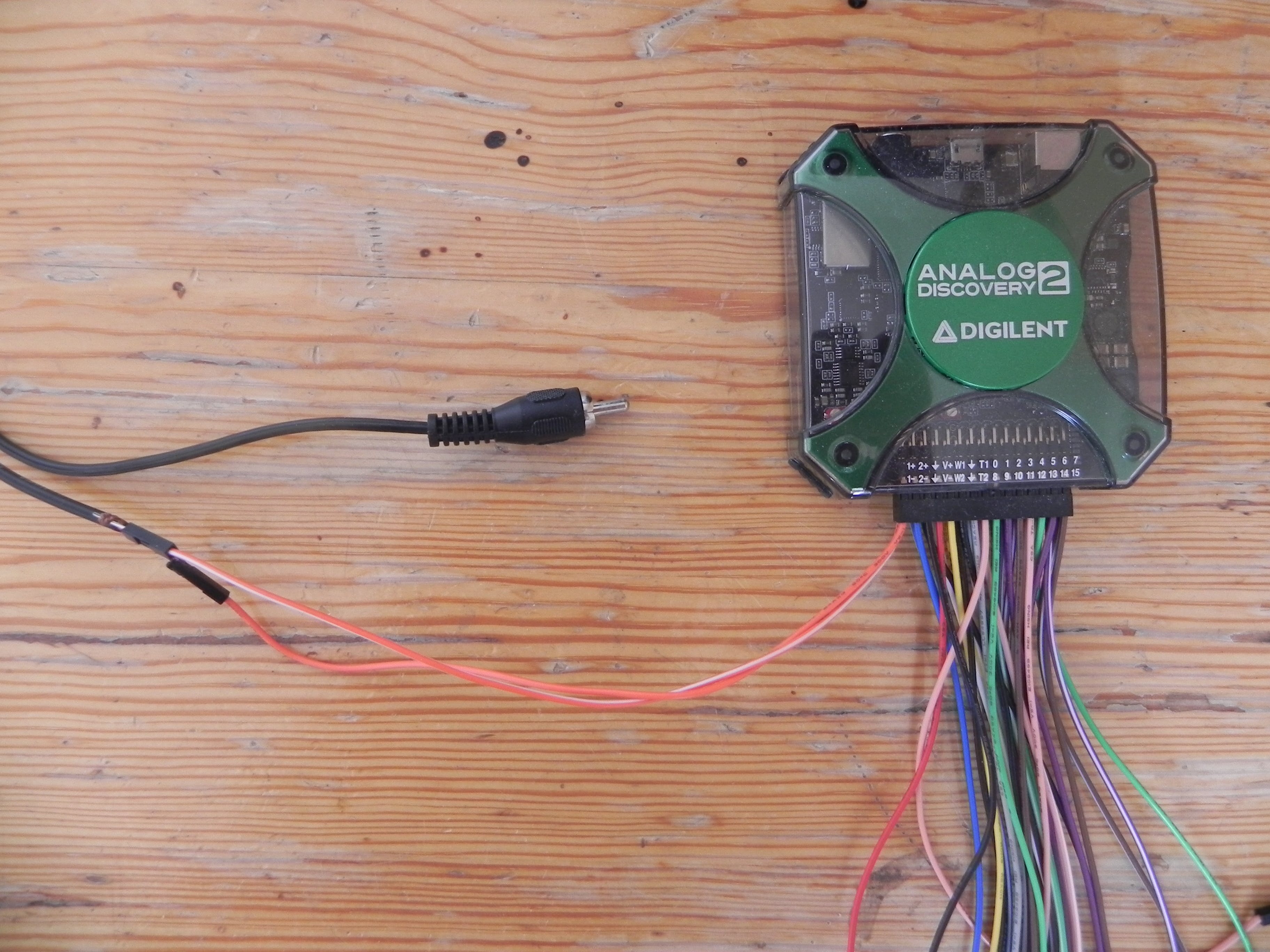
将耳机或扬声器连接到耳机端口(黑色插孔端口)。您还可以将 Analog Discovery 2 作为示波器连接(您将需要插孔电缆)。
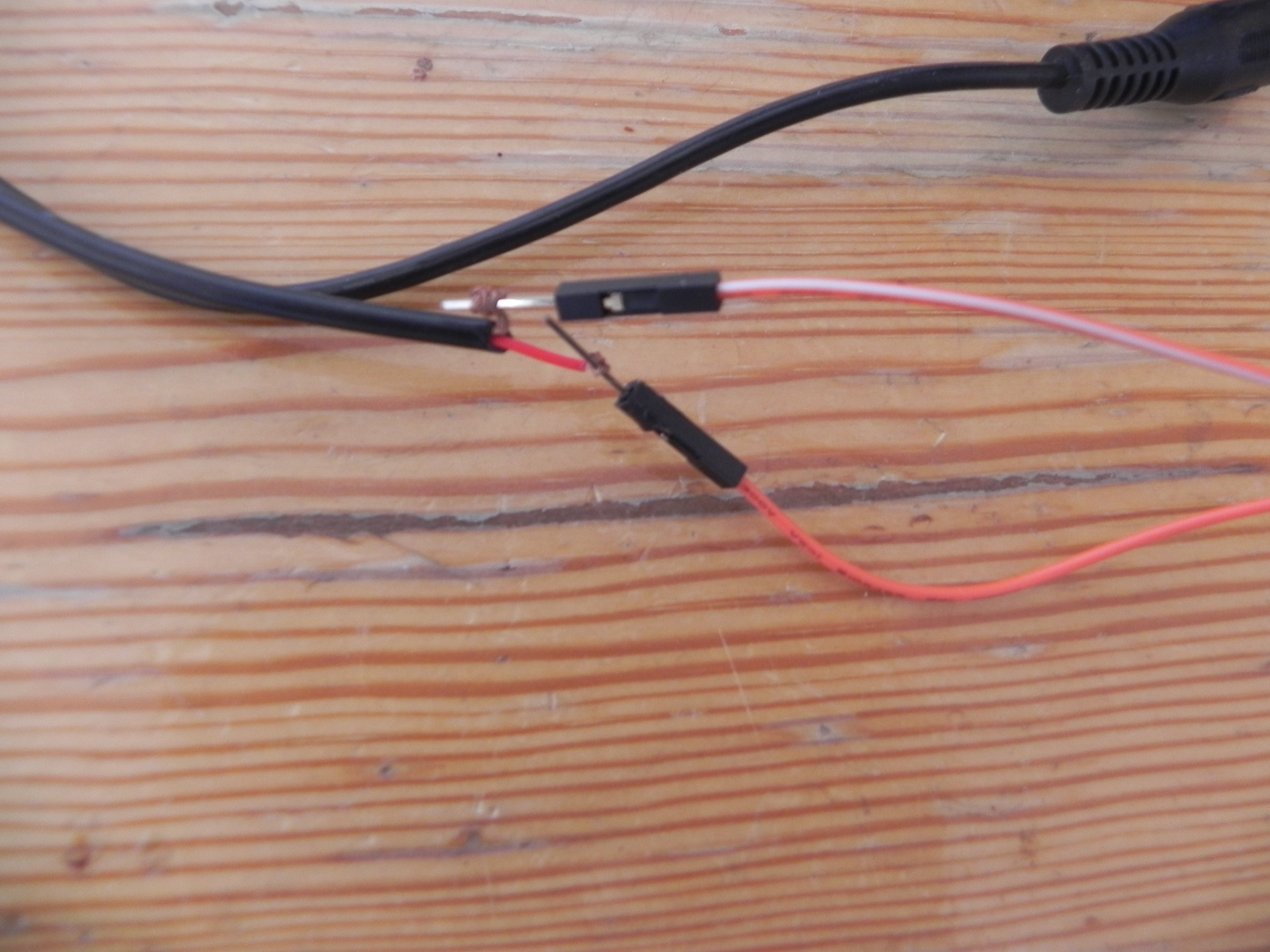
Analog Discovery 2 连接 - 我使用改良的 jack-RCA 电缆
RCA 插头被切断,金针被焊接到 RCA 电缆上,现在我们可以连接示波器了
-
在您的手机上安装 android 应用程序 - app-debug.apk (我的GitHub存储库中的文件夹输出)。这是未经授权的应用程序,您的手机不允许您安装它:如何安装。
-
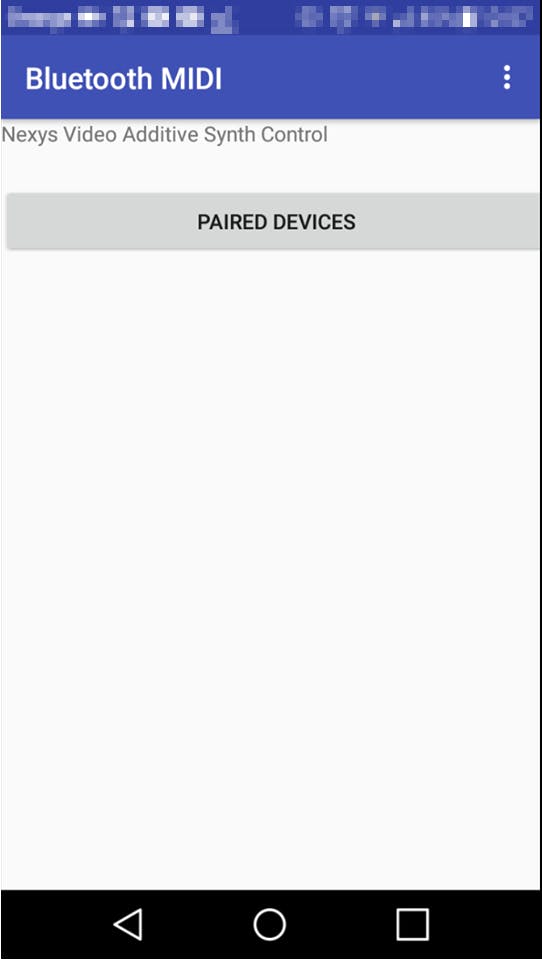
将您的手机与 BT2 配对并运行蓝牙 MIDI应用程序。
将出现配对设备列表 - 选择 BT2 模块 (RNBT)
-
您可以控制声音的音高(频率)和 10 个正弦波(谐波)的振幅
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉