

汽车电子
汽车人机交互界面在汽车设计中重要程度在逐渐增大,而且软件定义的界面、科技的进步、消费者需求的升级、互联网新势力造车崛起,都使得人机交互设计不断创新且迭代快速。本文以基于车载的人机交互界面为研究对象,深入分析主机厂研究的范畴、流程、主要媒介,支持传统主机厂转型设计与开发。
伴随Z时代逐渐成为市场消费的主力人群,受益于中国经济的稳定发展和富足生活水平,在消费观念上更加追求精神方面等满足,对于互联网产品、即时通讯等科技产物使用频率、依赖度更深。在汽车领域的消费市场中,用户关注点也在逐步向智能网联空间方向转移[1]。从最开始大众的怀疑态度、产品问题频出,正在转变为接受、吸引,购买态度、产品体验更好[2-3]。
智能网联汽车给用户最直观的科技体验便是基于车载的人机交互界面,因整车功能复杂性、用户使用主观性、流行趋势多变性、驾驶任务安全性等因素,使得汽车人机交互界面场景和维度设计尤为重要[4]。本研究简要阐述主机厂在进行汽车人机交互界面设计时的内容范围、设计方法、设计开发流程、主要媒介设计分析等,以简述传统车企向互联网模式转型正在做的改变和挑战的决心。
1 汽车人机交互研究范畴
车载的人机交互一般指人与汽车系统发生交互的媒介及其发生的行为,让人与车建立沟通等渠道和语言,互相理解彼此的意图,并对彼此的操作进行有效反馈。人机交互一般可以分为交互媒介和交互发生方式。
汽车涉及的交互媒介包括汽车仪表屏、中央控制娱乐屏、副驾影音屏、后排乘客屏、方向盘操作按键、抬头显示虚拟界面、手机端远控屏、车辆内部按键、拨杆机构、顶棚操作按键、中央扶手操作区等。
按照人类五官感受分类,包括视觉、听觉、触觉、嗅觉,汽车与人类的交互也无外乎通过这几种方式,视觉看到的图像,文字(屏幕或抬头显示呈现内容),触觉的碰(点按、拖动、滑动、双指动作、振动反馈),听觉的声音(语音指令、语音提示、声音反馈),嗅觉的气味(空调、香氛)等。另外汽车也可以主动获取人类的意图状态,比如通过车载传感器、摄像头识别获取(人类的手势动作、眼睛动作、面容表情、大脑电波、脉搏心率、身体温度、手部纹路等)。
主机厂人机交互界面设计分为两个部分:交互流转设计和界面视觉设计。交互流转设计,主要是对车载人机的交互操作、逻辑流转、结构层级进行设计,实现以用户体验为中心的设计,包括单一屏幕层级策略、多屏互动策略、多模联动策略、页面层级布局策略、软件硬件交互策略等。界面视觉设计,主要是对车载人机的视觉效果进行设计,保证安全同时美观高效,包括了界面的风格特征、颜色使用、动效动画设计、字体排版、控件形态等。
2 主机厂人机交互研究流程
对于全新平台的全新设计车型,主机厂在进行人机交互设计时,主要分为3个设计阶段:概念设计阶段、典型设计阶段、详细设计阶段。
2.1 概念设计阶段
概念设计阶段是通过对需求的分析,衍生出相对具体风格框架,用于指导产品全过程设计理念。
在该阶段,人机交互设计团队需要根据市场调研、用户访谈结果,对目标车型的目标用户/人群、造型语言及特征、竞品清单、需求痛点相关信息进行分析,结合装备定义、简要的功能清单、软硬件平台等,通过对同行业的趋势及流行元素调研、分析,描绘出情绪版,总结归纳出目标车型人机交互概念设计关键词,是一个思维风暴、尽情创作的过程。
交互流转设计团队通过对设计关键词的理解及提炼制定交互设计框架,界面视觉设计团队根据交互设计框架完成多套界面视觉设计。在此期间,软件开发人员及人机校核人员需配合完成可行性校核,经过目标用户及人机交互专家评审,根据目标车型定位需要,选择一套或多套概念设计。
2.2 典型设计阶段
典型设计阶段是对概念设计进行多角度具体而可行的细化,形成各模块具有代表性的典型设计及设计规范,用于指导后续多人同时快速批量出图的设计工作。
在该阶段,人机交互设计团队需要选取包含车载的全人机系统的多种类型典型界面,基于选中的概念方案对典型界面进行规范化设计,必要时需要借助高保真原型进行效果确认,根据确定的典型交互设计和典型视觉设计分别制定《交互设计规范》、《视觉设计规范》,是一个思维的变换升级过程。
2.3 详细设计阶段
详细设计阶段是通过典型阶段制定的规范,完成批量效果图出图、标注、切图,动效动画模型制作,用于软件开发。
在该阶段,交互流转设计团队需要根据各系统《产品需求文档》、《交互设计规范》制定整车全部交互设计方案;界面视觉设计团队需要根据《交互详细设计方案》、《视觉设计规范》完成全部视觉效果图设计,切图、标注、动效、序列帧、模型等,并最终将全部视觉素材交付软件开发。在软件开发及测试评审中随时跟踪问题并进行优化改善至车型量产,是一个创作收敛全面细化的过程。
3 主要媒介人机交互设计分析
3.1 仪表人机交互设计
3.1.1 仪表的尺寸演变
仪表的屏幕材质有:机械仪表、全段码仪表、段码+液晶屏幕仪表、全液晶仪表。从市场量产项目总结仪表的设计外轮廓尺寸从12.3寸、10.1寸、5.3寸、4.1寸不等,甚至是异形,无仪表屏设计,根据不同的车型定位、内饰风格和人机校核会有不同的界面尺寸设计。针对不同的仪表材质和仪表尺寸在人机交互界面设计时有不同侧重点和局限性。
早期机械式仪表的交互作用是让驾驶员感知车辆行驶相关信息数据,伴随现代化进程智能网联汽车的发展及液晶仪表的出现,人类需求的升级,信息展示形式和媒介更加丰富和灵活。影音娱乐信息、电话导航信息等方便驾驶的信息更多出现在仪表上,尺寸越来越大,同时界面也不再只是单一风格,伴随驾驶模式或用户自主选择,仪表界面颜色越来越多变,风格越来越多样,动画效果越来越精致。
但是近几年,伴随着抬头显示虚拟技术的发展,整车成本等因素的宏观调控,仪表屏尺寸又有趋于变小的趋势,信息显示也在不断简化,部分信息迁移至中控娱乐屏或抬头显示,有些激进的主机厂的汽车没有仪表。
3.1.2 仪表的结构分区演变
仪表显示的行驶相关信息有报警灯、警示弹窗、车速、发动机转速(电机转速)、油耗(电耗)、里程、时间等信息。受限于传统机械仪表和手动挡车辆驾驶需要,仪表会将转速、车速作为两个最重要信息区别于其他显示,即两分区显示,如图2所示。

图2 两分区式仪表交互框架
伴随汽车电动化、智能网联化的推进,驾驶辅助(自动驾驶)的显示逐渐成为最重要信息。在驾驶辅助信息开启后,仪表布局还会有一定场景化的主次变化;一般是结合车速,共同占据最主要的显示区域,两边辅以影音娱乐信息、电话导航信息等,即三分区显示,如图3所示。

图3 三分区式仪表交互框架
在仪表尺寸又变为小尺寸的当下,仪表信息体现似乎又回归到机械式仪表时期的作用,几乎只用来专注显示车辆行驶相关信息数据,即单分区显示,其他娱乐、导航、驾驶辅助等信息仅做简略显示。
伴随科技发展,未来仪表也许会消失,整个座舱交互以虚拟现实的方式呈现,既可以展示更多样的信息,也可以给用户更好的自然交互的感受。
3.2 中央控制屏交互设计
中央控制屏交互框架演变基本是:简单物理按键-多个物理按键-操作面板眼手分离交互-屏幕图标式交互-屏幕卡片式交互-屏幕应用桌面式交互-多模交互的演变发展过程。
汽车的娱乐影音设计最初没有屏幕,是由中央控制区域进行基础音源播放。比如使用简单物理按键完成磁带、光盘、本地广播这样的音源播放。伴随汽车功能需求的增加,中控台按键数目也在不断增加。
在2000年左右出现了解决中控台整片物理按键极多问题的车型交互设计,使用屏幕取代[5],比如宝马的iDrive系统和奥迪的MMI系统。奥迪品牌MMI系统,屏幕上排列的图标(应用的入口)的显示位置布局与面板上的控制旋钮和操作按键布局全面统一完全延续,让使用者眼睛视角便于观看,手部便捷操作,易于学习使用。
中央扶手的操作区域人机位置较好,便于长时使用;也延续了以前用户非智能手机的使用习惯,市场普遍比较认可,所以伴随触摸屏幕的出现使用,主页大部分空间也仍然基本都是图标排列,即图标式桌面。图标式桌面交互框架如图4所示。

图4 图标式桌面交互框架
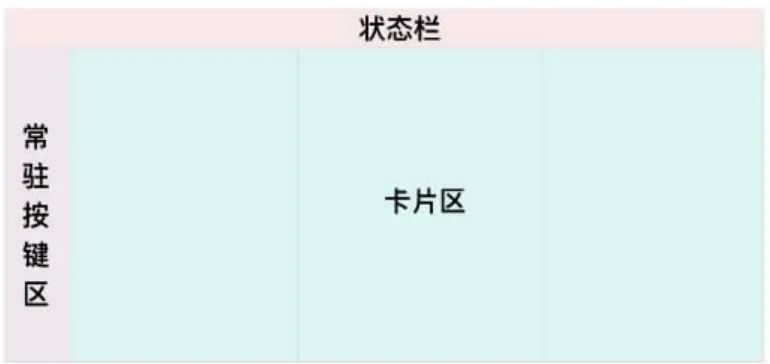
在国外车企的引领下,国内自主车企和互联网汽车的发力,中央控制大屏集成了越来越多的网联功能,比如在线音乐、有声读物、语音操作、在线导航、手机控车等,中国拉开互联网引领汽车设计、智能化汽车的序幕,屏幕集合了更多的操作显示内容,部分常用的应用入口变为一个小卡片,伴随着简单操作功能,比如音乐卡片的播放/暂停、上/下曲,地图的搜索、回家、上班快捷方式等,即卡片式桌面,如图5所示。

图5 卡片式桌面交互框架
伴随汽车自动驾驶及相关服务技术的发展,地图导航、路况信息、驾驶辅助成为当下用户最长时且重要的关注点。辅以车机性能的提升,地图逐渐成为屏幕中用户最关注部分,很多车企将地图设为桌面,或在桌面里占据主要显示区域,为了便于切换,一侧会有常驻区域辅以简要显示或切换,即地图式桌面,如图6所示。

图6 地图式桌面交互框架
今天,不仅可以使用车辆收听多种网络音源,还可以使用多种网络服务。交互也不仅是屏幕单一方式,多模交互的联动配合也使得中央控制区功能不再集中,用户也可以通过多种操作途径达成心理预期。
4 结论
本文通过对汽车人机交互研究范畴的分析,简要研究了主机厂人机交互设计流程,分析了主要媒介的人机交互设计研究。人机交互设计一直在跟随市场用户体验和科技改变而升级。笔者认为,目标车的目标用户偏好才是对单款车型人机交互设计最重要的影响因素。如果目标用户是中老年驾驶者,那么人机交互需要简约、易用且实用;如果目标用户是职场女性,那么人机交互需要美观、时尚且有品位。但无论如何,人机交互界面的核心一定是为用户创造更好的体验。
审核编辑:刘清
全部0条评论

快来发表一下你的评论吧 !
