

方案名称
【舞台灯RGB调光驱动方案】DC-DC降压恒流LED双路调光芯片FP7126,共阳极高辉无频闪调光,调光深度可达万分之一
描述
FP7126 是平均电流模式控制的 LED 驱动 IC,具有稳定输出恒流的能力,优秀的负载调整率与高精度的电流控制。不用额外增加外部补偿元件,简化 PCB 板设计。可接受 PWM 数位调光,建议调光频率 0.1kHz~20kHz。
特色
高速反应回路
可接受PWM数位调光
具有过温保护功能
短路保护功能
输入欠压保护
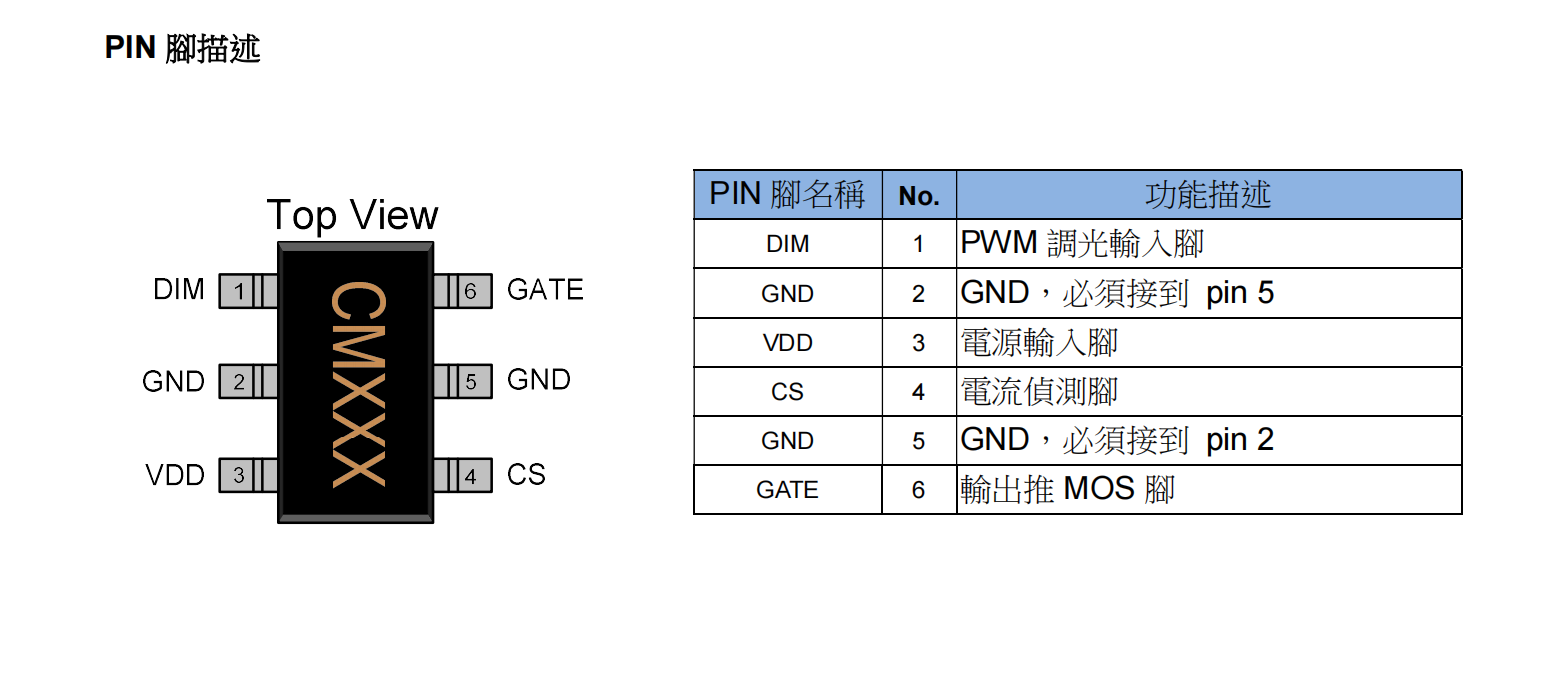
脚位描述

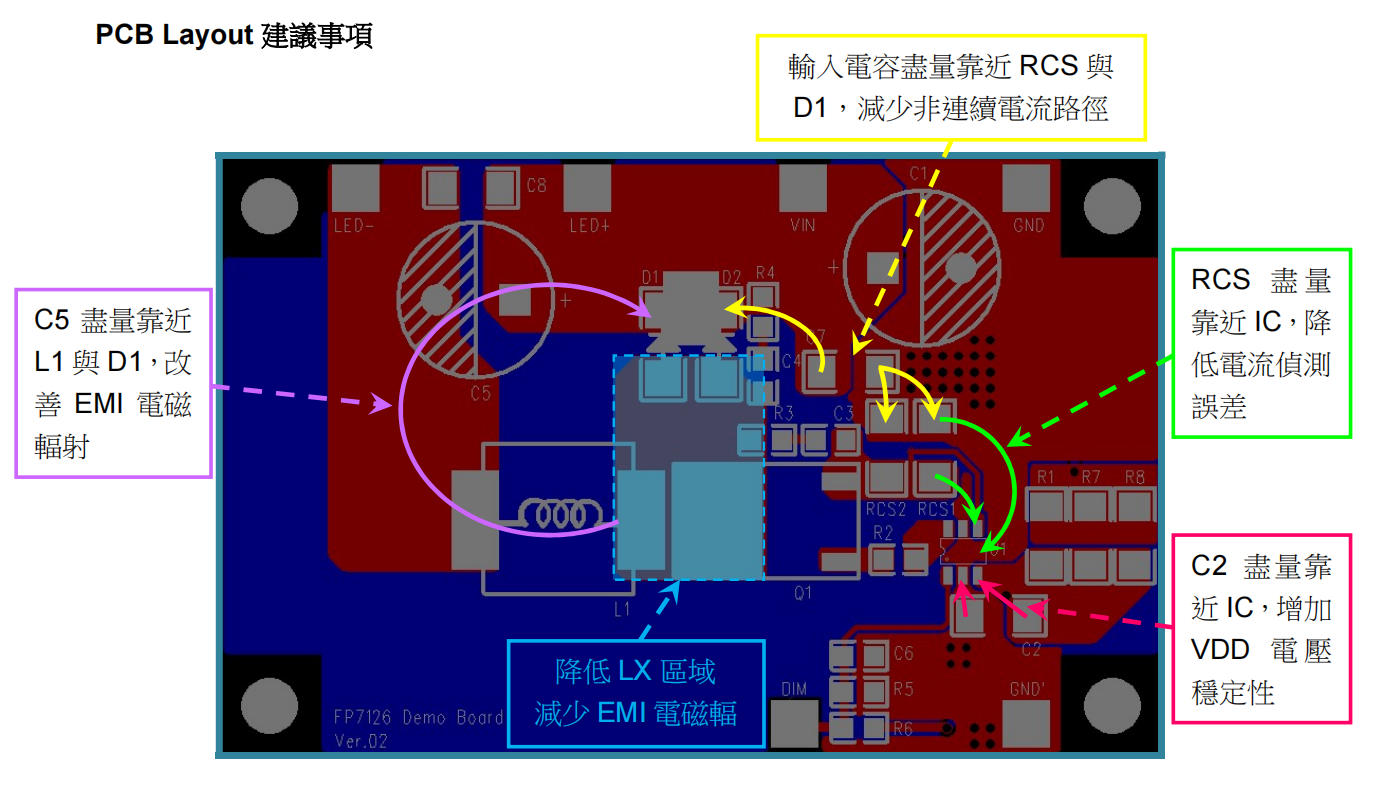
应用线路图



C1:输入电容,电容值依输出瓦数决定,稳定输入电压纹波。
C2:VDD 稳压电容,建议使用贴片电容(MLCC)。
C5:输出电容:降低输出电流纹波,改善 EMI 电磁辐射。
R1:降压电阻,此电阻会消耗较大瓦数,建议采用多电阻并联方式。
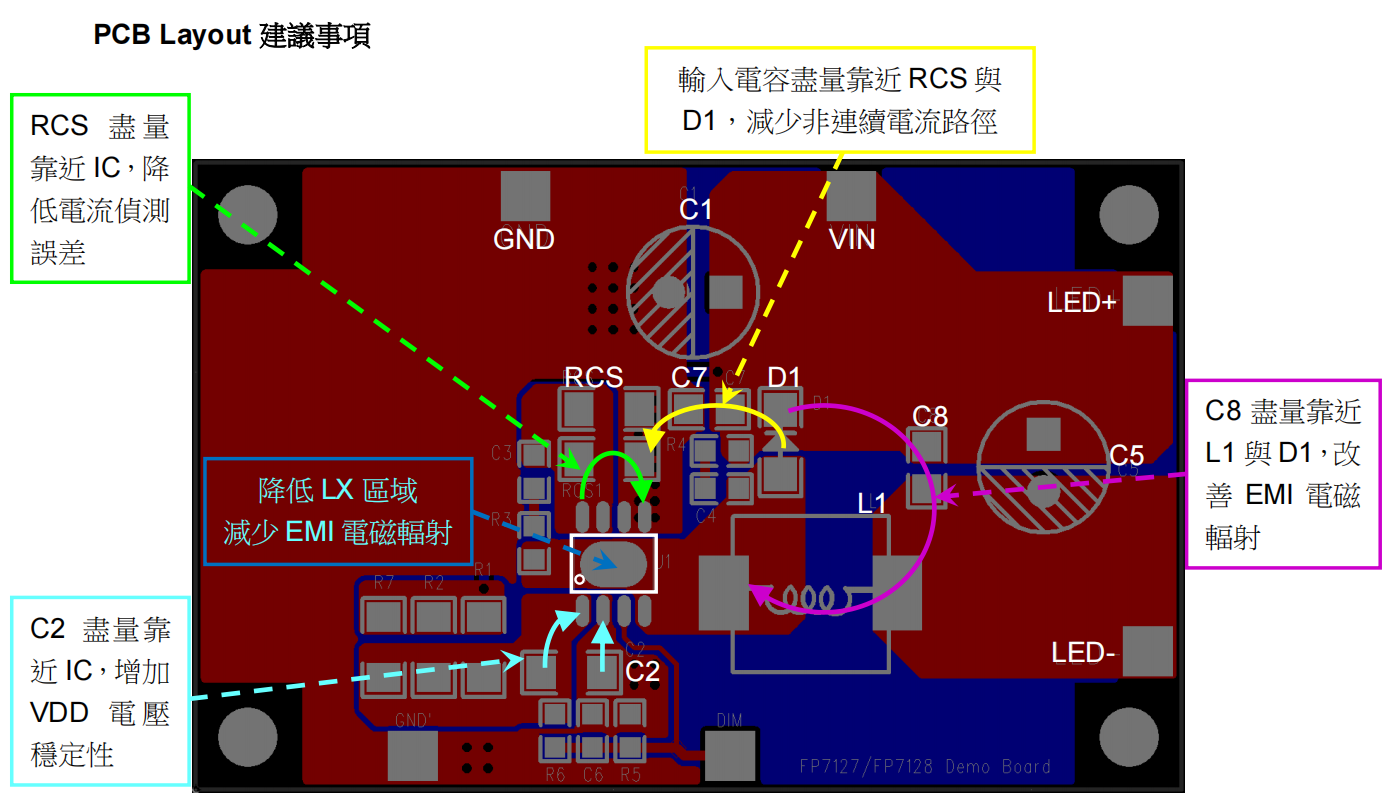
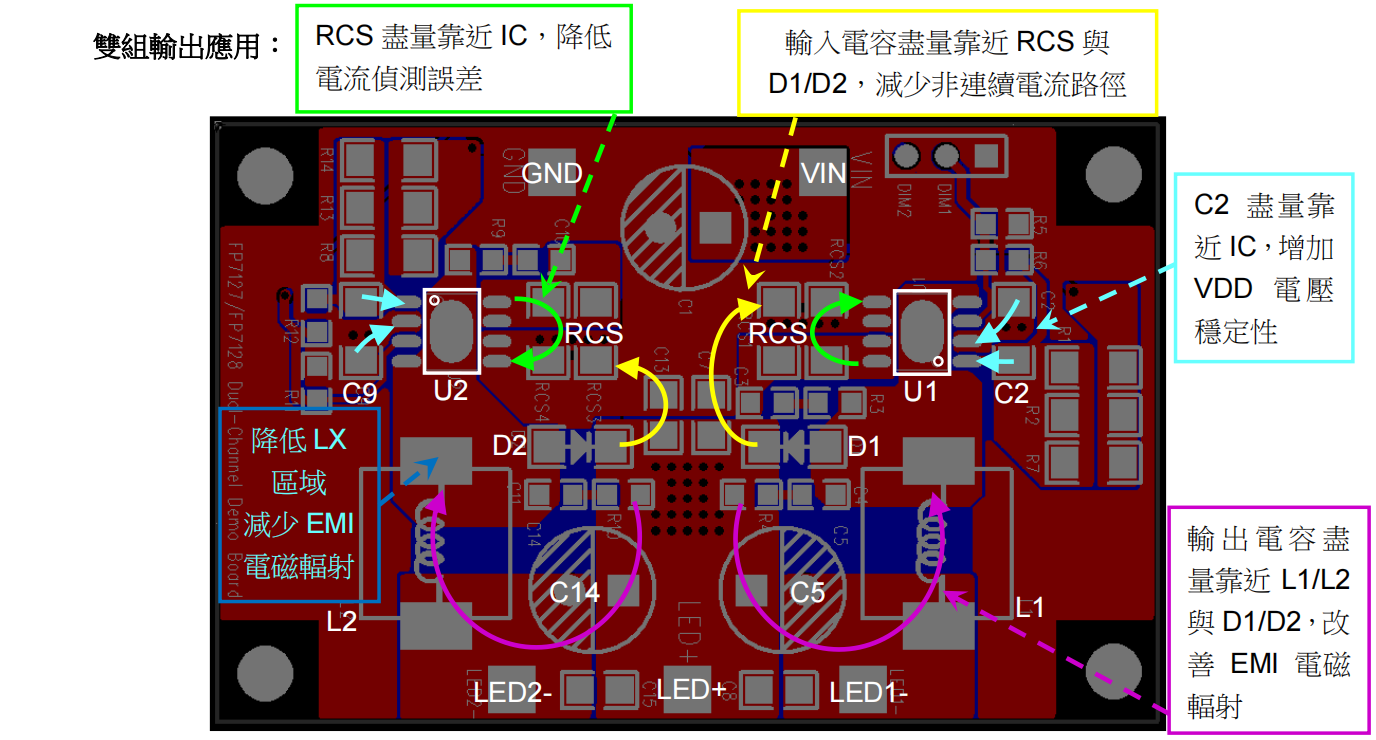
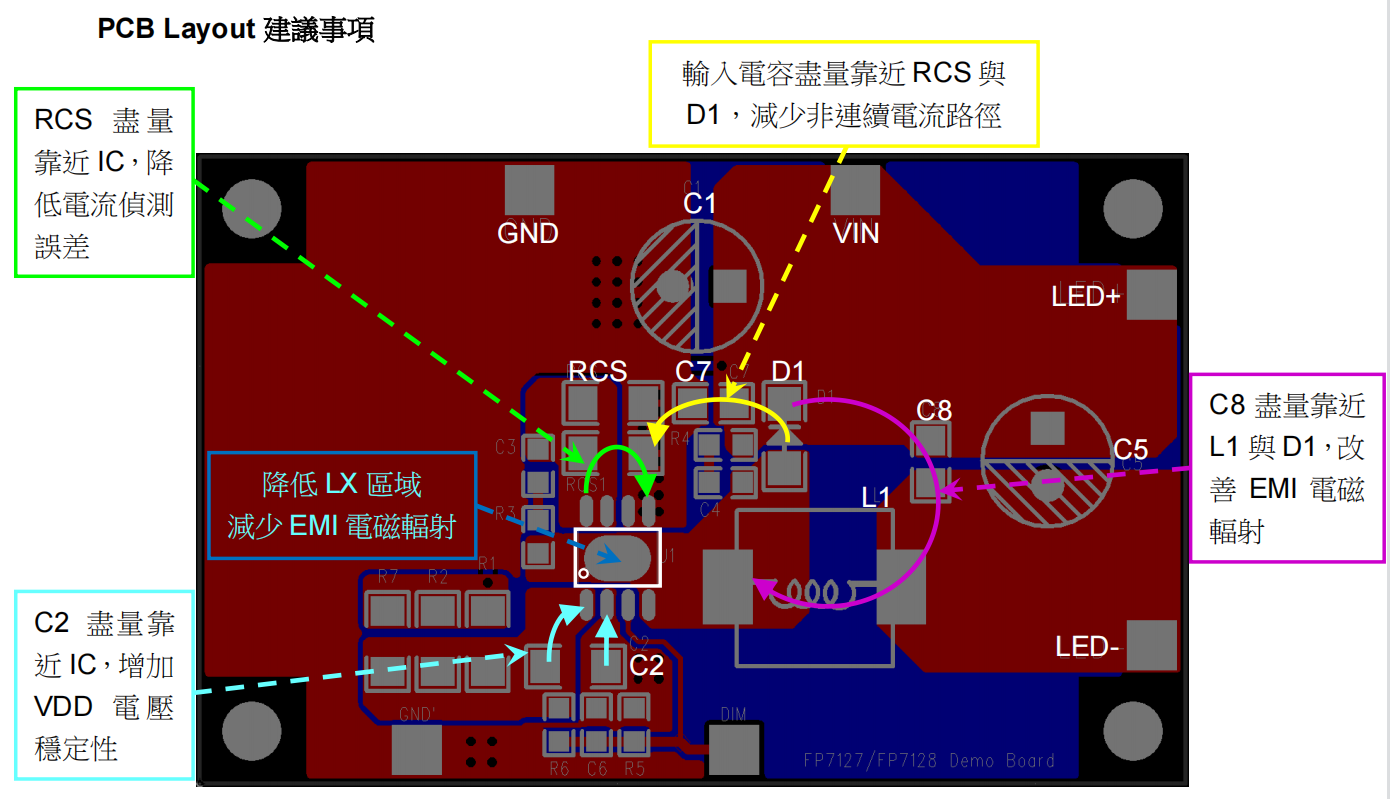
RCS:输出电流设定电阻,建议尽量靠近 IC,降低输出电流侦测误差。
D1:输出滤波二级管,建议使用萧特基二级管,降低在二级管上的功率损耗。
Q1:FP7126 输出推 MOS 控制回路电流,此 MOS 需挑选合适的内阻(Rds(ON))与闸极电荷总量(Qg)。
L1:此电感提供电路回路储能/放能与滤波功能,输出瓦数越大线径要越粗;电感量会直接影响工作频率,需依照工作条件设计合适的电感值。
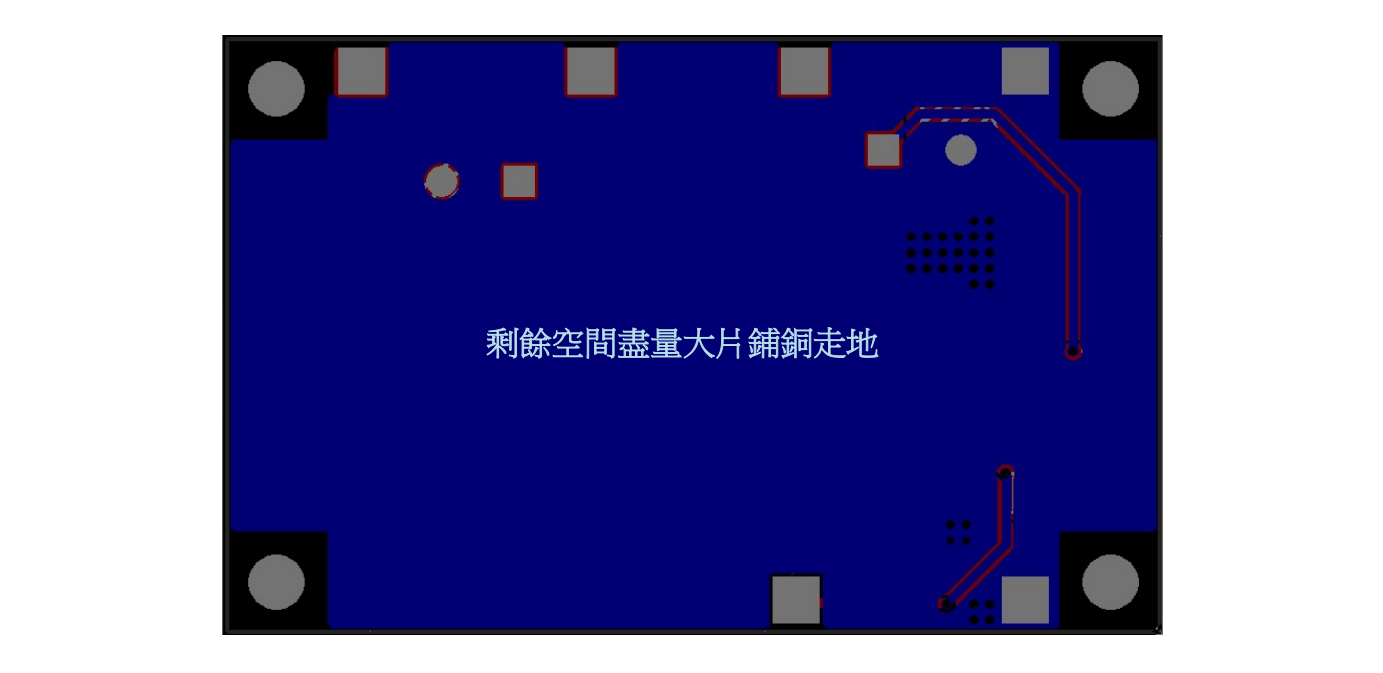
Demo测试板





方案名称
远翔DC-DC内置MOS降压恒流芯片FP7127,调光深度0.01%,应用于舞台灯/轨道灯调光方案
描述
FP7127 是平均电流模式控制的 LED 驱动 IC,具有稳定输出恒流的能力,优秀的负载调整率与高精度的电流控制。不用额外增加外部补偿元件,简化 PCB 板设计。FP7127 可接受 PWM 数位调光,建议调光频率 0.1kHz~20kHz。
特色
高速反应回路
可接受数位调光
具有过温保护功能
短路保护功能
输入欠压保护
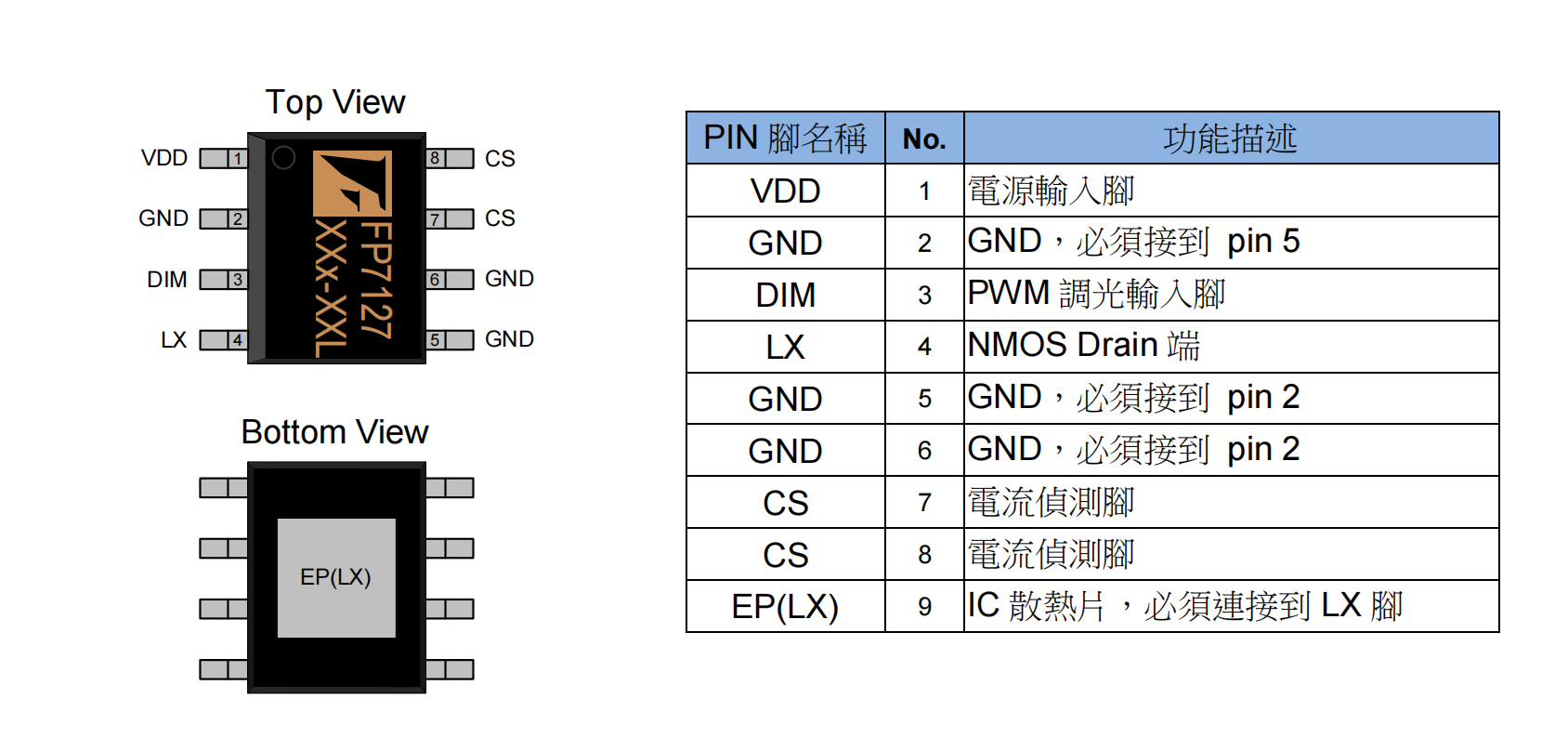
脚位描述

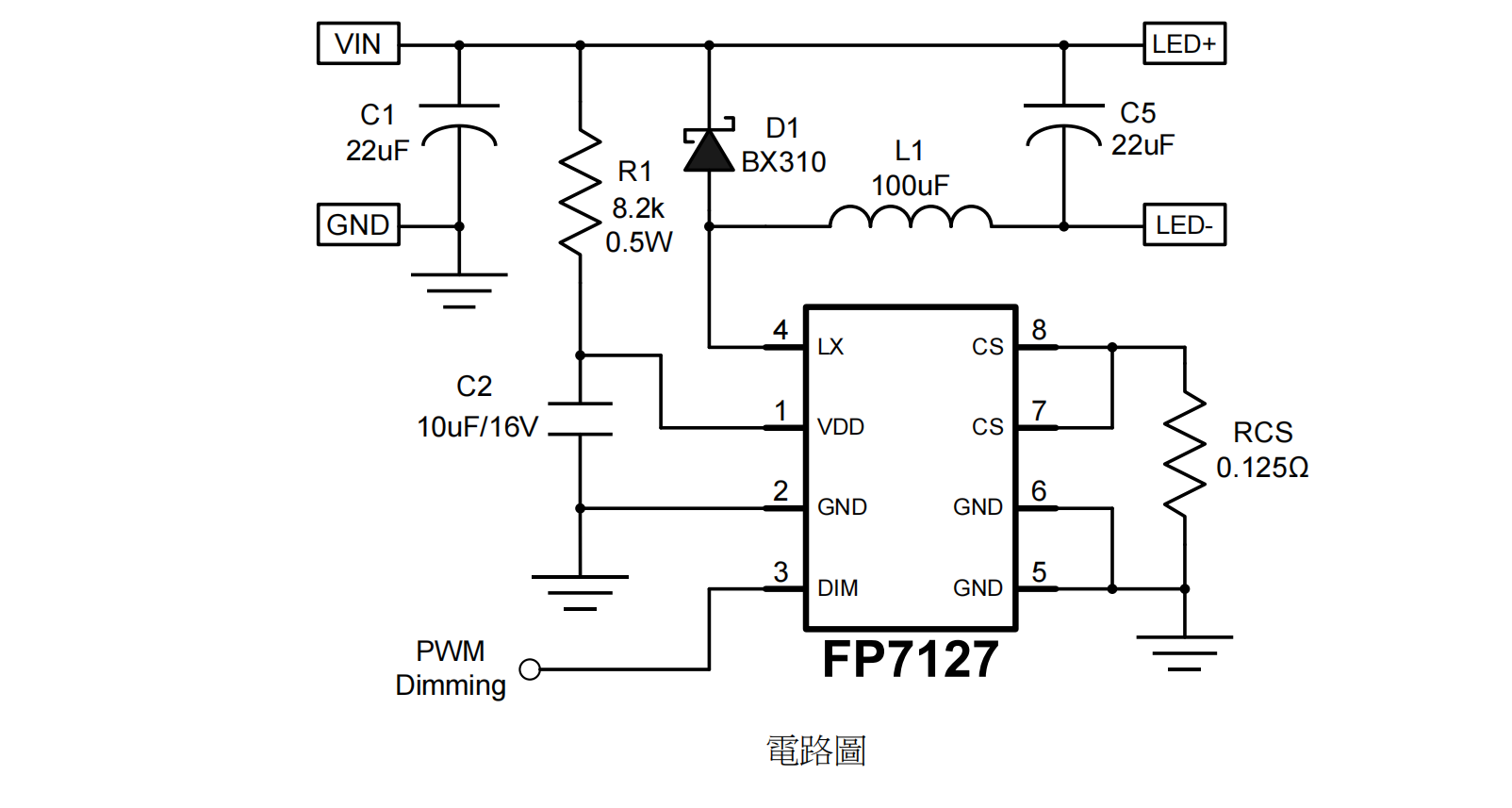
线路图
应用条件:
输入电压 = 58V~72V
输出LED电压 = 52V
输出LED电流 = 2A
调光范围:0.1%~100%

C1:输入电容,电容值依输出瓦数决定,稳定输入电压纹波。
C2:VDD 稳压电容,建议使用贴片电容(MLCC)
C5:输出电容:降低输出电流纹波,改善EMI 电磁辐射。
R1:降压电阻,此电阻会消耗较大瓦数,建议采用多电阻并联方式。
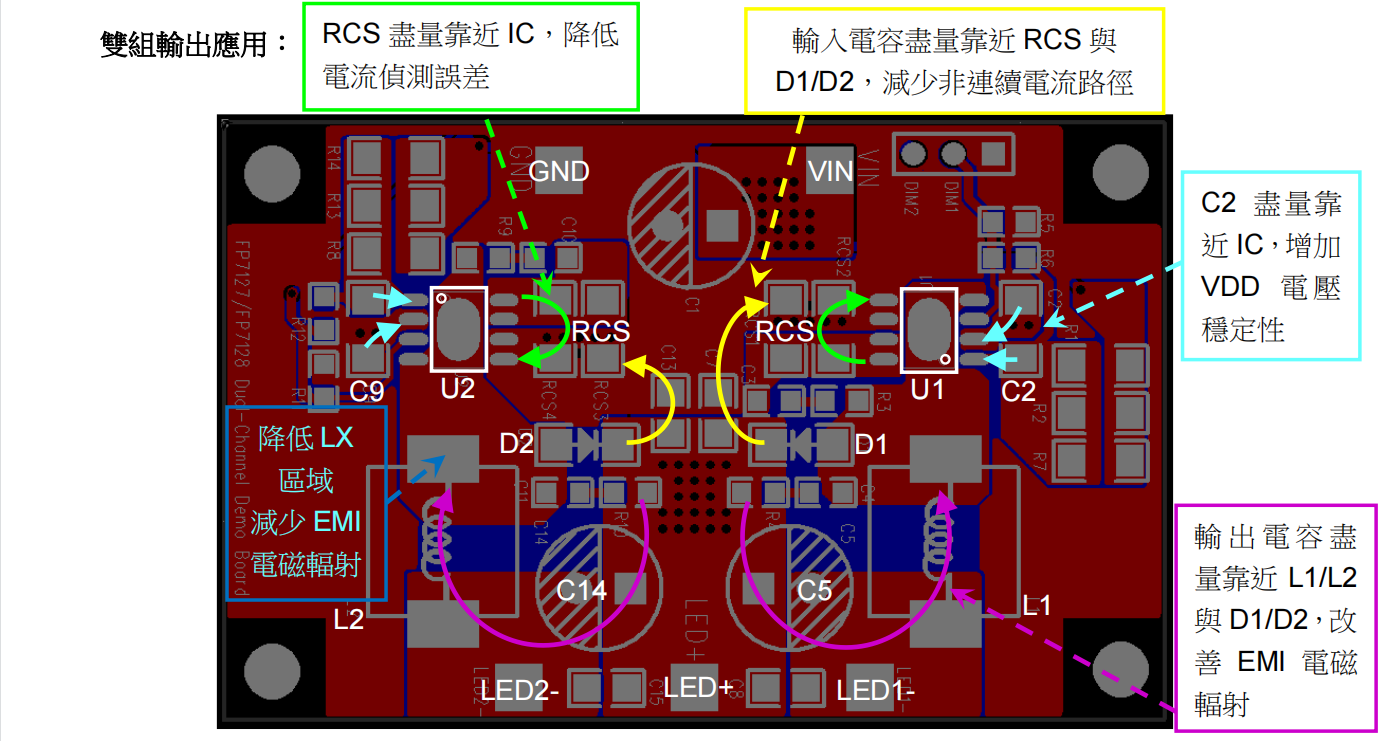
RCS:输出电流设定电阻,建议尽量靠近IC,降低输出电流侦测误差。
D1:输出滤波二级管,建议使用萧特基二级管,降低在二级管上的功率损耗。
L1:此电感提供电路回路储能/放能与滤波功能,输出瓦数越大线径要越粗;电感量会直接影响工作频率,需依照工作条件设计合适的电感值。








标题
【0.01%深度磁吸无主灯调光调色芯片】RGB共阳极PWM无频闪调光轨道灯电源方案 远翔LED降压恒流驱动FP7128
描述
FP7128是平均电流模式控制的 LED 驱动 IC,具有稳定输出恒流的能力,优秀的负载调整率与高精度的电流控制。不用额外增加外部补偿元件,简化 PCB 板设计。可接受 PWM 数位调光,建议调光频率 0.1kHz~20kHz。
特色
高速反应回路
可接受数位调光
具有过温保护功能
短路保护功能
输入欠压保护
调光深度0.1%以下
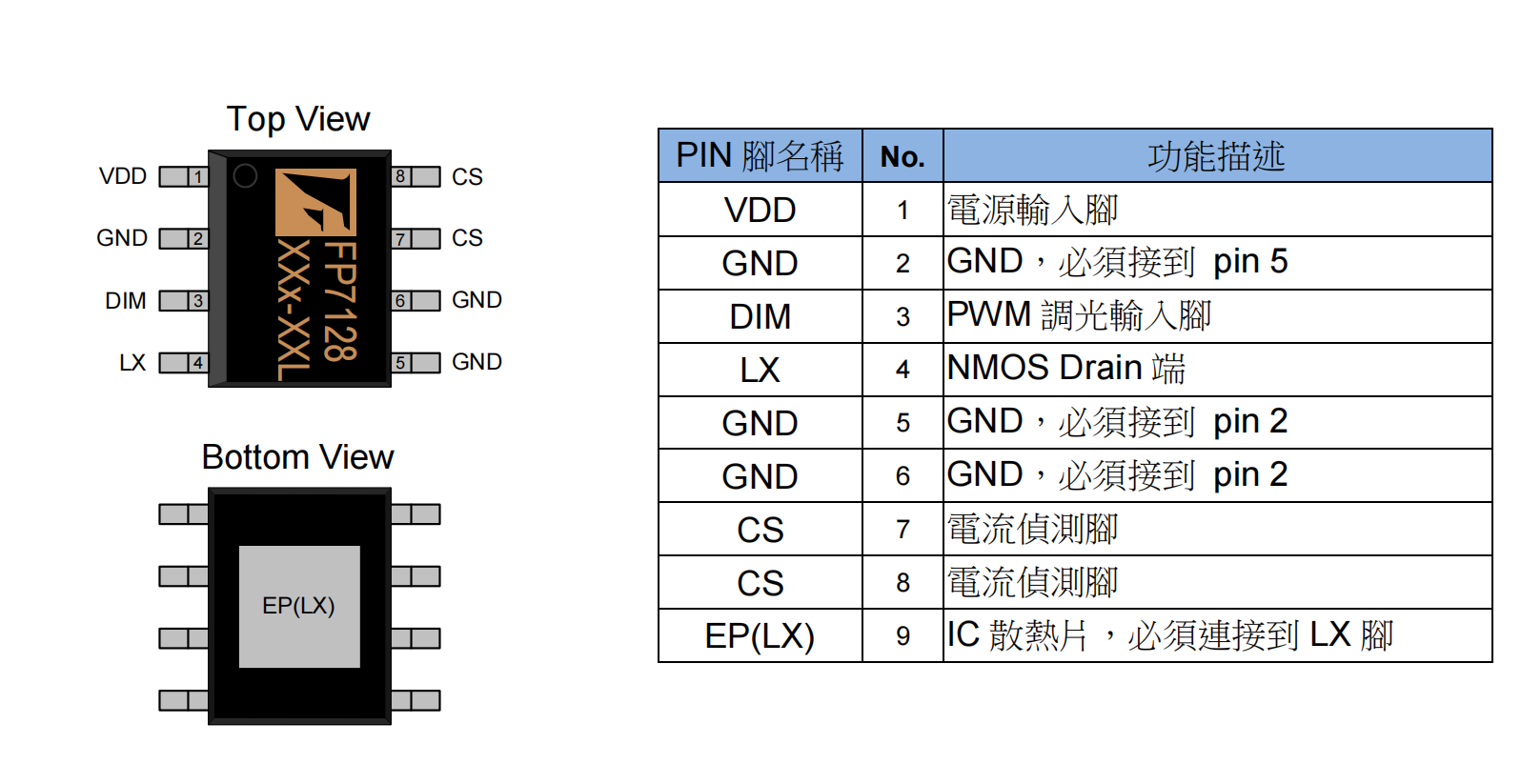
脚位描述

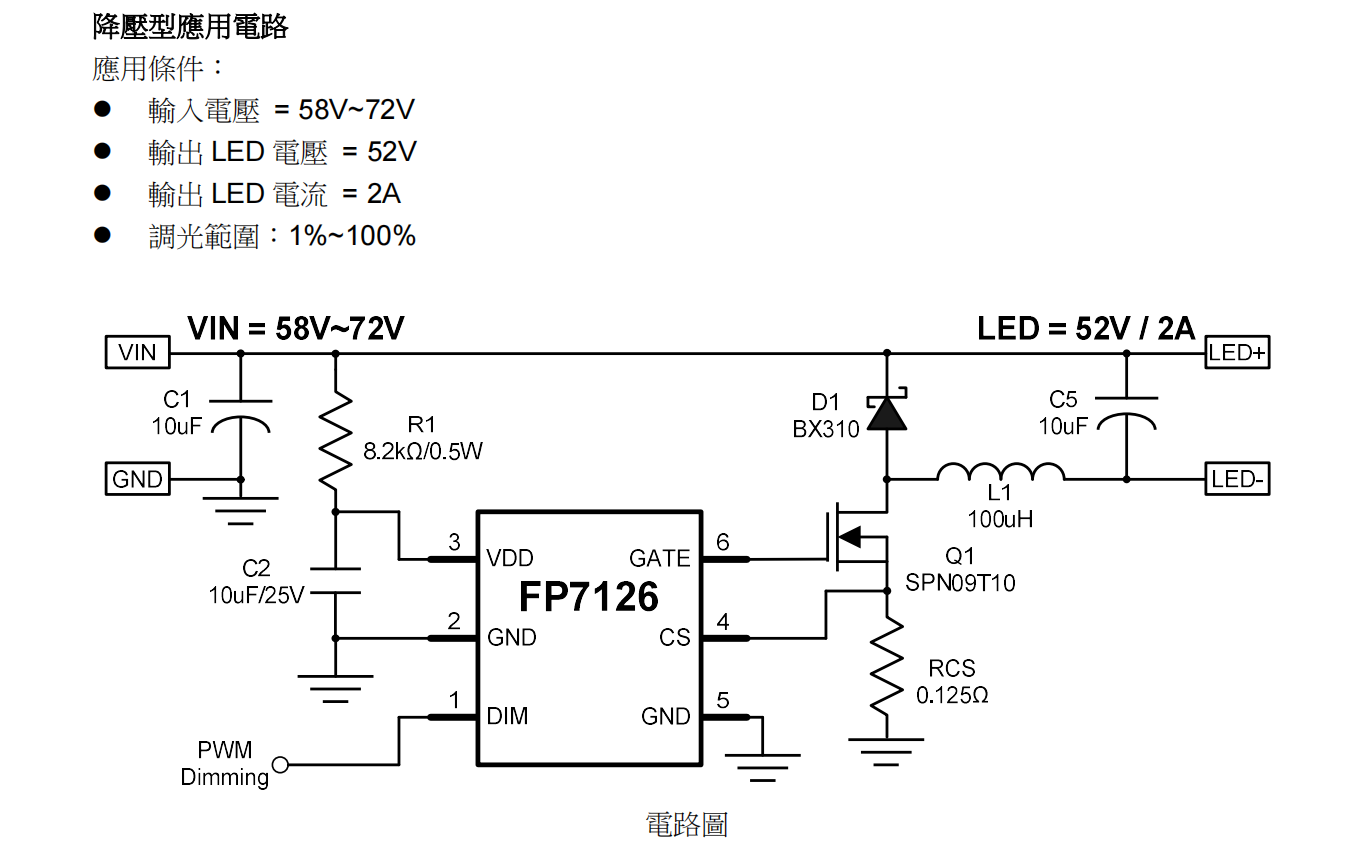
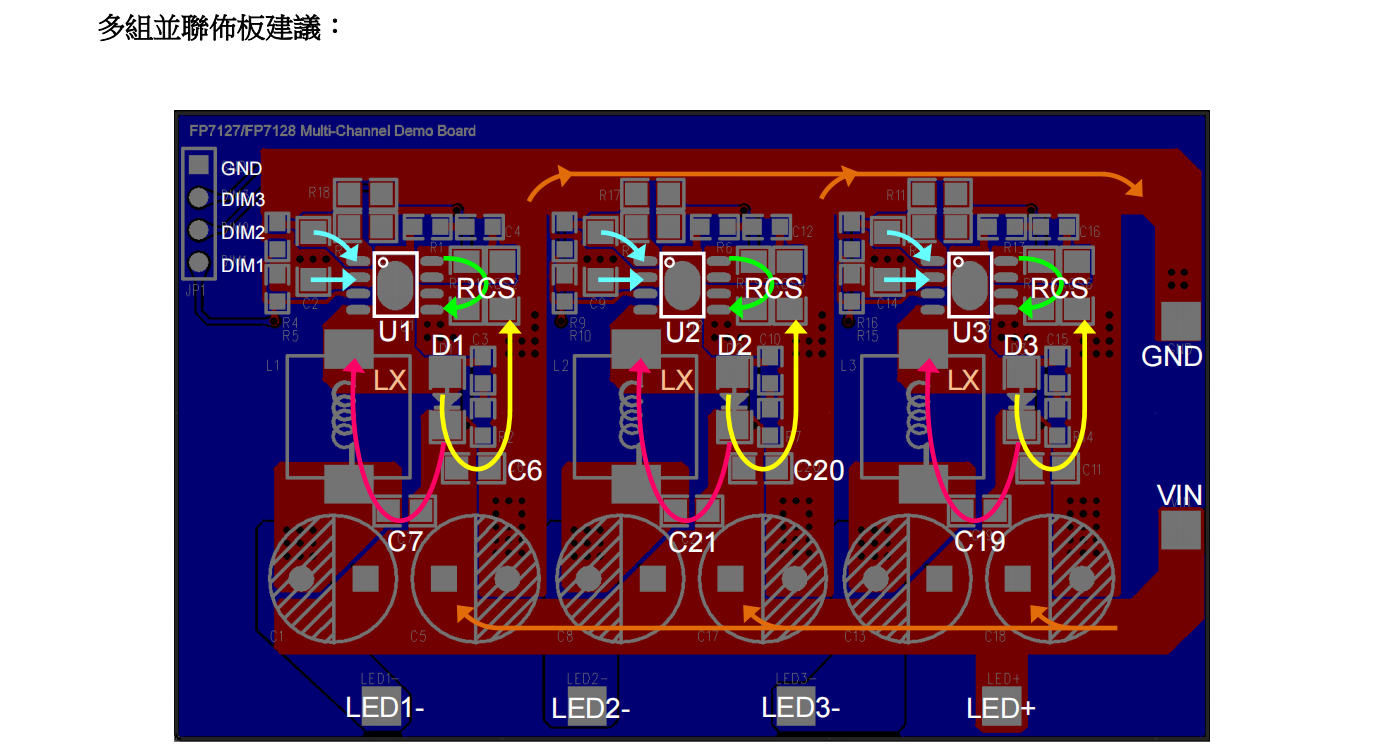
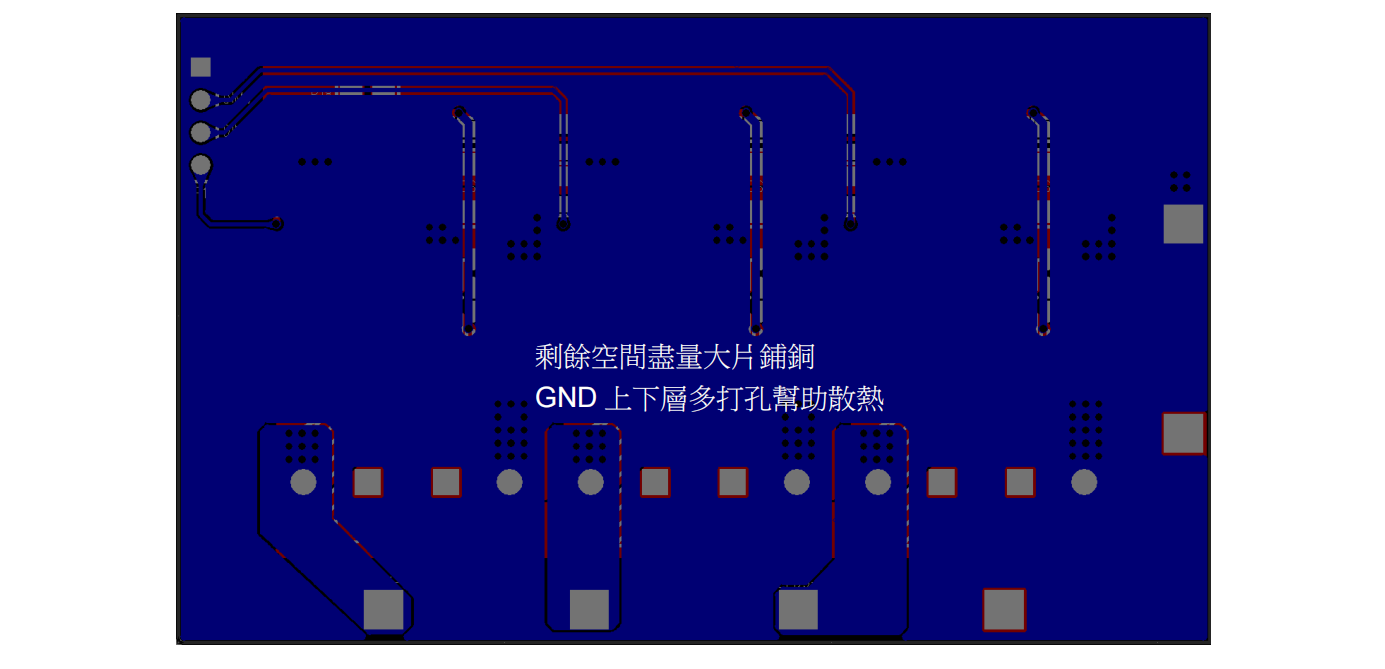
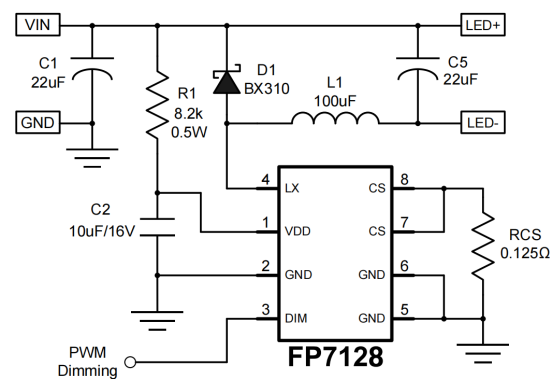
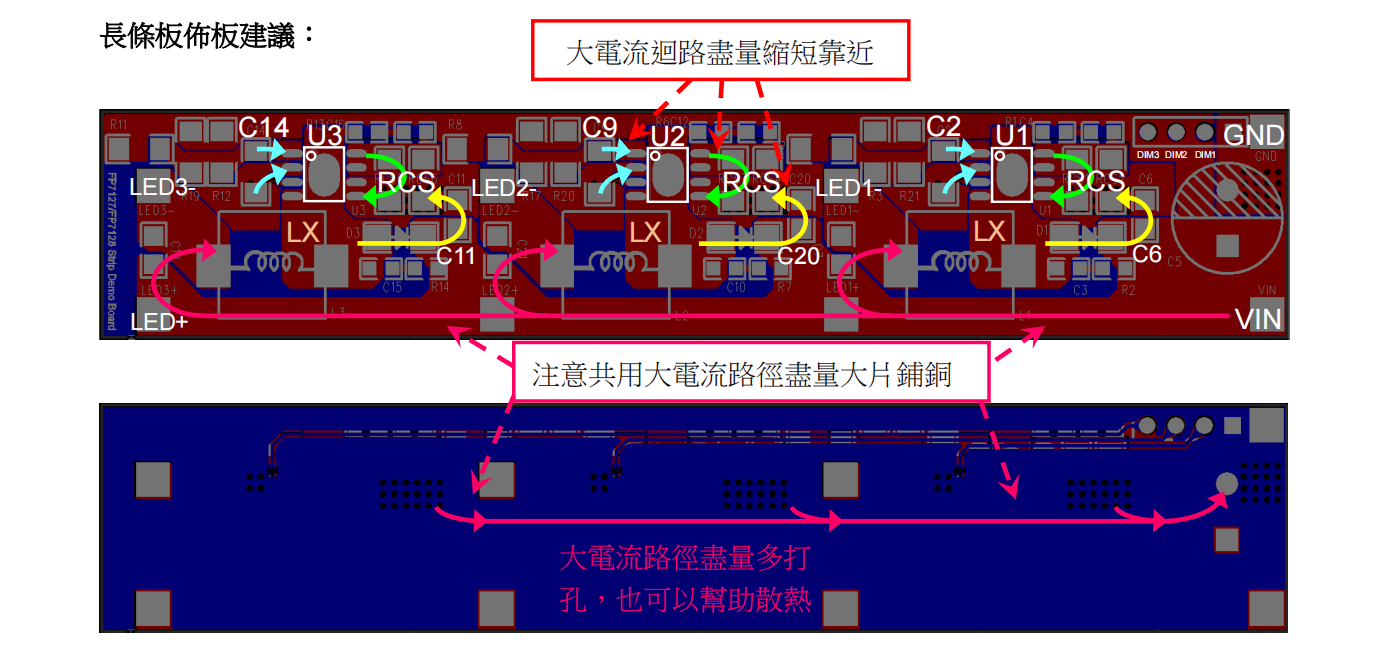
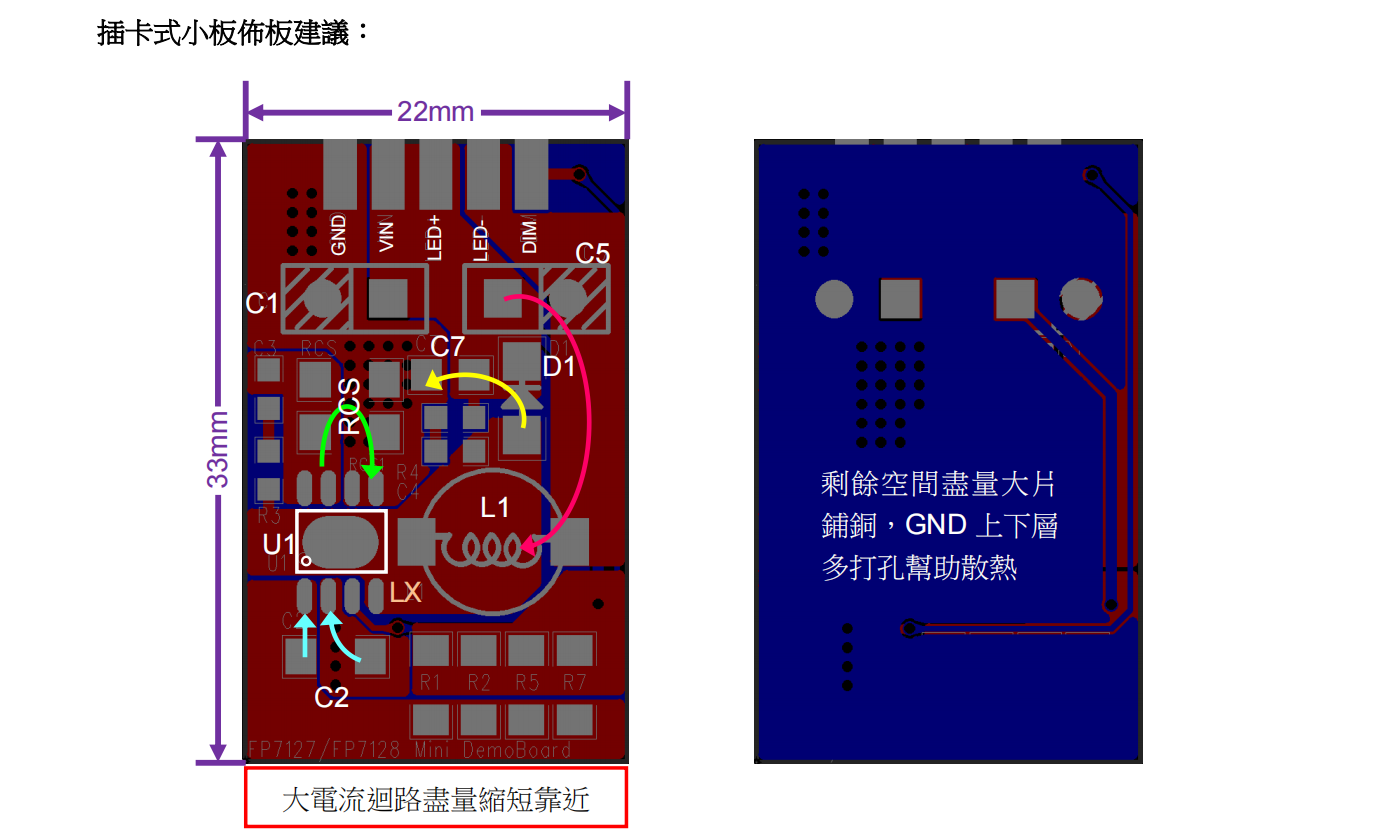
降压型应用电路
应用条件:
输入电压 = 58V~72V
输出LED电压 = 52V
输出LED电流 = 2A
调光范围:0.1%~100%

C1:输入电容,电容值依输出瓦数决定,稳定输入电压纹波。
C2:VDD 稳压电容,建议使用贴片电容(MLCC)
C5:输出电容:降低输出电流纹波,改善EMI 电磁辐射。
R1:降压电阻,此电阻会消耗较大瓦数,建议采用多电阻并联方式。
RCS:输出电流设定电阻,建议尽量靠近IC,降低输出电流侦测误差。
D1:输出滤波二级管,建议使用萧特基二级管,降低在二级管上的功率损耗。
L1:此电感提供电路回路储能/放能与滤波功能,输出瓦数越大线径要越粗;电感量会直接影响工作频率,需依照工作条件设计合适的电感值。






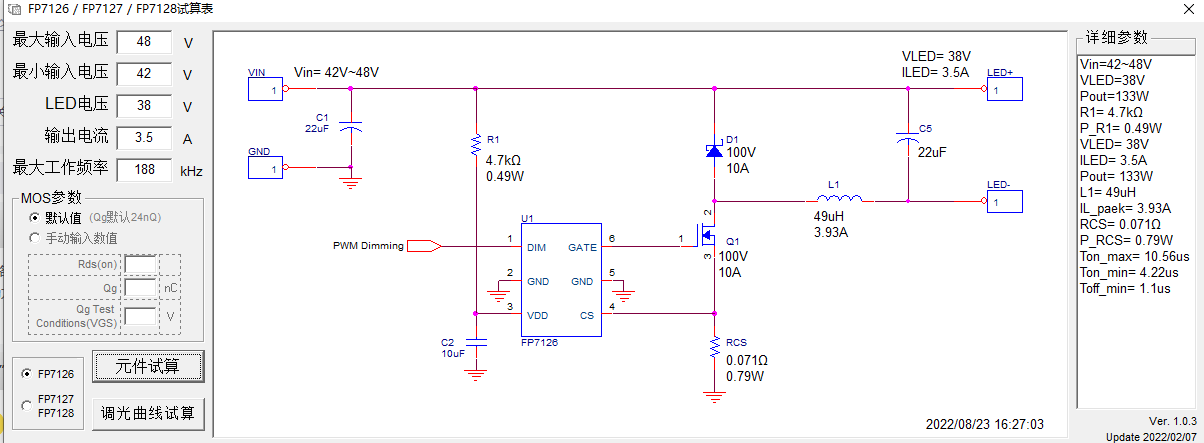
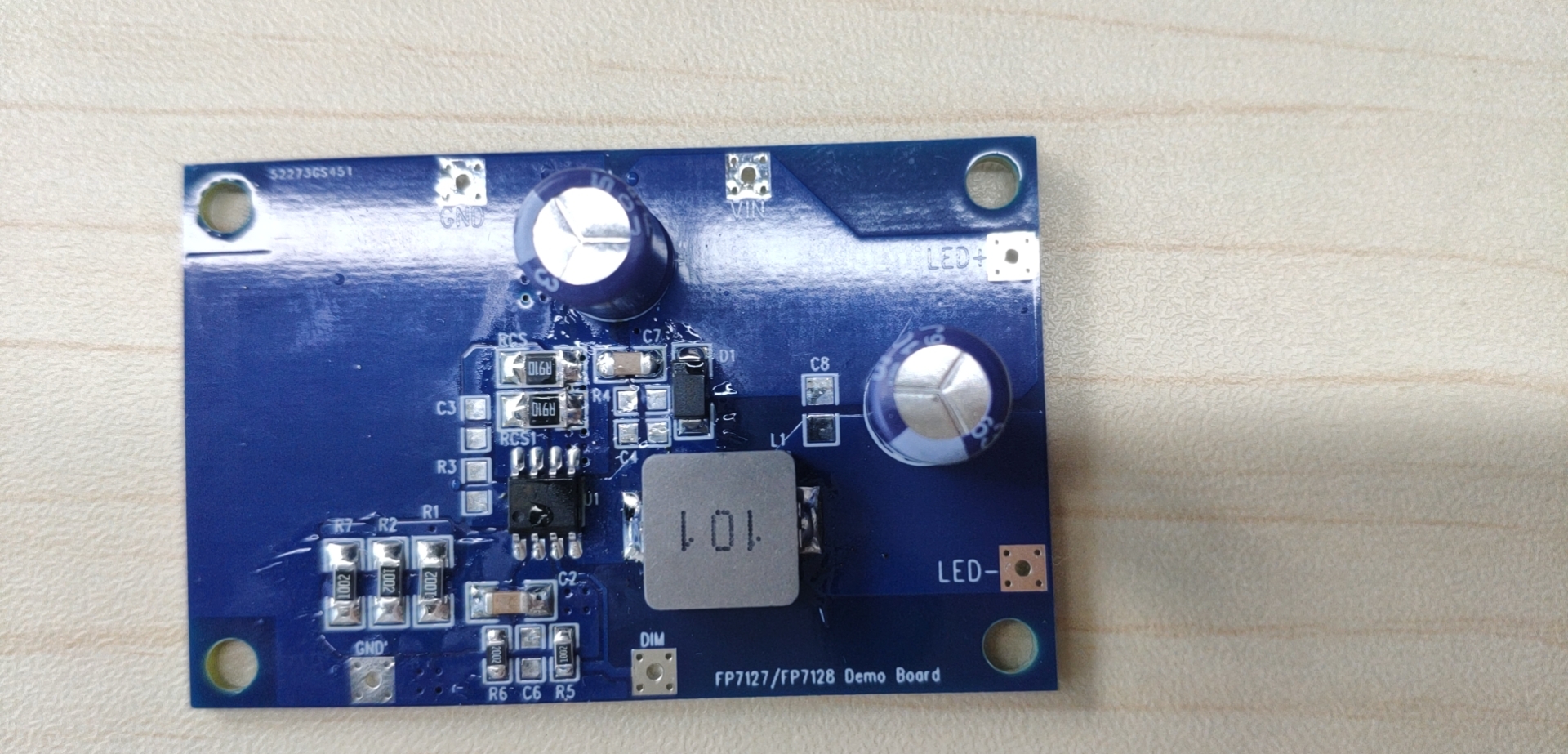
Demo板应用参数
欧瑞博应用参数:DC TO DC输入48V;输出36V 20W,调光深度千分之五,多路使用的情况下可过EMI,PCB空间尺寸小好布局。
PS:以上demo板客户应用参数之一,更多可根据客户参数定制不同参数的demo板

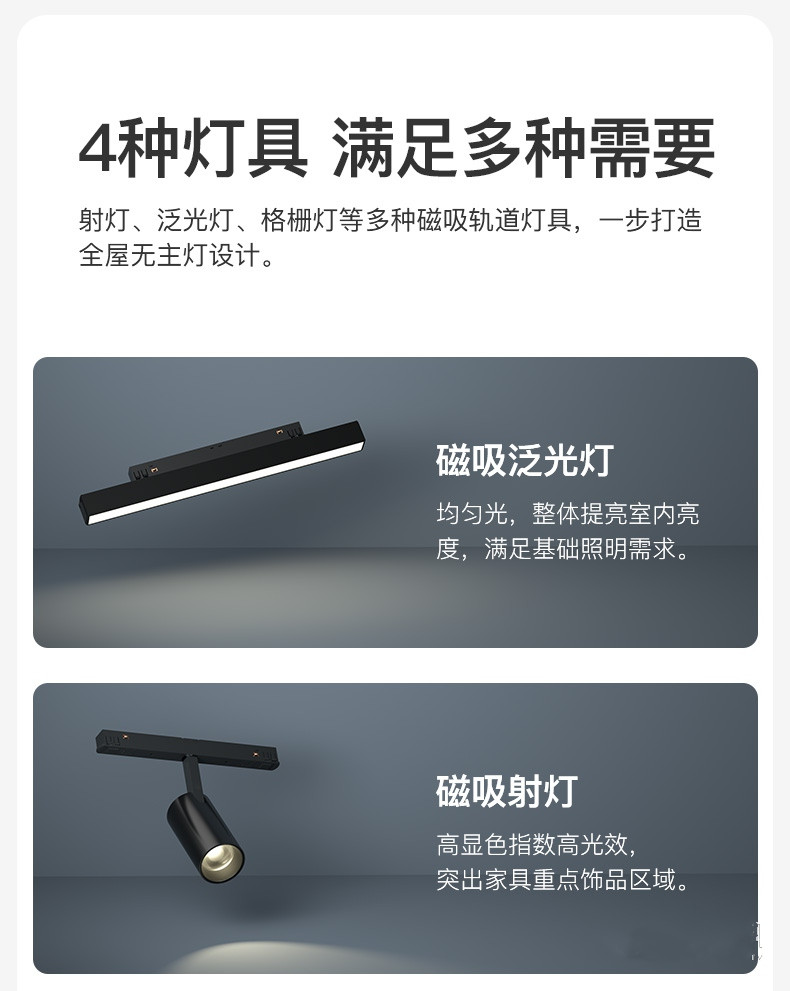
方案实际应用




声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !