

简介
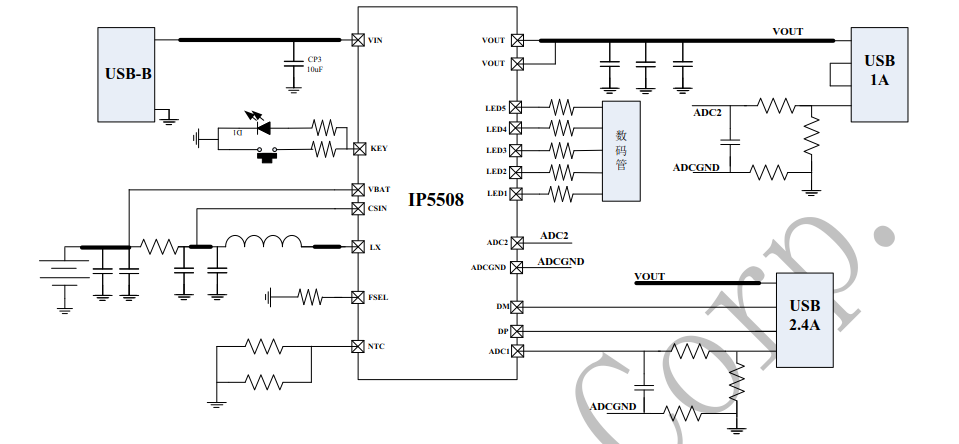
IP5508 是一款集成升压转换器、锂电池充电管 理、电池电量指示的多功能电源管理 SOC,为数码 管显示移动电源提供完整的电源解决方案。
IP5508 的高集成度与丰富功能,使其在应用时 仅需极少的外围器件,并有效减小整体方案的尺寸,
降低 BOM 成本。
IP5508 只需一个电感实现降压与升压功能。
DC-DC 转换器工作在 500KHz,可以支持低成本电 感和电容。
IP5508 的同步升压系统提供额定 2.4A 输出电 流,转换效率高至 93%。空载时,自动进入休眠状 态,静态电流降至 100uA 以内。
IP5508 采用开关充电技术,提供额定2A 充电 电流,充电效率高至 92%。内置 IC 温度和输入电 压智能调节充电电流。
IP5508 内置 14bit ADC,可精确测量电池电压 和电流。IP5508 的内置库仑计算法可准确获取电池 电量信息。
IP5508可支持5/4/3/2/1颗 LED电量或数码管 显示和照明手电筒功能。
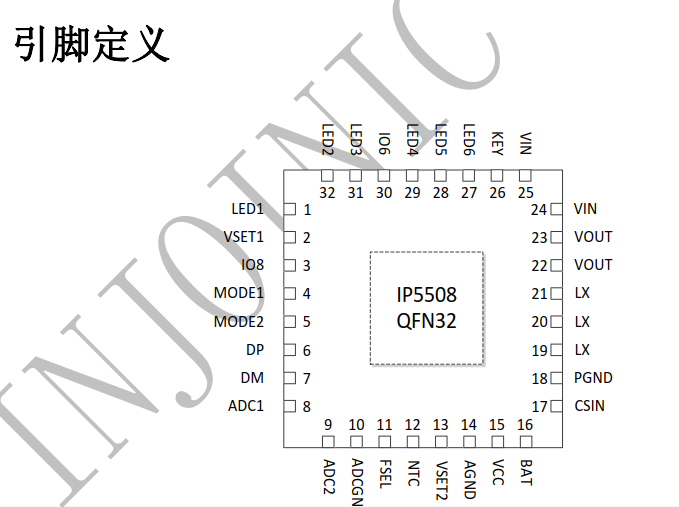
IP5508 采用 QFN32 封装。
特性
同步开关充放
2.4A 同步升压转换
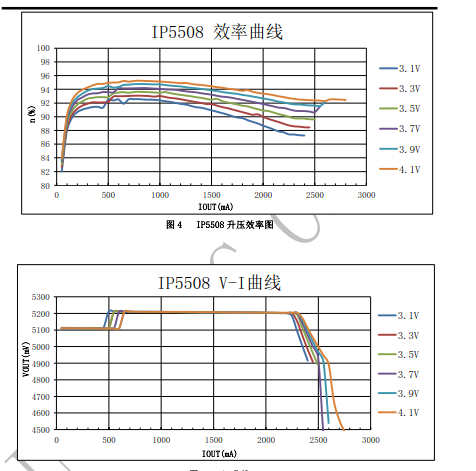
升压效率最高达 93%
充电效率最高达 92%
内置电源路径管理,支持边充放
支持线补
充电
自动调节充电电流,匹配适配器输出能力
2A 同步开关充电
支持 4.20V、4.30V、4.35V 和 4.4V 电池
电量显示
内置 14bit ADC 和精准库伦计算法
支持 5/4/3/2/1 颗LED 电量
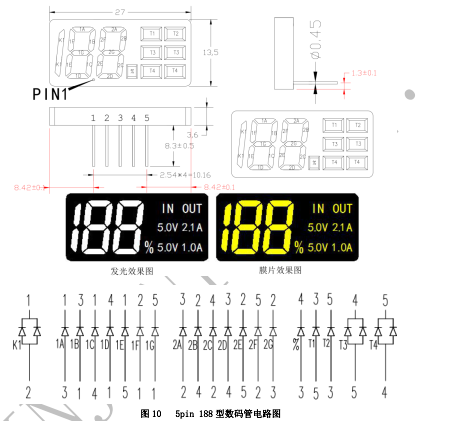
支持数码管显示,1A/2A 输出口识别
支持外部 PIN 选电芯初始容量
支持电芯容量自校准
功能丰富
内置照明灯驱动
支持 NTC 功能
自动检测负载插入/拔出
低功耗
智能识别负载,自动进待机
待机功耗小于 100 µA
BOM 极简
功率 MOS 内置,1uH 单电感实现充放电
内置多种数码管驱动电路
多重保护、高可靠性
输出过流、过压、短路保护
输入过压、过充、过放、过流放电保护
整机过温保护
ESD 4KV,Vin 瞬态耐压高达 18V深度定制
可灵活低成本定制方案
应用
移动电源/充电宝
手机、平板电脑等便携式设备
补水仪/暖手宝





声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !