


芯片图
01概览
01 概述
SC01T 触摸感应器可以用平均电容值作为基准检测感应点的电容变化。它可以通过任何非导电介质来感应电容变化。这样感应模块就可以很好的跟水和灰尘隔离。SC01T 有更强的抗干扰性和更好的一致性。这个芯片可以工作在低功耗的环境下,当电源为 5v 时,工作电流为 43uA,待机电流为 4ua 以下,也适用于电池应用。
02特性
◇ 带自校正功能的单通道感应芯片
◇ 可以通过任何非导电介质感应“按键触摸”
◇ 通过外部电容调整灵敏度
◇ Open-Drain 的输出形式
◇ 按键输出经过完全消抖处理
◇ 工作电压范围:2.0v~6.5V
03应用
◇ 替代机械开关
◇ 人体感应检测
◇ 玩具和互动游戏的人体界面
◇ 门禁按键
◇ 灯控开关
◇ 密封键盘面板
◇ 替代隔膜开关
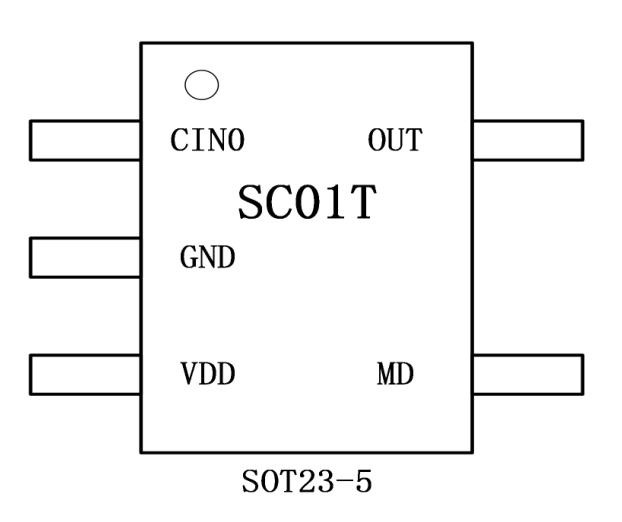
04封装
SC01T采用SOT23-5封装

05管脚

06管脚说明
VDD, GND
电源正负输入端。
CIN0
感应电容的输入检测端口。
OUT
触摸输出端口。端口内部结构为带上拉电阻的NMOS开漏输出,输出弱高或强低电平,有效电平是强低电平。
MD
工作模式设置端口。
1:当MD悬空时,芯片工作在省电模式下, 输出模式为直接输出模式,当检测到手指触摸,输出低电平。
2:当MD接VDD时,芯片工作在省电模式下,输出模式是锁存输出模式:每次检测到手指触摸,输出电平翻转,状态锁存。
3、当MD接GND时,芯片工作在正常模式下, 输出模式为直接输出模式,当检测到手指触摸,输出低电平。
02芯片功能
01初始化时间
芯片复位之后会读取外部电容值做为判断基准值。此过程大约300ms左右。
02灵敏度设置
灵敏度是由并联在CIN0通道的电容决定,电容范围是最小0pf,最大80pf。数值越小,灵敏度越高。为了保证灵敏度的一致性,电容要求使用10%或以上的精度的涤纶电容、NPO材质电容或者COG材质电容为最佳。务必在PCB布局时,将该电容尽量贴近IC放置。
03自校正
根据外部环境温度和湿度等的漂移,按键电容基准参考值也会发生漂移,芯片会自动调整校正按键的电容基准参考值,以适应当前环境的变化。
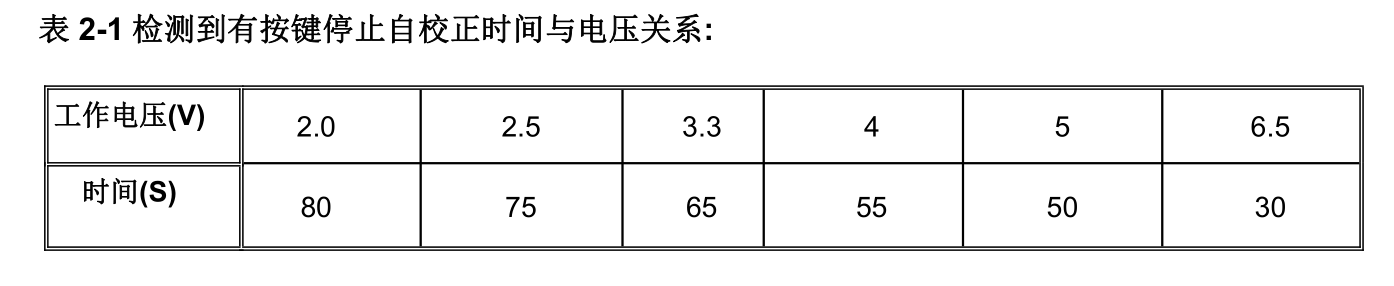
当检测到按键后,芯片会立即停止校正一段时间,这段时间大约 30~80S。芯片工作电压电压越大,则该时间越短,当工作电压值固定,芯片停止校正的时间也固定。参考如下表格:
表 表 2-1 检测到有按键停止自校正时间与电压关系:

停止校正时间一到,芯片会继续自校正,如果当前按键还是持续有效,按键信息会被当做环境的漂移立即被更新,也就是说检测按键有效的时间不会超过 30~80S 秒。
04 触摸反应时间
正常工作模式下可以检测到的按键频率大于 10 次/秒。
05输出逻辑
触摸输出有两种状态:弱高或强低。
当MD悬空(省电模式)或者接GND(正常模式),检测到触摸时,输出强低,无触摸时,输出高阻。
当MD接VDD(省电模式),每一次触摸都会引发输出翻转,状态锁存。

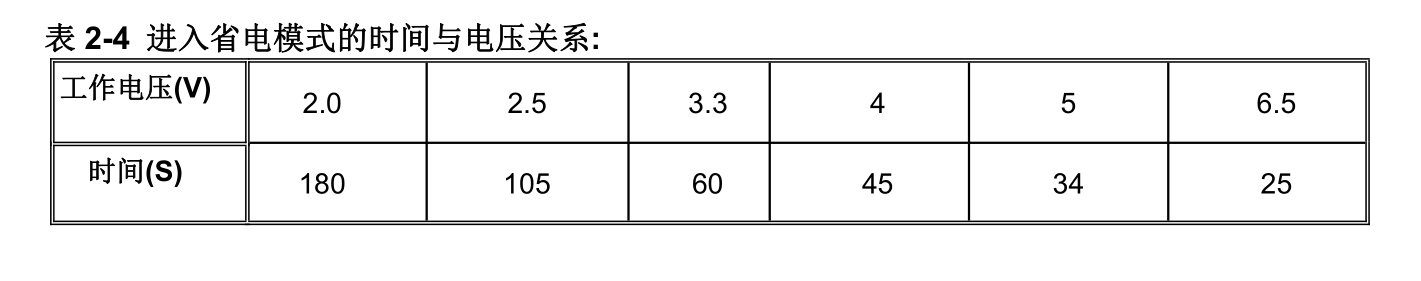
06省电模式
如果MD引脚悬空或者接VDD的情况下,芯片没有触摸的时间大概25~180S,芯片会自动进入省电模式。芯片工作电压电压越大,则该时间越短,当工作电压值固定,进入省电模式的时间也固定。在省电模式下,按键的采样间隔会变长,电流消耗(Idd)会减小,按键采样时间间隔是500ms左右。如果检测到按键,芯片马上离开省电模式,进入正常模式。

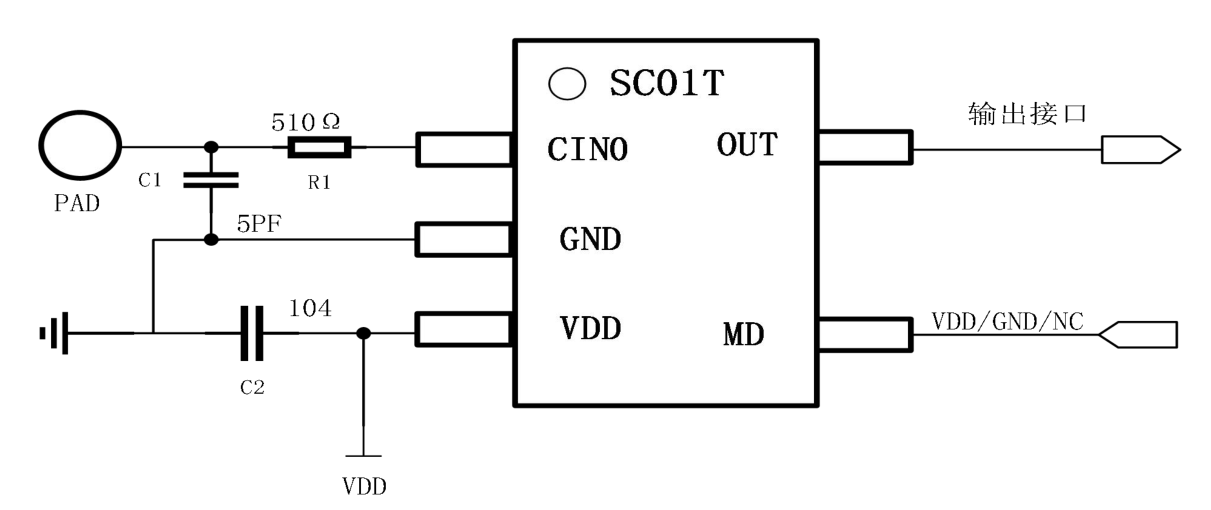
03应用
01应用电路

注:
1. C1 是灵敏度调整电容,根据产品的灵敏度需求调整,调整范围是0pf~80pf,电容值越大灵敏度越低。,电容值越大灵敏度越低。
2. MD 端口根据功能要求,直接连接到VDD 或GND或悬空。或悬空。
3. OUT 输出引脚内部集成10K的上拉电阻, 的上拉电阻, 可以直接与单片机连接,无需再接上拉。
04详细参数
01详细参数
工作温度...................... -40°C to +85°C
存储温度 ....................... -50°C to +150°C
最大工作电压...................... 6.5V
管脚的容限电压 ...............VDD+0.3v
直流输出电流......................... 10.0 mA
*注意: 超出上述额定值可能导致芯片工作不正常并且导致芯片的永久损坏。
02电气特性

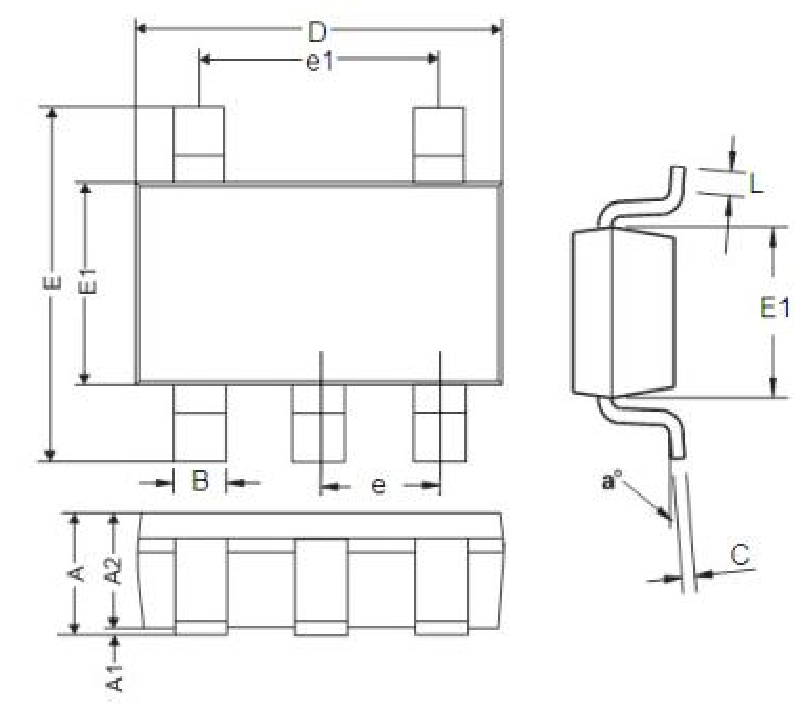
03封装尺寸图 (SOT23-5)

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !