


AR1105 是一款专用于音源定位寻向的模组。
AR1105 模组需要搭配 3 颗间距都为 10mm 数字麦克风, 利用每 2 颗数字麦克风组合的心形指向性, 能够方便快速的辨识圆周 6 个方向的音源方向。 对比常规的需要 4-6 麦, 甚至更多麦的阵列麦模式, AR1105 的方案则小巧实用, 适合众多小型设备的设计选用。
AR1105 在进入工作状态后, 会不断的刷新音源的方向角度, 并即时通过模组的 6 个方向 IO 端口输出高电平, 传送给后级 MCU 主板进行方向引导。
AR1105 除了对音源方向定位跟踪之外, 还预留了音频输出端口, 可以吧数字麦阵列捕获的声音由模拟端口或者数字音频端口输出, 由下一级音频系统选择使用。
模块端口采用半孔焊盘及排针插孔设计, 体积小巧( 长 37mm,宽 26mm)。 在已成型的产品中, 可以通过转接板快速接入; 而在新产品设计时, 则可以按模块尺寸图, 直接做焊盘形式焊接在系统板上, 方便各类产品的设计生产使用。
二, 应用领域:
主要应用各类智能互动及安防监控等产品设备。
※ 工控监听, 工业机器人等设备。
※ 玩具机器人, 娱乐交互智能等设备。
※ 音源自动寻位智能小车系统, 智能驾驶系统等。
※ 智能摇头摄像头, 自动音源追踪预警等安防报警设备。
※ 智能多人视频会议通话设备。
※ 语音识别智能设备。
※ 人声采集录音拾取设备

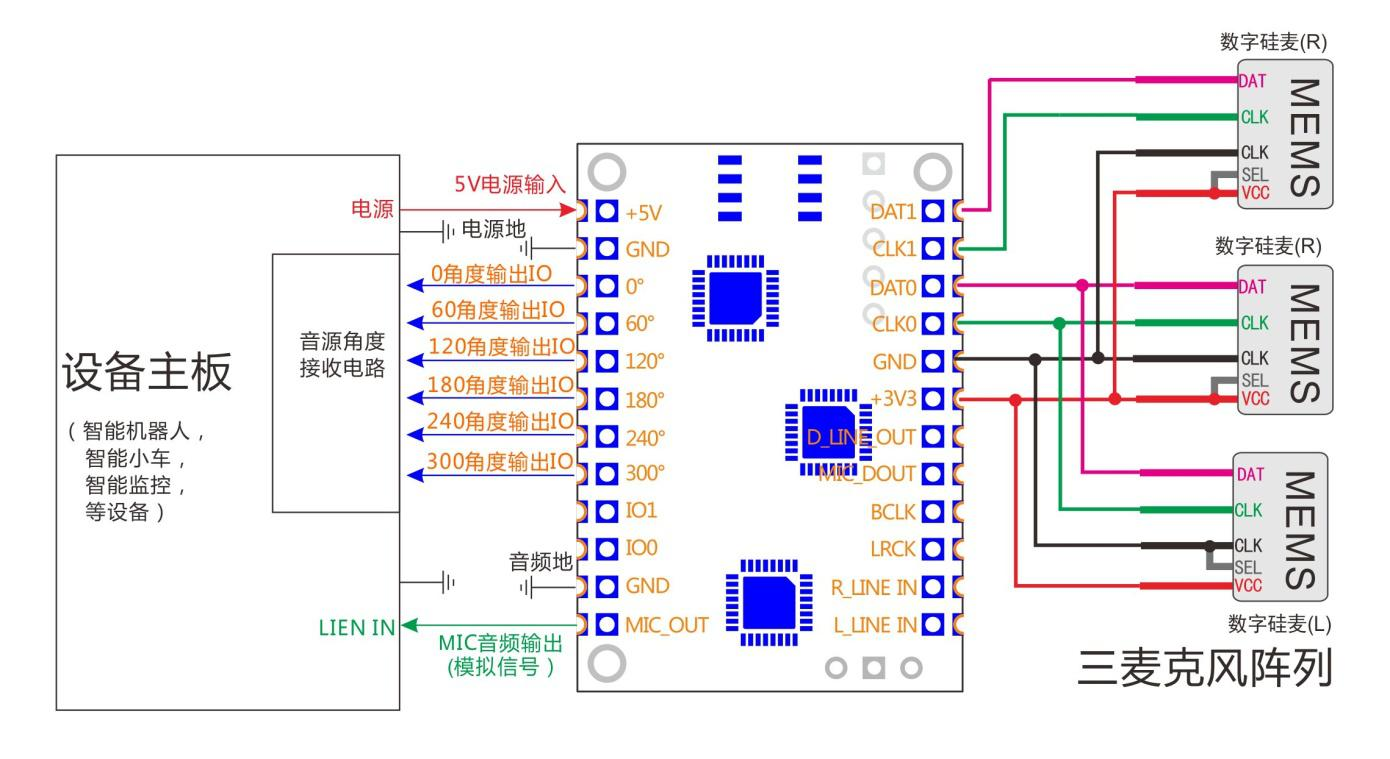
上面框图是最基本的应用连接方式, 只要吧三个数字麦克风的数据引脚接入 AR1105的相应端口, 在模组的角度输出端口会按即时的音源方向输出高电平。
任何需要即时角度信息的智能设备主板, 在得到角度信息后, 再按照需要的功能处理各种交互动作设置, 比如智能机器人的循声摇头, 智能小车的跟踪声源转向, 监控设备寻声拍摄, 会议设备跟踪说话人方向等等, 及其他各类需要定音源定位的交互应用设备。
三个数字麦需要选择相同型号规格, 一致性接近的数字麦型号。 常规推荐-26dBFS(相当于电容麦克风的-42dB 规格), 或者-29 dBFS( 相当于电容麦克风-44dB 规格)。
数字麦的误差率请尽量选用误差率为±1dBFS, 可以最大减少麦克风之间拾音差异。阵列麦在经过 DSP 处理后, 除了输出角度数据外, 还可以输出捕获的音频信号, 在有需要的情况下, 可连接至后级主板音频输入端。这个音频输出包括数字和模拟信号输出,常规按上图的直接选用 12 脚的模拟输出端口; 特殊需要时, 也可以连接至 15,16,17 的数字音频 I2S 输出端口( 数字 I2S 音频的格式默认为 16K 采样, 16 位, I2S 标准格式)。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !