

电感作为一种电子元器件,它在电路中的作用是其他电子元器件不能够替代的。电感的应用可谓非常广泛,智能手机、平板电脑、笔记本电感、电视、各种数码产品、家电产品都离不开电感,甚至是在汽车制造领域。本篇谷景就为大家盘点一下那些常用于新能源汽车领域的电感类型。
新能汽车在近几年得到了非常快速的发展,无论是整车品质还是安全驾乘体验都有了一个质的飞跃。而这就有电感的一份功劳!在新能源汽车领域应用到的电感类型可谓非常之多,本篇仅给大家列举一款比较典型的车用电感产品。

这是一款车规级磁环电感产品,这款磁环电感感值为47uH±20%。这款磁环电感的一大特点就是性能稳定,完全符合AEC-Q200标准。它在新能源汽车的功放电路中广泛应用。

这款贴片电感同样达到车规级,符合AEC-Q200标准。感值为33uH±20%。这款车规级贴片电感汽车大灯中被广泛应用。

这款一体成型电感同样符合符合AEC-Q200,达到车规级标准。它的基本电性能: 感值3.3uH ±20%;阻值15mΩ max ,电流30A电流,变化35% 加载 18A电流,温升40℃。这款一体成型电感在汽车电源产品中应用广泛。

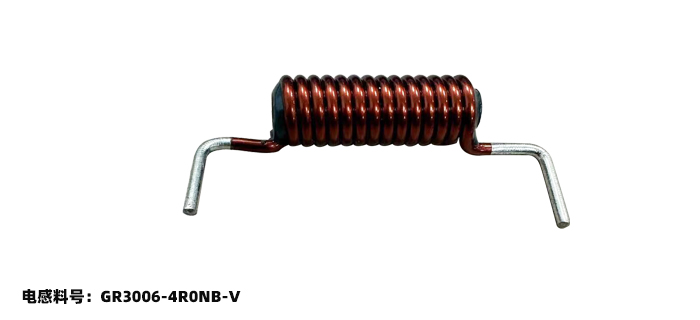
这是一款车规级棒型功率电感,同样符合符合AEC-Q200标准。这款功率电感的特别之处在于大电流、对功率苬比较大,且引脚成型。它的基本电性能:6*30R棒 4uH ±30% 10A电流;阻值2.56mΩ—2.63Ω 感值4.4uH_4.5uH;加载10A变化4.4%;加载10A电流,无温升变化4.4%。这款棒型功率电感主要应用于汽车水箱控制系统部分。

这是一款车规级工字电感,符合AEC-Q200标准。这款工字电感在耐压以及制造工艺上具有一定的特殊性。它的基本电性能:封装规格0810;感值30uH±10%,2.5A电流。主要应用于汽车蜂鸣器部分。
上述为大家盘点子啊新能源汽车上应用的不同类型的电感。应用于汽车制造上的电感远不止上述的几个,想要了解更多欢迎留言,国产车规级电感智造商——谷景,为您提供一站式电感应用解决方案!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !