

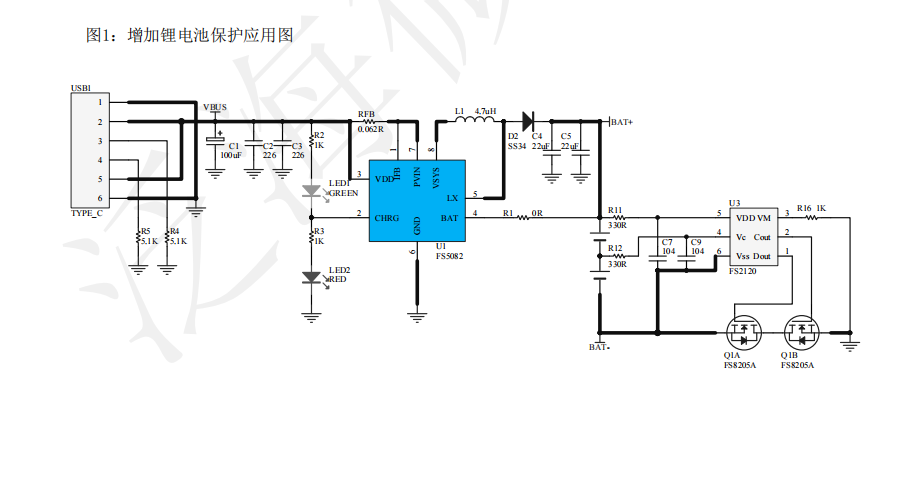
FS5082升压型双节锂电池充电控制集成电路IC是一款专为双节锂电池设计的充电管理芯片。它采用了先进的升压技术,能够实现从单节锂电池或单节锂离子电池充电到双节锂电池的功能,从而提高了电池的使用效率和充电速度。
概述:
FS5082是一款工作于3 .0V到6 .5V的PFM升压型双节锂电池充电控制集成电路。FS5082 采用恒流和恒压模式(Quasi-CVTM)对电池进行充电管理, 支持5V升压充电8.4V,支持5V升压充电8.7V,支持5V升压充电8.8V,内部集成有基准电压源, 电感电流检测单元,电池电压检测电路和内置场效应晶体管驱动电路等,具有外部元件少, 电路简单等优点。当电池电压低于输入电压或电池短路时,FS5082 在内部N沟道MOSFET和P沟道MOSFET的共同作用下用较小电流继续对电池充电,对电池起到保护作用。其他功能包括芯片使能输入,状态指示输出端等。
特点:
输入电压范围:3.0V 到 6.5V
工作电流:280微安@VIN=5V
电感电流检测
高达1MHz开关频率
恒压充电模式补偿电池内阻和电池连接线电阻产生的电压损失
自动再充电功能
高达35W输出功率
当电池电压低于输入电压或者电池短路时,以较小电流充电。
输入电源的自适应功能
芯片使能输入端
电池端过压保护
状态指示输出
工作温度范围:-40℃到85℃
8管脚SOP8封装
产品无铅,满足rohs指令要求,不含卤素
应用:
双节锂电池充电控制
POS 机, 电风扇
音响
独立充电器
FS5082充电控制集成电路IC具有多种保护功能,包括过充保护、过放保护、过流保护和短路保护等。这些保护功能可以有效地保护电池免受损坏,并延长电池的使用寿命。同时,FS5082还具有高精度的电压和电流检测功能,可以实时监测电池的充电状态和充电速度,确保电池的安全和稳定。
FS5082充电控制集成电路IC的应用范围非常广泛,它可以广泛应用于各种需要双节锂电池供电的设备中,如数码相机、摄像机、GPS定位器、手电筒等。在这些设备中,FS5082可以实现对双节锂电池的高效、快速和安全充电,从而满足设备长时间使用的需求。
此外,FS5082充电控制集成电路IC还具有低功耗、高效率、小型化等优点。它的低功耗设计可以有效地延长设备的使用时间,而高效率则可以提高电池的充电速度,缩短充电时间。同时,FS5082的小型化设计可以使得它更容易集成到设备中,从而减小设备的体积和重量。
总之,FS5082升压型双节锂电池充电控制集成电路IC是一款功能强大、性能稳定、应用广泛的充电管理芯片。它的出现为双节锂电池的充电管理提供了更加高效、安全和可靠的解决方案,为各种设备的长时间使用提供了有力保障。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !