

该ADT7481是一款 3 通道数字温度计和温度欠/过温报警器,适用于 PC 和热管理系统。它可以测量自己的环境温度或两个远程热敏二极管的温度。这些热敏二极管可以位于 CPU 或 GPU 中,也可以是分立二极管连接的晶体管。环境温度或远程热敏二极管的温度可以精确测量到 ±1°C。 温度测量范围默认为0°C至+127°C,与ADM1032兼容,但可以切换至-64°C至+191°C的更宽测量范围。
ADT7481EBZEVB评估板的主要功能涵盖以下几个方面:
热插拔控制:ADT7481具备热插拔控制能力,可以在不中断系统电源的情况下,安全地添加或移除硬件设备。评估板提供了热插拔信号接口,方便用户进行实际测试和应用。
高精度温度监控:ADT7481能够实时监测并报告环境温度,帮助用户及时发现并解决过热问题。评估板的设计使得这一过程变得简单直观,用户可以直接读取温度数据。
电源状态监控:ADT7481能够监控电源的状态,包括电压和电流等参数,确保系统电源的稳定供应。
报警与中断功能:当温度超出预设范围或电源状态异常时,ADT7481能够触发报警并产生中断信号,通知用户及时进行处理。
ADT7481EBZEVB评估板在性能方面表现出色:
高精度与稳定性:ADT7481具有出色的测量精度和稳定性,能够长时间稳定地工作在各种恶劣环境下。
快速响应:ADT7481能够快速响应温度变化和电源状态变化,确保系统能够及时处理异常情况。
低功耗:ADT7481在工作时功耗极低,有助于降低系统的整体能耗。
ADT7481EBZEVB评估板:

以下是3通道数字温度计及欠温/过温报警评估板ADT7481EBZEVB数据手册技术文档简介图:

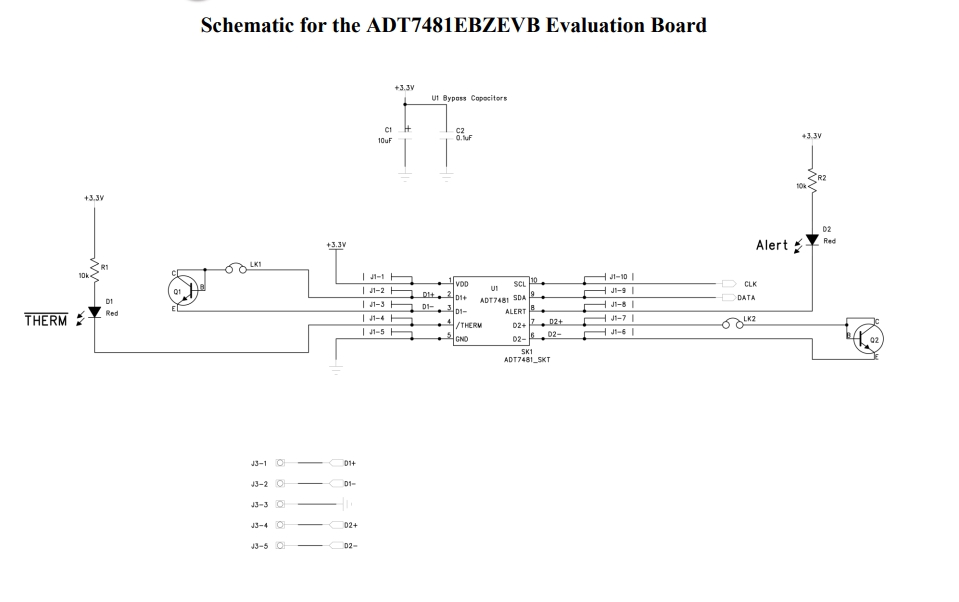
以下是3通道数字温度计及欠温/过温报警评估板ADT7481EBZEVB原理简介图:

下面是本文的下载链接,如有需要,大家可以下载哦:https://file1.elecfans.com/web2/M00/DF/42/wKgaomYvWXSAGgNOAGYlFGpLY6E332.rar
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !