

在之前的文章中,我们已经详细介绍了如何交叉编译libwebsockets并将其部署到ELF 1开发板上。然而在调试阶段,发现将libwebsockets在Ubuntu环境下编译为x86架构可能更为方便和高效。
通过在主机环境中编译运用x86架构下的libwebsockets库,可以充分利用主机卓越的计算性能与丰富的调试资源,显著提升开发及调试工作的效率与便捷性。
接下来,将和各位小伙伴详尽阐述在Ubuntu系统中编译libwebsockets库的具体步骤,以及如何对其进行有效测试。
编译libwebsockets
1、从Github下载libwebsockets源码
https://github.com/warmcat/libwebsockets
2、将下载的libwebsockets-main.zip拷贝到开发环境/home/elf/work目录下解压
elf@ubuntu:~/work$ unzip libwebsockets-main.zip
3、进入解压后的目录,新建build和insatll目录
elf@ubuntu:~/work$ cd libwebsockets-main/ elf@ubuntu:~/work/libwebsockets-main$ mkdir build elf@ubuntu:~/work/libwebsockets-main$ mkdir install
4、进入build目录,配置编译环境并编译源码
elf@ubuntu:~/work/libwebsockets-main$ cd build/ elf@ubuntu:~/work/libwebsockets-main/build$ cmake -DCMAKE_INSTALL_PREFIX=../install .. elf@ubuntu:~/work/libwebsockets-main/build$ make
5、编译完成后,安装文件
elf@ubuntu:~/work/libwebsockets-main/build$ make install
基础测试
验证libwebsockets库的基本功能,确保服务器能够正确启动并能通过浏览器访问。
1、测试工具使用libwebsockets提供的测试程序进行测试,查看安装目录中的可执行文件:
elf@ubuntu:~/work/libwebsockets-main/build$ cd ../install/bin/ elf@ubuntu:~/work/libwebsockets-main/install/bin$ ls libwebsockets-test-client libwebsockets-test-lejp libwebsockets-test-server libwebsockets-test-server-extpoll
2、运行服务器端测试程序
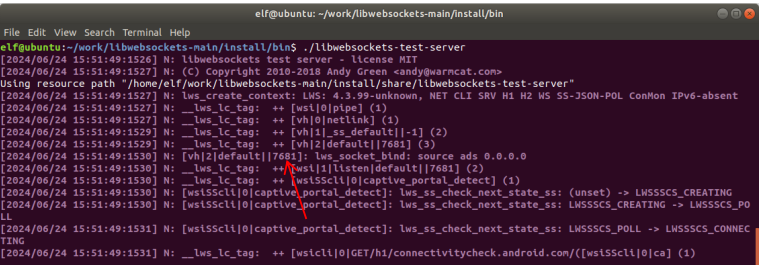
elf@ubuntu:~/work/libwebsockets-main/install/bin$ libwebsockets-test-server

可以看到服务器已经在7681端口监听。
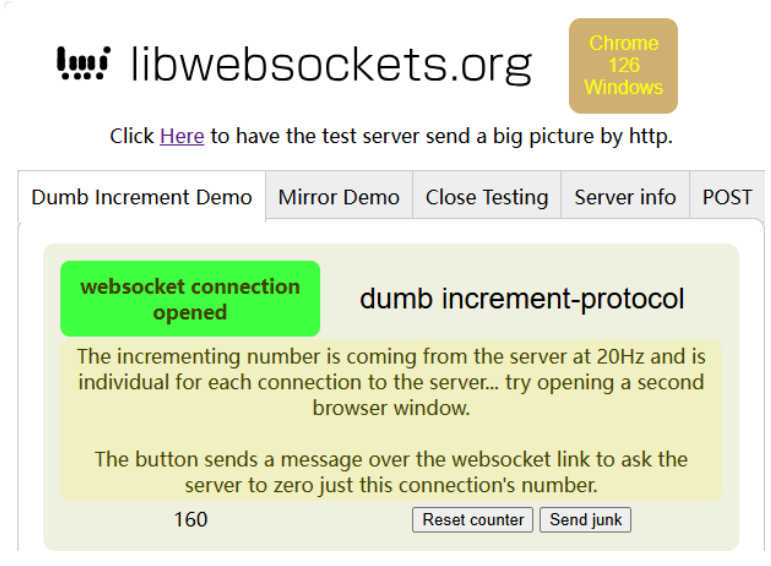
3、在浏览器中访问服务器
打开浏览器,输入http://192.168.2.101:7681,替换192.168.2.101为自己的服务器IP地址。出现如下页面,测试成功。

扩展测试
前面已经介绍了如何将libwebsockets库编译成ARM架构并移植到ELF 1开发板上。为了验证 libwebsockets 库在不同架构上的兼容性和实际应用中的稳定性,以ARM开发板为客户端来连接虚拟机上的服务端。
前提:将虚拟机设置为桥接模式,使虚拟机和开发板处于同一局域网内,确保网络连接正常。
1、虚拟机运行服务端测试程序
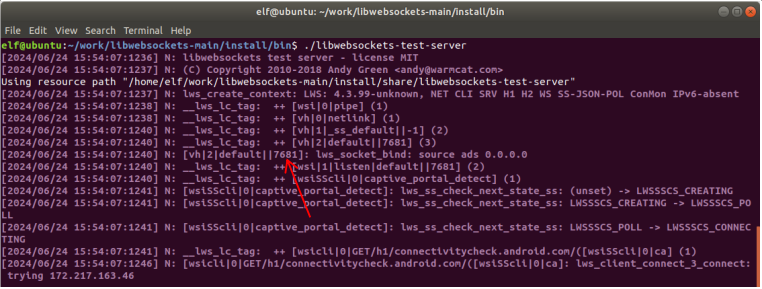
elf@ubuntu:~/work/libwebsockets-main/install/bin$ libwebsockets-test-server

可以看到服务器已经在7681端口监听。
2、开发板运行客户端测试程序
客户端命令格式:
libwebsockets-test-client [--port=
] [--ssl] [-k] [-v ] [-d ] [-l]
执行如下命令,替换192.168.2.101为自己的服务器IP地址。
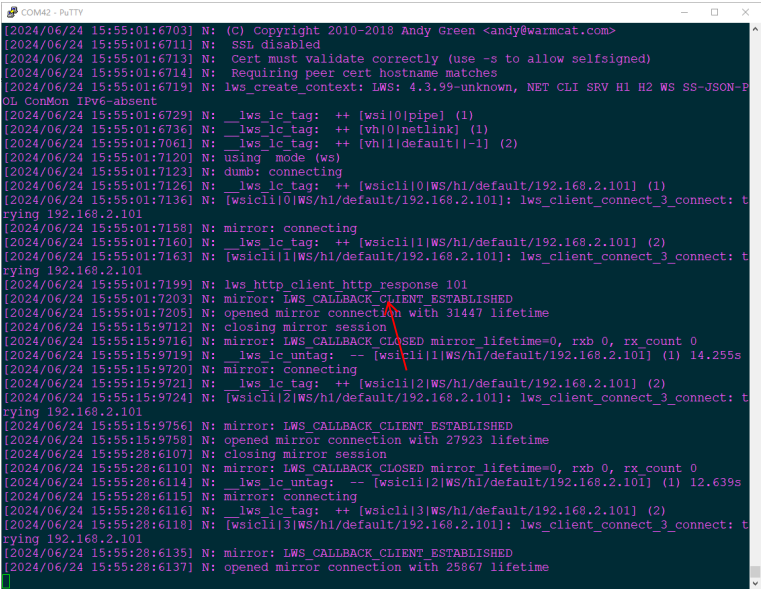
root@ELF1:~# libwebsockets-test-client 192.168.2.101 --port=7681

可以看到连接开始于2024年6月24日15:55:01,目标IP地址为192.168.2.101。连接成功后,客户端打印了mirror: LWS_CALLBACK_CLIENT_ESTABLISHED的消息,表示已成功建立与服务器的WebSocket连接。
至此就完成了将libwebsockets库编译为x86架构的步骤,希望本篇指南能成为各位小伙伴在嵌入式技术探索之旅上的得力助手。如果您在实践过程中遇到任何问题,欢迎留言交流。
全部0条评论

快来发表一下你的评论吧 !
