

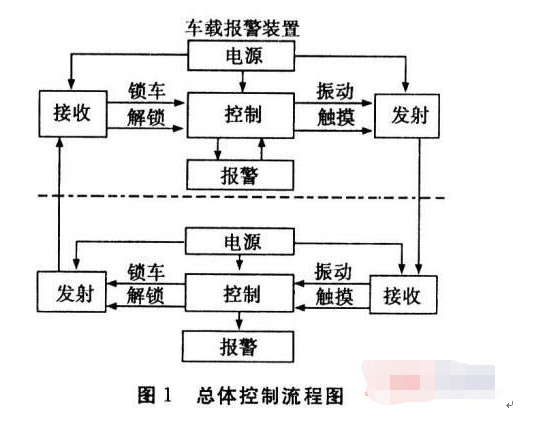
1设计总方案
本设计采用AT89S51单片机及无线收发模块作为新型报警器的控制与信号传输的核心,并配合编码译码芯片(SC2262\SC2272-M4)对信号进行编码译码。当按下手持遥控器的锁车键时,串接于车锁回路的继电器断开,同时车载报警器处于防盗状态,在位移传感器的作用下当电动车受到微小震动时或有人体接近电动车电瓶时发出报警声音并同时以两路不同的信号向200 m~300 m之内遥控器发送报警信号,使遥控器的指示灯点亮,震动器和蜂鸣器工作发出报警信号。同时车载报警器发出报警声延时15秒后自动停止,并且复位到防盗状态。

在防盗状态下电池被人体触及时,车载报警器向遥控器发送报警信号,此时遥控器将做出相应的反应。
解锁时按下手持遥控器的解锁键,车载报警器处于非工作状态,同时继电器吸合。
2硬件电路的设计
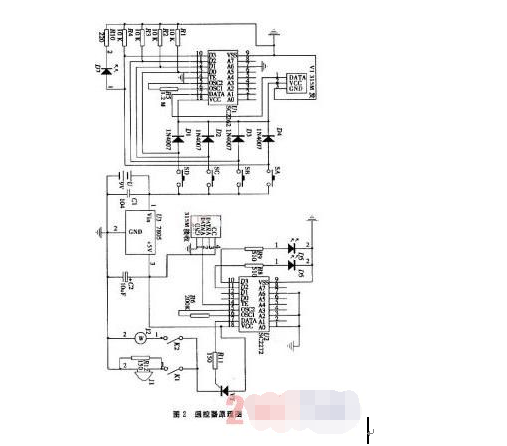
2.1 手持遥控器电路
手持遥控器原理如图2所示。电路由发射和接收报警电路组成,发射电路由发射模块V1、编码芯片U1组成。U1即SC2262的1-8脚为三态地址编码,这里我们将SC2262的7脚接地,同样车载报警装置的接收电路的解码芯片SC2262也设置成7脚接地,否则不能解码;接收电路由接收模块V2和解码芯片U2即SC2272组成,这里我们将SC2272的1-8脚三态地址编码设置为1、2、7脚接地。对应的车载报警装置的发射电路也将三态地址编码设为l、2、7脚接地。报警电路由震动器J2,蜂呜器儿和D5、D6两个不同颜色的LED组成。电源分别有9 V和5 V。将9 V直接供给发射电路,再将9 V经7805降到5 V供给接收电路和报警电路。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !