

KS28081是一款单电源10BASE-T/100BASE-TX以太网物理层收发器,用于通过标准CAT-5非屏蔽双绞线(UnshieldedTwisted Pair,UTP)电缆发送和接收数据。
KS28081是高度集成的PHY解决方案,它为差分对使用了片上端接电阻,并通过集成低噪声稳压器为1.2V内核供电,从而降低了电路板成本并简化了电路板布线。
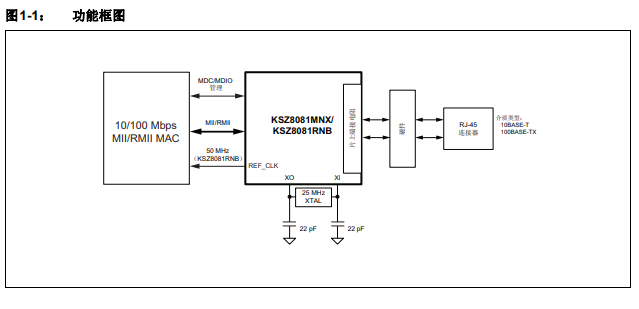
KS28081MNX提供介质无关接口(Media Independent Interface,Mll),而KS28081RNB提供精简的介质无关接口
( Reduced Media Independent Interface,RMII),可以与兼容Mll和RMII的以太网MAC处理器和开关直接连接。
使用25 MHz晶振产生所需的所有时钟,包括KS28081RNB的50 MHz RMII参考时钟输出。
KS28081提供了诊断功能,以便于在生产测试和产品部署期间启动和调试系统。本产品支持参数化NAND树,方便检测KS28081 110与电路板之间是否存在故障。LinkMD@基于TDR的电缆诊断可识别有故障的铜缆布线。
KS28081MNX和KS28081RNB采用32引脚元铅QFN封装。
特性
·符合IEEE 802.3标准的单芯片10Base-T/100Base-TX以太网收发器
·Mll接口支持(KS28081MNX)
·支持RMII vl.2接口,具有连接至MAC的50 MHz参考时钟输出,以及50 MHz参考时钟输入选项(KS28081RNB)
·支持背靠背模式,支持100 Mbps铜质中继器
·用于PHY寄存器配置的MDC/MDIO管理接口
·可编程中断输出
·用于指示链路、活动和速度状态的LED输出
·用于差分对的片上端接电阻
·基线漂移校正
·HP自动MDI/M DI-X,可通过禁止和使能选项可靠地检测和校正直通和交叉电缆连接
·自动协商,可自动选择最高链路接通速度(10/100 Mbps)和双工模式(半双工/全双工)
·掉电模式和节能模式
·LinkMD基于TDR的电缆诊断,用于识别有故障的铜缆布线
·支持参数化NAND树,可在芯片I/O与电路板之间 进行故障检测
·HBM ESD额定值(6 kV)
·用于诊断的环回模式
·3.3V单电源,具有1.8V、2.5V或3.3V的VDD l/0选项
·支持内核的内置1.2V稳压器
·采用32引脚(5 mm×5 mm) QFN封装
应用
·游戏机
·lP电话
·lP机顶盒
·lP TV
·LOM
·打印机

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部4条评论

快来发表一下你的评论吧 !