

本文档介绍如何使用LoRa 技术评估工具包以及LoRa 开发实用程序图形用户界面(Graphic User Interface,GUI)作为一个演示平台来展示如何创建并管理LoRa技术网络。文档内容编排如下:
• 第1章“LoRa套件入门”——本章介绍LoRa技术开发实用程序的布局、菜单导航、术语、设备模型以及一般操作细节。
• 第2章“安装”——本章介绍LoRa技术开发套件安装包的内容、基本要求以及卸载过程。
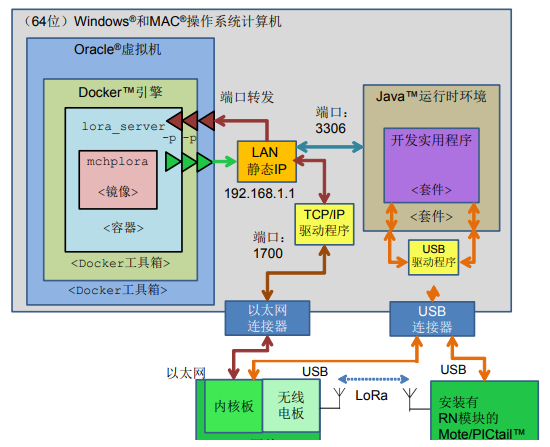
• 第3章“系统准备”——本章介绍如何配置Oracle® VM Virtual Box端口转发,以及如何配置静态IP地址。
• 第4章“服务器设置”——本章介绍如何使用Docker管理LoRa评估服务器。
• 第5章“网络评估工具包设置”——本章介绍如何将LoRa评估工具包板连接到实用程序并配置参数设置。
• 第6章“以915 MHz运行时的附加设置”——本章介绍如何针对8通道操作配置 Mote,以及如何更改网关的工作域。
• 第7章“自动创建示例实现”——本章介绍如何使用自动创建形式的个性化将Mote 连接到评估服务器。
• 第8章“个性化激活(ABP)示例实现”——本章介绍如何使用个性化激活将Mote 连接到评估服务器。
• 第9章“无线示例实现”——本章介绍如何通过使用新应用和无线激活(Over-TheAir Activation,OTAA)创建服务器应用并将Mote连接到评估服务器。
• 第10章“针对最终设备排队下行链路”——本章介绍如何在接收到下一个已确认上行链路时排队下行链路消息以响应加入的Mote。
• 第11章“接收排队的下行链路消息”——本章介绍如何查看接收的下行链路。
• 第 12 章“RN 模块”—— 本章全面详细介绍如何在 RN 模块模型视图中导航,讨论各个交互元素、使用方法和协调作用。
• 第13章“网关”——本章全面详细介绍网关模型视图,讨论每个交互元素、使用方法和协调作用。
• 第14章“网关行为操作”——本章介绍LoRa技术基础架构的入门知识——通信方法、设置、配置和硬件要求。
• 第15章“LoRa技术服务器和数据库”——本章全面详细介绍服务器模型视图内两个选项卡选项,讨论每个交互元素、使用方法和协调作用。
LoRa技术评估套件是一个安装包,其中包含对示例LoRa系统进行评估所需的全部组件。该套件中包含LoRa 开发实用程序、‘mchplora’ 示例服务器Docker™ 镜像和 Java™ 1.8 Runtime Redistributable。
将通过本文档中所述的对象介绍Mote使用的下面三种网络导纳方法:自动创建、个性化和无线。将对服务器应用以及排队下行链路响应消息进行介绍。
LoRa技术开发实用程序适合与Microchip的LoRa网络评估工具包配合使用。此外,还可与Microchip的独立LoRa开发工具配合使用,或者与能够与RN模块进行USB转串行通信(处理命令时需要)的定制创建产品/原型配合使用。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !