

本文档介绍了如何安装MCP19114 ——反激式独立评估板,以及如何操作此评估板。文档内容编排如下:
• 第1章“产品概述”——有关MCP19114——反激式独立评估板的重要信息。
• 第2章“安装和操作”——包括MCP19114——反激式独立评估板的入门信息。
• 第3章“图形用户界面(GUI)”——包括MCP19114 ——反激式独立GUI的相关说明。
• 附录A“原理图和布线图”——给出了MCP19114——反激式独立评估板的原理图和布线图。
• 附录B“物料清单(BOM)”——列出了用于构建MCP19114——反激式独立评估板的部件。
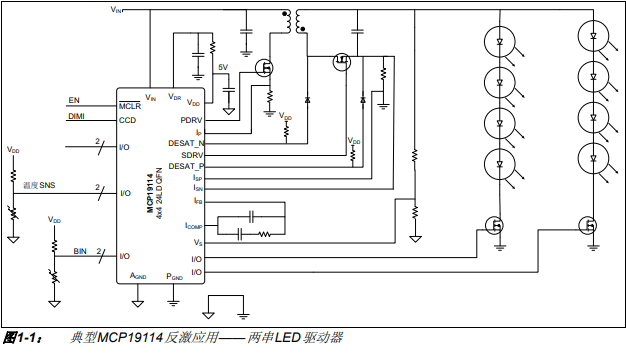
MCP19114是一款高度集成的混合信号、模拟脉宽调制(Pulse Width-Modulation, PWM)电流模式控制器,配有集成单片机内核,可实现同步或异步操作。由于 MCP19114器件使用传统的模拟控制电路调节输出电流或电压,因此可通过集成PIC®单片机中档内核来完全定制器件的工作参数、保护级别、可编程偏移、死区、斜率补偿和故障处理程序。
MCP19114有两个内部LDO。5V LDO(VDD)为所有数字电路提供内部电源,并可在 VDD引脚上提供有限的外部电源。4V LDO(AVDD)为内部模拟电路提供电源,并为 ADC提供参考电压。器件具有同步下桥臂集成驱动器和4k字非易失性存储器,全部采用节省空间的24引脚4 mm x 4 mm QFN封装。
最后,为支持传统MOSFET,使用引脚18(VDR)为两个下桥臂同步栅极驱动器提供输入电源。此评估板具有Microchip TC1240A倍压器。采用不同的电阻安装配置,可通过TC1240A倍压器为VDR提供10V(安装R19和R21,不安装R22)或5V(安装R22,不安装R19和R21)栅极驱动能力。
使用Microchip的MPLAB® X集成开发环境(Integrated Development Environment, IDE)加载包括器件配置在内的用户固件。图形用户界面(Graphical User’s Interface, GUI)用于通信以及编辑MCP19114的工作参数。GUI通过I 2C使用PICkit™串行分析器进行通信。
用户可使用GUI调整MCP19114提供的可编程功能。GUI不能阻止用户向器件上传错误的设置。错误的设置可能会造成意外后果,包括但不限于操作不稳定、损坏负载,甚至损坏MCP19114器件。用户须明确所输入参数对系统的影响。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !