

dsPIC33E/PIC24E 通用串行总线(Universal Serial Bus,USB)On-The-Go(OTG)模块具有以下特性:
• 主机和设备支持全速 USB 操作
• 低速主机支持
• USB On-The-Go (OTG)支持
• 集成的信号传输电阻
• 集成的模拟比较器,用于 VBUS 监视
• 集成的 USB 收发器 • 硬件执行的事务握手
• 端点缓冲区可位于系统 RAM 中的任意位置
• 集成的总线主器件,用以访问系统 RAM
• 不需要 dsPIC33E/PIC24E DMA 模块即可工作
• 支持外部 USB 收发器和外部 VBUS 比较器
USB 模块包含模拟和数字元件,使用最少量的外部元件即可实现 USB 2.0 全速和低速嵌入式主机、全速设备或 OTG 工作模式。在主机模式下,该模块旨在用作嵌入式主机,因此并未实现 UHCI 或 OHCI 控制器。
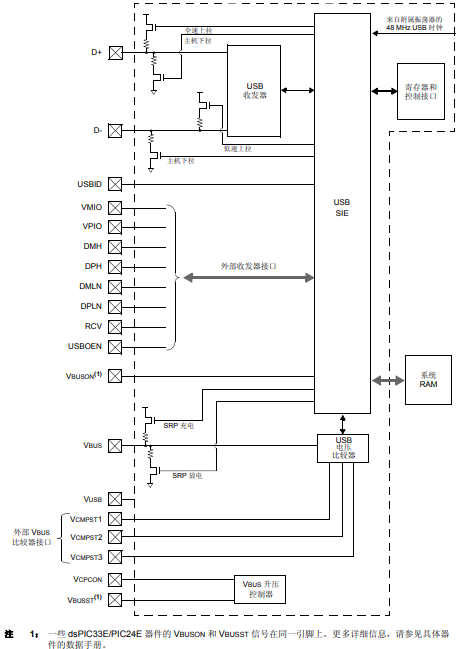
USB 模块由时钟发生器、 USB 电压比较器、收发器、串行接口引擎 (Serial Interface Engine, SIE) 、专用 USB 总线主器件、上拉和下拉电阻以及寄存器接口组成。图 25-1 给出了 dsPIC33E/PIC24E USB OTG 模块的框图。
USB 模块需要一个 48 MHz 时钟来进行 USB 全速和低速通信,该时钟通过器件附属振荡器提供。该模块需要在 VUSB 引脚上外接一个 +3.3V 的电源。电压比较器监视 VBUS 引脚上的电压以确定总线的状态。应用可以禁止内部的 VBUS 电压比较器,使用外部 VBUS 电压比较器。
模块提供了一个灵活的外部数字 VBUS 比较器接口,可用于这一目的。收发器在 USB 总线和数字逻辑之间提供模拟转换。模块提供了一个外部 USB 收发器接口。在应用中,如果希望使用外部收发器,可以禁止 USB 模块的内部收发器。
SIE 是一个状态机,它与端点缓冲区之间传输数据,并产生用于数据传输的硬件协议。USB 总线主器件在 RAM 和 SIE 中的数据缓冲区之间传输数据。集成的上拉和下拉电阻省去了对外部信号传输元件的需要。寄存器接口使 CPU 可以配置模块并与模块进行通信。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !