

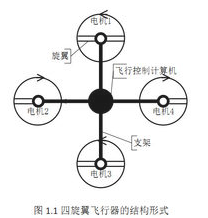
四旋翼飞行器采用四个旋翼作为飞行的直接动力源,旋翼对称分布在机体的前后、左右四个方向,四个旋翼处于同一高度平面,且四个旋翼的结构和半径都相同,旋翼1 和旋翼3 逆时针旋转,旋翼2 和旋翼4 顺时针旋转,四个电机对称的安装在飞行器的支架端,支架中间空间安放飞行控制计算机和外部设备。

典型的传统直升机配备有一个主转子和一个尾浆。他们是通过控制舵机来改变螺旋桨的桨距角,从而控制直升机的姿态和位置。四旋翼飞行器与此不同,是通过调节四个电机转速来改变旋翼转速,实现升力的变化,从而控制飞行器的姿态和位置。由于飞行器是通过改变旋翼转速实现升力变化,这样会导致其动力不稳定,所以需要一种能够长期确保稳定的控制方法。四旋翼飞行器是一种六自由度的垂直起降机,因此非常适合静态和准静态条件下飞行。但是四旋翼飞行器只有四个输入力,同时却有六个状态输出,所以它又是一种欠驱动系统。
控制航行姿态的依据就是航姿传感器输出的信号。航姿传感器至少包括倾角传感器和角速度传感器。而倾角传感器可以利用三轴加速度传感器间接实现。既然是加速度传感器,那么它输出的信号表征的是当前三个轴向的加速度值,如果飞行器在空间中保持静止,那么加速度值通过简单的换算就可以得到真实的倾角参数。
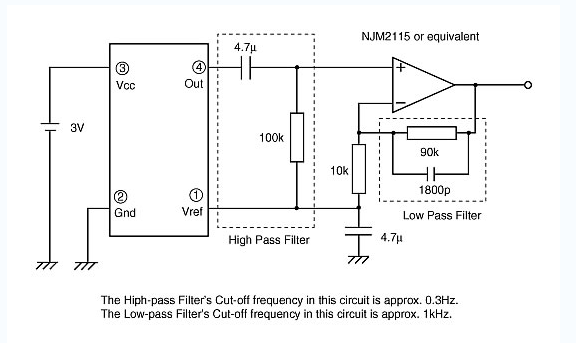
但是飞行器在空间中是不可能时刻保持静止不动的,譬如在侧风的影响下,飞行器可能会向某一个方向偏离,那么此时即使飞行器确实保持水平,但三轴加速度传感器的输出仍会偏离中心值,造成控制核心的误判。为避免这种情况的出现,则需要引入三轴角速度传感器和超声测距仪,利用三个轴向上的角速度和Z轴方向上的加速度以及实时高度的变化率对X、Y轴方向上的加速度进行校正,从而得出真实的倾角信息。传感器的输出信号经过模拟放大和模拟滤波之后送入AD变换电路转换为数字信号送入MCU(Microprocessor Control Unit ),由MCU进行包括但不仅限于kalman滤波等的数字信号处理,再依据MCU中的整套航姿控制算法得出控制量,送入专司电机控制的MCU中对电机进行实时控制,同时要避免各传感器间结果的冲突乃至矛盾。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部2条评论

快来发表一下你的评论吧 !