

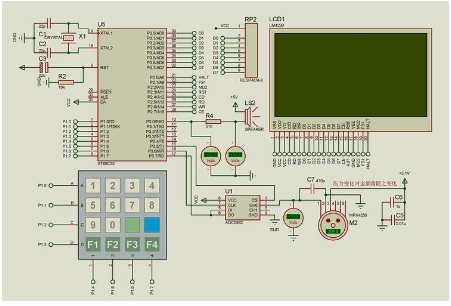
基于proteus仿真,用C语言编程,设计了一个精度20g,量程0-5kg的小型电子秤。具有计价、快速计价、汇率转换、串口通信、存储求和、去皮,单位切换,报警等功能。

电子秤使用说明:
按键:
数字键0-9、RTP为去皮键,GOOD1-GOOD4键为商品1-4键,DOLLAR为美元汇率键,EURO为欧元汇率键,UNITS为单位切换键,TOTAL键为计价键,ALL键为求和键,MEMO为存储键,SET键为设置键,BACK键为万能返回键,OPEN键为串口通讯开放键,CLOSE键为串口通信关闭键,SHIFT键为切换键(用来切换一个按键的第二功能,如数字7键,按下shift键后,数字7键实现为GOO1键的功能)
功能及使用方法:
1,计价:直接按下数字键,可设置0-100内的单价,可精确至小数点后一位,输入好单价后,按下TOTAL键即可算出价格。
2,快速计价:首先是给商品键设置单价,按下SET键,再按下数字键来输入我们想设置的单价,再按下SHIFT键,再按下数字键7即我们将想要的单价设置存储至商品键1中,按下BACK键和SHIFT键返回至初始界面,接下来是快速计价,按下SHIFT键,再按下数字键7即显示出设置好的商品键1的单价,最后按下计价键(需要再按下SHIFT键,否则显示为求和功能),完成计价
3,汇率转换:首先是设置汇率,与之前设置单价的步骤一致,按下SET键,再按下数字键来输入我们想设置的汇率(可精确至小数点后两位),再按下SHIFT键,再按下数字键1即我们将想要的汇率设置存储至美元键中,接下来是汇率转换,当计算完一次价格后,按下SHIFT键,再按下数字键1,既可以将价格进行所设置的汇率转换
4,存储求和:计算完一次价格后,按下SHIFT键,再按下小数点键即将此次价格存储下来,可以存储多次价格将其求和,最后按下求和键(即SHIFT加上计价键)可以将存储的价格求和出来。
5,串口通信:按下OPEN键(即SHIFT加数字键5)既可以将计算完的价格传至从机中在从机中显示并记录下来,传送完毕后按下CLOSE键即可关闭通信,从机可以浏览最近三次的传送价格记录,从机中的OPEN为打开记录,CLOSE为关闭记录,SWITCH为切换下一条记录。
电子秤还具有其他的小功能如去皮,单位切换等,由于操作比较直观所以不做介绍。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !