

采用数字信号处理器设计了一种开关电源。介绍了开关电源的构成及其控制方式; 描述了 TMS320LF2407 的结构特点及其在开关电源控制电路中的主要功能与实现; 介绍了基于 DSP 的 PWM 型开关电源的硬件结构和软件设计流程。
开关电源以其体积小、重量轻和效率高等特点, 被广泛应用于电子计算机、家用电器、交通设施、通信设备、工业设备等电子设备领域。高可靠性、智能化及数字化是开关电源的发展方向。 DSP 芯片的高速处理能力和丰富的外围设备, 非常适合于实时数字信号处理, 为开关电源采用全数字控制提供了可行性方案。设计了一种基于 TMS320LF2407 DSP 芯片的开关电源, 重点介绍 TMS320LF2407 在开关电源控制电路中的功能与实现。

1 开关电源的构成
开关电源主要由主电路和控制电路两部分组成, 其基本结构如图 1 所示。主电路由交流输入 EMI 防电磁干扰电源滤波器、整流滤波、高频变换器和高频整流滤波输出四部分组成; 控制电路是通过调节主电路中开关器件的占空比来控制主电路输出的, 是电源系统可靠工作的保证。
2 DSP 在开关电源控制电路中的应用
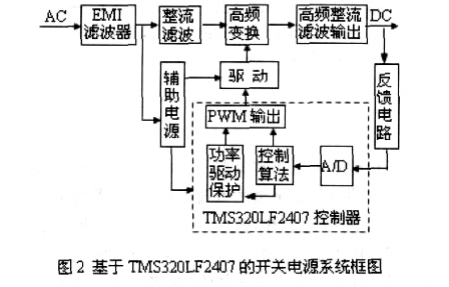
2.1 开关电源控制电路
控制电路是在输入电压、内部参数及外接负载变化时, 通过反馈信号与基准信号相比较的结果产生恰当的控制信号, 并对控制信号进行隔离与放大, 调节功率开关器件的导通时间, 使开关电源的输出电压或者电流保持恒定, 以保证控制与驱动主电路正常工作, 使得输出符合要求, 同时也起到对主电路保护的作用。按照占空比的实现方式, 开关电源的控制方式可以分为定频控制和变频控制, 具体来说有定频调宽(PWM)、定宽调频(PFM)和调频调宽三种控制方式, 三种调制方式中由于 PWM 方案控制比较方便, 应用最多。PWM 的开关频率为恒定值, 即开关管的工作周期 T 固定, 通过改变一个周期内开关管的导通时间 ton 来进行控制(ton 与 T 之比称之为占空比)。反馈采样信号有输出电压、输入电压、输出电流、输出电感电压及开关器件峰值电流等。由这些信号可构成单环、双环或多环反馈, 实现稳压、稳流及恒定功率的目的。在开关电源的设计中, 控制方法的选择和设计对于开关电源的性能来说是十分重要的, 采用不同的检测信号和不同的控制电路会有不同的控制效果。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !