

功率放大电路是一种以输出较大功率为目的的放大电路。它一般直接驱动负载,带载能力要强。功率放大电路通常作为多级放大电路的输出级。
基本原则
输出功率大
要求输出功率尽可能大为了获得大的功率输出,要求功放管的电压和电流都有足够大的输出幅度,因此管子往往在接近极限运用状态下工作。
效率要高
效率要高由于输出功率大,因此直流电源消耗的功率也大,这就存在一个效率问题。所谓效率就是负载得到的有用信号功率和电源供给的直流功率的比值。这个比值越大,意味着效率越高。
非线性失真要小
非线性失真要求功率放大电路是在大信号下工作,所以不可避免地会产生非线性失真,而且同一功放管输出功率越大,非线性失真往往越严重,这就使输出功率和非线性失真成为一对主要矛盾。但是,在不同场合下,对非线性失真的要求不同,例如,在测量系统和电声设备中,这个问题显得重要,而在工业控制系统等场合中,则以输出功率为主要目的,对非线性失真的要求就降为次要问题了。
散热少
BJT的散热问题在功率放大电路中,有相当大的功率消耗在管子的集电结上,使结温和管壳温度升高。为了充分利用允许的管耗而使管子输出足够大的功率,放大器件的散热就成为一个重要问题。
参数选择
在功率放大电路中,为了输出较大的信号功率,管子承受的电压要高,通过的电流要大,功率管损坏的可能性也就比较大,所以功率管的参数选择与保护问题也不容忽视。
分析任务
功率放大电路的分析任务是:最大输出功率、最高效率及功率三极管的安全工作参数。在分析方法上,由于管子处于大信号下工作,故通常采用图解法。
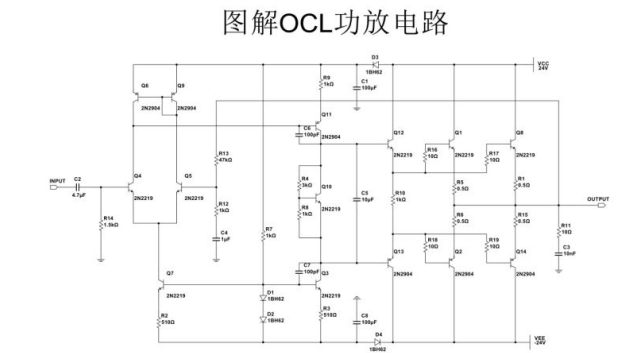
第一期图解电路图系列,我们来讲解一个非常经典的OCL差分功放电路。学模拟的朋友都知道,多数入门模拟的新人第一个小作品基本就是电源啊,功放啊这些比较简单,又比较实用的电路。所以,这里第一个电路就选了这个经典的功放电路。看图。

(图一 完整 OCL差分放大电路)
看到这个电路图,可能一些刚入门的朋友会有点蒙。不用怕,只要心里默念OCL大法好,就能看懂了。哈哈,开个玩笑啦。现在开始带大家一起来分析这个电路。我的方式是从简到难,从框架到细节这样的顺序来讲解电路,先讲框架,然后逐渐加添加电路细节,所以大家跟上思路。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !