

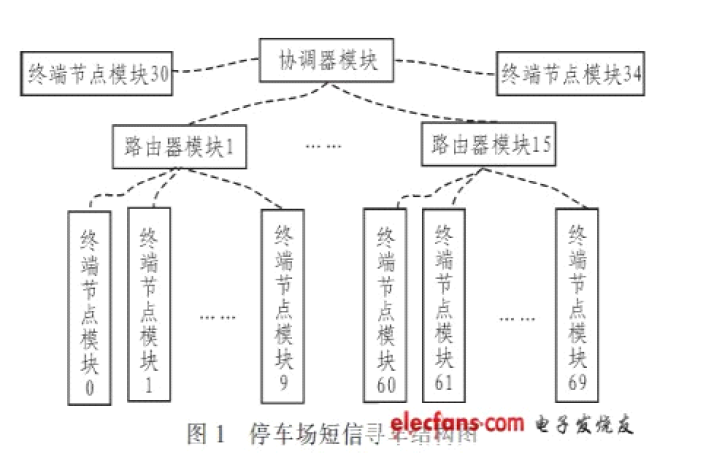
基于ZigBee 停车场短信寻车系统实现将车辆在停车场的位置通过短信发送给车主,方便车主离开停车场后快速找到自己的车辆。该停车场短信寻车系统主要由终端节点模块、路由器模块和协调器模块构成。终端节点模块由CC2530、矩阵键盘和显示电路等构成,用于输入并发送手机号码和模块所在的地址信息给距离该节点最近的路由器或协调器;路由器模块由CC2530和CC2591构成,用于将终端节点发送的信息转发给协调器;协调器模块由CC2530、C8051F040和GSM 模块等组成,作为协调器的CC2530当接收到路由器或终端节点发送来信息时,会将信息发送给C8051F040的串口0.C8051F040接收到信息后进行地址匹配,然后将匹配信息和手机号码通过串口1发送给GSM 模块,由GSM 将车辆所停位置信息发送给对应的手机号码。

随着经济的发展以及技术的进步,现代停车场逐渐向多空间、多功能、智能化方向发展,相应的停车场管理系统也应用而生,例如区域车位引导系统、刷卡系统和自动车型区分收费系统等。当停车场空间较大,停车车位较多时,车主会很容易忘记车辆所停位置,从而浪费一些时间在寻找车辆上。停车场短信寻车系统能够将车辆所停位置信息通过短信方式发送给车主,从而方便车主寻车。考虑到现代停车场空间大、车位多,用传统的485或CAN 方式将浪费大量的时间在布485总线或CAN 总线上,且一旦总线出现问题整个系统将瘫痪,所以该停车场短信寻车系统采用ZigBee 无线传输方式。ZigBee 定义了3种网络节点形式,分别是网络协调器‘节点(Coordinator)、路由器节点(Router)和终端节点(End Device)。网络终端节点用于发送手机号码和其对应的地址信息;路由器节点用于将终端节点模块发送的信息转发给协调器;协调器节点负责网络的建立、网络地址的分配以及打鱼游戏机接收路由器模块和终端节点模块发送来的信息。由于采用无线形式,终端节点模块可以很方便地安装在停车场的各个角落,且ZigBee 采用自组织网络通信,当一个终端节点模块出现问题时,不会影响整个系统的运行,同时该停车场短信寻车系统具有功耗低,操作简单和便于维护的特点。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !