

面包板是实验室中用于搭接电路的重要工具,熟练掌握面包板的使用方法是提高实验效率,减少实验故障出现几率的重要基础之一。下面就面包板的结构和使用方法做简单介绍。

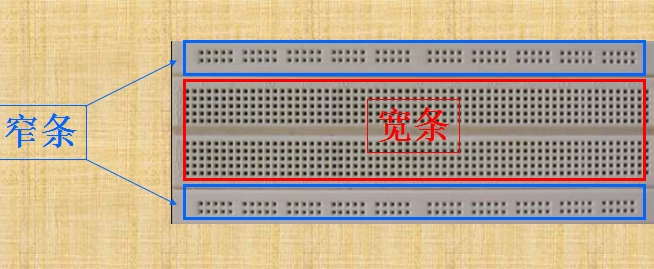
面包板的外观和内部结构如上图所示,常见的最小单元面包板分上、中、下三部分,上面和下面部分一般是由一行或两行的插孔构成的窄条,中间部分是由中间一条隔离凹槽和上下各5 行的插孔构成的条。

窄条上下两行之间电气不连通。每5 个插孔为一组(通常称为“孤岛”),通常的面包板上有10 组。这10组“孤岛”一般有3种内部连通结构:① 左边5 组内部电气连通,右边5 组内部电气连通,但左右两边之间不连通,这种结构通常称为5-5 结构。② 左边3 组内部电气连通,中间4 组内部电气连通,右边3 组内部电气连通,但左边3 组、中间4 组以及右边3 组之间是不连通的,这种结构通常称为3-4-3 结构。③ 还有一种结构是10组“孤岛”都连通,这种结构最简单。
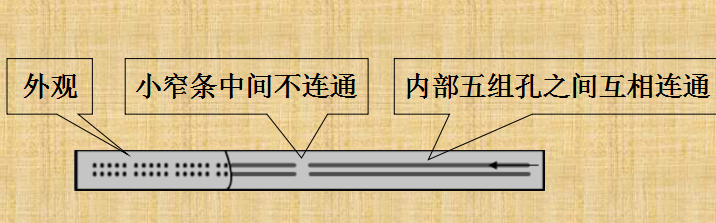
中间部分宽条是由中间一条隔离凹槽和上下各5 行的插孔构成。在同一列中的5 个插孔是互相连通的,列和列之间以及凹槽上下部分则是不连通的。外观及结构如下图:

在做实验的时候,通常是使用两窄一宽组成的小单元,同学们应按照实验指导教师的示范和要求,在宽条部分搭接电路的主体部分,上面的窄条取一行做电源,下面的窄条取一行做接地。使用时注意窄条的中间部分不通。
在搭接数字电路时,有时由于电路的规模较大,需要多个宽条和窄条组成的较大的面包板,但在使用时同样通常是两窄一宽同时使用,两个窄条的第一行一般和地线连接,第二行和电源相连。由于集成块电源一般在上面,接地在下面,如此布局有助于将集成块的电源脚和上面第二行窄条相连,接地脚和下面窄条的第一行相连,减少连线长度和跨接线的数量。中间宽条用于连接电路,由于凹槽上下是不连通的,所以集成块一般跨插在凹槽上。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !