

系统采用STC12C5A60S2 单片机作为主控芯片,高电压、大电流的达林顿晶体管阵列集成电路ULN2003 为驱动,DS18B20 为温度传感器,通过RS232 串口通信和键盘输入两种方式设定三色LED 灯珠的亮度,以三路PWM 方式调节三色灯珠亮度,实现了对大功率LED 灯的色彩控制。该系统为学生提供了一个较好的软硬件实践平台。
LED 灯具有节能,环保,寿命长,体积小,光线能量集中度高等一系列优点,随着微电子技术、自动化技术、计算机技术的发展,半导体制造技术和工艺的成熟与完善,LED 灯在各个领域得到广泛的应用。为了提高电子信息类专业学生综合运用知识与实际动手的能力,设计并实现了基于STC 单片机的大功率LED 彩灯控制系统。
系统采用STC12C5A60S2 单片机作为主控芯片,高电压、大电流的达林顿晶体管阵列集成电路ULN2003 为驱动,通过RS232 串口通信和键盘输入两种方式设定三色LED 灯珠的亮度,采用PWM 方式调节三色灯珠亮度,实现了对大功率LED 灯的色彩控制。同时该系统具有液晶显示、计时及温度保护等功能,为学生提供了一个较好的软硬件实践平台。
系统采用STC12C5A60S2 芯片作为中央微处理器,由复位电路、晶振电路、供电电源、并整合一些外围模块,构成了单片机最小系统。STC12 系列单片机在MCS51 内核基础上增加了大量的新功能,特别是指令速度为1T,为传统51 内核单片机的8 ~ 12倍。系统选用的STC12C5A60S2 单片机的工作频率范围是0 ~ 35MHZ,相当于普通8051 单片机的0 ~420MHZ,因此具有较高的工作性能。

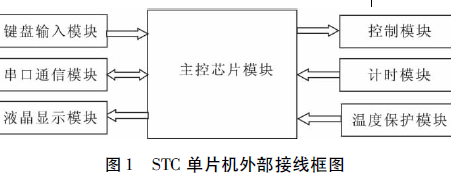
图1 是系统单片机外部连接框图。完成了大功率LED 控制、串口通信、键盘输入、计时和温度保护等功能。串口通信采用STC 单片机具有的UART全双工串行通信接口,选用MAX232 芯片作为电平转换芯片。显示模块采用12864 液晶显示屏,这是一款可以显示丰富内容的小型显示屏,有128* 64个点阵,可以控制显示点阵图形和中英文字符。芯片psb 引脚为串行控制与并行控制选择位,当为低电平的时候为串行控制模式。为节省引脚,本系统选择串行操作的模式。LED 控制模块采用PWM 波调节LED 亮度。RGB 三色共三路PWM 输出,其中两路使用STC12 系列单片机自带的PWM 模块实现,一路使用软件模拟的方法实现。由于系统控制对象大功率LED 具有发热量大的特点,因此设计了温度保护模块。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !