

N76E003为带有flash的增强型8位8051内核微控制器(1T工作模式),指令集与标准的80C51完全兼容并具备更高效能。
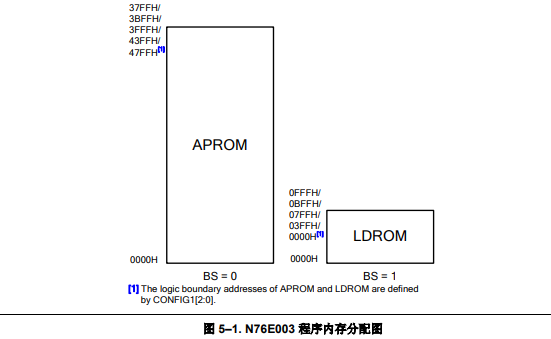
N76E003内嵌18K的Flash存储区,通常称作APROM,用于存放用户程序代码。该Flash存储区支持在应用编程(IAP)功能,即可通过片内固件更新程序代码。IAP功能同时提供用户可自行配置程序区域或数据存储区。IAP 功能可以对数据存储区进行读写操作,同时读数据也可以通过MOVC指令来实现。N76E003有一个额外的存储区称作LDROM,该区域通常存放用于执行在系统编程(ISP)的引导代码(boot code),LDROM的大小最多可配置到 4K 字节。为了方便烧写和校验,整个flash区域支持并行烧录和ICP烧录。可通过加密位对Flash加密,保障程序代码无法被读出。
N76E003提供丰富的特殊功能模块,包括:256字节SRAM,768字节XRAM。最多可达18个标准管脚。两组标准16位定时器/计数器:定时器0及1,一组带有3路管脚输入捕获模式的16位定时器:定时器2,一组看门狗定时器(WDT),一组自唤醒定时器(WKT),一组带自动重装载功能,可用于产生标准波特率的定时器:定时器 3。两组标准串行口(UART),这两组串行口具有帧错误侦测及自动地址识别功能。一组SPI,一组I 2 C,6 通道增强型PWM输出,8路12位ADC。上述功能对应产生18个中断源,具有4级中断优先级配置。

N76E003支持3组时钟源输入,所有时钟源支持软件切换立即生效功能(on-the-fly)。3组时钟源包括:外部时钟,10kHz内部RC振荡时钟和一个出厂时已校准到室温下精度达±1%的16MHz内部高速时钟。N76E003提供额外的电源监控管理模块,例如上电复位和4级低电压检测,该模块用于保障芯片在上电及掉电时系统稳定工作。
N76E003可运行在两种低功耗模式-空闲模式和掉电模式,可通过软件选择运行在哪种模式。空闲模式时,芯片主时钟关闭,但部分功能模块仍然运行。掉电模式下芯片全部时钟关闭确保芯片功耗达到最低。在正常工作模式下,也可选择主时钟除频方式工作,确保在功耗和性能之间灵活运用。高效能、丰富的功能模块及配置, N76E003可灵活用于各种应用场合,家电产品,甚至是马达控制等高端需求控制系统。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !