

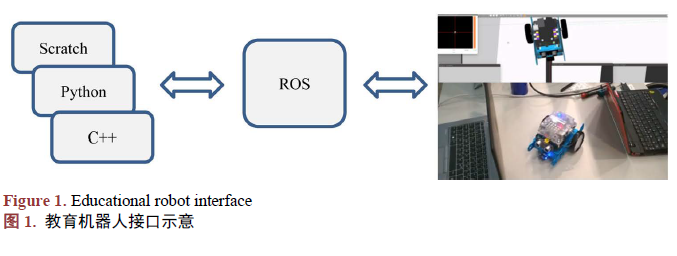
教育机器人涵盖计算机科学、教育学、自动控制、机械电子、人工智能等领域,是机器人应用于教育领域的典型案例,以培养学生具备分析、设计、实践和创造等综合能力为目标。本文首先介绍国内外教育机器人现状和技术趋势。然后,通过文献分析比较,本文提出当前教育机器人发展的主要问题。接着,本文探讨了基于Scratch和ROS教育机器人编程与实现,将图形化、解释型、编译型三种类别编程语言融于一种教育机器人。最后通过仿真和实验验证了所实现的教育机器人的有效性。

机器人作为制造业皇冠上的明珠,历经500 年的不断发展(从16 世纪西班牙自动祈祷的机械僧侣起),目前已经全面进入“机器人+”时代,周围涌现出各种新奇智能的黑科技,如机械狗、无人机、自动驾驶汽车以及各类服务机器人……其中,教育机器人包括“应用于教育行业的服务机器人”和“机器人专业教育”两个方面,已经成为工业机器人和服务机器人之外的第三类机器人发展领域。教育领域中的机器人将增强或延伸教师的表达能力、知识加工能力和沟通能力;机器人教育将激发广大学生对智能技术的学习兴趣和动力,并大范围提高学生信息技术能力,提升数字时代的竞争能力。在全球教育机器人研究领域中,根据国际权威文献库调研,引用数量处于前列的国家有美国、瑞士、意大利、日本和英国等,研究主要聚焦在机器人教育、语言教育和特殊教育领域。在“机器人+课堂”方面,日本和韩国更为普及。机器学习、自然人机交互、仿生科技是教育机器人研发中需要长期探索的关键技术。人们期待教育机器人能像人一样思考、像人一样行走、像人一样互动,并做出如同“真人”一般的细腻动作。
对于教育机器人的编程与实现,各国学者做了大量研究,设计了ICalico 和Calysto 开发工具,用于教育机器人帮助学生进行机器人编程和人工智能学习。介绍了应用于国际比赛和移动机器人教育的中小型机器人开发,主要面向高年级本科生和研究生的项目导向课程,极大提升学生知识整合和应用能力,包括路径规划和迷宫解算等人工智能算法实践。引入NASA 火星探测项目场景,构建SIPI 实验室,学生通过机器人编程实现远程操作机器人等任务。提出了一种群机器人教育平台,使用ROS 框架进行实验教学和研究。开发了一款超低成本模块化和可扩展的教育机器人,装配有局域网和英特网功能,配套在线课程(MOOC)并提供虚拟环境实验室。

本文在综合分析国内外教育机器人基础上,针对机器人编程的特点,基于开源软件开发实现了一种新型教育机器人,主要内容包括教育机器人问题描述,基本系统配置,多语言转换实现,仿真与实验验证等。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !