

量子安全通信技术因其可以在通信双方安全的直接共享秘密消息而备受关注。本文首先介绍了量子安全直接通信技术的基本理论和典型方案,然后对现有理论方案进行深入分析并研究了最新实验进展以及相关通信网络的建设,最后通过讨论噪声和实用性等问题,对量子安全直接通信技术的未来发展趋势进行了总结与展望。
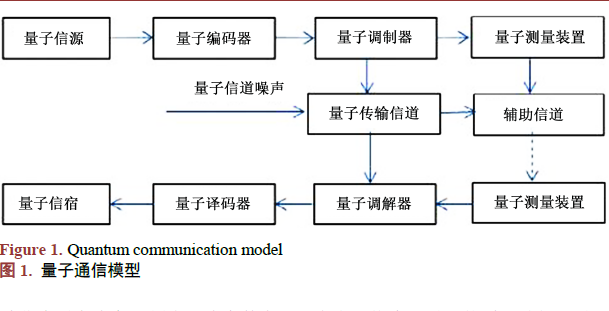
量子保密通信是以量子态为信息载体,利用量子纠缠效应、量子叠加等量子力学基本原理进行信息编解码、操纵控制和安全传输的一种新型通信方式。量子通信结合了量子论和信息论,在物理领域内利用量子力学基本原理进行高效率高安全的通信,具有区别于经典通信依赖数学计算复杂性的物理安全性;在通信领域内基于量子隐形传态、量子不可克隆等量子特性,利用量子测量等方法实现通信双方的信息交流。如图1 所示,一个量子通信模型中量子信源产生信息,量子编码器将经典信息转化为量子比特,以量子态的形式加载信息,随后通过调制使量子信号能够适应量子信道传输。通信过程中,需要借助经典信道进行辅助信息的交换,接收方收到信号后,经过解调、译码等一系列操作使量子信宿能够接收信息。

目前,量子通信中应用最为广泛的技术便是量子密钥分发(Quantum Key Distribution, QKD),以量子密钥分发为核心的量子保密通信技术逐步走向成熟,商用产业化得以实现,实用性得到了很好的检验。1984 年,美国IBM 的Bennett、加拿大Montreal 大学的Brassard 提出了BB84 量子密钥分发协议,这是第一个量子通信协议,协议中量子信道传输量子密钥,经典信道传输用于基矢比对测量、窃听检测的大量辅助信息,最终通信双方可以50%的概率成功获得随机共享的密钥。量子密钥分发的安全性基于概率统计,通过抽样分析测量部分量子态来判断是否存在窃听,若有窃听,则放弃已有通信结果;若无窃听,则保留已传输的密钥。通信过程中,若窃听者进行拦截再发攻击就会有75%的概率得到正确传输结果,通信双方间的错误率会达到25%。量子密钥分发产生随机密钥后,可用于经典通信模式,即发送方利用共享的随机密钥加密信息,通过经典信道传输后由接收方解密读取,因此,量子密钥分发不能直接用来传输机密信息。
量子密钥分发无法突破经典通信模型,科研工作者们便提出了量子安全直接通信,以实现机密信息的直接安全传输。量子安全直接通信(Quantum Secure Direct Communication, QSDC)是用量子态加载信息,综合利用纠缠粒子的关联性和非定域性等量子特性以及海森堡测不准原理、不可克隆定理等量子力学基本原理,借助量子信道安全无泄漏地直接传输机密信息的一种量子通信技术。量子安全直接通信通过建立量子信道可直接传输机密信息,无需事先生成密钥,只在安全性检测、出错率估计时需要少量经典信息交换。机密信息加载于量子态前,通信方就应判断出是否存在窃听,若有窃听,则放弃此次通信过程;若无窃听,就开始传输机密信息。由此可见,量子安全直接通信也可产生随机密钥,实现量子密钥分发的功能,但量子密钥分发只能产生不涉及任何机密的随机密钥。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !