

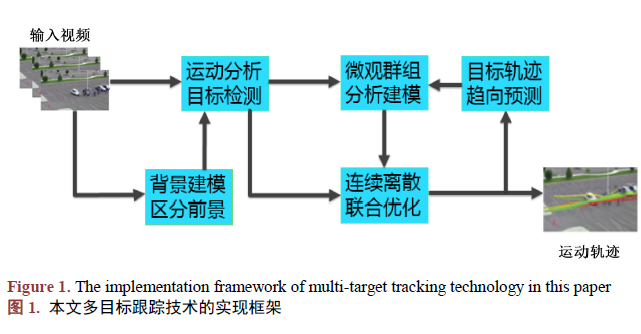
多目标跟踪技术通过对不同目标之间的相互社会关系进行建模,改善单个目标的跟踪性能,并且快速检测和预判场景中可能发生的群体类突发事件。现有的多目标跟踪技术虽在数据关联和轨迹估计上取得平衡,但依然存在诸多问题。本文介绍通过背景建模提取出的场景信息分析并识别目标来约束多目标跟踪,将数据关联和轨迹估计这两个连续和离散的经典子问题结合到统一的框架中求解;与此同时,还提出了基于群组聚类的行为建模策略,得到的语义信息提供相邻目标和轨迹之间的约束,有助于改善跟踪结果。实验表明,本文提出的策略相比经典的多目标跟踪算法准确性更高。
目标跟踪技术是一种能在视频序列中检测出具有某种特征的目标,并确定其大小位置以及运动轨迹的技术。近年来,随着监控技术的不断发展,多目标跟踪技术在民用和军事方面都有着非常广泛的应用。该技术不仅能够对单个目标的社会行为和运动规律进行分析,而且还能够对不同目标之间的相互社会关系进行建模,从而在改善单个目标的跟踪性能基础上,快速检测和预判场景中可能发生的群体突发事件,对于提高智慧安防监控的自动化和智能化水平具有重要意义。

多目标跟踪是这几十年来计算机视觉领域的一大热门研究课题,其相关研究在近些年里取得了显著的进步。许多现有的多目标跟踪方法较为依赖于目标检测的结果,即目标在每一帧中通过目标模型独立地进行表示,并在某些情况下结合在线模型来处理光照和外观变化。当跟踪单个目标时,目标跟踪相当于拟合一条满足时域一致性的目标运动轨迹。当同时跟踪多个目标时则因为需要考虑数据关联的问题而变得更加困难,这不仅需要给每个目标分配一个ID,而且还需要对所有目标的运动模式以及目标检测结果的分配同时进行估计。将每个检测结果进行类别标注是在离散域进行的,并且相同的检测结果仅能有一个标签。然而,在时域上的目标位置描述则是在连续状态空间中进行描述的,其还包含了目标的颜色,纹理,尺寸和速度等先验信息。可见,多目标跟踪中的数据关联和轨迹估计这两个不同的子问题是紧密耦合的。
现有的多目标跟踪技术根据其发展可以大致分为两大类。第一类方法仅依赖于过去图像帧的信息来对当前的状态进行递归式估计。早期的卡尔曼滤波方法仅能对目标的线性运动进行建模,近期越来越多基于采样的滤波器,比如粒子滤波器等能够求解更为复杂的多模态后验概率。然而,当在精确地近似复杂条件下后验概率的粒子数目快速增加时算法则将会变得难以求解。第二类方法允许某种程度的延迟并且在一个给定的时间窗口中来全局地预测所有的目标轨迹。在这种情况下,会将最优化问题约束到一个有限状态空间中进行求解,即对所有可能的目标位置集合施加约束,比如要求所有轨迹均穿过一个个单独的目标检测结果或者预先计算得到的Track let 集合。那么,最优解能够在将目标检测结果和Track let 进行连接基础上通过能量最小化的方式得到。在一类略微不同的方法中,候选的目标轨迹集被预先计算,那么可在轨迹层通过求解二次布尔问题将其精简到一个最优的轨迹子集。另一类降低复杂度的方法则是将跟踪区域划分成一个个不连续的且局部全连接的单元。目标的运动通过二进制变量对上述单元进行描述,并通过LP 松弛法来获得全局最优解。与上述方法均不同的是,有的方法虽然同属于非递归的方法,但是将所有的离散变量松弛到一个完全的连续状态空间中。不过,其将导致能量最小化的问题变成高度非凸的优化问题,从而容易陷入局部最小值中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !