

RS485通信协议在工业数据通信领域中被广泛采用,它具有组网简单、抗干扰能力强、传输距离远等诸多优势。但RS485通信协议在传输层的实现没有统一标准,需要各个工业厂商自己定义,而大部分厂家采用的是单数据包的询问应答模式,导致信道利用效率低。当数据传输量小的时候,时间成本的浪费并不突出,然而但随着数字智能设备的不断发展,通信数据量的不断增大,RS485协议在实际的应用中也凸现一些弊端,如传输效率低,信道利用率不高等问题。TCP协议是一种面向连接的、可靠的、基于字节流的传输层通信协议。TCP滑动窗口技术是一种成熟可靠的传输层通信协议,它具有差错控制、流量控制、较高的数据传输效率等优势,本文将TCP/IP滑动窗口的数据传输机制应用于RS584通信中,有效解决了RS485上层应用协议传输数据效率不高,时间成本浪费的问题,极大提高了传输效率。
RS485通信协议在工业领域应用比较广泛,例如智能仪表、加气机、加油机等智能终端设备在数据通信中广泛采用485通信协议。
RS485接口组成的半双工网络,一般是两线制或四线制(只能采用点对点的通信方式,很少采用),多采用屏蔽双绞线传输。这种接线方式为总线式拓扑结构,在同一总线上最多可以挂接32个结点。在RS485通信网络中一般采用的是主从通信方式,即一个主机带多个从机。
RS485通信较RS232通信有很多优点如接口是采用平衡驱动器和差分接收器的组合,抗共模干扰能力增强,即抗噪声干扰性。还有就是相比RS232通信,RS485通信可以组网。

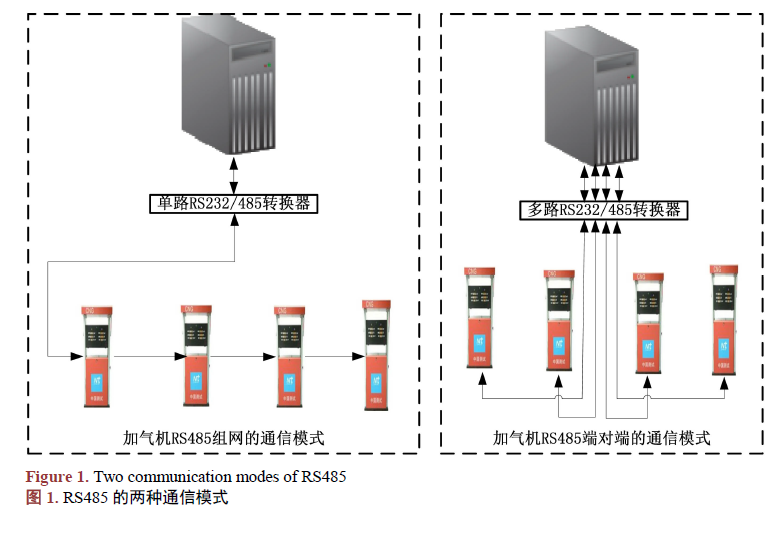
RS485通信在组网的情况下,主机与从机采用的是轮询的通信方式。一般是主机发起包含从机地址的点名信息,从机收到点名信息后解析报文,如果解析出的报文地址相匹配就会确认该报文是发送给自己的,就会在一定的时间段内回传给主机相应的信息。如果解析出的报文地址不匹配就会丢弃该报文。
RS485通信也可以采用 点对点的方式,一台主机通过串口多功能卡扩展后可以支持多路串口,再用多路串口转多路485转换器可以实现多路点对点的通信方式。 较之组网的通信方式,多路点对点的通信方式因为效率比较高,程序实现简单而更广泛的应用。 RS485通信协议在运用过程中通常采用询问应答的模式,这种模式造成了时间成本的浪费,而TCP/IP协议的滑动窗口技术能够有效解决这一问题。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部1条评论

快来发表一下你的评论吧 !