

本文档的主要内容详细介绍的是ZigBee 简介和学习方法主要内容包括了:1. zigbee 简介 2. ZigBee 和 IEEE 802.15.4 的关系 3. ZigBee 特点 4. ZigBee 无线网络通信信道分析 5. ZigBee 的网络拓扑模型 6. zigbee 应用范围 7. 开发板硬件资源介绍 8. 快速掌握 ZigBee 的学习方法
近年来,由于无线接入技术的需求日益增大,无线通信和无线网络均呈现出指数增加的趋势。这有力的推动力无线通信向高速通信方向的发展。工业、农业、车载电子系统、家用网络、医疗传感器和伺服执行机构等都是无线通信应用的领域。中国大力推广的物联网也是 zigbee 应用的主战场,物联网通过智能感知、识别技术与普适计算、泛在网络的融合应用,被称为继计算机、互联网之后世界信息产业发展的第三次浪潮。如果你想在物联网上有所作为,那现在就开启 Zigbee 学习的大门吧。
本套教程特点与创作目的
理论与实践相结合,以大量实例为基础,实际应用为出发点,并结合一个完整的项目,带领大家快速掌握 zigbee。纵观市场上的 cc2530 的开发板,大部分使用 TI 提供的参考设计,讲解一下 ZStack 例程,其实制作这样的开发板最容易;他们使用 TI 提供的 PCB 制板就完成的开发板的设计,没什么含金量。离实际开发还远着呢,比如:五向按键、黑白屏、一大堆短路帽。看看市场上产品谁用五向按键,黑白屏驱动也使用 TI 的,但市场上的这种屏大部分是翻新的。而且调试不能所见即所得,严重降低开发进度,能真正用到产品上吗?本公司也从事 zigbee 产品的开发,实际工作也需要开发板,基于上述情况研究出一套实战型开发板,经过深入研究 cc2530 的电路,裁剪掉一些华而不实的东西,改进原电路方便调试开发,直接就可在上面开发产品,省去自己研究电路、裁剪软硬件,大大降低了开发难度,提高开发效率。特拿出与之分享,共同推动 zigbee 的发展。
开发板所有例程、项目全部源码全免费提供,毫无保留。不像有些开发板,看上去不错、说的都很美,等到实际应用时才知道,原来关键代码被删除了,最后还是自己花大量时间去研究。我们每个例程都经过精心排版,在关键代码处添加注释。并给出实验模型与实验结果,图文并茂,学习实验时更易理解、掌握。内容涵盖了从编译环境配置到基础实验、组网演练、项目实战以及 TI 协议栈工具的应用介绍。并提供 android 例程,使手机与 zigbee 相结合,如果你是一个软件爱好者,在我们提供的项目中你可以接触多种编程方法,VC、Android、 Modbus 协议、socket、zigbee 协议、zigbee 组网通讯等编程,实际工作中也就是从事我们项目中的一种或多种编程,如果完全掌握些项目,将为实际开发打下坚实的基础,更容易开发出自己的产品。
Zigbee 简介
近年来,由于无线接入技术的需求日益增大,无线通信和无线网络均呈现出指数增加的趋势。这有力的推动力无线通信向高速通信方向的发展。然而,工业、农业、车载电子系统、家用网络、医疗传感器和伺服执行机构等都是无线通信还未涉足或者刚刚涉足的领域。这些领域对数据吞吐量的要求很低,功率消耗也比现有标准提供的功率消耗低。此外,为了促使简单方便的、可以随意使用的无线装置大量涌现,需要在未来的个人活动空间内布置大量的无线接入点,因而低廉的价格将起到关键的作用。为了降低元器件的价格,以便于这些装置批量生产,有必要发展出一个标准的解决方案。这个标准要解决的问题是,设计一个维持最小流量的通信链路和低复杂度的无线收发信机;要考虑的核心问题是低功耗和低价格的设计。这就要求该标准应提供低带宽低数据传输速率的应用。

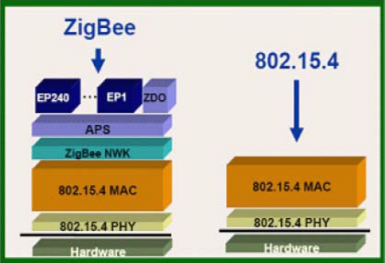
ZigBee 和 IEEE 802.15.4 的关系
IEEE 802.15.4 标准的优点
A:低功耗
B:低价格
C:低数据传输率
IEEE 802.15.4 标准制定小组的任务
A:物理层 (DSSS):数据的调制发送和接收解调,介质选择,信道选择。
B:MAC 层 (CSMA/CA):产生网络信标,支持设备的安全性等。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !