

HLW8110/HLW8112是一款高精度的电能计量IC,它采用CMOS制造工艺,主要用于单相应用。它能够测量线电压和电流,并能计算有功功率,视在功率和功率因素。
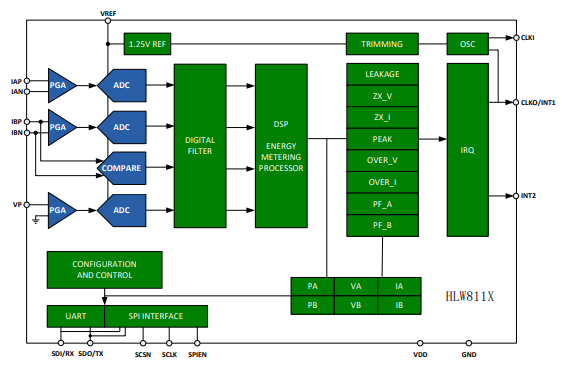
该器件内部集成了三个∑-Δ型 ADC 和一个高精度的电能计量内核。第二路通道可同时测量零线电流,支持窃电检测和漏电检测。各输入通道都支持灵活的 PGA 设置,因此 HLW8110/HLW8112 适合与不同类型的传感器使用,如电流互感器(CT)和低阻值分流器。
HLW8110/HLW8112 可以通过多种通讯接口访问片内寄存器,包括 SPI 和 UART。
HLW8110/HLW8112 包含两个可配置的脉冲输出引脚,可以通过 INT1 和 INT2 引脚获取过流、过压、过零和漏电检测等功能。
HLW8110/HLW8112 电能计量 IC 采用 3.3V 或 5.0V 电源供电,内置振荡器,采用 8 脚 SOP 封装或 16 脚 SSOP 封装。

应用领域
智能家电设备
漏电检测设备
计量电表
计量插座
WIFI 插座
充电桩
PDU 设备
LED 照明
交通路灯
特性
测量有功功率、视在功率、电压和电流有效值 提供两路电流检测通道和一路电压检测通道 第二路电流通道可以检测零线电流,具有漏电检测功能 在 3000:1 的动态范围内,有功功率的测量误差《0.1%
在 1000:1 的动态范围内,有效电压的测量误差《0.1%
在 1000:1 的动态范围内,有效电流的测量误差《0.1%
提供有功功率过载信号指示
提供电压信号的过零检测、过压指示和欠压指示
提供电流信号的过零检测,过流指示
内置比较器
内置温度传感器
内置 PGA 可选
内置频率振荡器
工作电压支持 3.3V 和 5.0V
内置电压参考源
内置电源监控电路
SPI/UART 通讯方式
提供 SOP8/SSOP16 两种封装型式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !