对前馈双环微波功率放大器的原理和SystemView 仿真软件进行了介绍,具体描述了如何利用SystemView 仿真软件仿真前馈双环功率放大器,并得到最终的仿真结果。
微波功率放大器(MPA) 是广泛应用于通信、雷达、电子对抗及遥控遥测系统接收设备的关键部件,他的性能好坏直接影响到整个系统的性能,因此,微波功率放大器的设计成了诸多微波系统设计的关键。在过去,设计的成功与否,主要取决于设计人员的理论水平、设计经验。而今,随着EDA 技术的发展,各种微波EDA 软件应运而生,而且功能不断完善,熟练地将这些软件运用于产品的开发研制,不仅能缩短产品的研制周期,而且能降低生产成本,提高产品性能。本文阐述的运用美国ELANIX 公司的SystemView软件进行的微波功率放大器设计便是佐证。

1 前馈双环功率放大器的原理
前馈线性化技术是改进功率放大器的一项有效的技术。近代在无线频率中使用前馈技术是从贝尔实验室中的Seidel等从事的工作开始的。他们的工作是设计一种线性度极高,良好的时间稳定性,高带宽( 中心频率的40%),输出功率非常大,工作在VHF 频段的放大器。而完成这项特别技术的理想方法就是使用前馈技术。
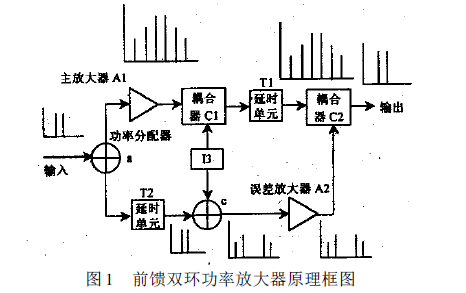
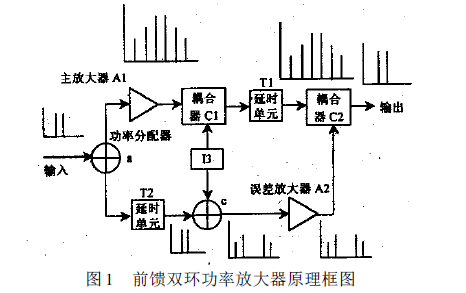
图1 中A1 为主放大器,他与一般的功率放大器一样,起着信号的功率放大作用。由于其非线性,他的输出信号已具有非线性失真的畸变信号。A2 是误差信号放大器,他是小信号放大器,具有很好的线性性能。T1 与T2 是延迟线,起到延迟移相的作用。a 为功分器,C1,C2 为两个平行线耦合器,c 为加法器。输入信号首先由功分器a 分为两路,一路送到非线性主功率放大器A1,另一路通过延时线T2 送至加法器c。第一路信号经A1 放大器放大后,已产生非线性失真,这种非线性失真信号可以分解为两个部分叠加,一部分为线性信号,另一部分为非线性失真信号,被称为误差信号。经过放大的信号由耦合器C1 取出一部分经I3 的幅度调整送到加法器c 与通过延时线T2 的线性信号相加。如果他们幅度相等,相位相差180º,那么结果是抵消了信号分量,只留下误差信号分量部分。由于这个误差信号是导致信号的非线性失真,所以我们的目的也就是利用这误差信号分量经过一定的放大,再送回主功率放大器中,去抵消其非线性失真分量,从而达到线性化目的。这误差信号送入误差信号放大器A2 放大后,送到耦合器C2,与主放大器通过延迟线T1 的输出进行相加,从而抵消主功率放大器的非线性失真信号,在总输出端得到一个线性的信号。前馈双环线性化技术的工作原理可以用双音信号频谱进行分析,图1 中同时给出了各个输出点的频谱特性。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉