

血压和脉搏是人体重要的生理参数,准确地测量血压和脉搏对人体的健康起着十分重要的作用。该装置基于脉搏波时间变化特征的测压原理,选用专用传感器BP300实现了准确的压力传感,使用8位单片机ATMEGAl6对信号进行处理,将收缩压、舒张压和脉率值在LED数码管上循环显示出来。整台仪器具有使用方便、显示直观的特点。
当今社会人们迫切希望一套成形的人体生理参数测量系统。血压和脉搏是人体的重要生理参数,是人们了解人体生理状况的重要指标。电子血压脉搏计是一种应用范围十分广泛的医疗设备,它外观轻巧、携带方便、操作简便、显示清晰,且脉搏、血压测量一次完成,对提高人们的生活质量也发挥了重要作用。
本文设计的电子血压脉搏计主要由压力传感器、仪用放大器、滤波器、直流气泵、AVR单片机和LED显示器构成。它是基于脉搏波时间变化特征的测压原理,利用定时充气的方法实现了精确的时限充气,并且提供LED循环显示,显示出收缩压、舒张压和脉率的值。整台装置的核心部分是专用的压力传感器BP300,信号处理芯片ATMEGAl6。前者将袖带内的压力信号转换成电压信号,后者控制整个电路工作,利用AVR单片机中的AD转换器,基于脉搏波时间变化特征的测压原理对采样到的电信号数据进行软件处理,从而寻找出血压和脉率值,把模拟信号转变成数字信号,把最终的结果通过LED显示出来。

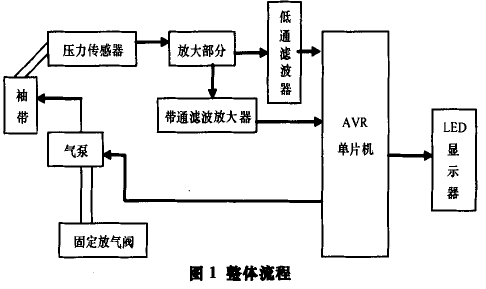
本文所设计的血压和脉搏装置主要包括袖套、气泵、压力传感部分、信号放大提取部分、AVR单片机处理信号部分以及显示部分。其采用的核心理论——基于脉搏波时间变化规律进行血压测量的原理¨’4J。其原理是将滤波放大后的脉搏信号通过高精度,功能强大的示波器,可以非常直观地观察到,随着袖带的放气,脉搏波在振荡过程中,两相邻脉搏波之间的时间间隔是在不断变化的,它先由小变大,再变小。中间间隔最大的时间段所对应的压力值为平均动脉压,通过多次实验,确定在时间间隔由小到大的变化过程中,取某一时间间隔与最大时间间隔的比值大于或等于O.85时,判断为收缩压;在时间间隔由大到小的变化过程中,取某一时间间隔与最大时闯间隔的比值小于或等于0.7时,判断为舒张压。脉搏的计算方法是将记录了采样点数N和脉搏波数N1,利用公式(60*N1*fs)/N进行处理,就得出了结果(fS是采样频率)。整体流程如图1所示。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !