

根据EPC-Gen2协议中的标准Q算法以及现有的改进Q算法,提出一种采用分组访问控制方法来提高RFID系统俘获效应的Qgac算法。为了提高系统的俘获效应,该算法在执行Q算法之前根据标签接收到的信号强度将所有标签分组,然后根据信号强度差异选定一对最有可能产生俘获效应的分组进行识别。在Matlab平台上的仿真结果表明,Qgac算法能有效地提高RFID系统的俘获效应,减少识别冲突的概率,从而进一步提高了RFID系统的识别性能。
物联网中射频识别(Radio Frequency Identification, RFID)是一种非接触识别技术,它通过无线信道获取物体的相关数据从而自动识别该物体。该识别过程无需人参与,所以RFID 能够被广泛运用在如物流系统、生产管理与控制、防伪与安全控制等众多领域当中。然而,RFID 系统在并发识别多个电子标签时所产生的冲突问题始终是影响系统性能的关键问题之一。

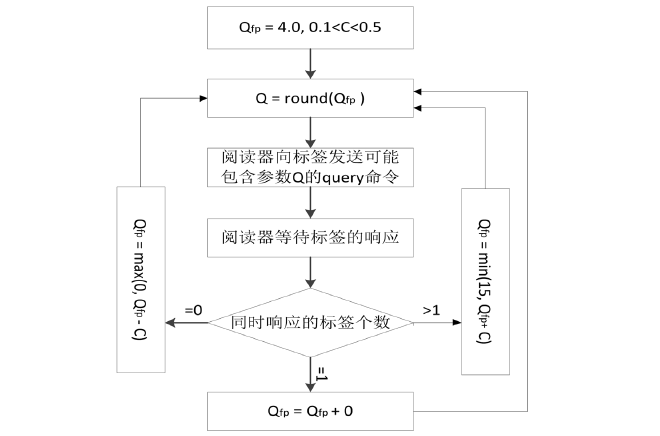
为了解决这一问题,各种防冲突方案纷纷出现。目前解决阅读器识别多个标签时的冲突问题的算法大致分为两类:ALOHA 时隙算法和二叉树算法。其中,ALOHA 时隙算法由于简单、容易实施而成为目前的主流算法。ALOHA 时隙算法中目前用得较多的是EPC-Gen2 协议中提出的Q 算法,提高了系统的识别效率,但是由于进行数据传输所需的时隙数是固定的,不能随意进行动态调整,当标签数量多时,时隙数不够用,导致时隙内标签的碰撞率急剧上升,也急剧的降低了系统的识别效率和信道利用率;当标签数量少时,如有的时隙内没有标签在传输数据,则会产生许多空时隙,造成时隙的浪费。
Qext 算法对这些问题进行了很好的研究,但只是从理论上分析了俘获概率α 对识别性能的影响,并没有提出如何增大RFID 系统俘获效应的俘获概率的有效方案。而本文的Qgac 算法提出了一种采用分组访问控制的方法解决此问题,有效地引进并增强了RFID 系统的俘获效应,进一步提高了RFID系统的识别性能。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部1条评论

快来发表一下你的评论吧 !