

本文档的主要内容详细介绍的是4人竞赛抢答器的设计资料合集免费下载主要内容包括了:一实验设计任务介绍(1设计题目,2实验目的,3实验内容,4实验要求)二设计背景,三设计原理(1抢答器的主要功能简介,2抢答器工作原理,74LS175原理介绍,74LS00原理介绍,555原理介绍)四设计电路图介绍(1电路设计图,2.元件清单)
设计任务:
设计制作一个可容纳四组参赛的数字式抢答器。
设计要求:
(1)每组设置一个抢答按钮,供抢答者使用;
(2)电路具有第一抢答信号的鉴别和锁存功能;
(3)在主持人将系统复位并发出抢答指令后,若有参赛者按抢答开关,则提醒主持人(音频提示或信号灯亮),同时显示出抢答者的组别;
(4)同时电路应具备自锁功能,使别组的抢答开关不起作用;
(5)要求电路主要选用中规模TTL或CMO S集成电路。
设计要点:
(1)抢答控制器:竞赛抢答器的核心,当任意一位参赛者按下开关时,抢答控制器立刻接受该信号,则提醒主持人(音频提示或信号灯亮),同时显示出抢答者的组别。
与此同时,封锁其他参赛者的输入信号,这就要求抢答器的分辨能力高(CP为1MHZ),同时要求电路有4组输入和输出,电路可考虑用4个D触发器(74LS175)和与非门组成(74LS00和74LS20);
(2)抢答控制输入电路:有4个开关组成,4人各控制一个,按下开关使相应控制端信号为高电平或低电平;
(3)清零装置:供每次比赛前主持人使用,它保证每次抢答前使抢答器清零,避免电路误动作和抢答过程中的不公平。采用由主持人控制开关,同时使每人的抢答电路同时清零的方式;
(4)抢答显示、提示电路:
抢答器显示电路可由数码管实现(4组共用) ,显示字形代表抢答组号(含编码---与非门,如74LS00、译码---74LS48、显示----CD4511);
提示电路为4组共用,只要有抢答者出现,都会发出提示(扬声器---555电路或LED---三极管驱动)
实验要求
(1)画出电路原理图,并弄懂各部分的工作原理及作用;
(2)按原理图接线,并认真检查电路;
(3)按要求调试电路,实现各部分电路功能;
(4)列出元件清单,给出芯片管脚;
(5)分析调试中发现的问题及故障排除方法。
随着我国经济和文化事业的发展,在这个竞争激烈的社会中,知识竞赛、评选优胜,选拔人才之类的活动愈加频繁。在很多竞争场要求有快速公正的竞争裁决,例如,证劵、股票交易及各种智力竞赛等。在现代社会生活中,智力竞赛更是作为一种生动活泼的教育形式和方法能够引起观众极大的兴趣。但是、在竞赛中往往是多个选手一起,分为几个小组参加比赛,针对主持人提出的问题各竞赛小组进行抢答,而抢答环节就要有一种逻辑电路抢答器作为裁判员功能、实现其比赛公平、公正的规则。
智能抢答器是一种应用十分广泛的设备,在各种竞赛、抢答场合中,它都能客观、迅速地判别出最先获得发言权的选手。早期的抢答器只是由几个三极管、可控硅、发光管等器件组成的能通过发光管的指示辩认出选手号码。现在大多数智能抢答器都由单片机或数字集成电路构成的,并且新增了许多功能,如选手号码显示,抢按前或抢按后的计时,选手得分显示等功能。
随着科技的发展,现在的抢答器向着数字化、智能化的方向发展,这就必然提高了智能抢答器的制造成本。鉴于现在小规模的知识竞赛越来越多,操作简单,经济实用的小型抢答器肯定很有市场。
抢答器工作原理
当主持人宣布开始,定时电路开始秒脉冲电路的作用而进行倒记时,并通过译码器在显示器中显示。报警电路给出声音提示。当选手首先按某一开关键时,可通过触发锁存电路被触发并锁存,在输出端产生相应的开关电平信息,同时为防止其它开关随后触发而产生紊乱。最先产生的输出电平变化又反过来将触发电路锁定。然后在译码器中译码,将触发器输出的数据转换为数码管需要的逻辑状态。最后在显示电路中显示出所按键选手的号码。若有多个开关同时按下时,则在它们之间存在着随机竞争的问题,结果可能是它们中的任一个产生有效输出。如图3.1 :

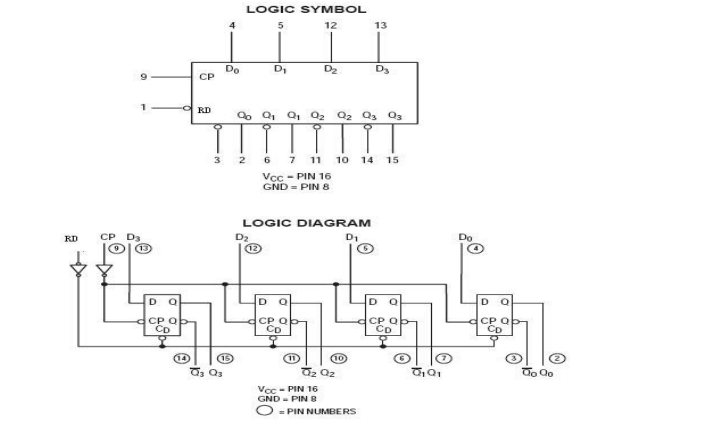
74LS175原理介绍
(1)74LS175的功能表内部结构及管脚图

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !